Vue.js环境安装环境教程
你好! 我是第一次写博客,多多关照
1、安装node,检查node安装是否成功

第一个按钮是长期支持版本,可以下载第一个。
在cmd控制台中使用 node -v 如果出现了版本号证明安装成功啦!

2、检查npm是否安装成功,在git工具中输入npm(npm一般随node一起安装在电脑中,node如果成功了,npm基本都会没问题
在cmd控制台中使用 npm-v 检查是否安装成功

现在node环境已经安装完成了,npm包管理器也有了。由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm(淘宝的镜像)
3、安装cnpm
cnpm安装参考网站:https://developer.aliyun.com/mirror/NPM?from=tnpm
在cmd中输入:npm install -g cnpm --registry=https://registry.npm.taobao.org
检验是否安装成功:cnpm

4、安装yarn
yarn安装参考网站:https://www.jianshu.com/p/4a225dcacd53
cmd输入:npm install -g yarn
检验是否安装成功:yarn -v

如果安装成功的话,下面开始安装Vue
5、Vue安装
cmd输入:cnpm install vue
6.安装vue-cli脚手架构建工具
vue-cli3脚手架工具安装:cnpm install -g @vue/cli或者yarn global add @vue/cli
检查其版本是否正确:vue --version
7、使用命令启动图形界面
通过图形界面创建vue项目:vue ui
通过cmd创建项目(cli2是不支持功能的!)

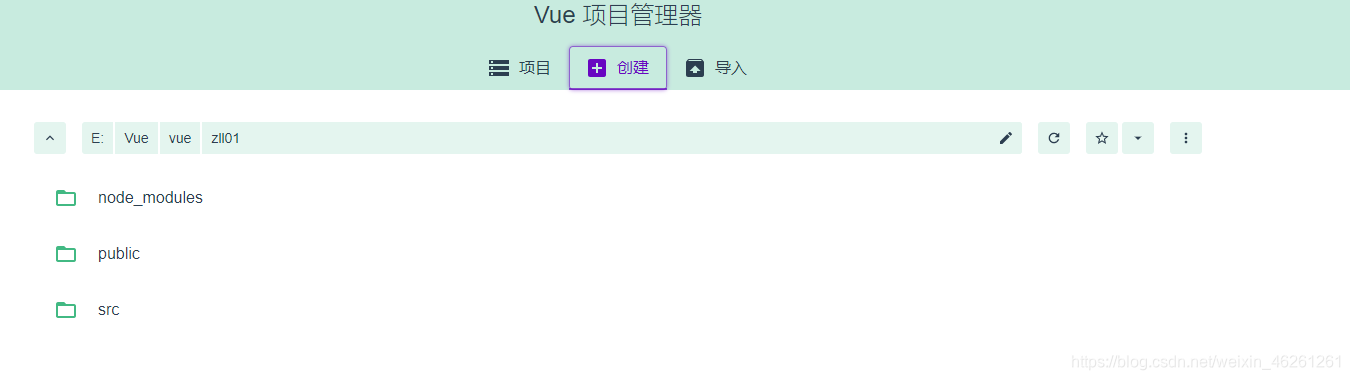
进入到这个友好的页面
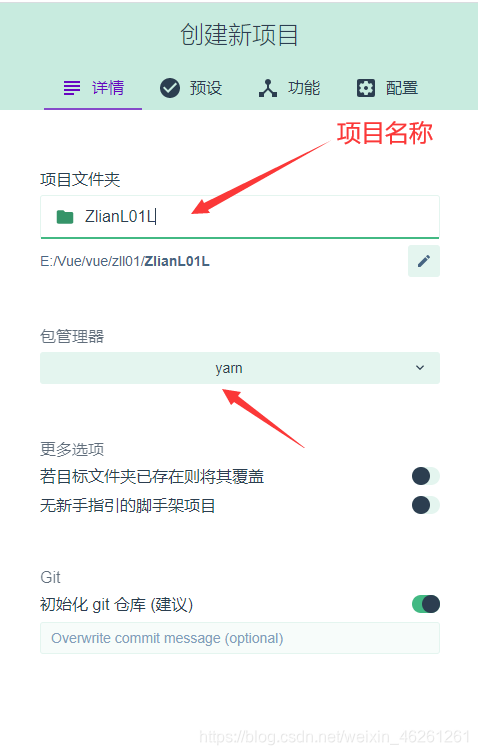
8、新建项目

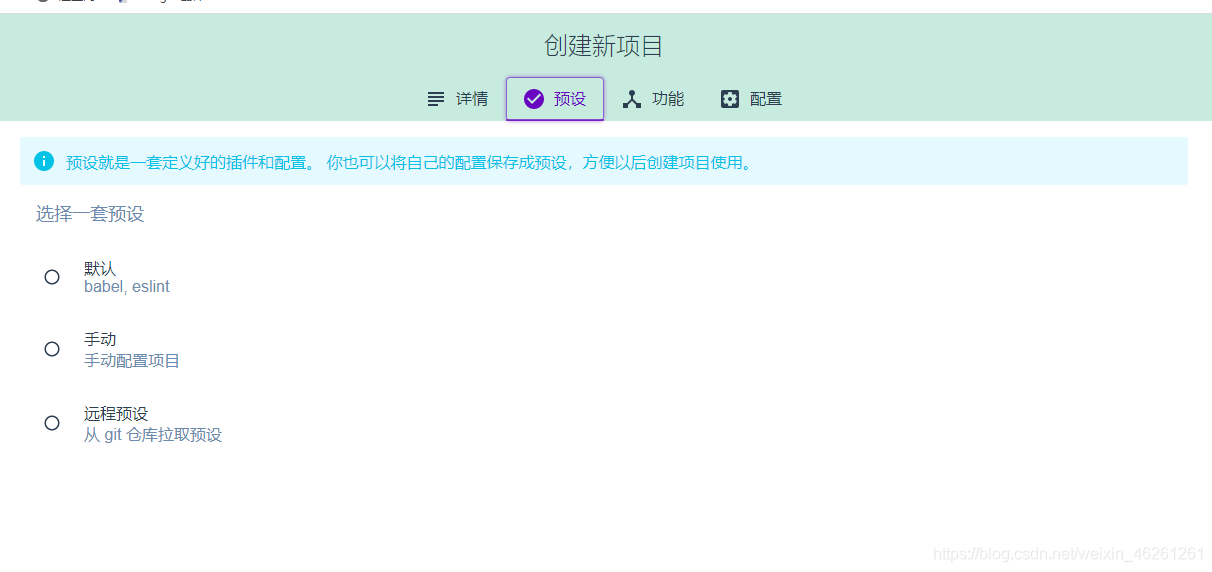
然后下一步

这里选择默认
然后就是创建项目了!!(这里需要的时间可能会有点长,耐心等待一下~)



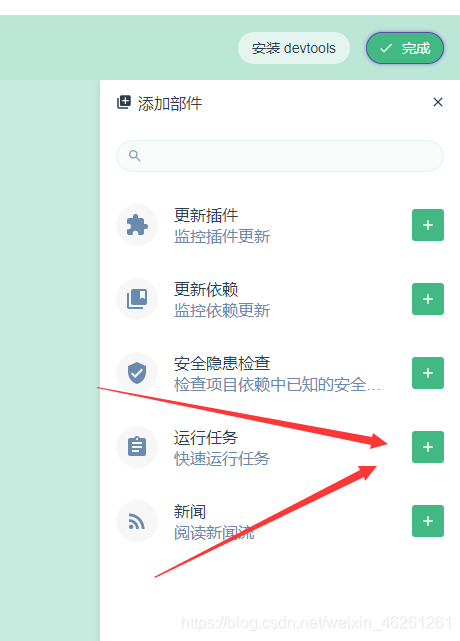
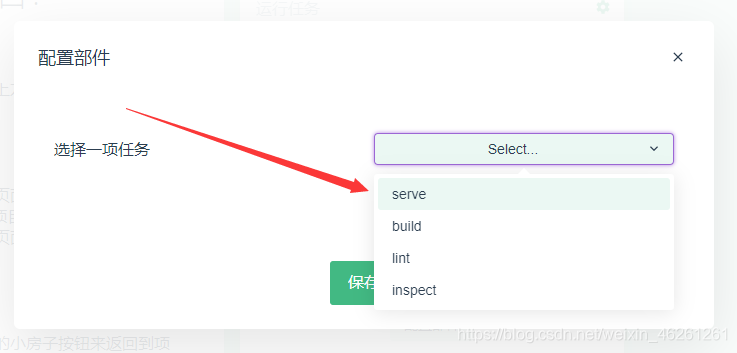
点击配置部件,这样就OK 了!

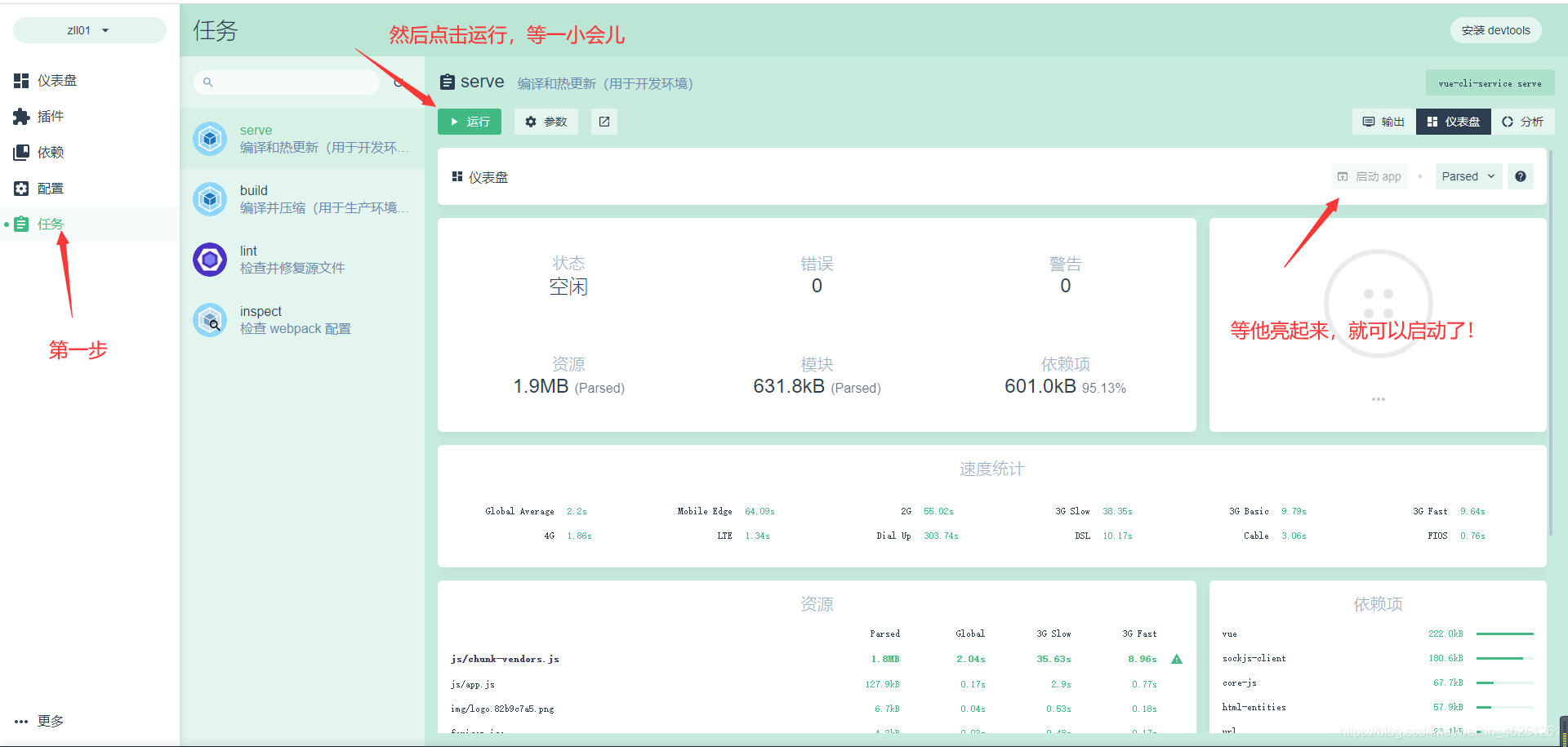
下一步是打开任务栏
在这里插入图片描述

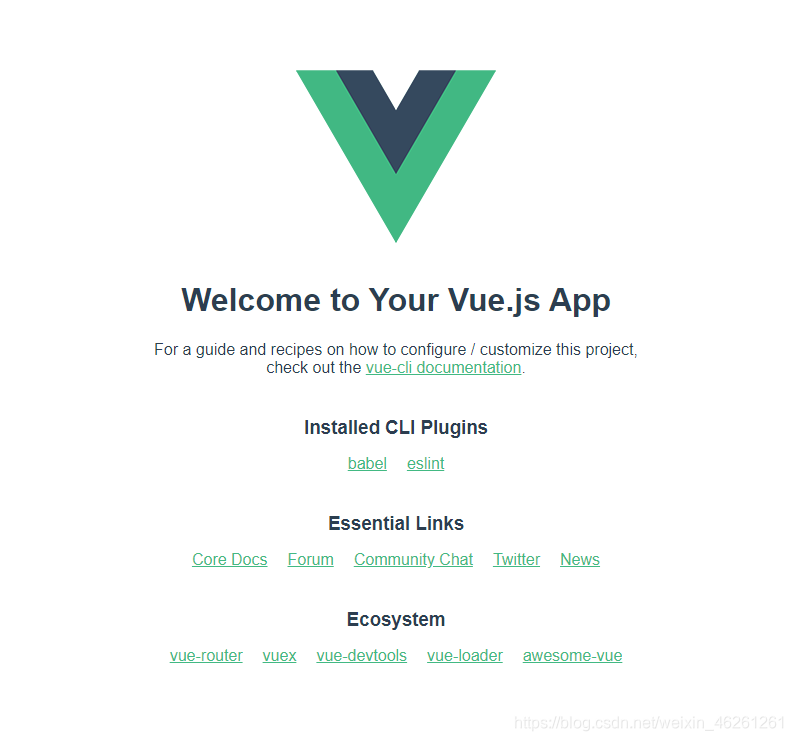
跳到这个页面,那么就恭喜你喽!

9、运行项目
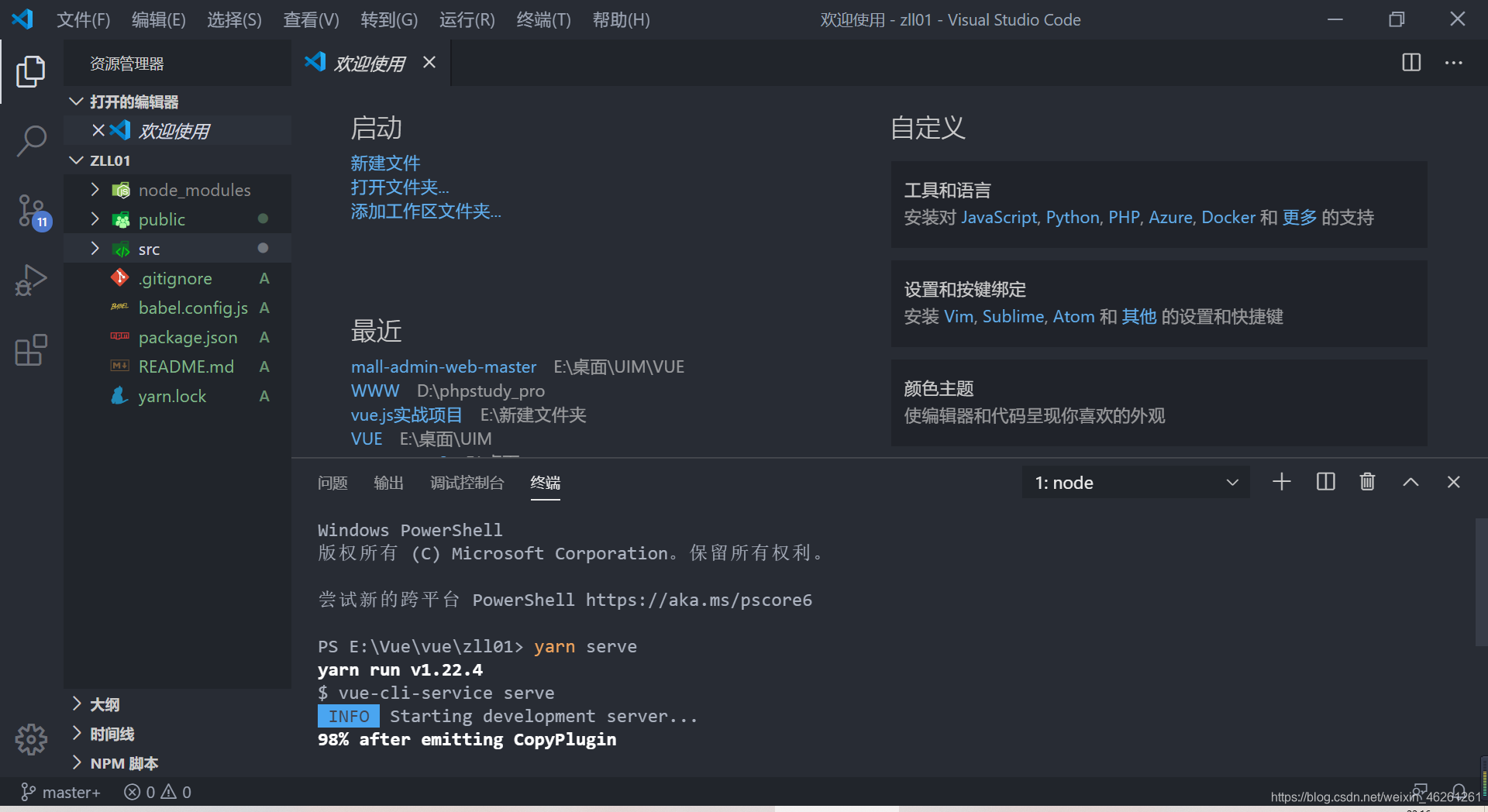
1.打开项目文件,拖拽到vscode里。

Ctrl+~打开终端
输入yarn serve

此刻起飞!
PS:control+c终止vue ui
希望对你有所帮助!