React official documentation: https://react.docschina.org/
illustrate
Important note: The basic article of this series of articles is a summary of the Silicon Valley course, and it is written in a class style! ! For the latest functional component writing method, see the advanced chapter.
This series of documents aims to help vue students learn react more quickly. If you are familiar with vue and want to understand react better, it is recommended to learn from class components !
Before learning this tutorial, it is best to have the basic knowledge of vue and understand the pre-knowledge of virtual DOM and jsx. Next, we demonstrate the use of react through a simple example.
Note: The learning of getting started will not use scaffolding, but use html non-frame writing
Getting started example
The following shows a simple example of react
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello_react</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel" > /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = <h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>
page after running

Imported js file function
To write react in a non-framework form, we need to introduce three js files, such as the above example:
- react.js: React core library.
- react-dom.js: Provides a React extension library for manipulating the DOM.
- babel.min.js: A library that parses JSX syntax code into JS code.
The role of babel.js
- The browser cannot directly parse the JSX code, it needs to be translated into pure JS code by babel to run
- As long as JSX is used, type="text/babel" must be added , and the statement needs babel to process
Virtual DOM
React renders the page in the form of virtual DOM
Create virtual DOM with JSX
//1.创建虚拟DOM
const VDOM = <h1>Hello,React</h1>
Render virtual DOM (element)
- Syntax: ReactDOM.render(virtualDOM, containerDOM)
- Function: Render the virtual DOM element to the real container DOM in the page for display
- Parameter Description
参数一: 纯js或jsx创建的虚拟dom对象
参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
const VDOM = <h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
Note: The import order of react and react-dom cannot be written wrong!
Two ways to create virtual DOM
Pure JS way
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_使用js创建虚拟DOM</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<script type="text/javascript" >
//1.创建虚拟DOM
//const VDOM = React.createElement(标签名,标签属性,标签内容)
const VDOM = React.createElement('h1',{
id:'title'},React.createElement('span',{
},'Hello,React'))
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>
Note: There is no need to convert jsx to js, so there is no need to introduce babel
Creating a project without using jsx obviously requires writing a lot of code, which is very troublesome!
JSX way
The JSX method is the grammatical sugar for js to create virtual DOM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_使用jsx创建虚拟DOM</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel" > /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */
<h1 id="title">
<span>Hello,React</span>
</h1>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>
Note: When the content of Vdom is multi-line, it can be wrapped with () jsx to represent a whole.
Comparison of virtual DOM and real DOM
Print out virtual DOM and real DOM for comparison
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel">
/* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = <h1>Hello,React</h1>; /* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM, document.getElementById("test"));
const TDOM = document.getElementById("test");
console.log("虚拟DOM", VDOM);
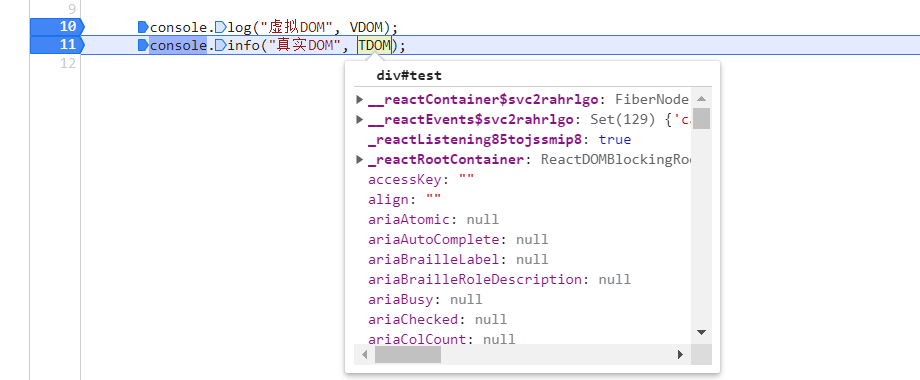
console.info("真实DOM", TDOM);
</script>
</body>
console.log("Virtual DOM", VDOM);
 See what properties are on the real DOM
See what properties are on the real DOM
- The essence of virtual DOM is an object of type Object (general object)
- The virtual DOM is relatively " light ", while the real DOM is relatively " heavy ", because the virtual DOM is used internally by React , and there is no need for so many attributes on the real DOM
- Virtual DOM will eventually be transformed into real DOM by React and presented on the page