<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="mask">
<div class="apss">
<!-- //录音特效 -->
<div class="ap_animation" v-show="is_one">
<div class="ap">
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="ap aps">
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</div>
<!-- daojishi -->
</div>
</div>
<style>
.mask {
position: fixed;
left: 0;
top: 0px;
width: 100%;
height: 90%;
background: rgba(0, 0, 0, 0.5);
}
.apss {
/* border: 1px solid #000; */
/* pointer-events: ;
*/
position: absolute;
top: 50%;
right: 50%;
width: 200px;
height: 100px;
margin-top: -50px;
margin-right: -100px;
}
.ap {
position: relative;
height: 50px;
width: 22px;
margin: 0 auto;
/* border: 1px solid #000; */
}
.aps {
transform-origin: center center;
transform: rotate(180deg);
/* border: 1px solid #0f0; */
margin: 0 auto;
}
.box div {
display: inline-block;
position: absolute;
bottom: 0;
width: 2px;
height: 30px;
/* //不喜欢该颜色改成想要的动画颜色 */
background-color: rgb(78, 176, 255);
transform-origin: bottom;
border-radius: 5px 5px 0 0;
}
.aps .box div {
background-color: rgb(0, 141, 255);
bottom: 0px;
}
.box div:nth-child(1) {
left: -60px;
animation: musicWave 0.5s infinite linear both alternate;
}
.box div:nth-child(2) {
left: -40px;
animation: musicWave 0.8s infinite linear both alternate;
}
.box div:nth-child(3) {
left: -20px;
animation: musicWave 0.6s infinite linear both alternate;
}
.box div:nth-child(4) {
left: 0px;
animation: musicWave 0.7s infinite linear both alternate;
}
.box div:nth-child(5) {
left: 20px;
animation: musicWave 0.7s infinite linear both alternate;
}
.box div:nth-child(6) {
left: 40px;
animation: musicWave 0.6s infinite linear both alternate;
}
.box div:nth-child(7) {
left: 60px;
animation: musicWave 0.8s infinite linear both alternate;
}
.box div:nth-child(8) {
left: 80px;
animation: musicWave 0.5s infinite linear both alternate;
}
@keyframes musicWave {
0% {
height: 8px;
}
100% {
height: 30px;
}
}
</style>
</body>
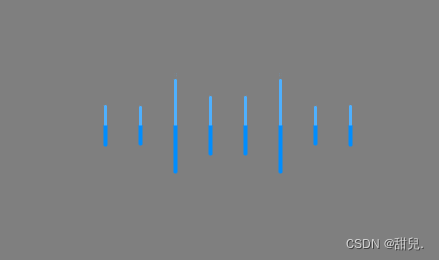
</html>Эффект следующий:

Но это динамично