A parent component subassembly to pass the value
1. call parent component subassembly
Import ArchivesTable from "./components/ArchivesTableComponent.vue";
2. Register within parent components subassembly
Components: ArchivesTable {},
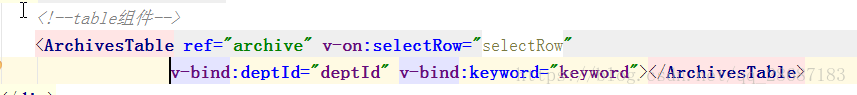
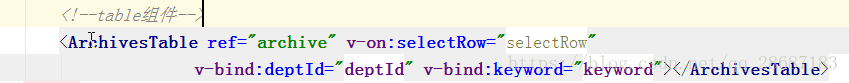
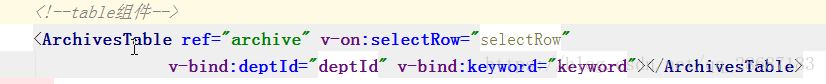
3. parent component the bind-V
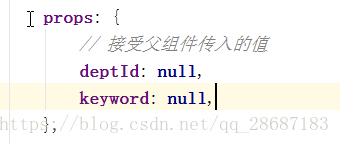
4. subassembly accept the value passed to the parent element
5. the subassembly can use the value of the parent element
Second, the method of the parent component invokes subassembly
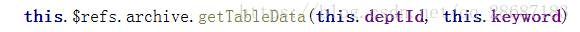
1. $ refs within parent components
calling method subassembly
subassembly Method
Third, call the parent sub-assembly and assembly method by value
1. In response to the event $ EMIT
the this. $ EMIT ( "SelectRow", Val)
2. v-on the monitor with the parent component