Связанные курсы: http://hdjc8.com/hdjc/swiftUI/
TabView эквивалентен UITabBarController в UIKit и используется для реализации наборов представлений вкладок.
Вид вкладок расположен в нижней части экрана, что позволяет пользователям быстро переключаться между несколькими страницами, эффект аналогичен UITabBarController.
Страница, управляемая вкладкой, находится внутри фигурных скобок. TabView поддерживает только элементы меток текста, изображения или LayoutView, а другие типы представлений будут создавать видимый пустой элемент метки.
Образец кода:
var body: some View {
TabView {
//添加一个文本视图,作为标签视图的第一个标签项。
Text("The home page.")
.font(.system(size: 36))
//接着来设置文本视图的选项卡,只有设置了选项卡,才会在屏幕底部的选项卡列表里显示对应的标签。
.tabItem({
Image(systemName: "house")
Text("Home") })
.tag(0)
//继续添加另一个文本视图,作为标签视图的第二个标签项。
Text("The settings page")
.font(.system(size: 36))
.tabItem({
Image(systemName: "gear")
Text("Settings")
})
.tag(1)
}
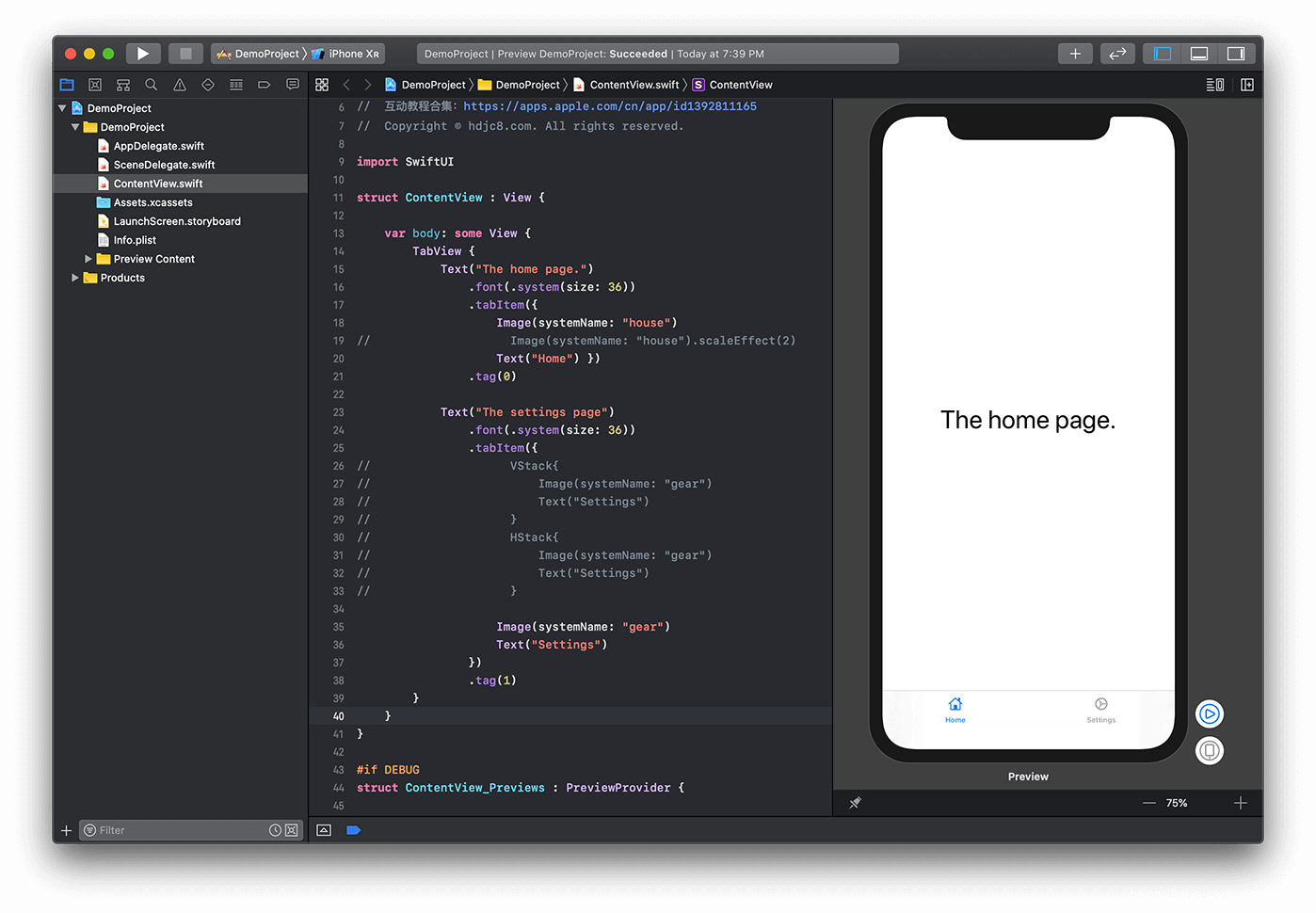
}Показать результаты бега: