Ⅰ. Element-uiThe comparison between the provided components and the desired target situation:
1. Element-uiProvide components:
First, Element-uithe self-provided code is (example code):

// Element-ui 自提供的代码:
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?')
.then(() => {
done();
})
.catch(() => {
});
}
}
};
</script>
Code address:https://element.eleme.cn/#/zh-CN/component/dialog
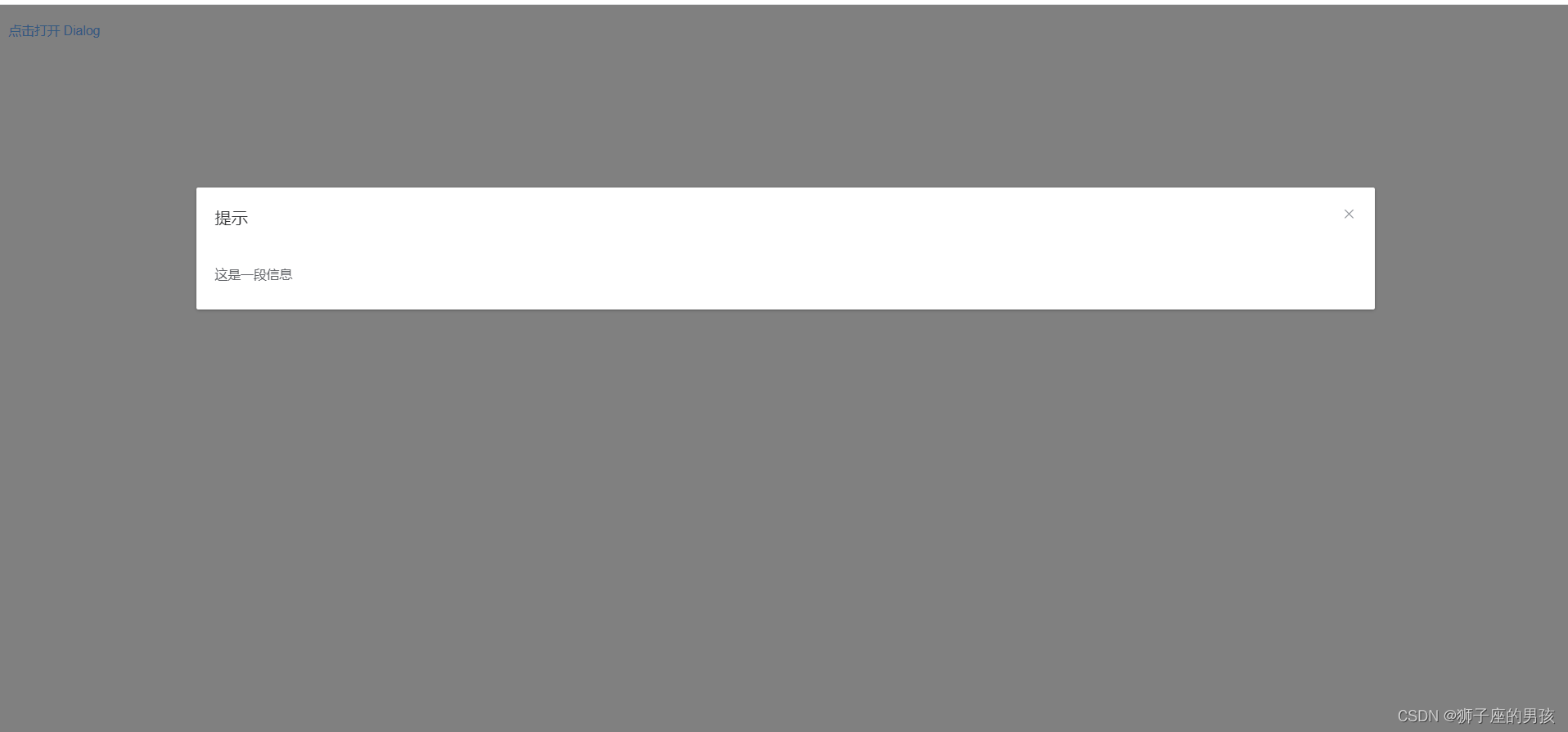
Second, the display of the page is as follows:


Ⅱ. The process of realizing the style change of the Dialog dialog box:
1. Method 1. Modify the Dialog dialog box style through CSS settings:
First, the style modification code is:
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
}
}
</style>
2. Effect display:

2. Method 2. Modify the Dialog dialog box style through element-ui's own parameters:
First, the style modification code is:
<!-- 此时的 width 是设置该对话框的宽度,而 top 是设置该对话框的高度; -->
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="50%"
top="16vh"
>
<span>这是第一段信息</span>
</el-dialog>
Second, the effect display:
3. Modification of the 'X' style in the upper right corner:
First, the style modification code is:
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
.el-dialog__header {
.el-dialog__headerbtn {
font-size: 30px;
}
.el-icon-close:before {
color: red;
}
}
}
}
</style>
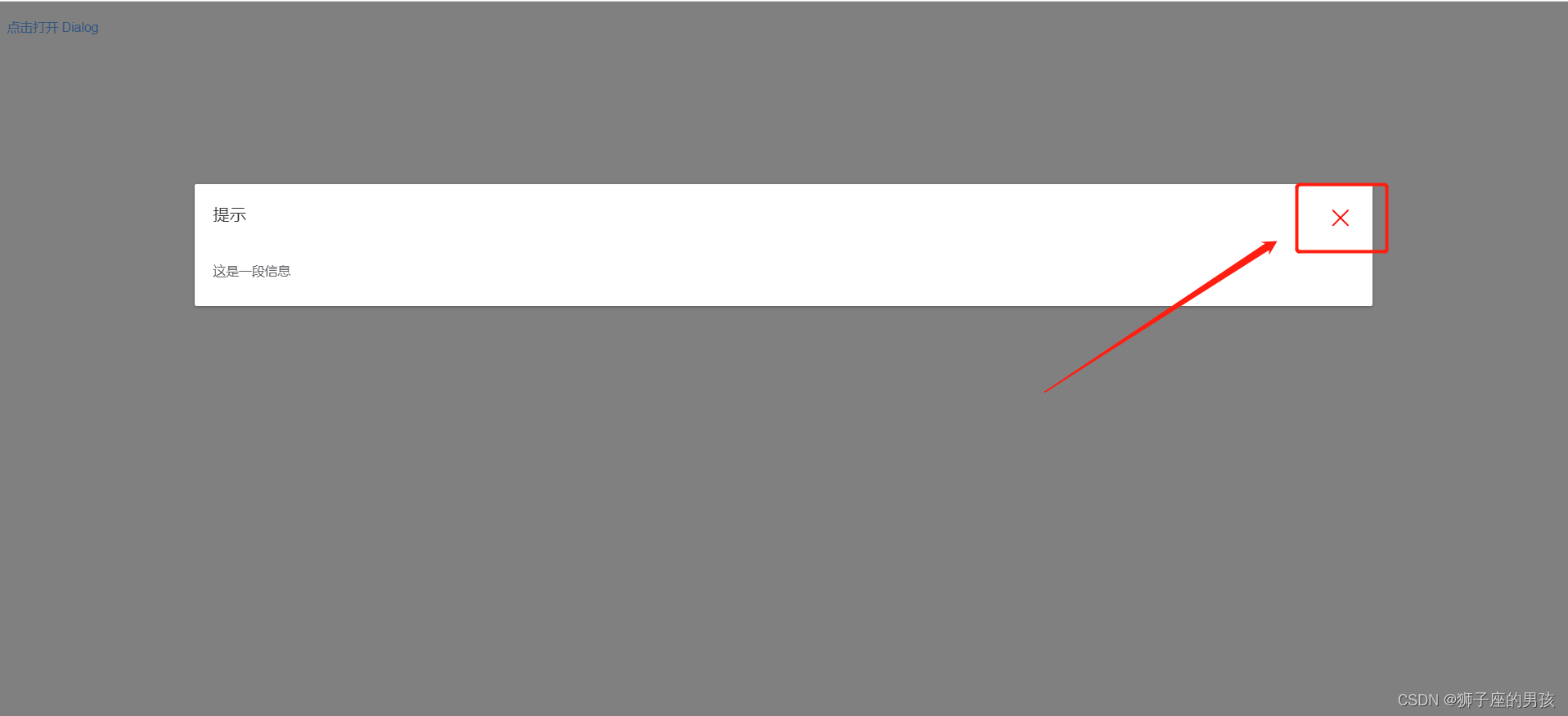
Second, the effect display:

4. The overall code of the above page and style is:
<template>
<div id="app">
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
>
<span>这是一段信息</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
data() {
return {
dialogVisible: false
};
},
methods: {
}
};
</script>
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
.el-dialog__header {
.el-dialog__headerbtn {
font-size: 30px;
}
.el-icon-close:before {
color: red;
}
}
}
}
</style>
5. The complete and clean page effect is as follows:
First, the code is:
<template>
<div id="app">
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title=""
:visible.sync="dialogVisible"
width="30%"
>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
data() {
return {
dialogVisible: false
};
},
methods: {
}
};
</script>
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
.el-dialog__header {
.el-dialog__headerbtn {
font-size: 16px;
}
}
}
}
</style>
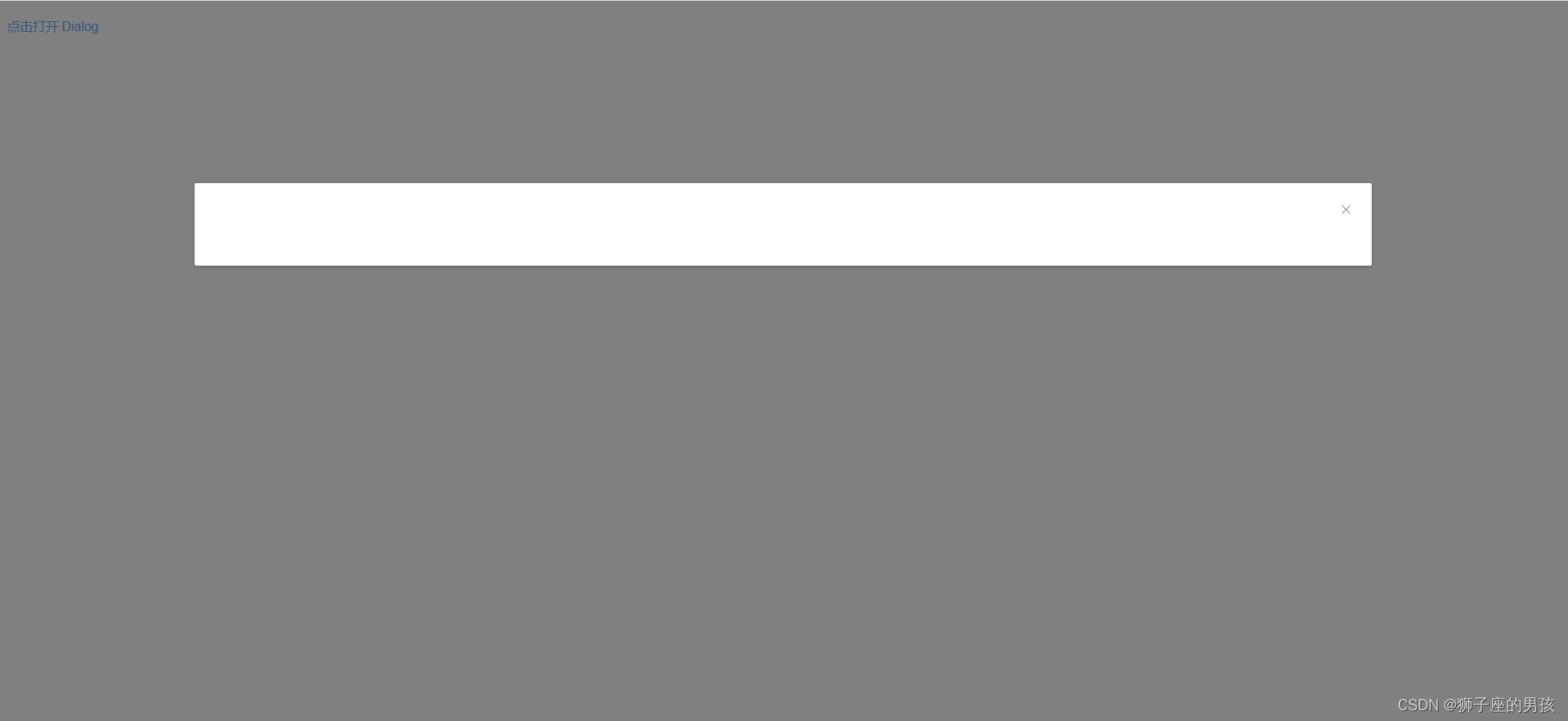
Second, the page display is:

Ⅲ. Summary:
First, where there is something wrong or inappropriate, please give me some pointers and exchanges!
Second, if you are interested, you can pay more attention to this column (Vue (Vue2+Vue3) interview must-have column):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482