table of Contents
Introduction
Environmental ready to
back-end code
front-end code
to run the program
introduction:
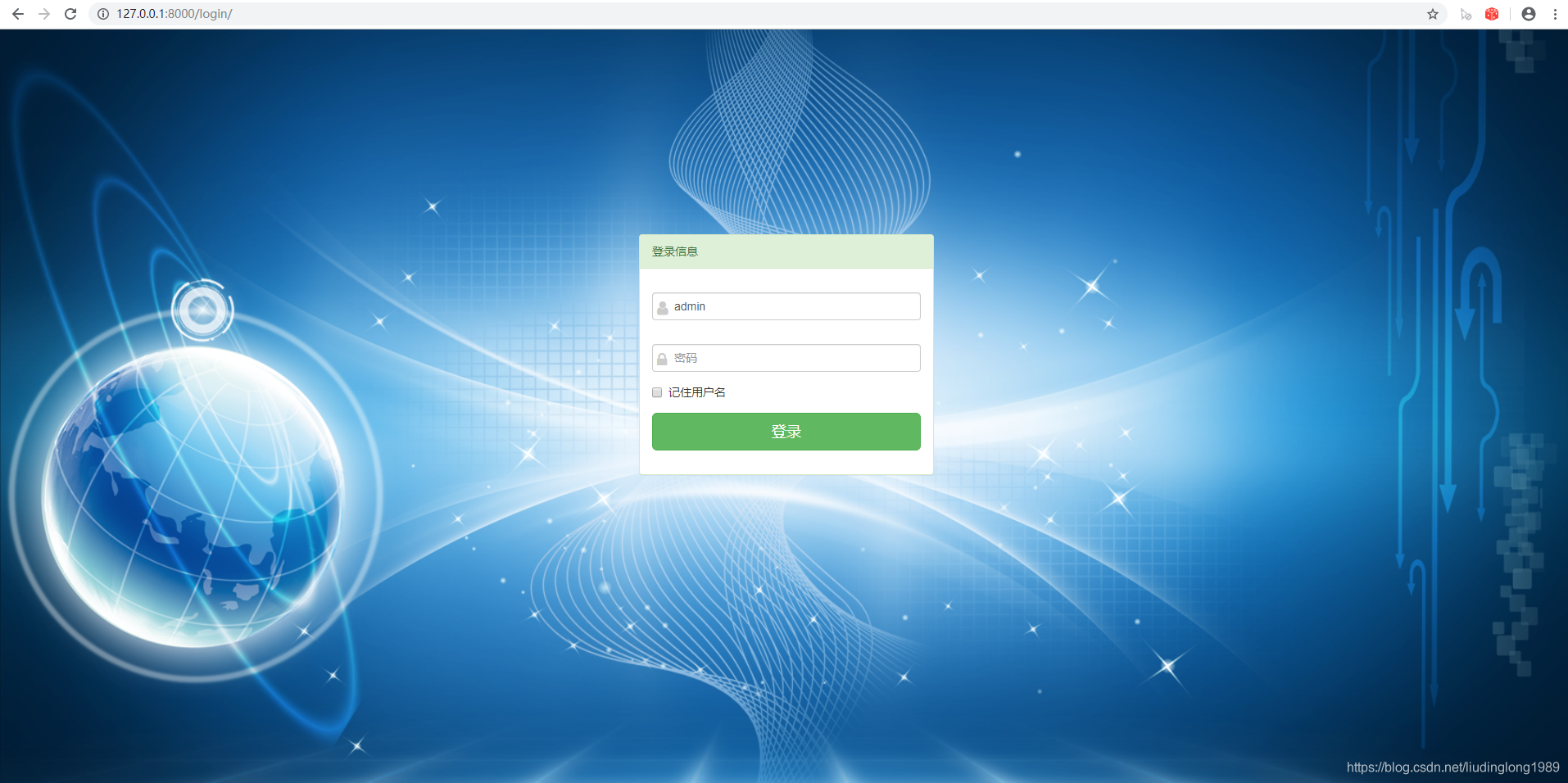
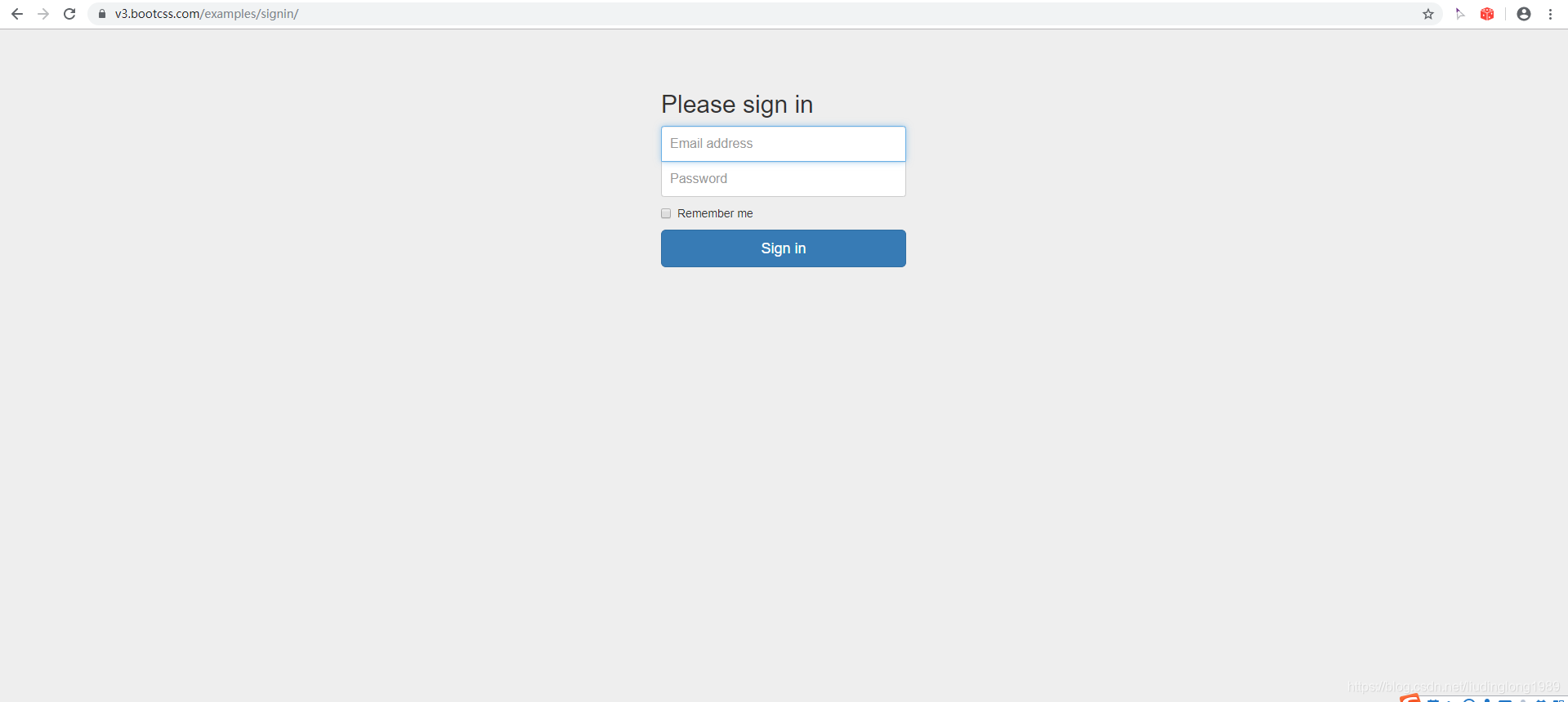
bootstrap login page look more mediocre, watching for a little bit tired, now the login page to beautify it.
Preparing the environment:
1.python3
2.django
3.bootstrap3
Back-end code:
Creating login_check view function to handle login
def login_action(request):
if request.method == "POST":
username = request.POST.get('username','')
password = request.POST.get('password','')
remember = request.POST.get('remember','')
print(remember)
user = auth.authenticate(username=username,password=password)
if user is not None:
auth.login(request,user) #登陆
request.session['user'] = username
response = HttpResponseRedirect('/event_manager/')
if remember == "on":
# 设置cookie username *过期时间为1周
response.set_cookie('username', username, max_age=7 * 24 * 3600)
return response
else:
# return render(request,'index.html',{'error':'username or password error!'})
return redirect('/login/')
Create a login view function that returns the login page
#登录显示页面
def login(request):
'''显示登陆页面'''
# 获取cookie username
if 'username' in request.COOKIES:
# 获取记住的用户名
username = request.COOKIES['username']
print("用户名名:%s"%username)
else:
username = ''
return render(request,'index_bak.html',{'username': username})
HTML front end part of the code :
<div class="container" style="margin-top: 13%;">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-success">
<div class="panel-heading">登录信息</div>
<div class="panel-body">
<form action="/login_action/" method="post">
<div class="form-group has-feedback">
<i class="fa fa-user fa-lg"></i>
<input type="text" class="form-control" name="username" value="{{ username }}"
placeholder="用户名">
</div>
<div class="form-group has-feedback">
<i class="fa fa-lock fa-lg"></i>
<input type="password" class="form-control" name="password"
placeholder="密码">
</div>
<div class="form-group">
<div class="checkbox">
<label>
<input type="checkbox" name="remember">记住用户名
</label>
</div>
</div>
<!-- button的btn-block 可以占满当前珊栏而不用自适应。-->
<button type="submit" class="btn btn-success btn-block btn-lg">登录</button>
</form>
</div>
</div>
</div>
</div>
</div>
Open a browser to access the login page:

Then compare the default login

If you need more than source code can be additive group: 696,400,122 acquisition.
