body class="layui-layout-body">
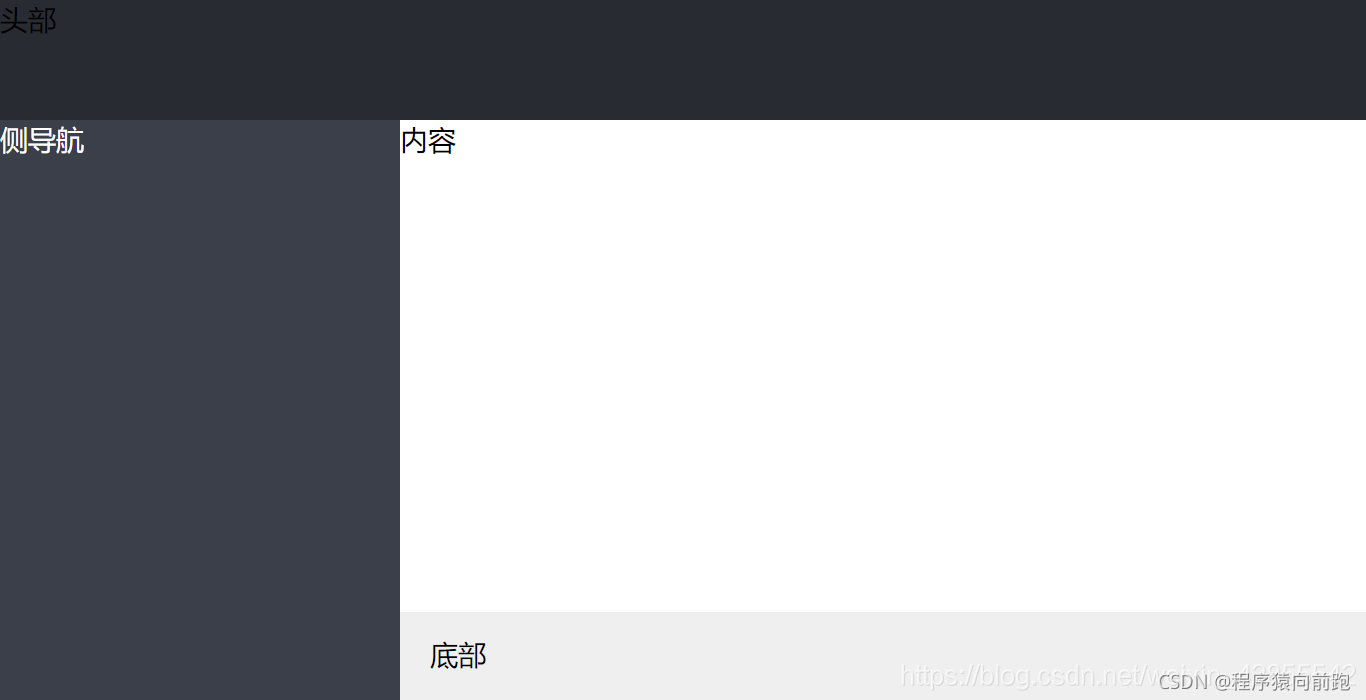
<div class="layui-layout layui-layout-admin">
<div class="layui-header">头部</div>
<div class="layui-side layui-bg-black">侧边栏</div>
<div class="layui-body">内容</div>
<div class="layui-footer">底部</div>
</div>
<body>

util.toDateString(time, format) 转化时间戳或日期对象为日期格式字符
参数 time:可以是日期对象,也可以是毫秒数
参数 format:日期字符格式(默认:yyyy-MM-dd HH:mm:ss),可随意定义,如:yyyy年MM月dd日
布局容器
固定宽度
将栅格放入一个带有 class=“layui-container” 的特定的容器中,以便在小屏幕以上的设备中固定宽度,让列可控。
<div class="layui-container">
<div class="layui-row">
……
</div>
</div>
完整宽度
可以不固定容器宽度。将栅格或其它元素放入一个带有 class=“layui-fluid” 的容器中,那么宽度将不会固定,而是 100% 适应
<div class="layui-fluid">
……
</div>
readonly 属性规定输入字段为只读。
autocomplete=“off”
autocomplete 属性规定输入字段是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
layui日期插件
layui.laydate
https://www.layui.com/doc/modules/laydate.html#elem
trigger - 自定义弹出控件的事件
类型:String,默认值:focus,如果绑定的元素非输入框,则默认事件为:click
//自定义事件
laydate.render({
elem: '#test'
,trigger: 'click' //采用click弹出
});