
<body>
<div id="app">
<span v-if="isUser">
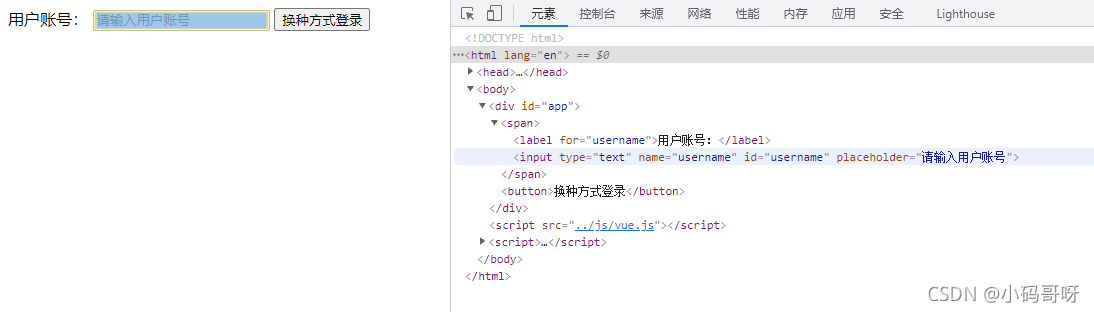
<label for="username">用户账号:</label>
<input type="text" name="username" id="username" placeholder="请输入用户账号" key="username">
</span>
<span v-else>
<label for="email">用户邮箱:</label>
<input type="text" id="email" id="email" placeholder="请输入用户邮箱" key="email">
</span>
<button @click="isUser = !isUser">换种方式登录</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message:'你好呀',
isUser:true
}
})
</script>
</body>