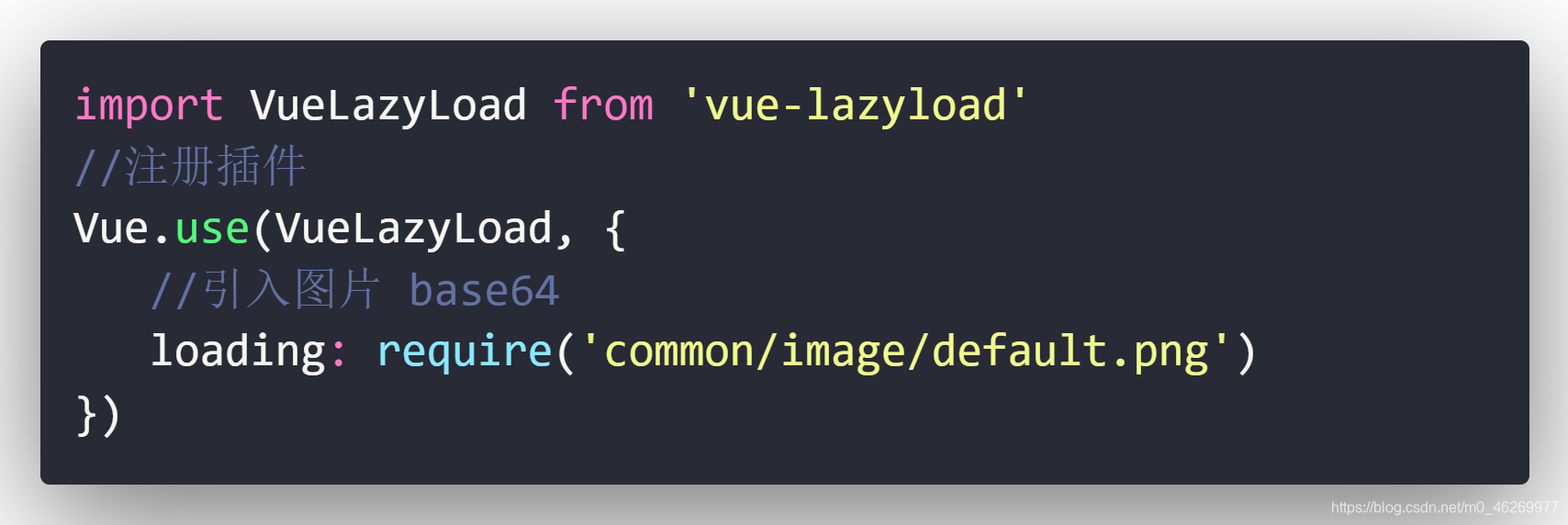
About the actual use of the plugin vue-lazyload lazy loading
Guess you like
Origin blog.csdn.net/m0_46269977/article/details/105568138
Recommended
Ranking