G2Это набор базового механизма визуализации, основанный на теории грамматики графов, управляемый данными, обеспечивающий грамматику графа и интерактивную грамматику с высокой простотой использования и масштабируемостью. Используя его G2, вам не нужно обращать внимание на различные утомительные детали реализации диаграммы, и вы можете использовать Canvasили SVGстроить разнообразные интерактивные статистические диаграммы с помощью одного оператора.
Особенности :
- Идеальная графическая грамматика: преобразование данных в графику, возможность построения любых диаграмм.
- Совершенно новая грамматика взаимодействия: с помощью механизма триггера и обратной связи можно комбинировать различные интерактивные действия для изучения данных.
- Мощный модуль просмотра: он может поддерживать разработку персонализированных графиков многомерного анализа данных.
- Двойной движок рендеринга:
CanvasилиSVGпереключайтесь по своему желанию. - Система визуальных компонентов: элегантный интерфейс, ориентированный на взаимодействие.
- Полное охват
TypeScript: предоставляет полные файлы определений типов.
Его необходимо использовать в последних проектах , поэтому давайте Antv/G2сначала demoсделаем небольшую реализацию :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>G2 柱状图 demo</title>
</head>
<!-- 引入G2在线资源 -->
<script src="https://gw.alipayobjects.com/os/lib/antv/g2/3.4.10/dist/g2.min.js"></script>
<body>
<div id="chart"></div>
<script>
// G2 对数据源格式的要求:JSON 数组,数组的每个元素是一个标准 JSON 对象。
const data = [
{
year: '1991', value: 3 },
{
year: '1992', value: 4 },
{
year: '1993', value: 3.5 },
{
year: '1994', value: 5 },
{
year: '1995', value: 4.9 },
{
year: '1996', value: 6 },
{
year: '1997', value: 7 },
{
year: '1998', value: 9 },
{
year: '1999', value: 13 },
];
// Step 1: 创建 Chart 对象(使用 script 标签引入 G2 资源时,挂载在 window 上的变量名为 G2,所以需要加上 G2 的前缀。)
const chart = new G2.Chart({
container: 'chart', // 指定图表容器 ID:chart
width: 800, // 指定图表宽度
height: 500 // 指定图表高度
});
// Step 2: 载入数据源
chart.source(data);
// Step 3:创建图形语法,绘制柱状图,由 year 和 value 两个属性决定图形位置,year 映射至 x ,value 映射至 y 轴
chart.interval().position('year*value').color('year')
// Step 4: 渲染图表
chart.render();
</script>
</body>
</html>
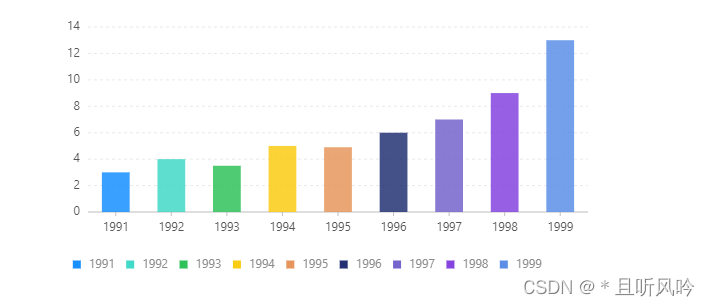
Эффект страницы: