Article directory
Questions and Analysis
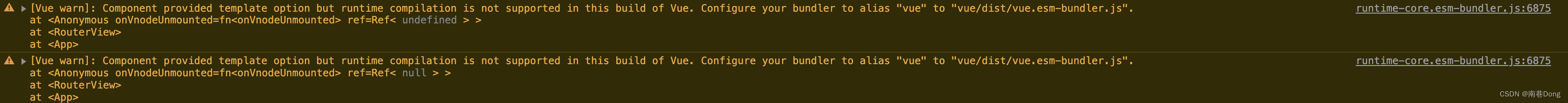
[Vue warn]: Component provided template option but runtime compilation is not supported in this build of Vue. Configure your bundler to alias “vue” to “vue/dist/vue.esm-bundler.js”.

Translation: Template options provided by the component, but runtime compilation is not supported in this version of Vue.
However, the configuration has hot deployment enabled.
Problem: vue3 template rendering template template does not support compilation
code
import {
createRouter, createWebHashHistory } from 'vue-router'
// 1. 定义路由组件.
// 也可以从其他文件导入
const Home = {
template: '<div>Home</div>' }
const About = {
template: '<div>About</div>' }
//路由--模版引用
// const Home = import("../components/Home.vue")
// const About = import("../components/About.vue")
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
//路由--模版一用
// { path: '/', component: ()=> Home },
// { path: '/about', component: ()=> About }
{
path: '/', component: Home },
{
path: '/about', component: About }
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
export default router
Solution
The template of the routing component is changed to render
const Home = {
template: '<div>Home</div>' }
const About = {
template: '<div>About</div>' }
// 修改为以下方式
const Home = {
render(){
return 'Home'} }
const About = {
render(){
return 'About'} }
Modify the xxxx.config.js configuration file of the vue project
Project vite.config.js built by vite
export default defineConfig({
plugins: [vue()],
server:{
port:"4000",
hmr:true
},
alias:{
'vue': 'vue/dist/vue.esm-bundler.js'
}
})
Project webpack.config.js built by vue-cli
module.exports = {
runtimeCompiler: true }
Reference vue template file
The above method is the content mode in the template. Our purpose is to directly consume the xxxx.vue template file
import {
createRouter, createWebHashHistory } from 'vue-router'
// 1. 定义路由组件.
// 也可以从其他文件导入
// const Home = { template: '<div>Home</div>' }
// const About = { template: '<div>About</div>' }
//路由--模版引用的文件
const Home = import("../components/Home.vue")
const About = import("../components/About.vue")
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
//路由--模版一用
{
path: '/', component: ()=> Home },
{
path: '/about', component: ()=> About }
// { path: '/', component: Home },
// { path: '/about', component: About }
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
export default router