声明:1.我演示使用的是华为云的服务器的Linux 系统
2.通过宝塔部署项目
3.项目是vue打包之后的
4.其他服务器都差不多一样的配置
5.我是做前端的,下面教程只是个人操作,其他勿怪
1. Purchase a server
1.1: In the following cases, I am using a HUAWEI CLOUD server.
After purchasing the server, there are deployment tutorials.

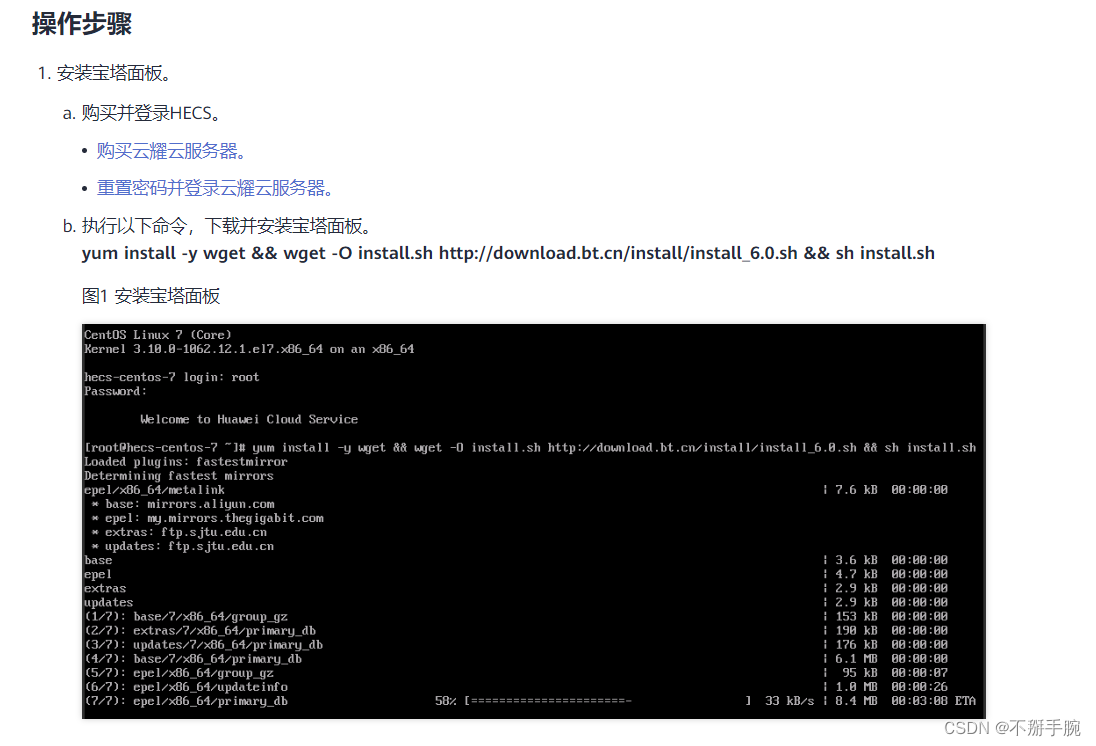
Some people may not know where to enter the following commands. In fact, the following commands are entered on the server to install the pagoda panel (specifically where to install See 2.2)

1.2: Successful purchase

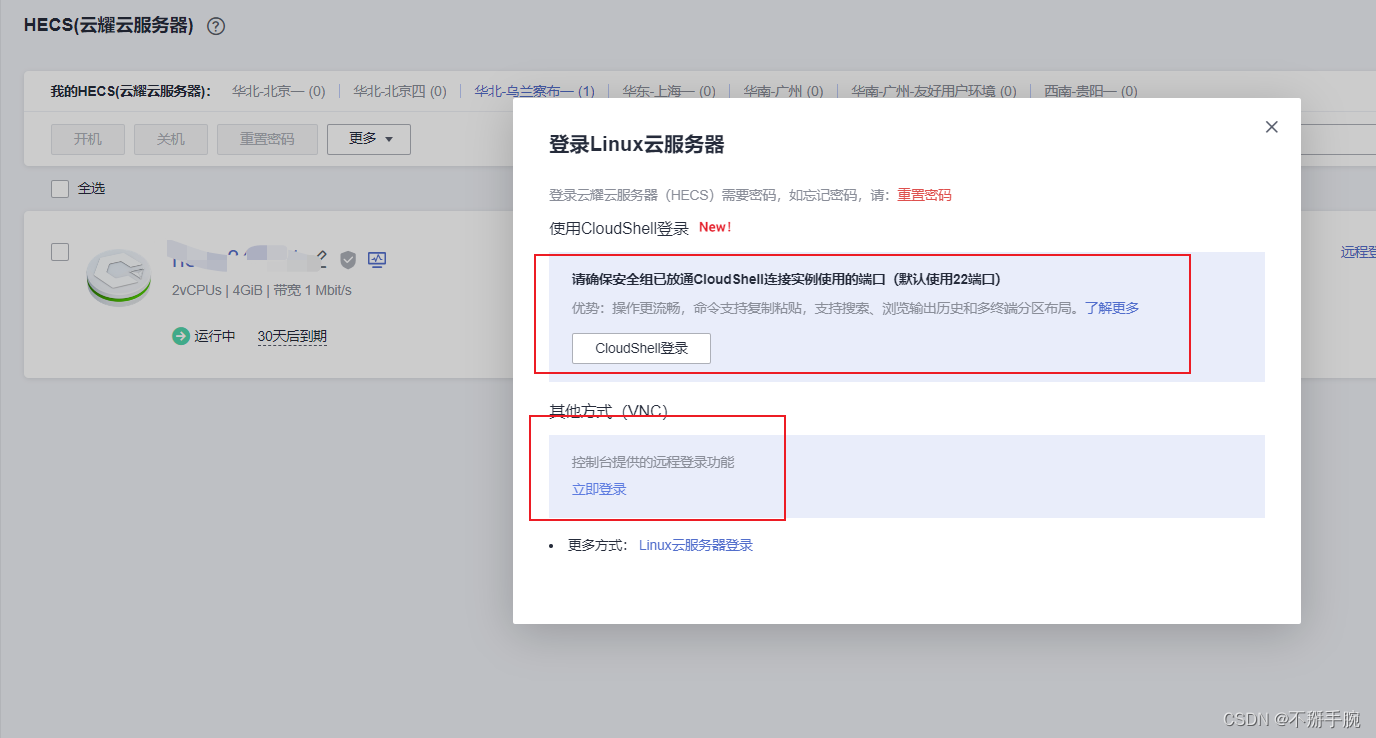
2. Click Remote Login

2.1. The following methods are all available (the second one I used)

2.2. The command to install the pagoda mentioned earlier must be entered here. You need to confirm it during the installation process. It is prompted in the practical tutorial. Remember to enter y

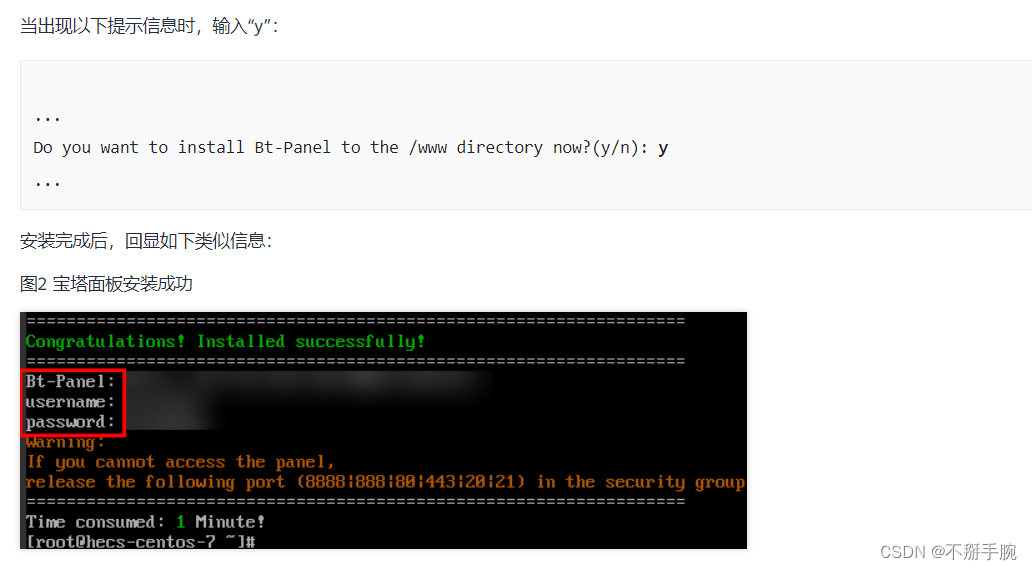
2.3: Installation After success, as shown in the figure below, you need to record the path, name, and password

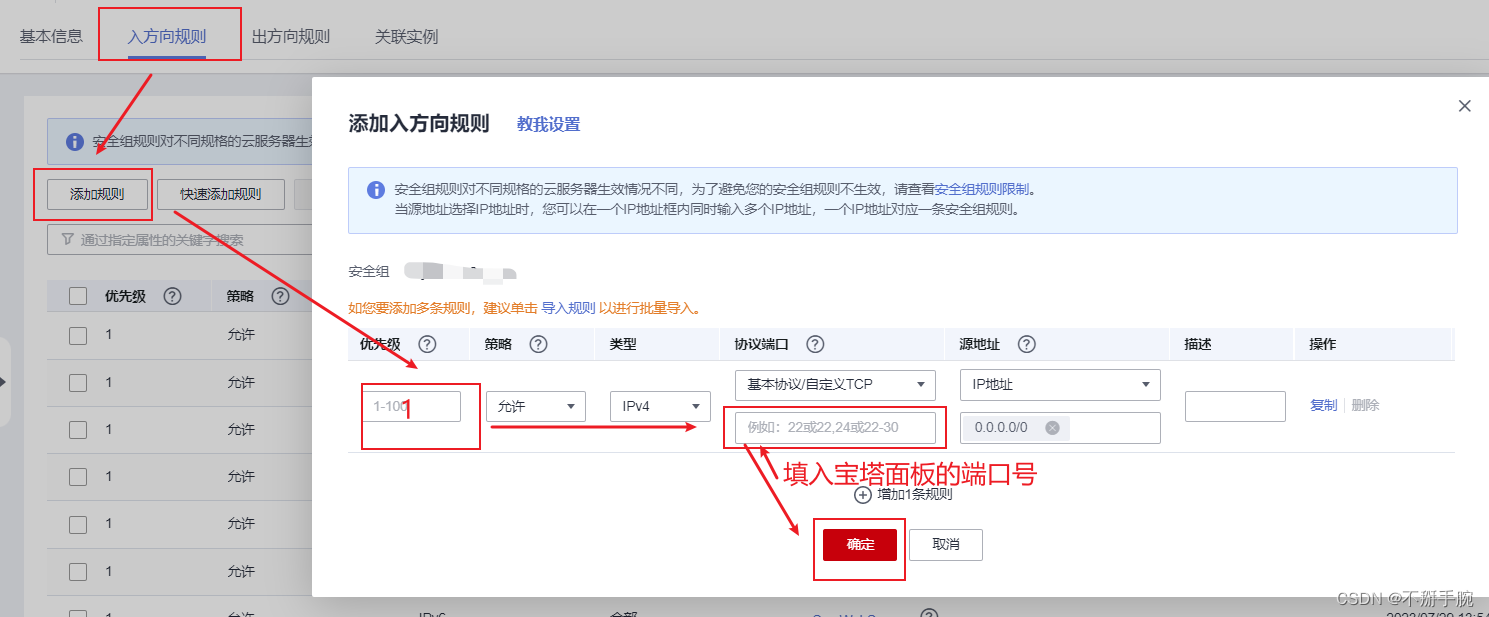
. One-step advanced options, you need to set rules in the security group of the server to release this port number

2.3.2: Click the server name below



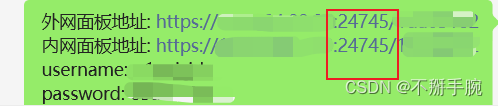
2.3.3: Then you can open the panel through the external network link
If it still cannot be opened, the following There is an advanced button, click the confirm security button below to enter

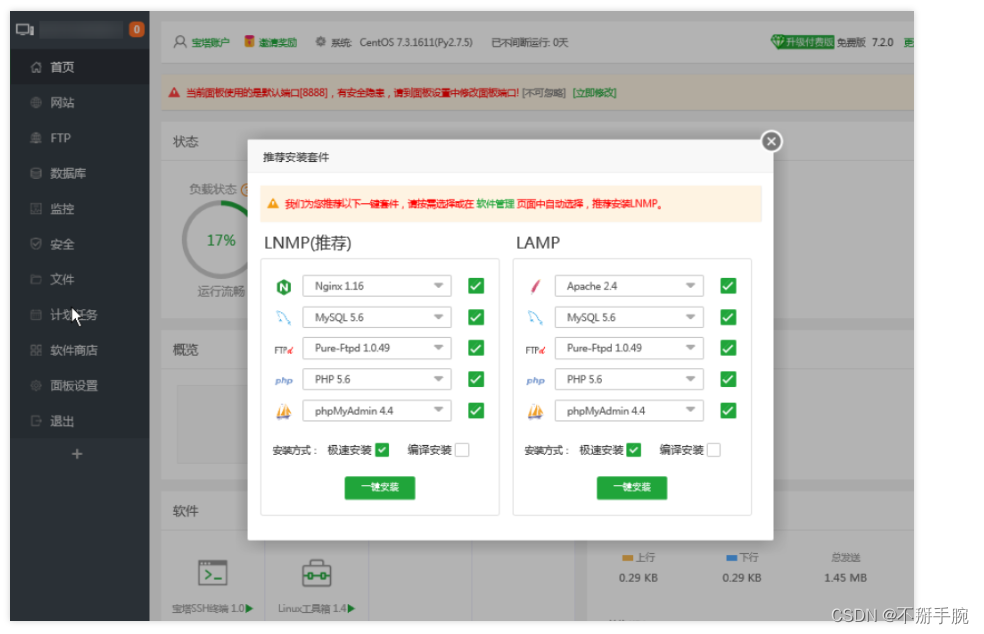
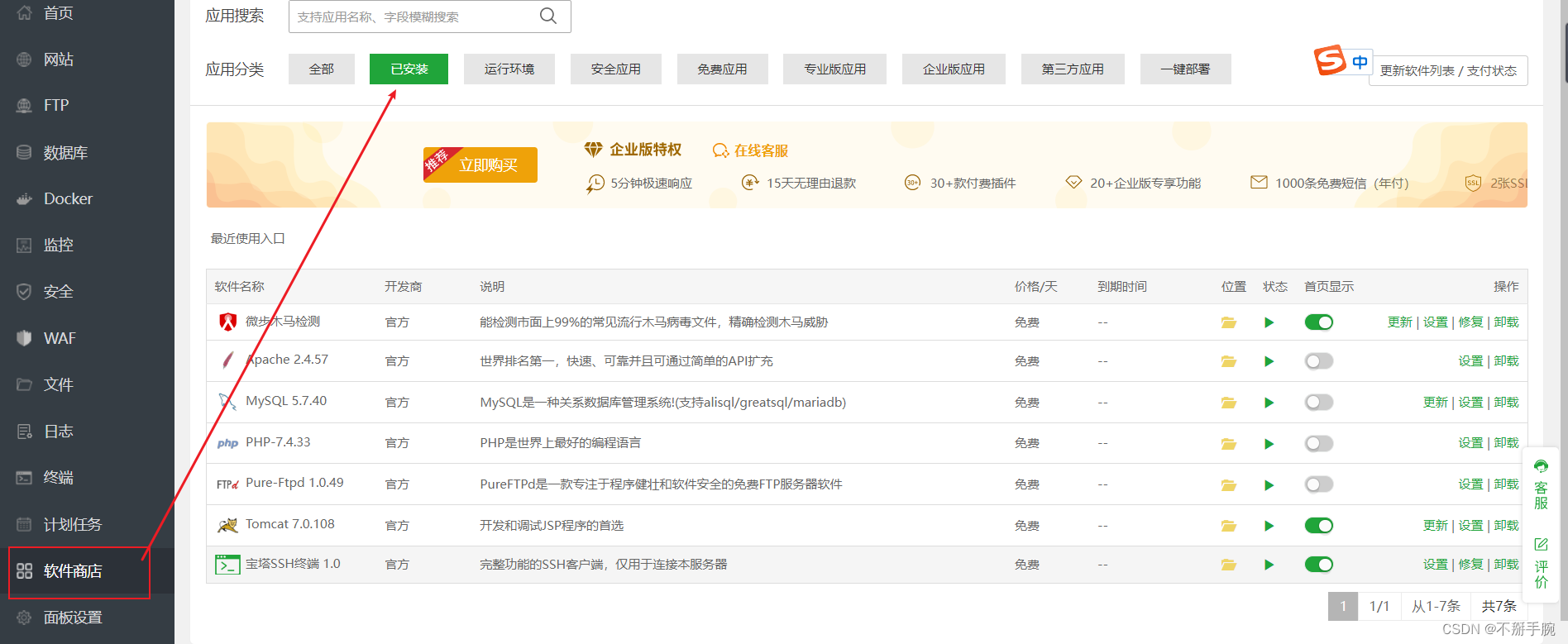
. If you have the following recommendation, you can install it. I also installed it. Feel free to do it for the convenience of post-deployment.

This is my entire installation.

3. Package the vue project
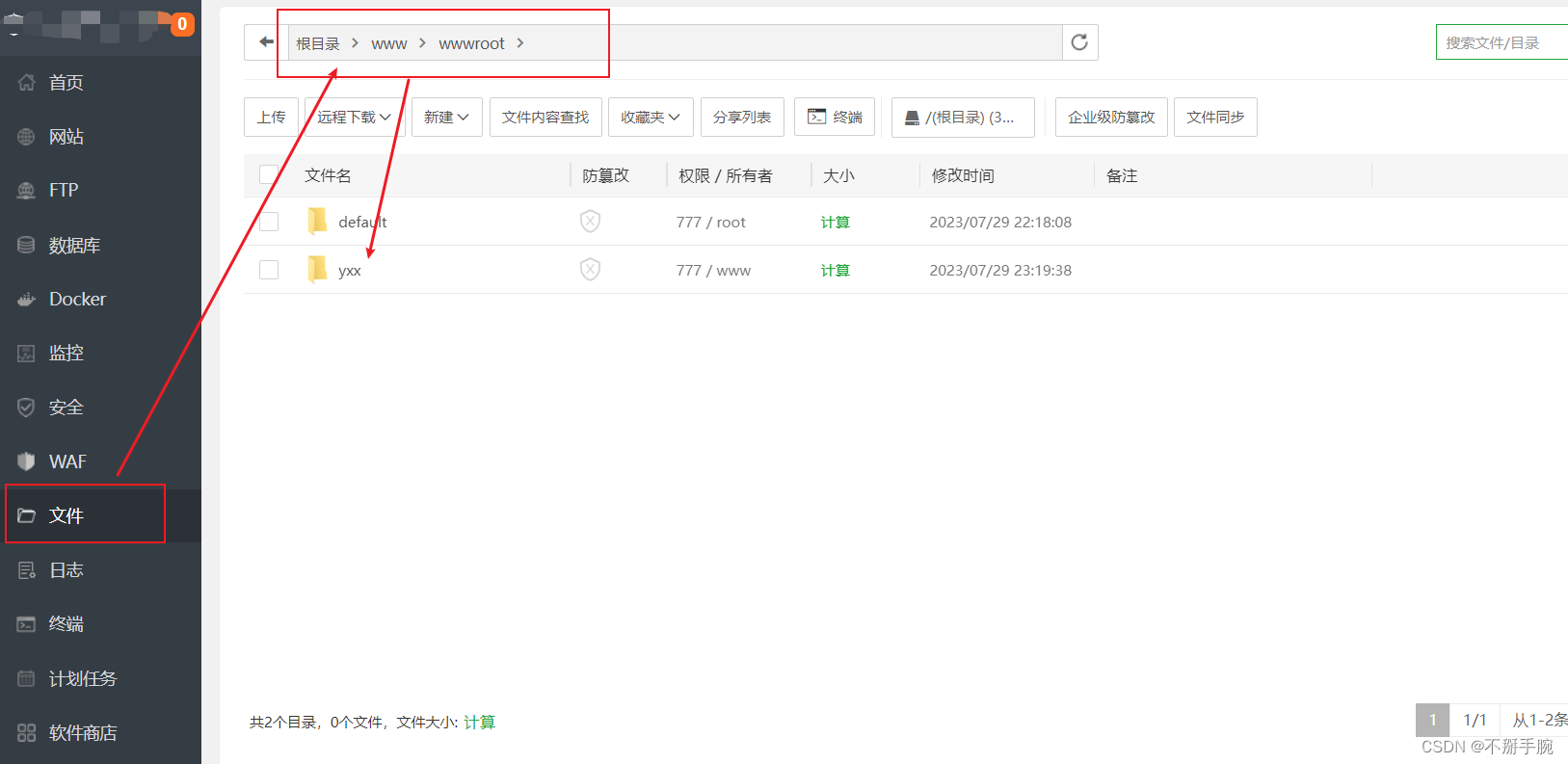
Copy the dist directory, go to the following directory, create a new directory and copy the dist into it.
The path must not be wrong, it must be the same as mine, and the directory name is arbitrary

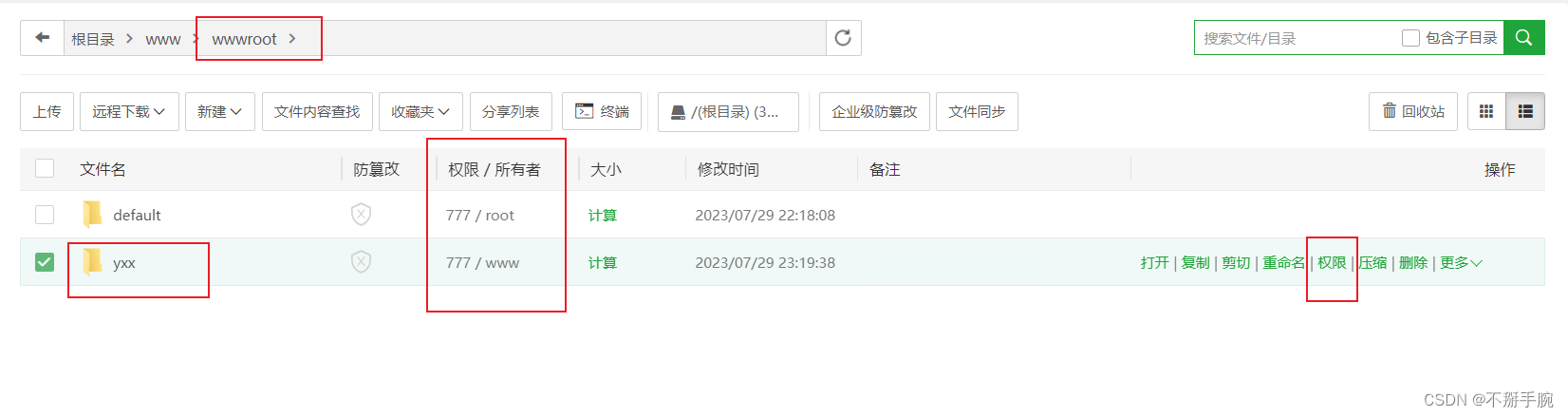
Pay attention to changing the permissions of these two folders to 777

after copying them in (the permissions here are optional, and no requirements have been found for the time being)

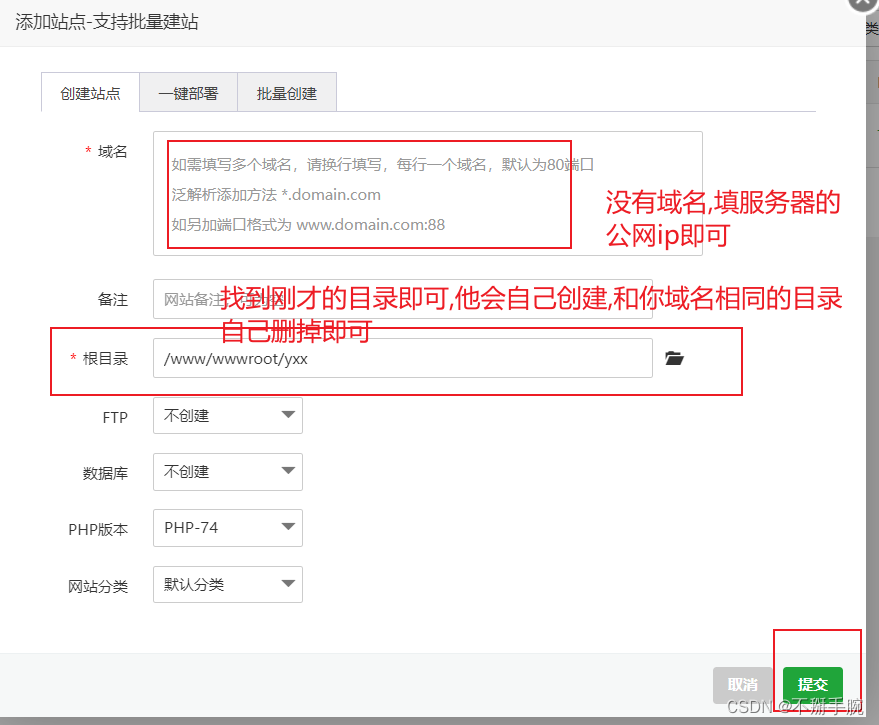
create site
To deploy the front-end, just choose php. The specific reason is not explained.

Click Submit

to create successfully as follows.

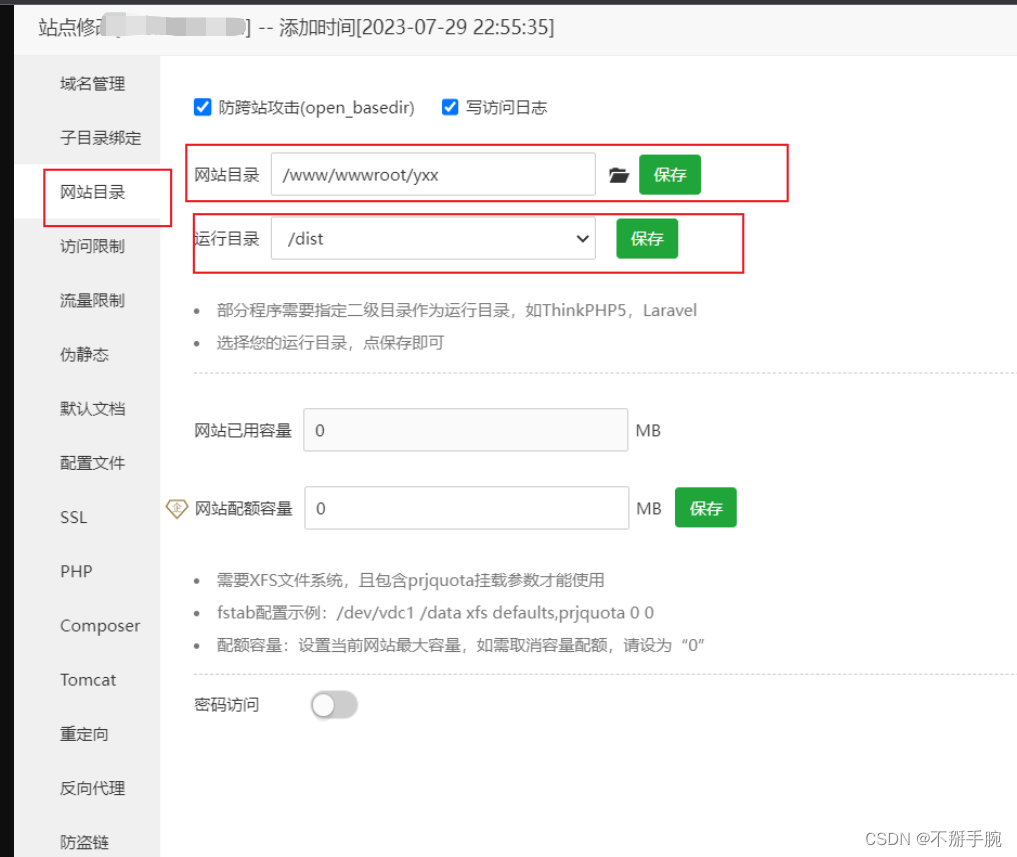
The requirement is that there must be an index.html directory under the yxx folder. We are copying the entire dist, so we need to configure it.
Click the settings in the picture below – click Website directory, first confirm whether the project directory is correct,
the important thing is to configure the running directory

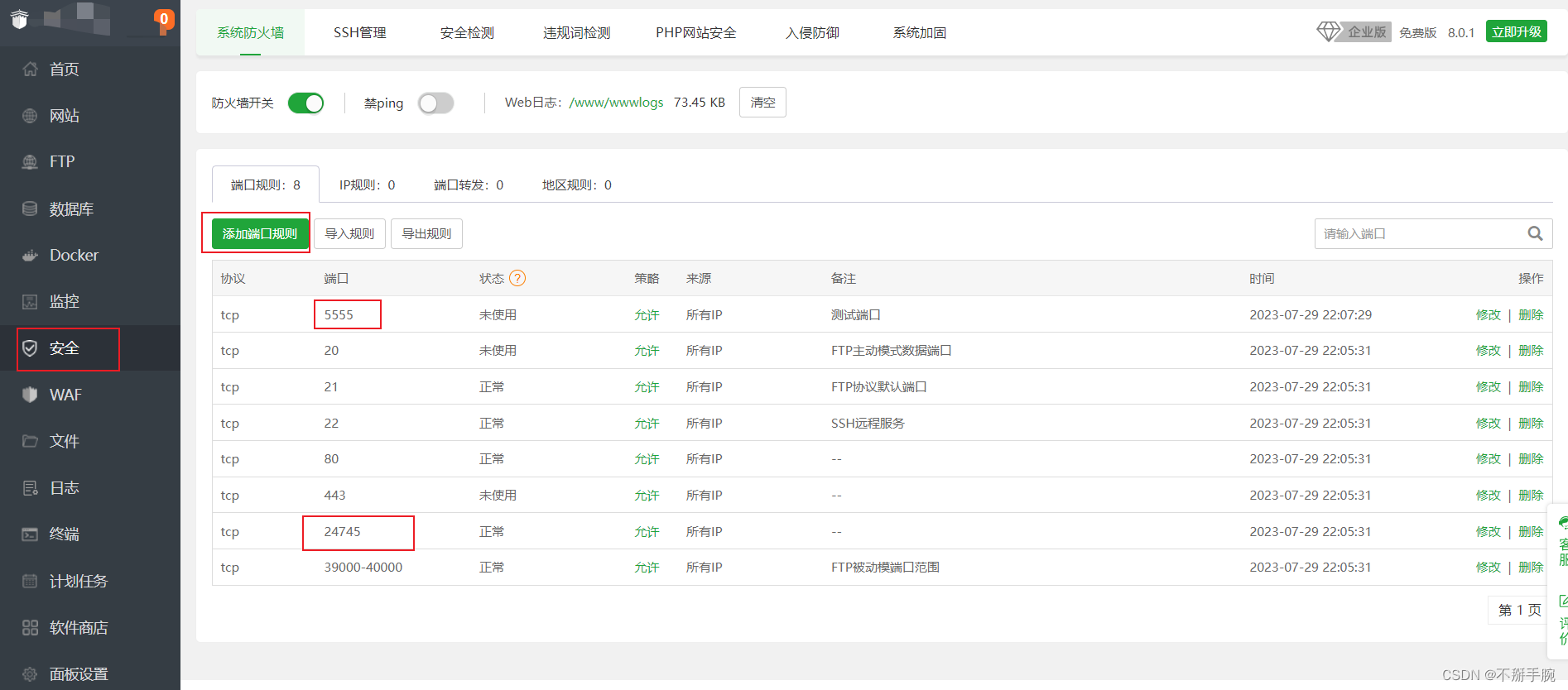
重要,重要,重要的来了:---------如果你想配置项目的端口需要在安全中放开这个端口(就是配置规则),同时也要在服务器安全组---安全规则中设置该端口号,服务器要和宝塔同时配置才能生效
By default, 80 and so on are released. If you don’t modify it, the project uses port 80

, so the project is configured, and then run
run project
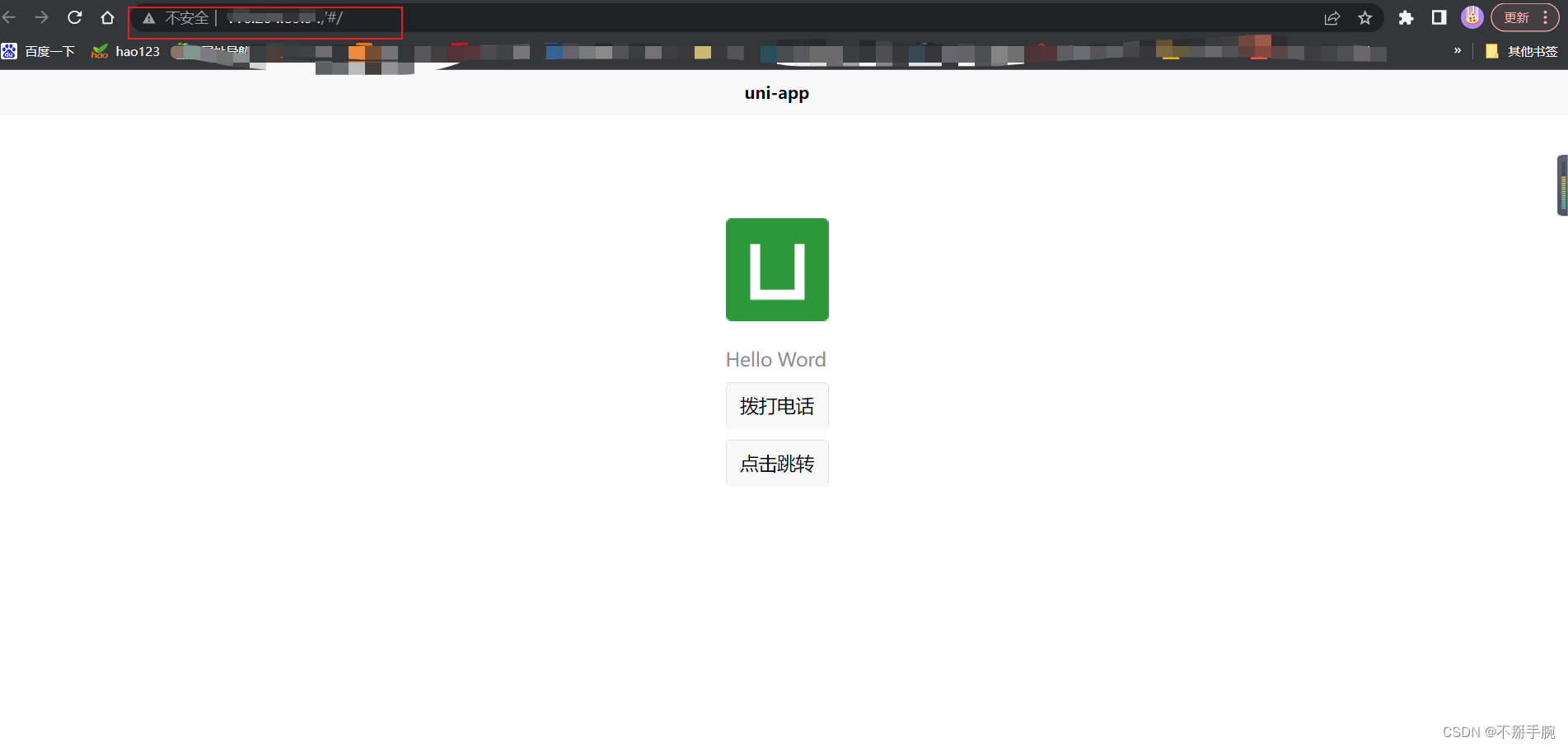
If you just started, you don’t know how to run the project, as shown in the figure below, click on the
website, the website name, and then click on the domain name to run it. Run

your own project successfully, remember the URL. The

above is the whole process. If you have any questions or needs Help can be informed in the comment area!