一. 问题背景
开启如下效果:

二. 步骤
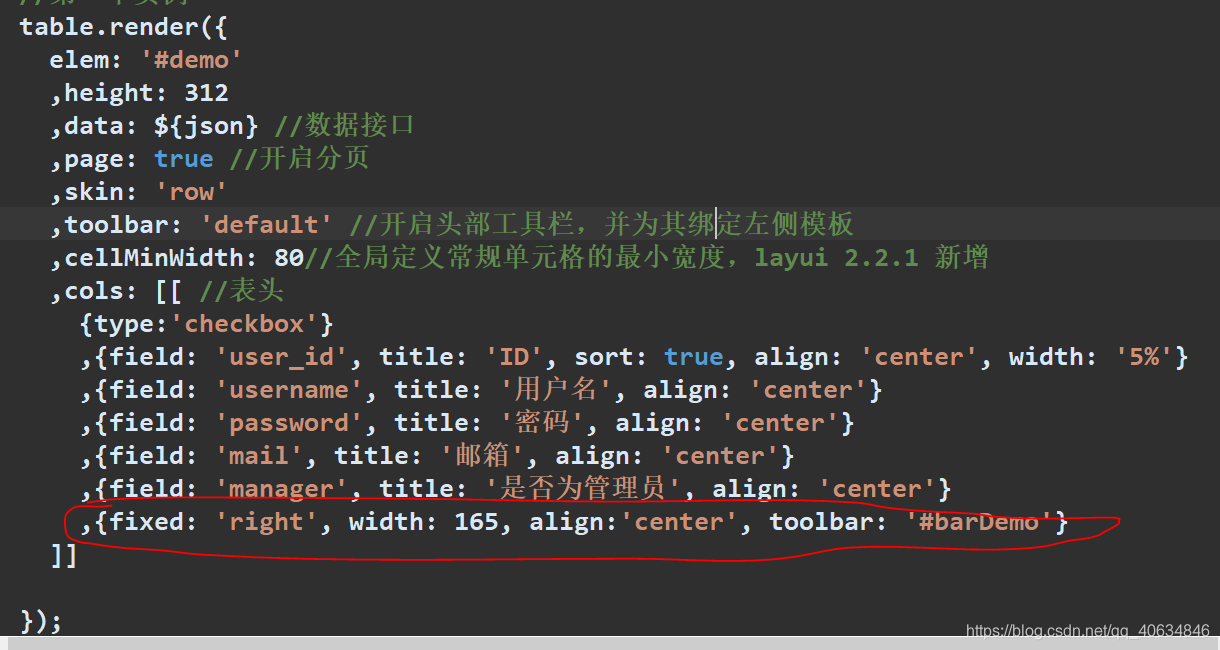
- 在col属性里面添加这一句代码
,{fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'}
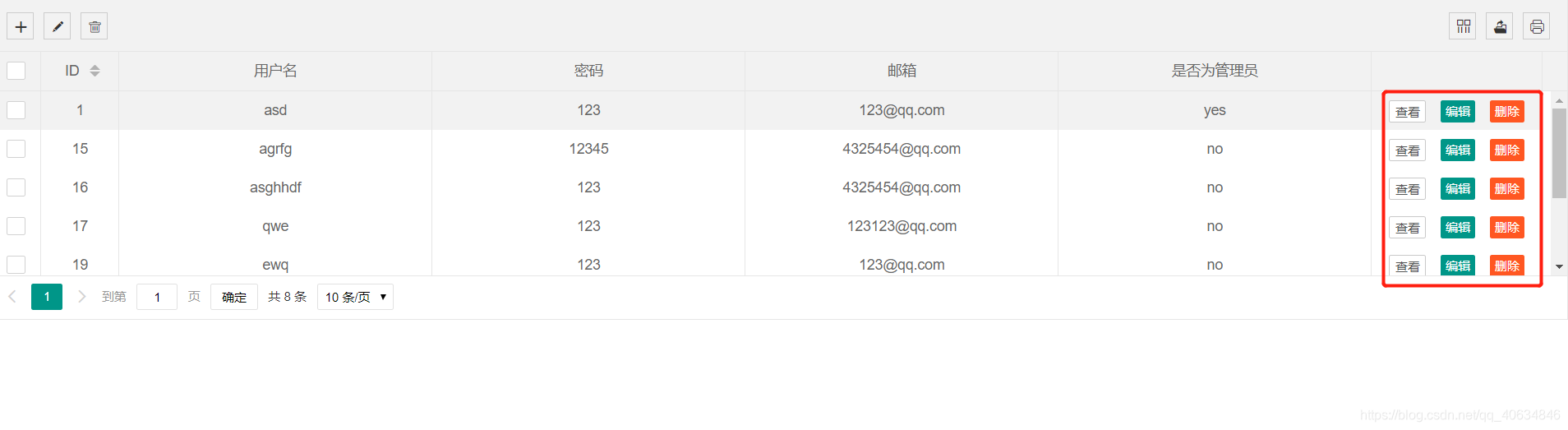
效果如下:
- 上图中红色圈内的toolbar属性值,是行工具栏的id值,如下:
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>