Mini Program Introduced vant-Weapp
This article will not repeat the installation steps provided by the official website and sort out
the problems encountered during the installation. This development does not use cloud development services.
Tip: The following is the content of this article, the following cases are for reference
One, create a small program


Tip: Created

Tip: Start the terminal
2. Official website installation link
Tip: Follow the quick steps to install, so I won’t go into details
# 通过 npm 安装
npm i @vant/weapp -S --production
//安装中.....
//安装完成出现.....
+ @vant/weapp@1.6.5
updated 1 package in 41.908s
75 packages are looking for funding
run `npm fund` for details
bogon:clientWx wyx$
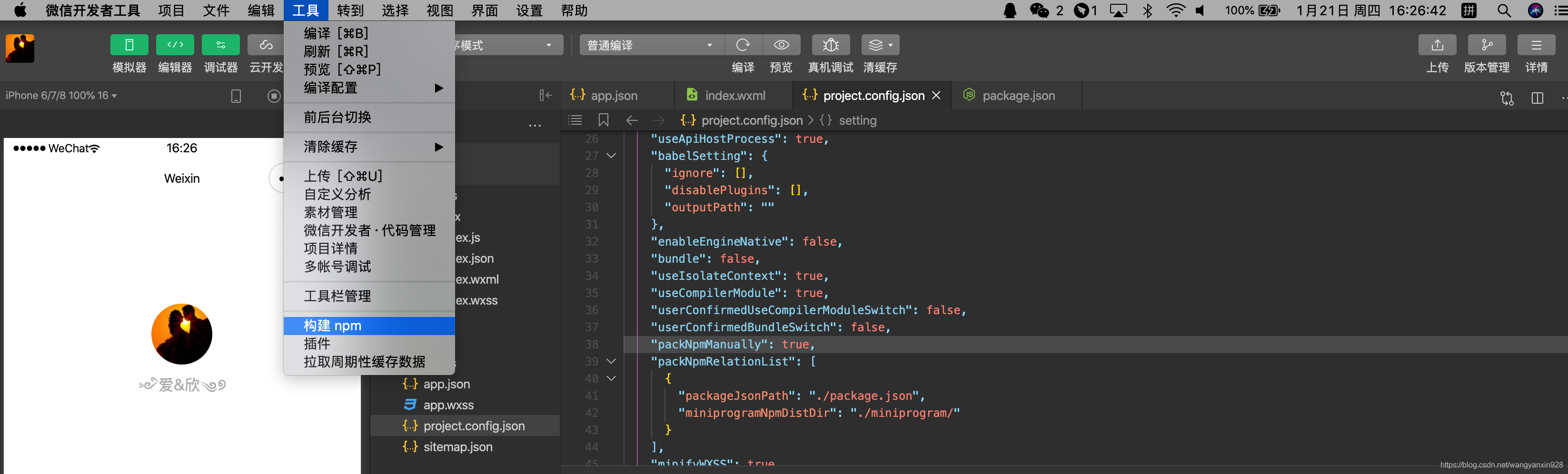
Prompt: Follow the official website to quickly get started for configuration.


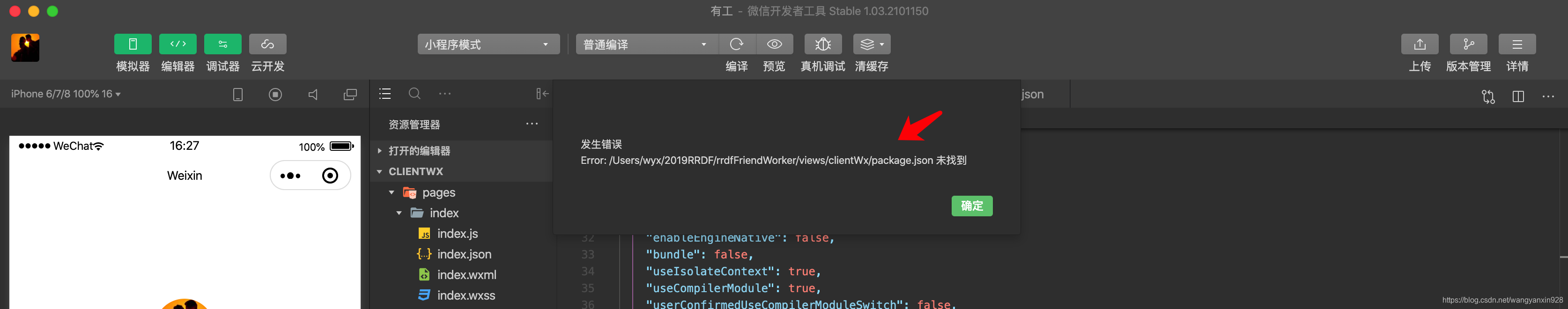
Prompt: When building npm, an error will be reported that this file cannot be found
// 在终端输入
$ npm init
// 然后一直回撤就好,如需要配置请自行输入
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (clientwx)
version: (1.0.0)
description:
entry point: (app.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /Users/wyx/2019RRDF/rrdfFriendWorker/views/clientWx/package.json:
{
"name": "clientwx",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)
bogon:clientWx wyx$
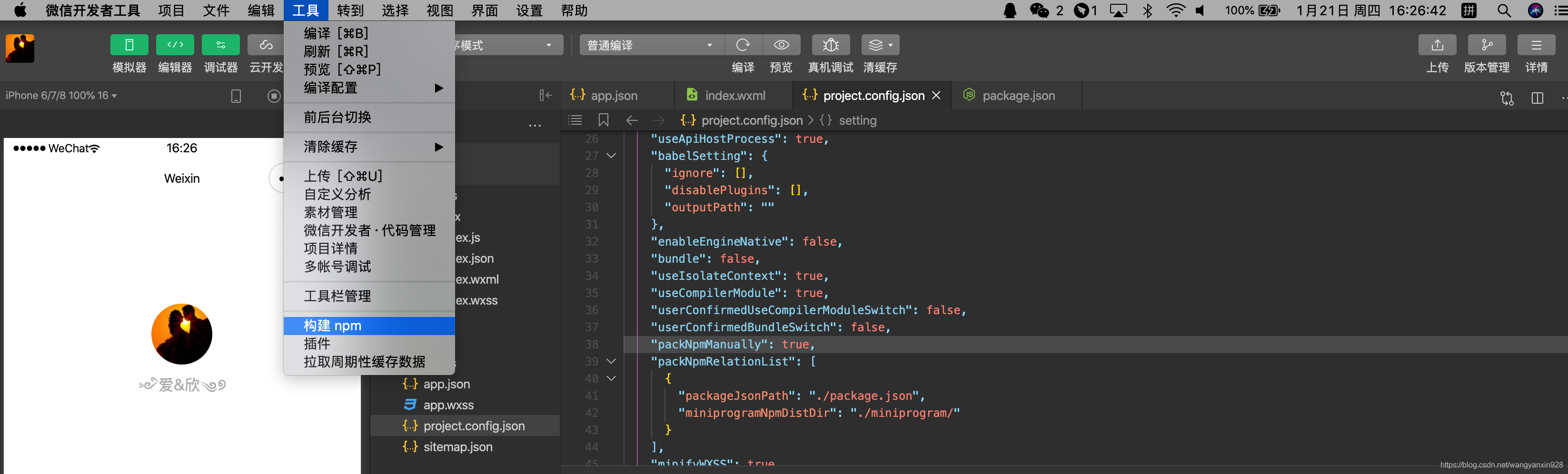
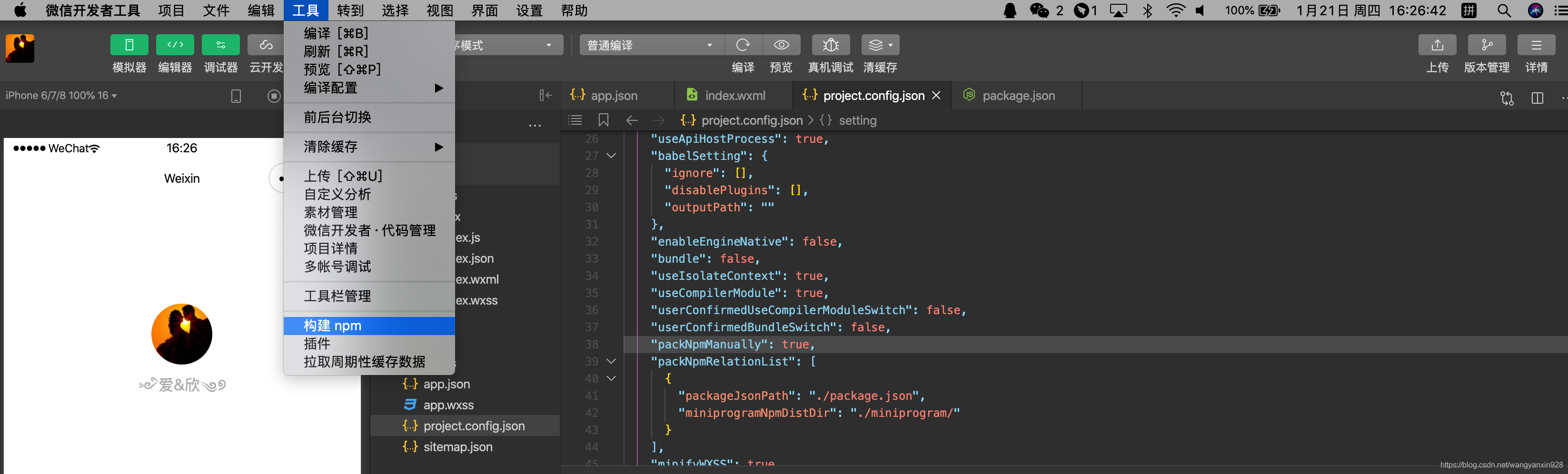
Tip: execute build npm again

// 根据错误信息提示执行
$ npm install
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN clientwx@1.0.0 No description
npm WARN clientwx@1.0.0 No repository field.
up to date in 0.534s
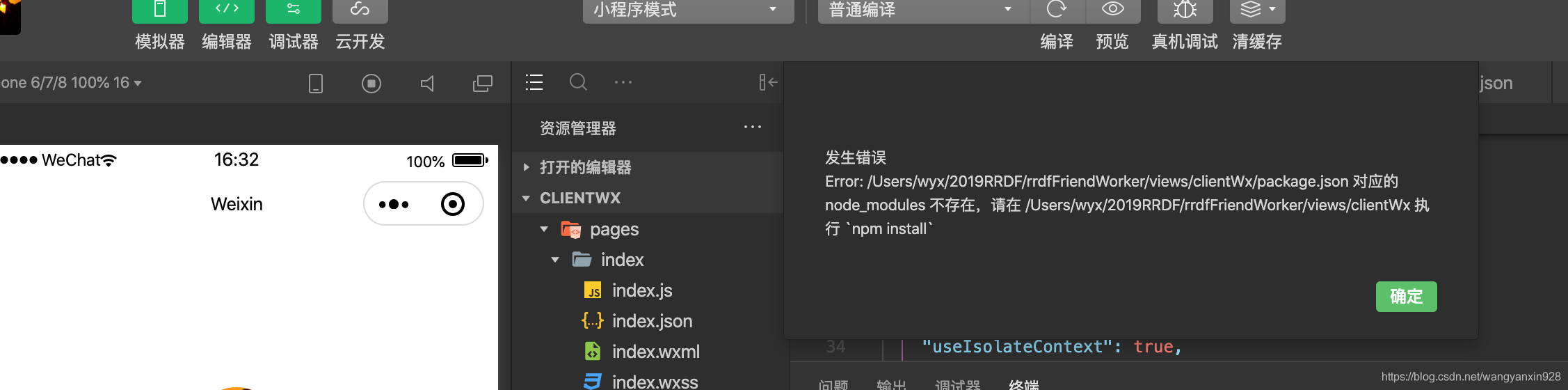
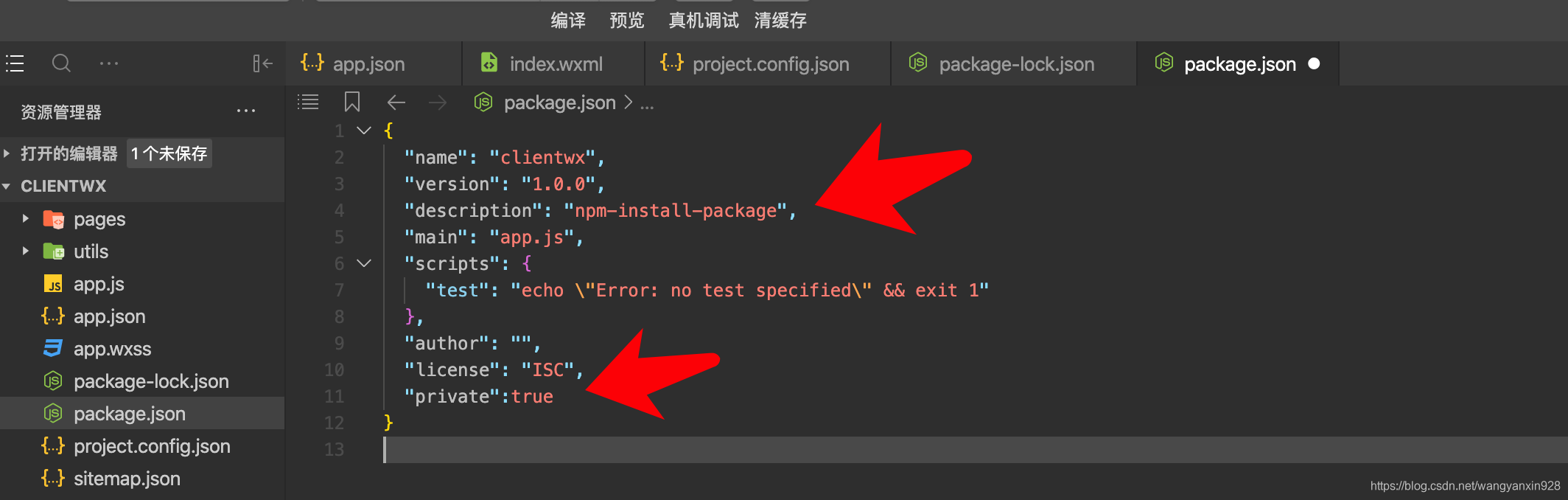
// 会出现上面的错误,解决办法

Setting: The content of the description field does not matter, it is not empty; the second permission can be set to private. Then you can use the npm installation command normally.
// 再次执行
$ npm install
//如执行安装依赖模块命令不出现node_modules包
//再次执行
$ npm i @vant/weapp -S --production

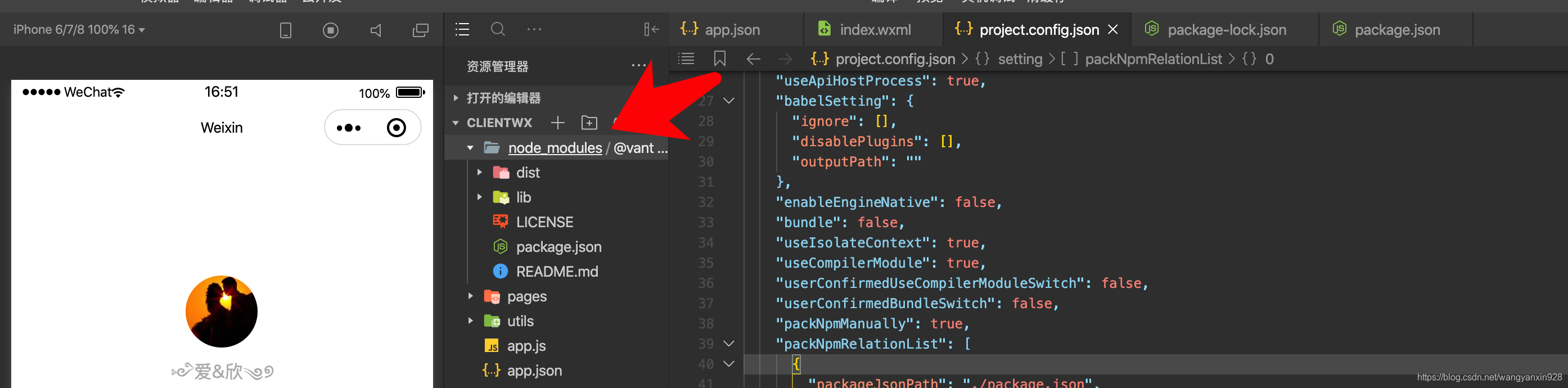
Tip: The node_modules file package will appear after installing again
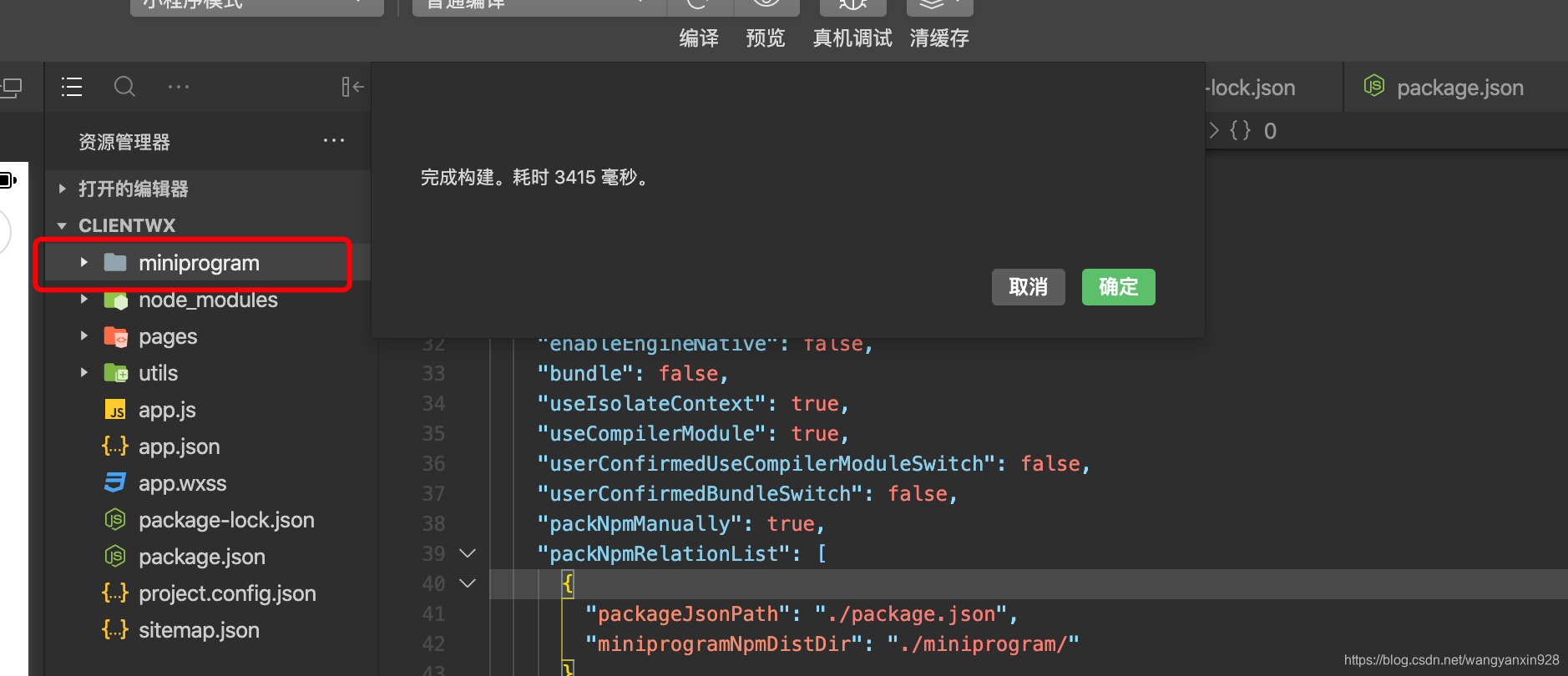
Re-execute and the 
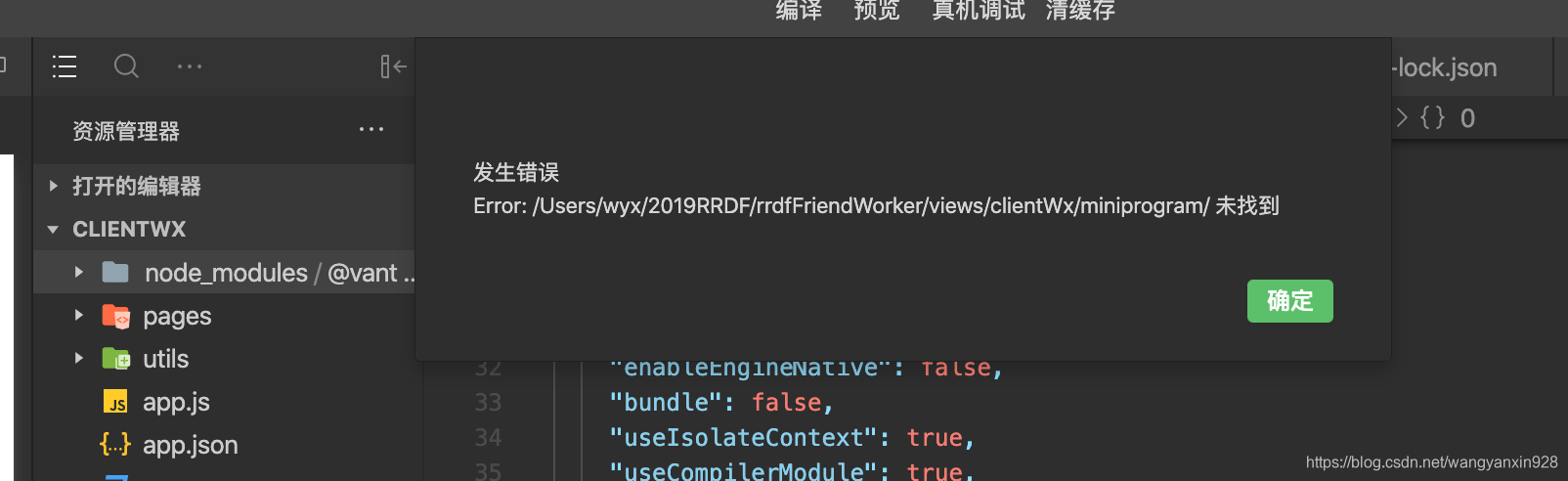
miniprogram is not found. Create a miniprogram in the root directory to solve this problem.


Prompt: The above prompt will appear after executing the build npm again
Third, the introduction of formation
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
所有组件文档中的引入路径均以 npm 安装为例,如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// 通过 npm 安装
// app.json
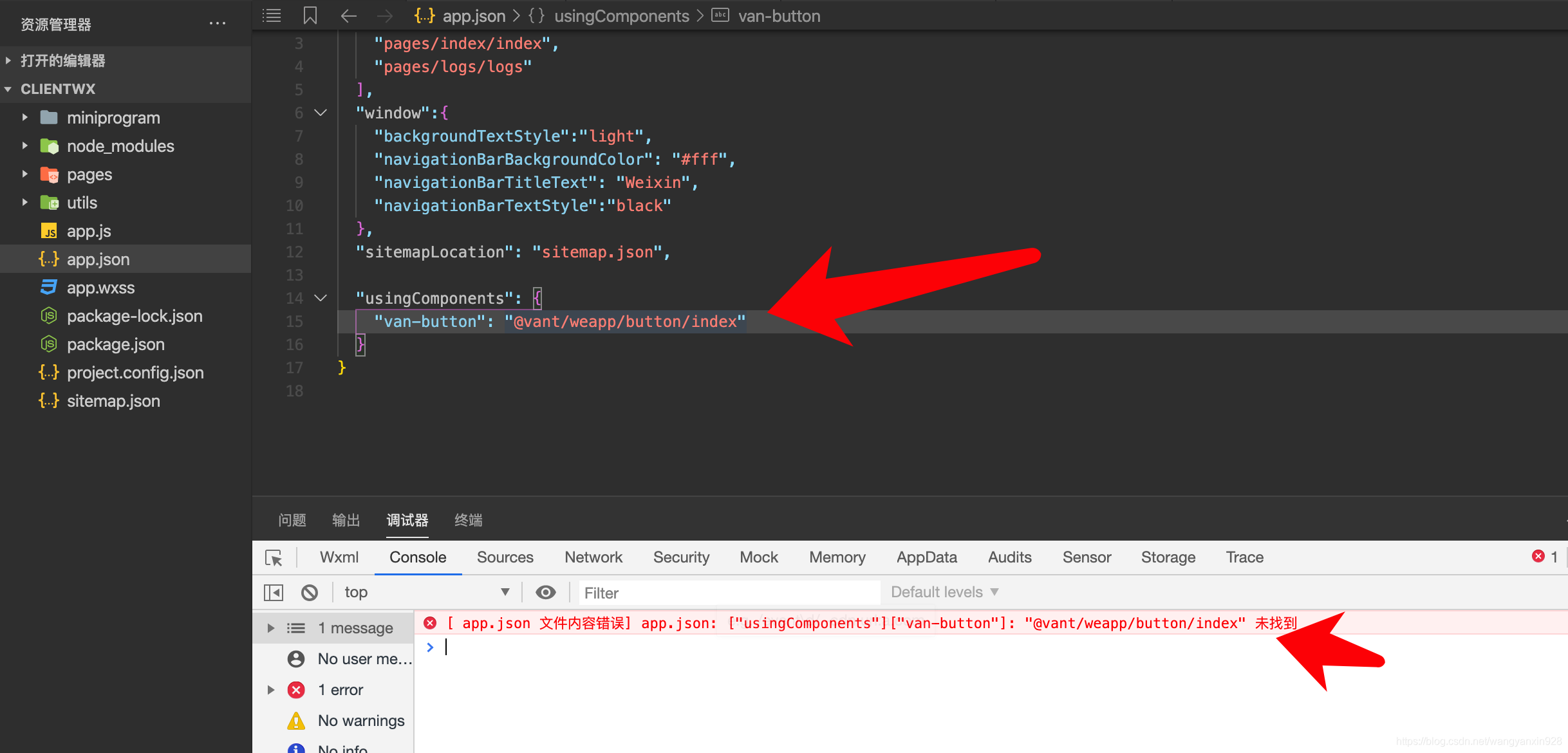
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}

Tip: Follow the quick-start method to introduce the component, this path will be wrong for me, the solution is the following method
//原举例为
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
//修改正确的为
"usingComponents": {
"van-button": "/miniprogram/miniprogram_npm/@vant/weapp/button/index"
}

Tip: So far, vant Weapp can be used in index.wxml, and the introduction is successful
Some of the above are not correct, please advise me if you are not perfect, please pay attention to the evaluation if it can help you