前提是已经做好了分页显示数据的功能,并能实现每页显示数据条数的参数设置。
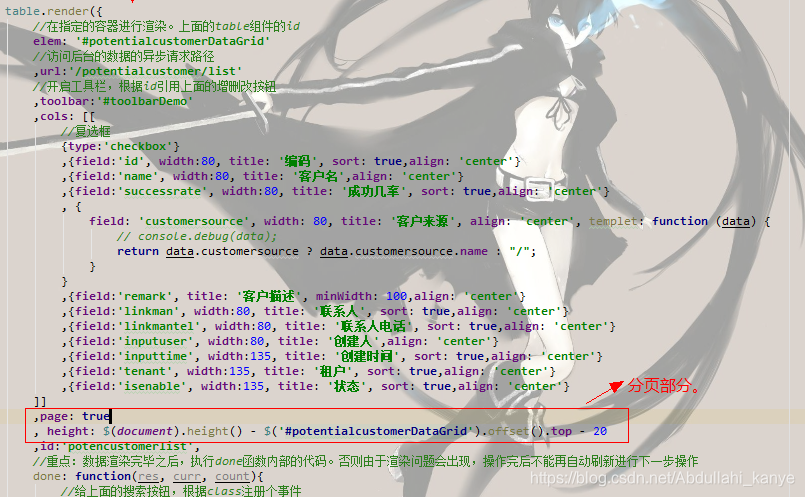
此处我用的是js方式创建的数据表格。
所以要实现分页功能就只需要在js创建表格中加个page: true这个数据即可
page: true
问题:
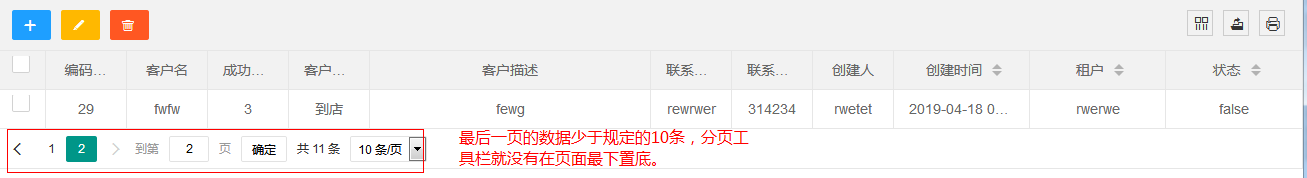
但是如果当一页的数据条数少于规定的每页显示的条数时(数据表格最后一页会出现的情况),分页工具栏不会置底,而是会显示在最后一条数据的后面。会影响其他的功能,比如弹出框高度等等。
如下图:
- 没达到规定页数,就没置底。

- 影响其它功能。没全部显示,搞了个下拉滑条,比较膈应

解决上述问题:
很简单。只需要在js创建的数据表格中加个属性即可。就能解决问题
height: $(document).height() - $('#potentialcustomerDataGrid').offset().top - 20
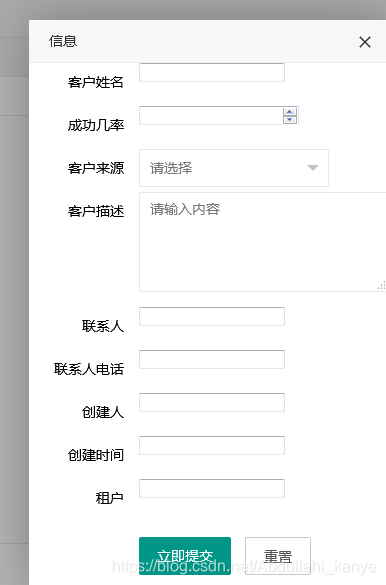
如下图:

- 也没影响弹出框

js代码部分: