THREE.ConvexGeometry(points) is a useful function in advanced geometry. He can connect random points to make a closed geometry.
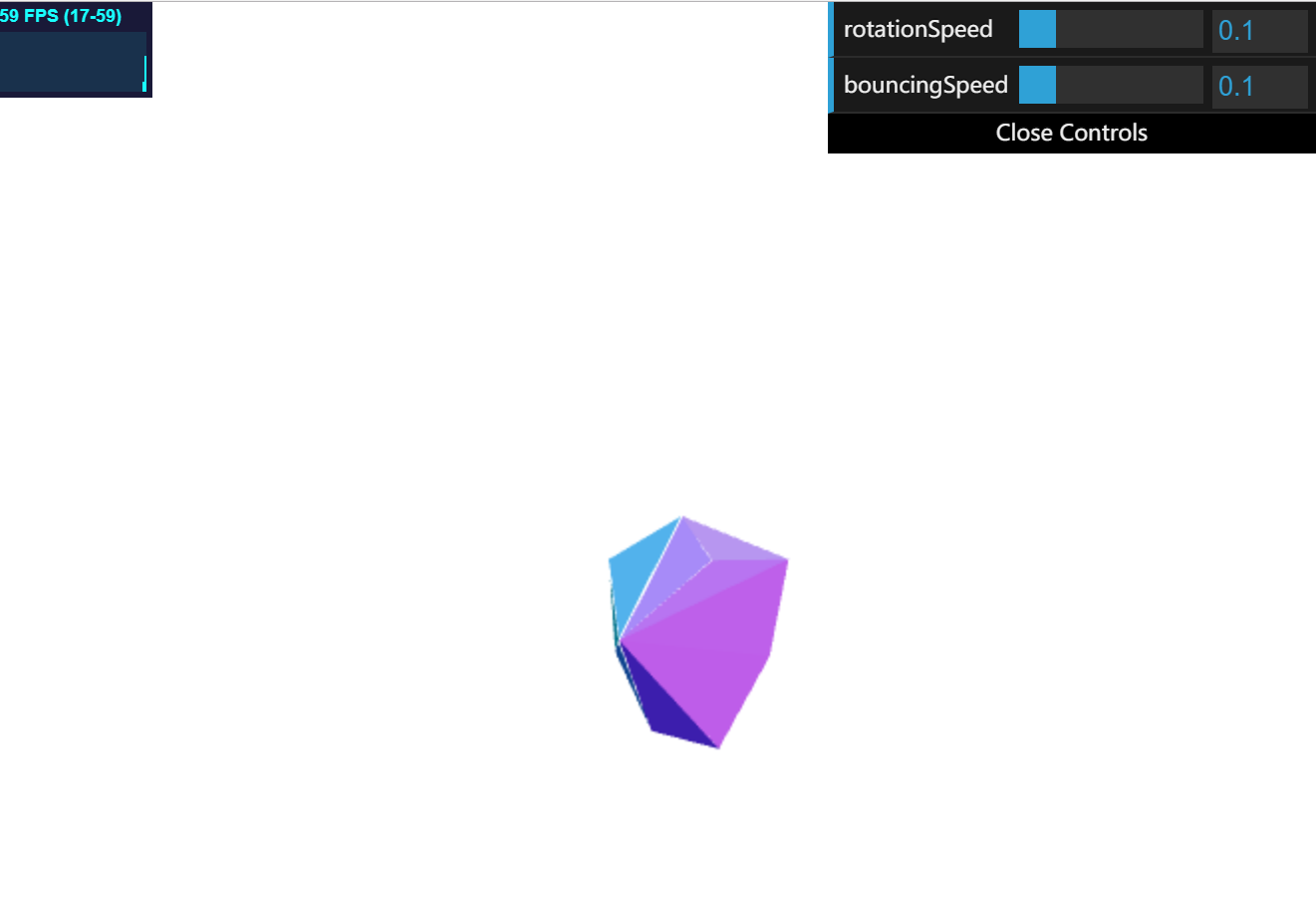
First look at the effect:
Then look at the code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Three框架</title>
<script src="js/three.js"></script>
<script src="js/stats.js"></script>
<script src="js/Tween.js"></script>
<script src="js/dat.gui.js"></script>
<script src="js/ThreeBSP.js"></script>
<script src="js/ConvexGeometry.js"></script>
<script src="js/QuickHull.js"></script>
<script src="js/SceneUtils.js"></script>
<style type="text/css">
div#canvas-frame {
border: none;
cursor: pointer;
width: 100%;
height: 600px;
background-color: #EEEEEE;
}
</style>
<script>
function initTween() {
new TWEEN.Tween(mesh.position)
.to({ x: -400 }, 3000).repeat(Infinity).start();
}
var controls;
was renderer;
var stats;
function initThree() {
width = document.getElementById('canvas-frame').clientWidth;
height = document.getElementById('canvas-frame').clientHeight;
renderer = new THREE.WebGLRenderer({
antialias: true
});
renderer.setSize(width, height);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
stats = new Stats();
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById('canvas-frame').appendChild(stats.domElement);
controls = new function () {
this.rotationSpeed = 0.1;
this.bouncingSpeed = 0.1;
}
var gui = new dat.GUI ();
gui.add(controls, 'rotationSpeed', 0, 0.5);
gui.add(controls, 'bouncingSpeed', 0, 0.5);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.x = 600;
camera.position.y = 0;
camera.position.z = 600;
camera.up.x = 0;
camera.up.y = 1;
camera.up.z = 0;
camera.lookAt(0,0,0);
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
light = new THREE.AmbientLight(0xFF0000);
light.position.set(100, 100, 200);
scene.add(light);
light = new THREE.PointLight(0x00FF00);
light.position.set(0, 0, 300);
scene.add(light);
}
function randomPoint() {
return new THREE.Vector3(THREE.Math.randFloat(-1, 1)*60, THREE.Math.randFloat(-1, 1)*60, THREE.Math.randFloat(-1, 1)*60);
}
function createMesh(geometry)
{
var meshMaterial = new THREE.MeshNormalMaterial();
meshMaterial.side = THREE.DoubleSide;
var wireframeMaterial = new THREE.MeshBasicMaterial();
wireframeMaterial.wireframe = true;
var mesh = THREE.SceneUtils.createMultiMaterialObject(geometry, [meshMaterial, wireframeMaterial]);
return mesh;
}
var cube;
var mesh;
var mesh2;
function initObject() {
var points = [];
var material = new THREE.MeshBasicMaterial({ color: 0xff0000, transparent: false });
mesh = new THREE.Object3D();
for(var i=0;i<15;i++)
{
var point = randomPoint();
points.push(point);
}
var converGeometry = new THREE.ConvexGeometry(points);
mesh = createMesh(converGeometry);
scene.add(mesh);
}
function threeStart() {
initThree();
initCamera();
initScene();
initLight();
initObject();
animation();
initTween();
}
function animation() {
mesh.rotation.x += controls.rotationSpeed;
renderer.render(scene, camera);
requestAnimationFrame(animation);
stats.update();
//TWEEN.update();
}
</script>
</head>
<body onload="threeStart();">
<div id="canvas-frame"></div>
</body>
</html>
In this code, var converGeometry = new THREE.ConvexGeometry(points); mesh = createMesh(converGeometry); These two lines of code and methods generate the geometry of such a closure.
Therefore, it is conceivable that many irregular geometry generated by other software can be restored by this method.
Similarly, it can also be used in the irregular terrain of a certain environment.