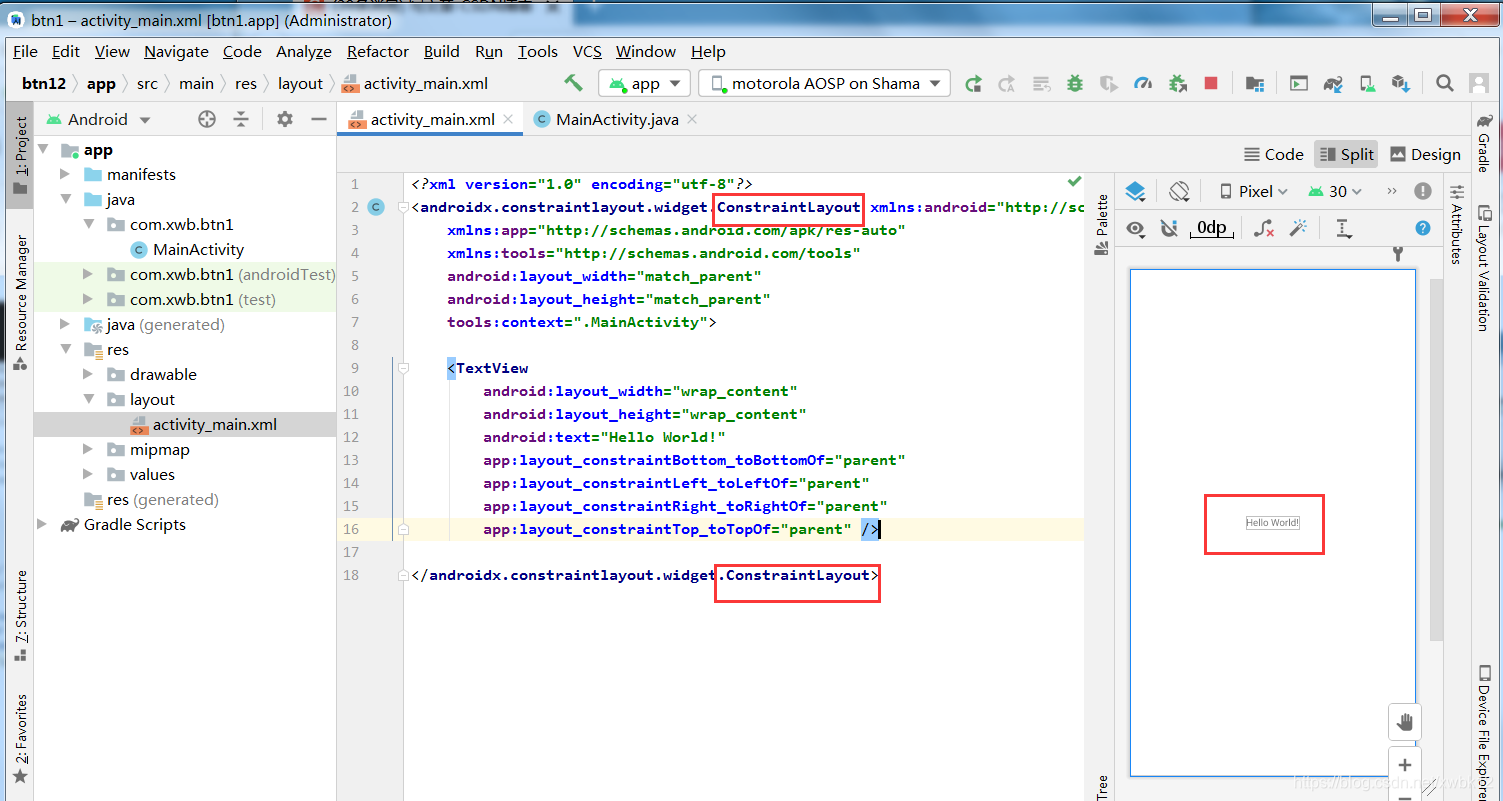
1. Constraint layout (enter by default in new android studio projects)
androidx.constraintlayout.widget.ConstraintLayout
wrap_content表示内容有多宽,这个文本框就有多宽match_parent表示整行都是占满空间,在线性布局只会占满剩余的空间,根据方向不同进行占满(水平或垂直)
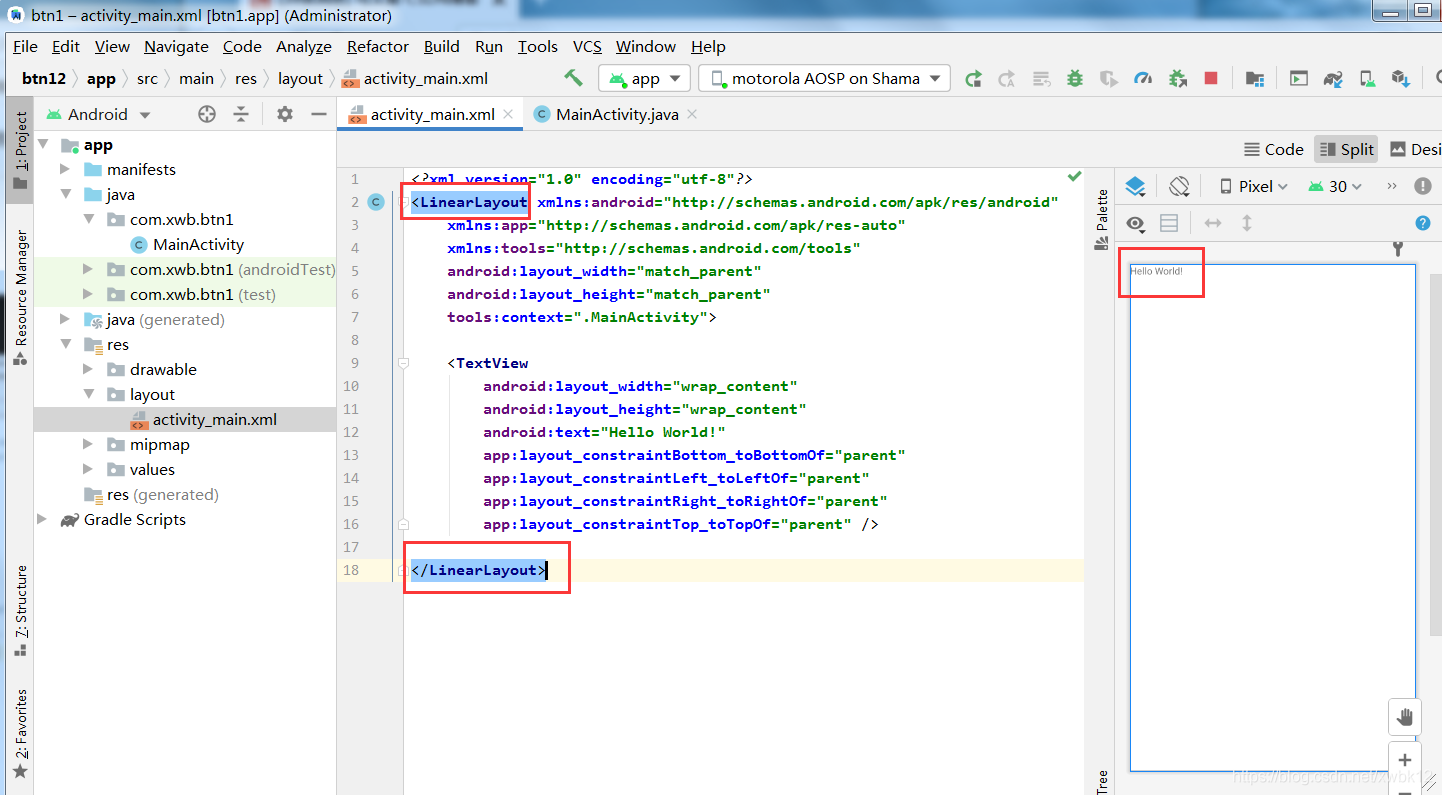
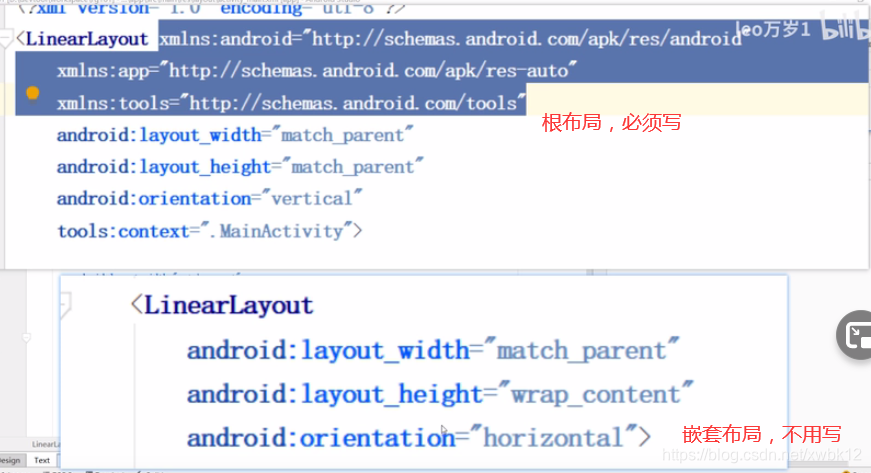
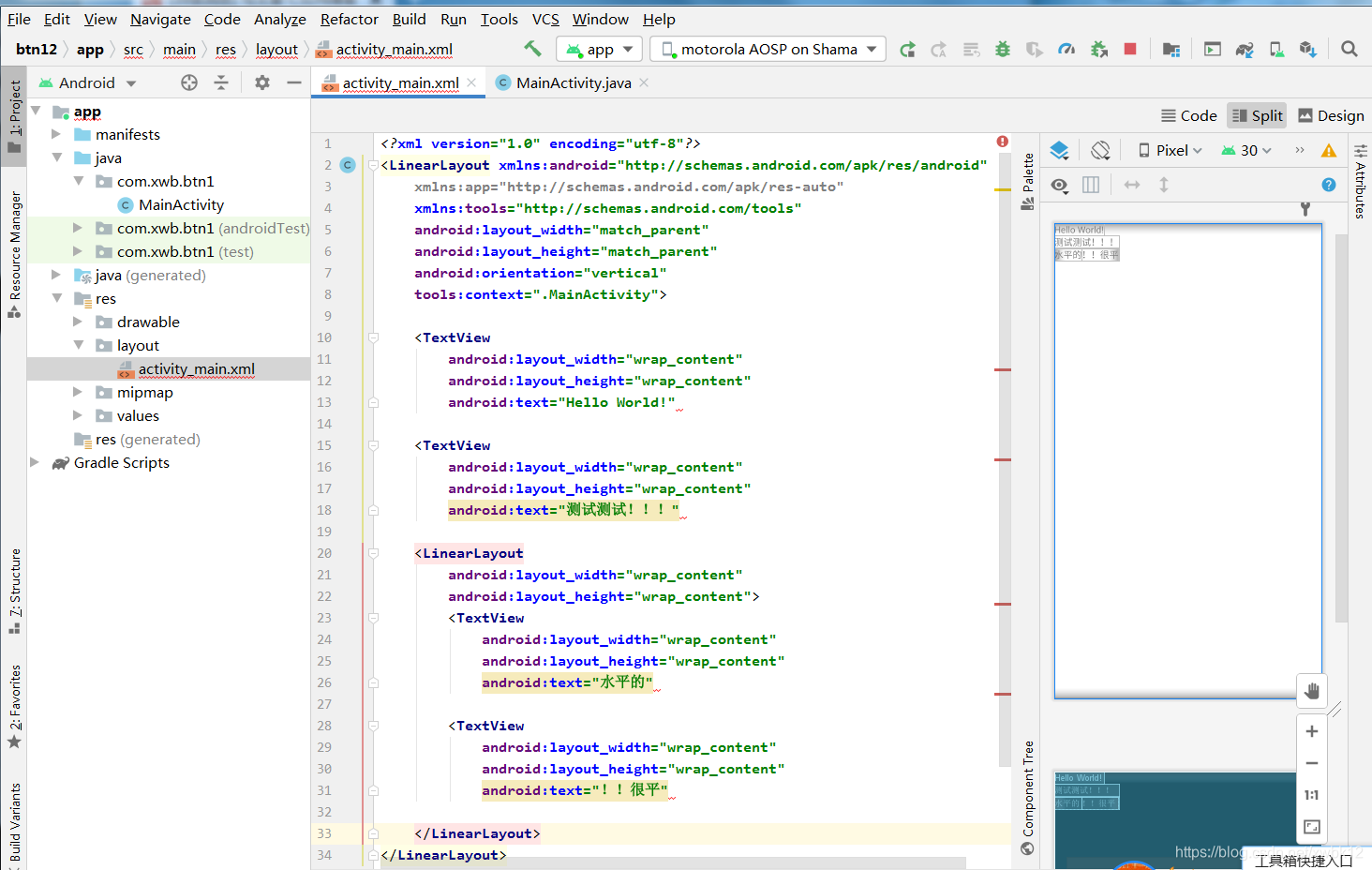
2. Linear Layout LinearLayout

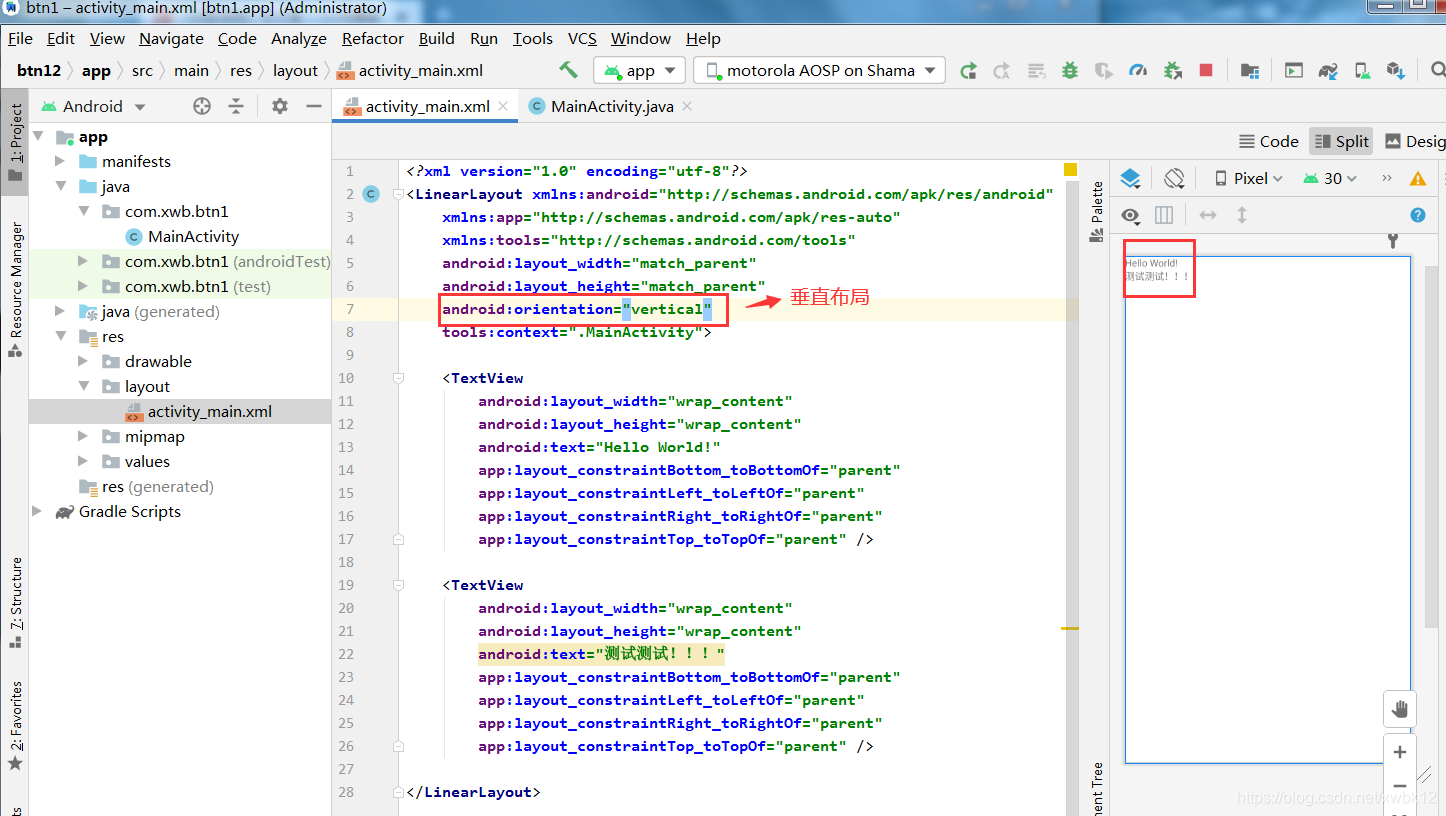
存在多个TextView应使用android:orientation
android:orientation="vertical"
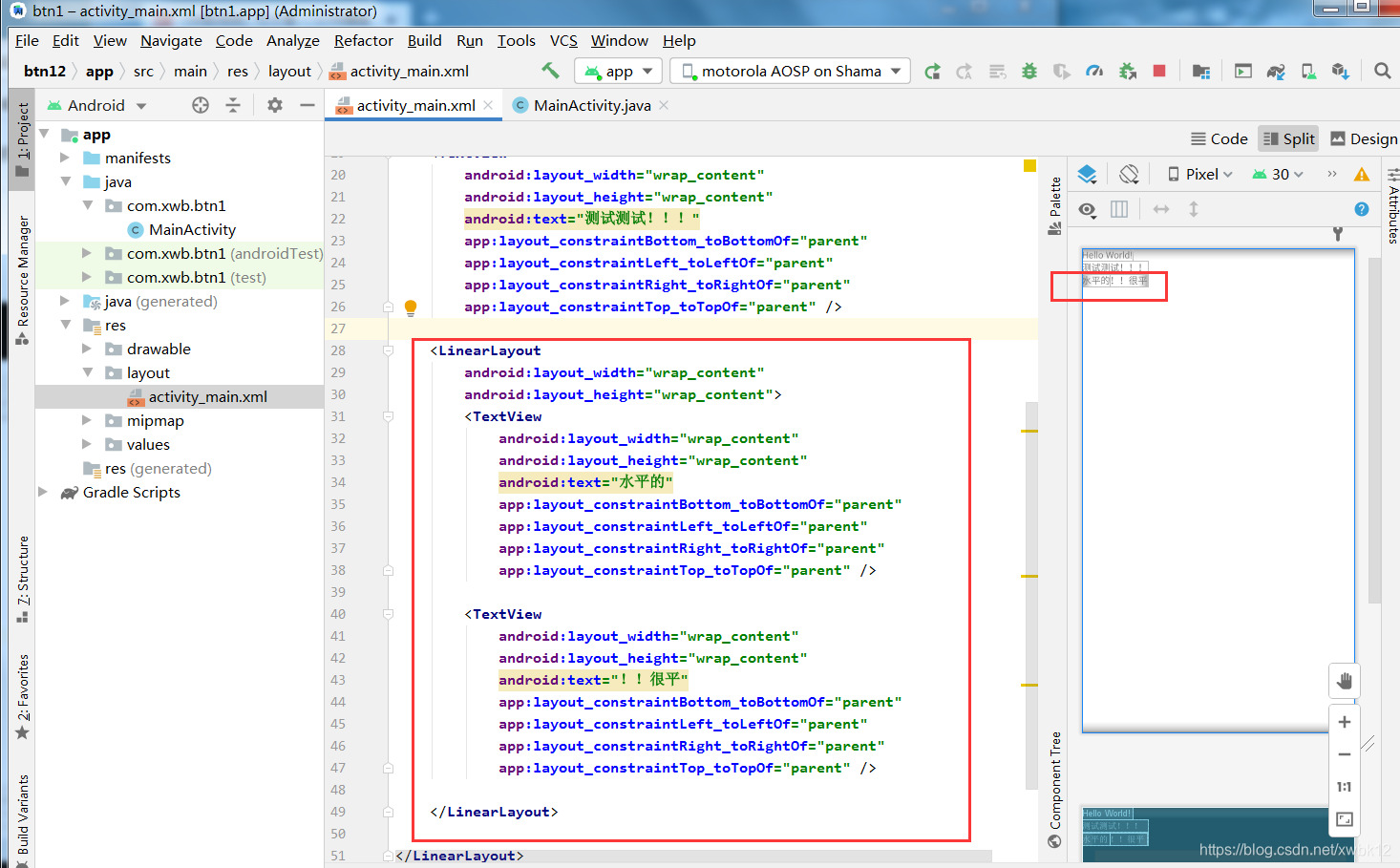
Nested LinearLayout use


You can clear these codes, these codes are related to the constraint layout
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />

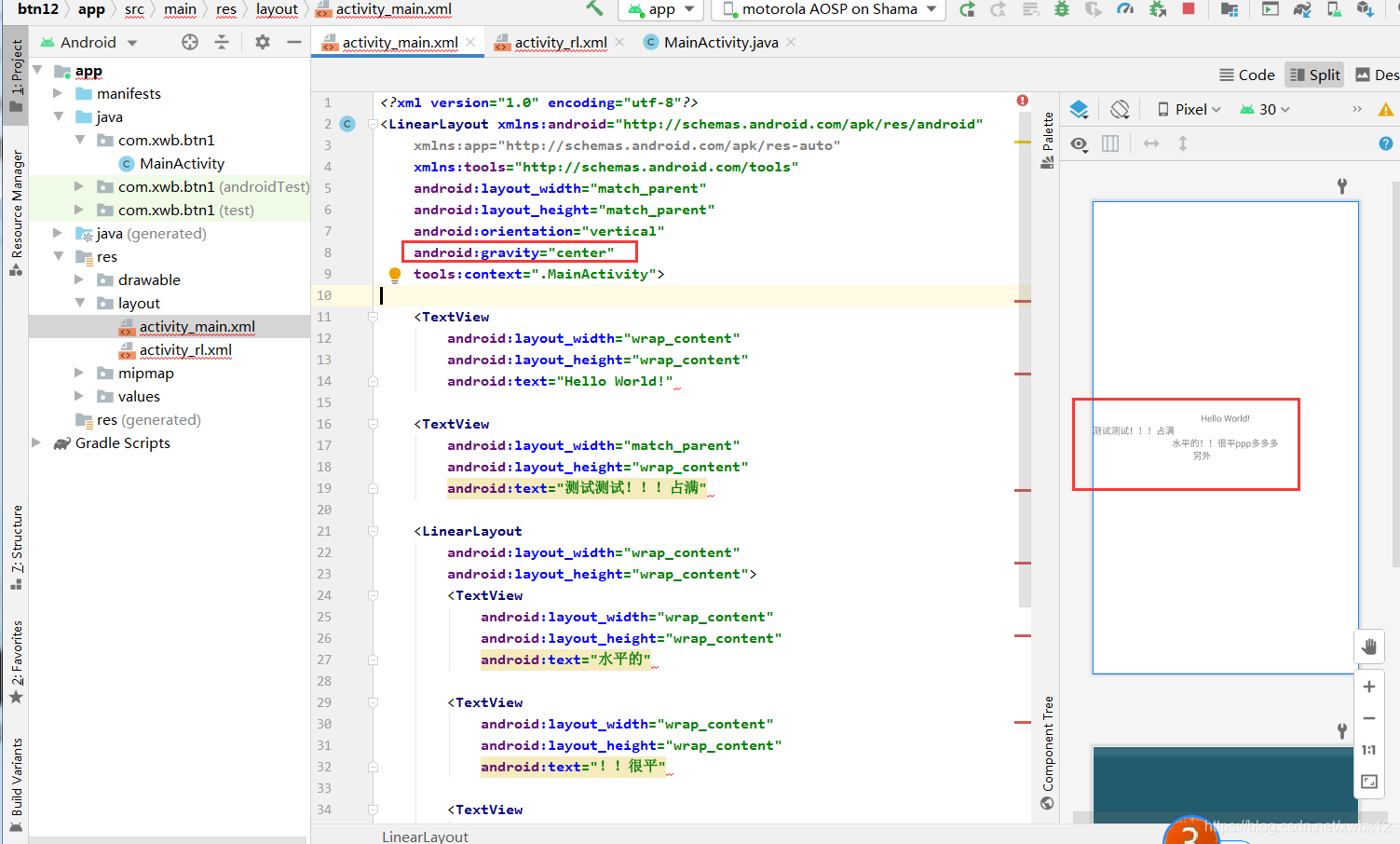
2.1. If you use layout_gravity (alignment: center/left/right/bottom/multiple layouts are divided by "|"), all will be side by side to the middle position

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
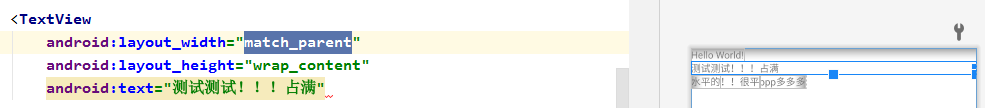
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试测试!!!占满"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平的"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="!!很平"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ppp多多多"/>
</LinearLayout>
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="另外"/>
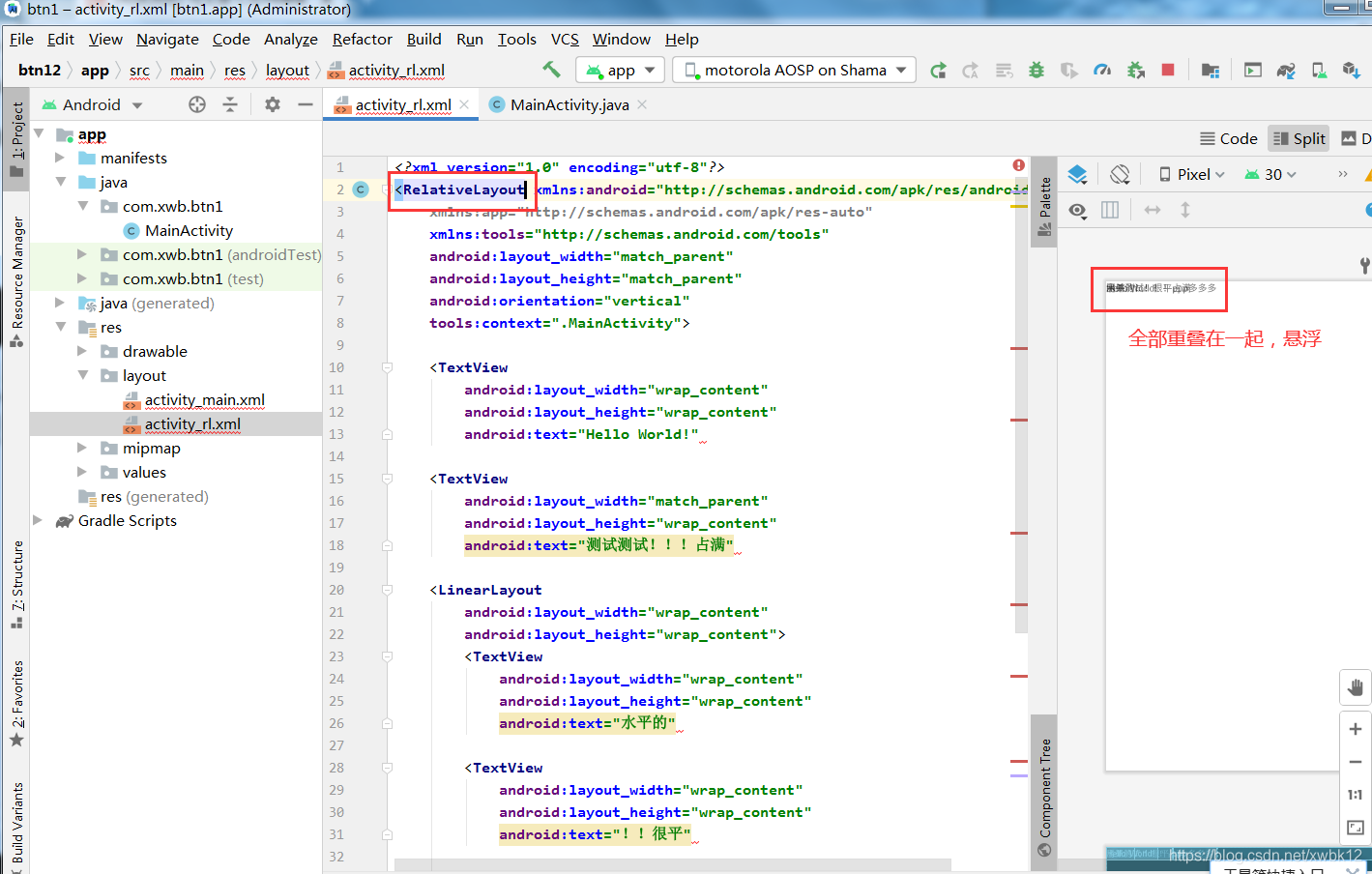
</LinearLayout>3. Relative layout (there is no directionality, but the Z-axis, the larger the Z-axis value after the code, it can be suspended. There must be a reference (unique) (1 the layout itself 2 is specified by ID))
Steps to create a layout directly find any xml file ctrl+c in the layout, then click ctrl+v on the layout directory, and then modify the name.



<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="布局相对居中"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="左下角"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="右下角"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:text="右上角"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:text="左上角"/>
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
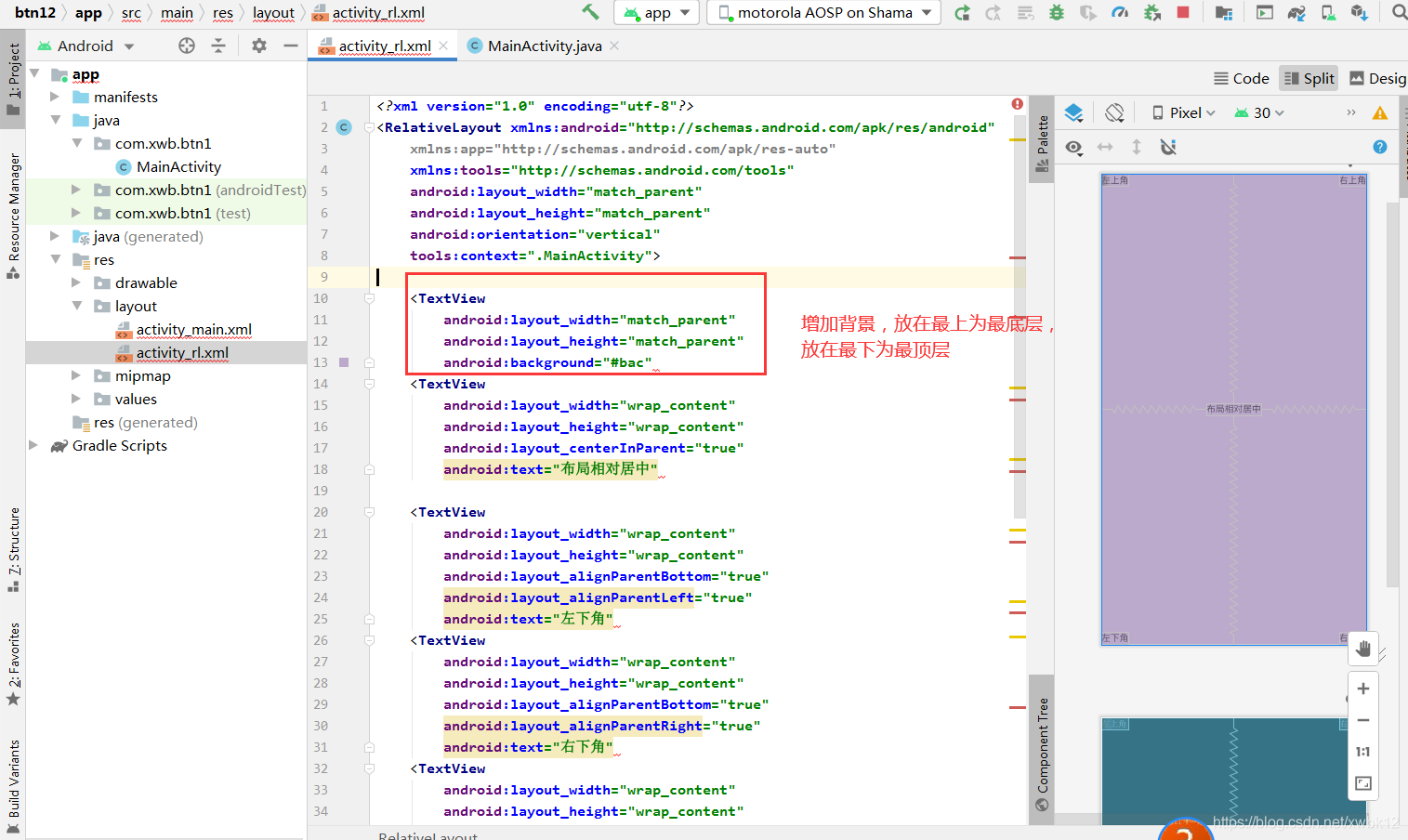
android:background="#bac"/>3.1, on the top, bottom, left, and right of a TextView
The first step: ID value must be written to the reference object, uniqueness
<TextView
android:id="@+id/tv_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
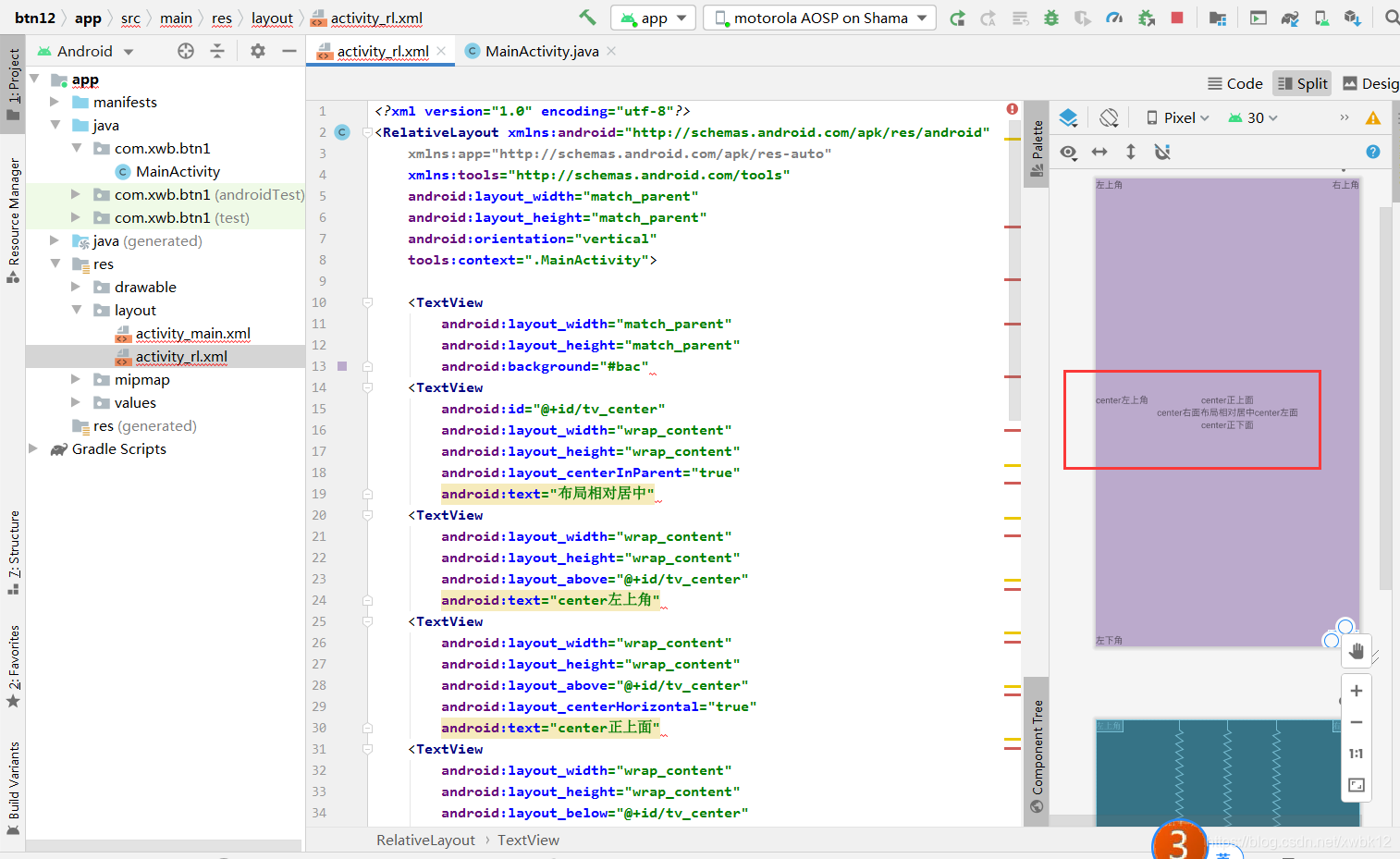
android:text="布局相对居中"/>Step 2: Above/below of the ID, left and right

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#bac"/>
<TextView
android:id="@+id/tv_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="布局相对居中"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/tv_center"
android:text="center左上角"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/tv_center"
android:layout_centerHorizontal="true"
android:text="center正上面"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_center"
android:layout_centerHorizontal="true"
android:text="center正下面"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/tv_center"
android:layout_centerVertical="true"
android:text="center左面"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/tv_center"
android:layout_centerVertical="true"
android:text="center右面"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="左下角"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="右下角"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:text="右上角"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:text="左上角"/>
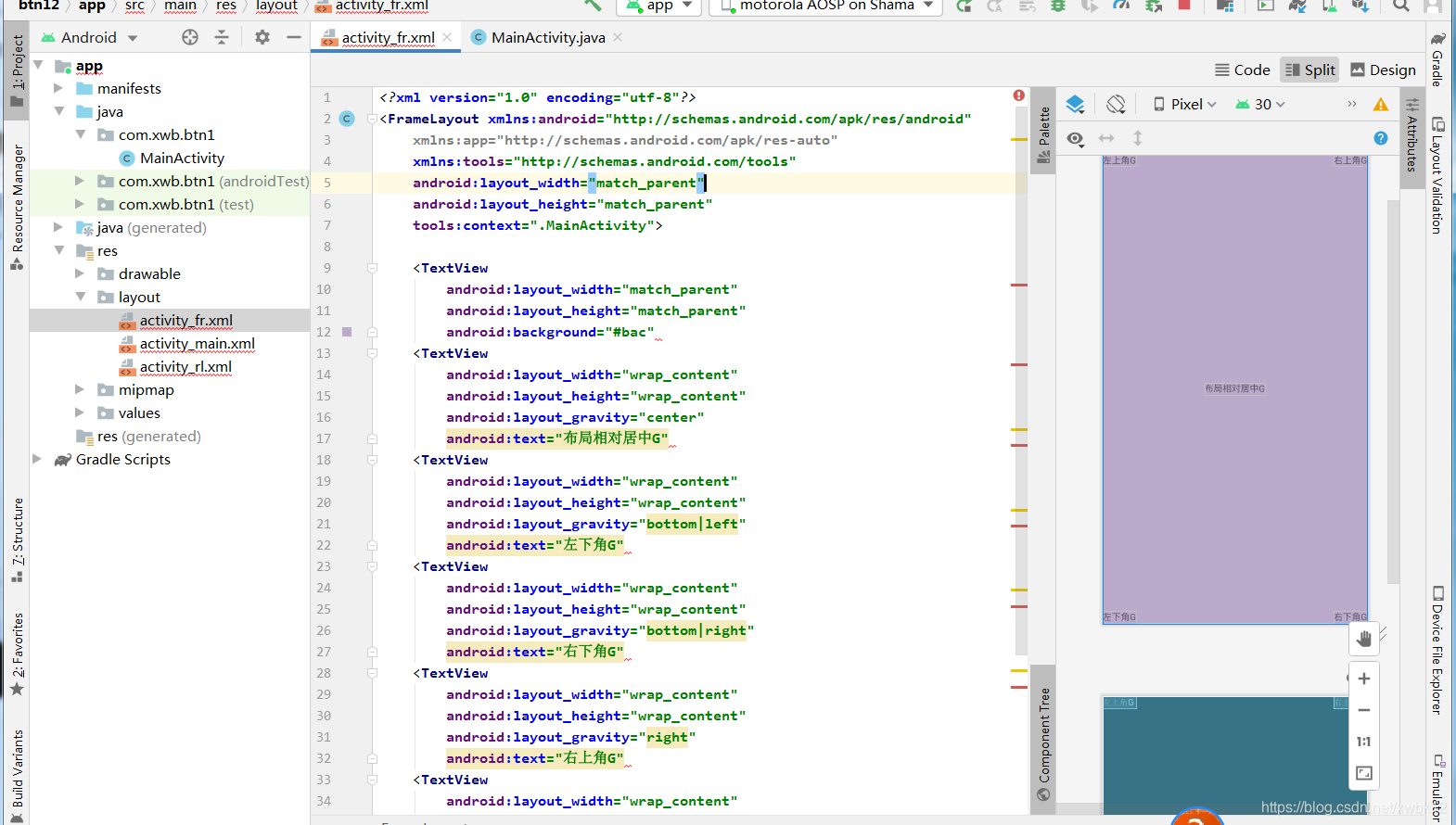
</RelativeLayout>4. Frame layout FrameLayout: Only the Z axis, that is, all floating, no directionality, only part of the function of the relative layout , you can control the layout through layout_gravity (usually used in linear layout, the same attributes), gravity is used in the layout ( The overall division is fixed), and layout_gravity is used on the control (specified separately), which means to tell the layout where I want to be.

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#bac"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="布局相对居中G"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|left"
android:text="左下角G"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:text="右下角G"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="右上角G"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="左上角G"/>
</FrameLayout>