Zero, preparation
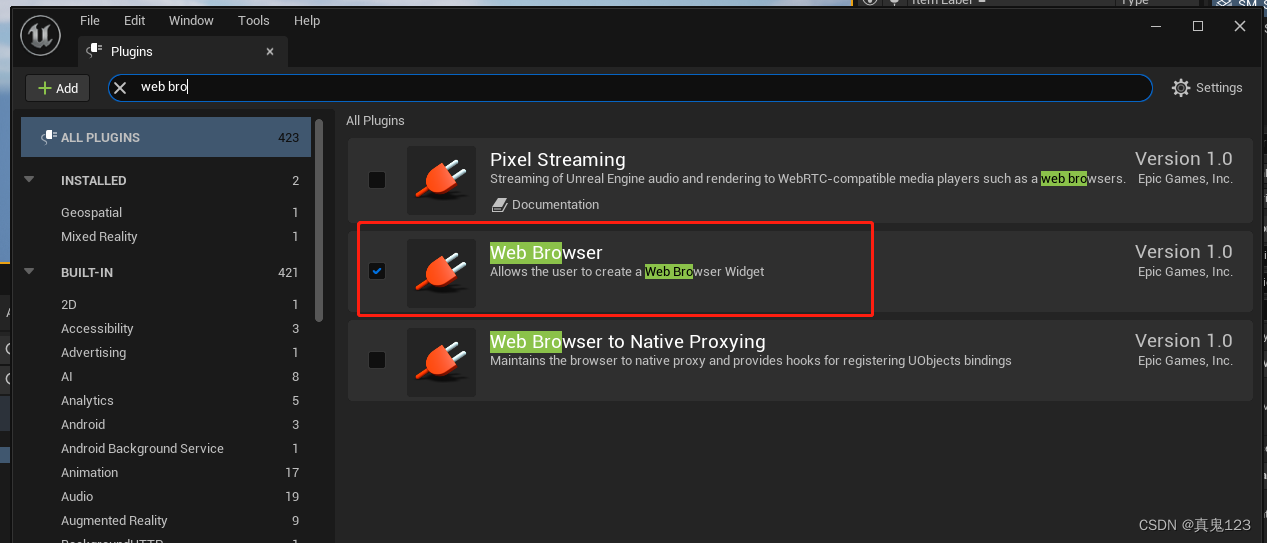
1. Open the plug-in interface in the Edit menu,
search for Web Browser and check it, and follow the prompts to restart the engine.

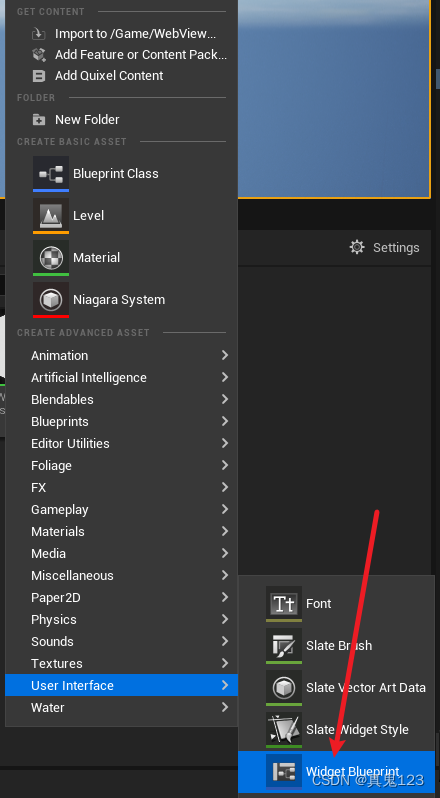
2. Right click in the resource window to create Widget Blueprint, and open it

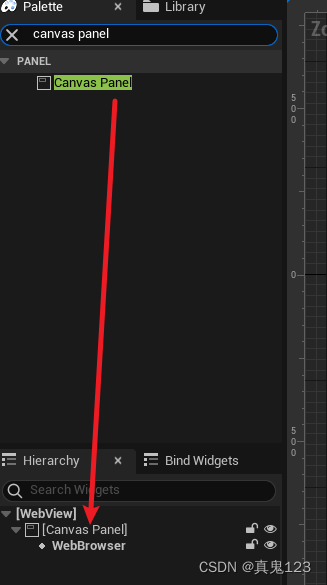
3. Search for canvas panel and drag it to the bottom

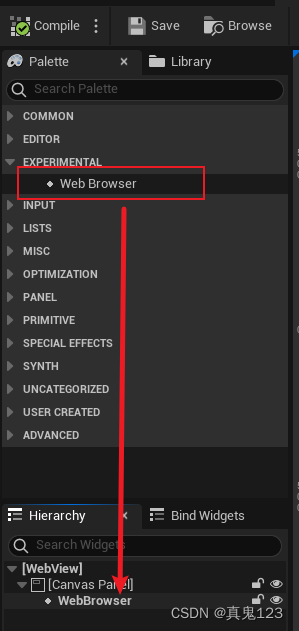
4. Find Web Browser in the experimental category and drag it to Canvs Panel

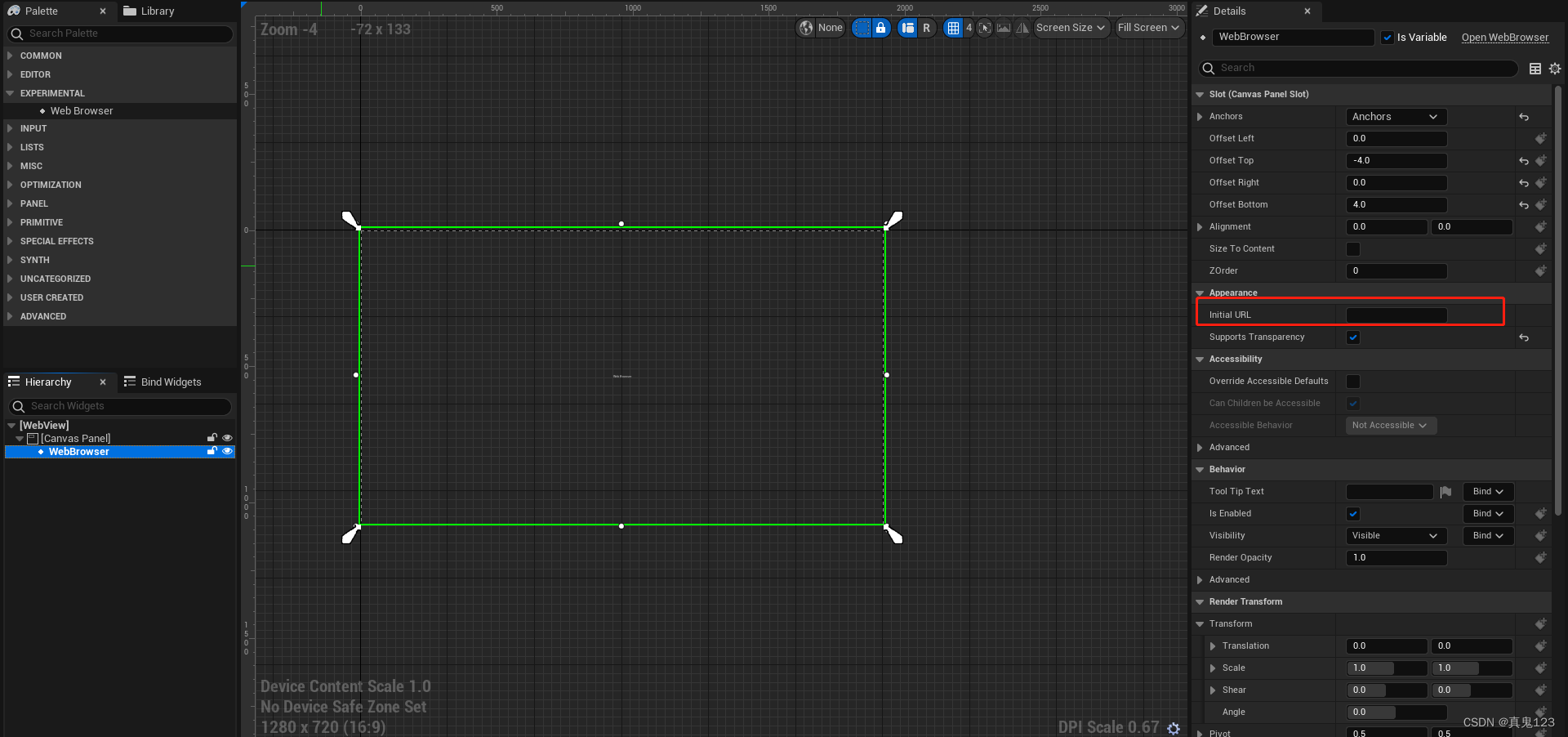
4. Select the Initial URL of WebBrowser in the right detail panel Set default address
You can customize the size of the web panel by dragging it.

1. Embedded web pages on the viewport
1. Create a blueprint class
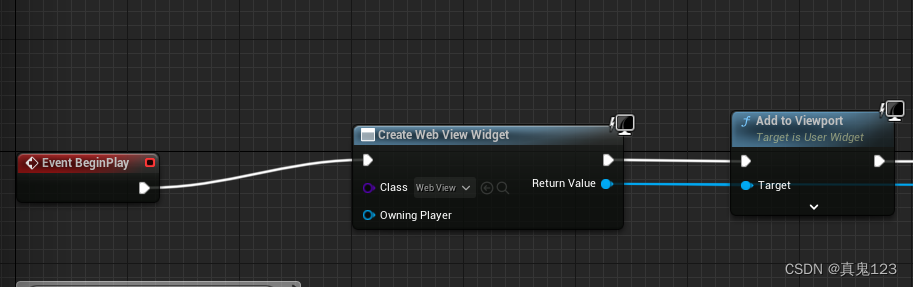
Use Create Web View Widget to select the Widget Blueprint class just created in the Class parameter (find the name you created), and then link Add to ViewProt, which can be placed on the screen viewport.

2. Drag the blueprint into the scene
Run it and you can see it in the game view.

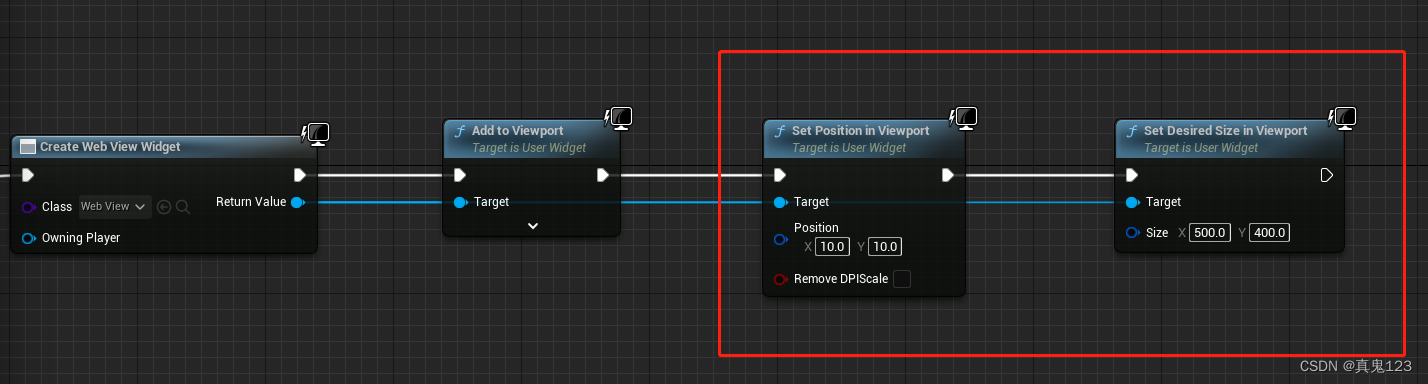
3. Set the coordinates and size of the web page.
Set Position in Viewport can set the coordinates in the viewport
Set Desired Size in View Port can set the resolution size in the viewport. (I have halved the size calculation here, please test it yourself)

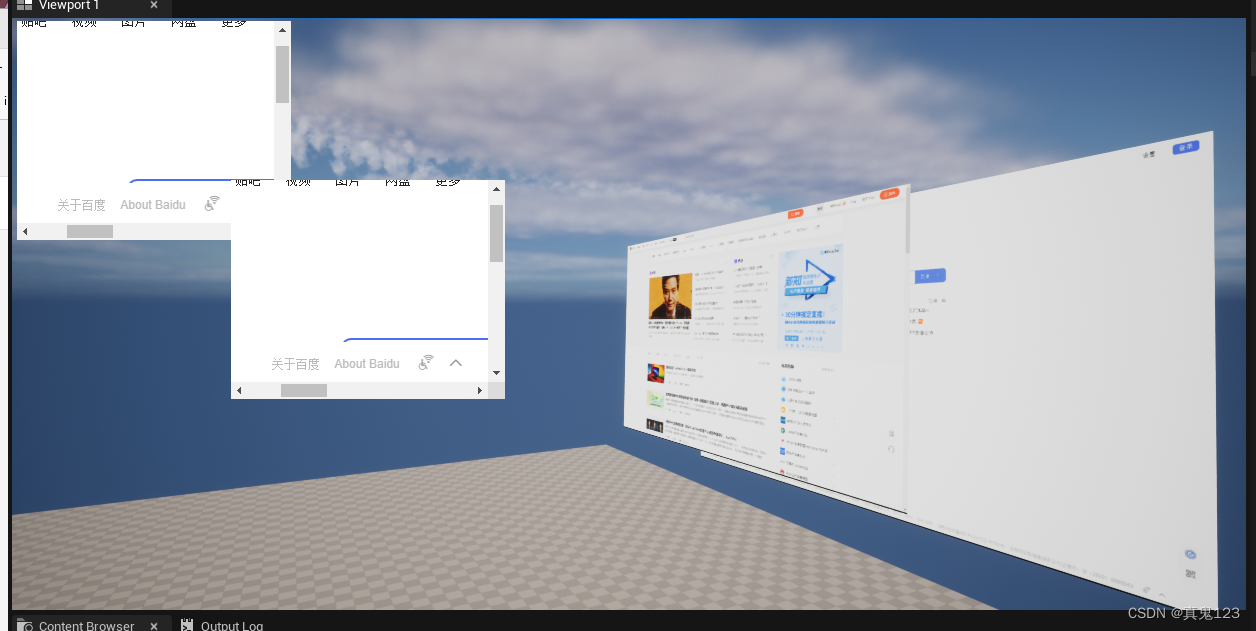
2. Embedded web pages in the world
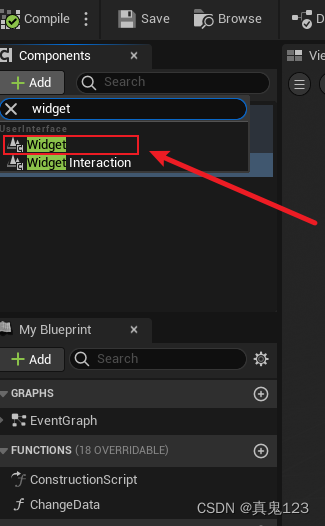
1. Create a blueprint, add Widget

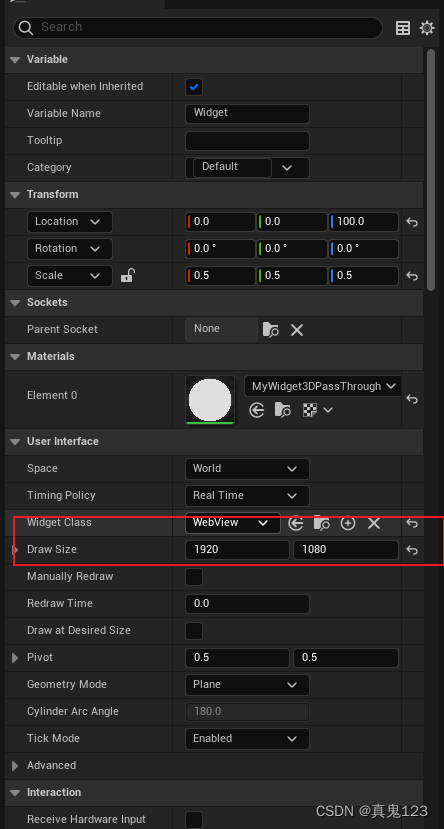
in the details panel, and select the Widget Blueprint class just created for Widget Class (find the name you gave yourself)
Choose a reasonable size for Draw Size. It is recommended to use the customized size in the Widget Blueprint class.
You can adjust the Scale in Transform to adjust the overall size.

2. Drag the blueprint into the scene. You can see web pages in the world.
(The web page may have a fading effect)
You can refer to this article about the fading problem of Web Browser embedded web pages in the scene.