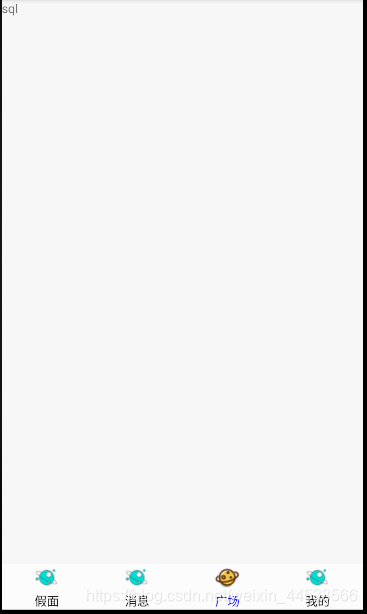
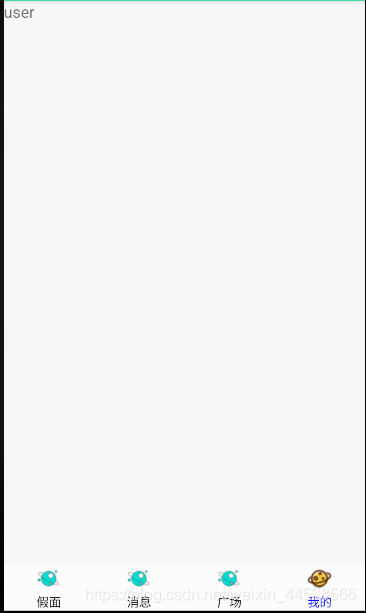
Эффект изображения:
выбор шрифта, изменение цвета и эффект замены изображения навигации.
Добавить ссылку:
1. В build.gradle проекта добавьте следующий код:
implementation 'com.ycl.tabview.library:tabviewlibrary:1.0'
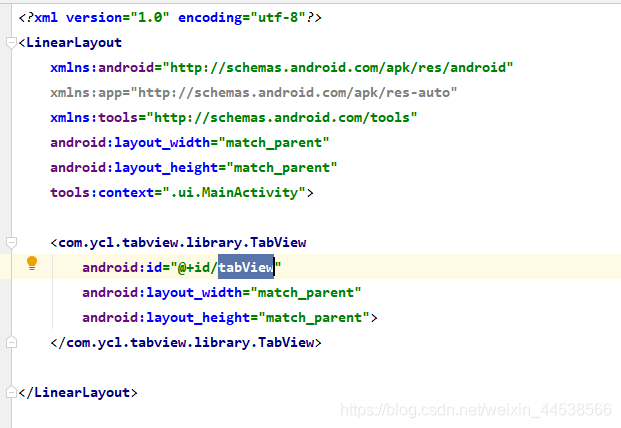
2. После обновления проекта добавьте в макет следующий код:
<com.ycl.tabview.library.TabView
android:id="@+id/tabView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.ycl.tabview.library.TabView>
Как показано на рисунке:
3. Добавьте код в класс для добавления данных на панель навигации:
List<TabViewChild> tabViewChildList=new ArrayList<>();
TabViewChild tabViewChild00=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"假面", new NewsFragment());
TabViewChild tabViewChild01=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"消息", new NewsFragment());
TabViewChild tabViewChild02=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"广场", new SquareFragment());
TabViewChild tabViewChild03=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"我的", new UserFragment());
tabViewChildList.add(tabViewChild00);
tabViewChildList.add(tabViewChild01);
tabViewChildList.add(tabViewChild02);
tabViewChildList.add(tabViewChild03);
Первый параметр: при щелчке вкладки на панели навигации - соответствующее переключенное изображение
Второй параметр: когда вкладка на панели навигации не нажата, соответствующее переключенное изображение
Третий параметр: на панели навигации. Текстовое отображение вкладки
четвертого параметра: объект Fragment, соответствующий вкладке на панели навигации, который можно передать в
4. Установите источник данных
//这里是添加数据源 tabView是获取到的标签
TabView tabView = findViewById(R.id.tabView);
tabView.setTabViewChild(tabViewChildList,getSupportFragmentManager());
//下面的是样式定义 可以不添加
tabView.setTextViewSelectedColor(Color.BLUE);
tabView.setTextViewUnSelectedColor(Color.BLACK);
tabView.setTabViewHeight(dip2px(52));
tabView.setImageViewTextViewMargin(2);
tabView.setTextViewSize(14);
tabView.setImageViewWidth(dip2px(30));
tabView.setImageViewHeight(dip2px(30));
tabView.setTabViewGravity(Gravity.TOP);
tabView.setTabViewDefaultPosition(2);
Вышесказанное можно использовать для достижения предыдущего эффекта:
нельзя расслабляться и перестать учиться.