Preface
This solution is suitable for Vue2/3, Nuxt, uniapp, and WeChat applet. The input box component of the front-end UI component library can also be used.
This article implements the line break display function of the placeholder of the textarea multi-line text input box, solves the line break display function of the gray description text when the input input box type=textarea, and perfectly solves the problem that the carriage return \n does not take effect.
It supports free line wrapping, recognition of multiple consecutive spaces, and arbitrary typesetting. You only need to copy and paste to use it.
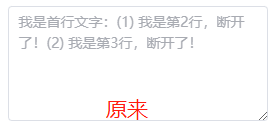
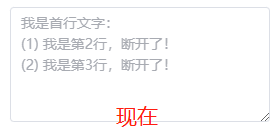
As shown in the figure below, there was no line break originally, but it was after using the method in this article.
示例代码干净整洁,无任何乱七八糟代码


Sample code
by