Diretório de artigos
- conceito básico
- Estrutura básica do documento HTML
- Tags comumente usadas em HTML
- Formulário☆
- quadro
- Outras novas adições em HTML5
conceito básico
HTML (HyperText Markup Language), linguagem de marcação de hipertexto, é uma linguagem usada para descrever páginas da web
O HTML é executado no navegador e analisado pelo navegador . Não faz distinção entre maiúsculas e minúsculas (todas as letras minúsculas são recomendadas)
Documentos HTML contêm tags HTML e texto simples para descrever páginas da web, então documento HTML = página da web
-
O nome do sufixo do documento HTML
é .html e .htm. Não há diferença. -
HTML é uma linguagem de marcação composta por tags usadas para criar páginas da web , não uma linguagem de programação
-
Uma linguagem de marcação é um conjunto de tags de marcação
-
HTML usa tags de marcação para descrever páginas da web
Etiqueta HTML
Tag HTML, tag de marcação HTML
Tags HTML são palavras-chave entre colchetes angulares , como <html>. As tags geralmente aparecem em pares , como <b> e </b>
A primeira tag em um par de tags é a tag de abertura e a segunda tag é a tag de fechamento. Tags de abertura e fechamento também são conhecidas como tags de abertura e tags de fechamento.
-
Classificação das tags
1. Tags de contenção: Existem tags de início e de final, como <html></html>
2. Tags de fechamento automático: apenas uma tag<br/> -
A escrita da tag
pode ser aninhada, mas a sintaxe aninhada deve estar correta.
Os atributos podem ser definidos internamente. Os atributos consistem em pares de valores-chave (os valores devem ser colocados entre aspas duplas). Vários atributos são separados por espaços.
Comente
Começa com <!-- e termina com - ->
Exemplo de código:
<!--
这里编写HTML注释,
可以是一行,也可以是多行
标签的书写:
<标签名称 属性名1="属性值" 属性名2="属性值"></标签名称>
-->
<p id="p1" name="p1"> </p>
símbolo de fuga
| símbolo de transferência | descrever |
|---|---|
| escapar como espaços | |
| < | Escapou como sinal menor que < |
| &e; | Escape como sinal de menor ou igual ≤ |
| > | Escapou como sinal maior que > |
| ≥ | Escape como sinal de maior ou igual ≥ |
| &cópia de; | Escapou como símbolo de copyright © |
Estrutura básica do documento HTML
Exemplo de código:
<!DOCTYPE html><!-- 声明当前文档是html5文档 -->
<html><!-- html,根元素,使用围堵标签-->
<!--head,头元素:
作用:
1、声明页面上的元数据
meta:定义页面的编码格式
title:定义页面的标题
2、引入外部的资源文件
-->
<head><!--头元素,子元素-->
<meta charset="utf-8" />
<title>HTML页面</title>
</head>
<!--body,主体:
浏览器显示的内容都在这里编写
-->
<body>
hello world!
</body>
</html>
A página mostra:
Tags comumente usadas em HTML
Classificação de tags
As tags HTML podem ser divididas em duas categorias: elementos de bloco e elementos de nível de linha:
| elementos de bloco | Elementos embutidos: |
|---|---|
| Ocupa uma linha, a largura preenche automaticamente a largura do seu elemento pai | Dispostos na mesma linha, a largura muda com o conteúdo do elemento. |
| Pode definir largura e altura | A configuração de largura e altura é inválida |
| Propriedades de margem e preenchimento podem ser definidas | O preenchimento horizontal terá um efeito de margem, mas o preenchimento vertical não tem efeito. |
基本术语:
块状元素:独占一行,可以设置宽高
标题标签 h1-h6,
段落标签 p ,
水平线标签 hr,
有序列表标签 ol--li,
无序列表标签 ul--li,
定义描述标签 dl-dt-dd,
容器标签 div:
行级元素:...,不能设置宽高
span范围标签
img图像标签
Tags de combinação de layout comumente usadas
- Layout de navegação
div-ul-li/div-ol-li - Gráficos mistos e layout de texto
div-dl-dt-dd - Layout do formulário formulário
div - Layout de exibição de dados de regras locais
tabela div
1. Etiqueta de texto
| nome da etiqueta | Método de escrita | utilidade |
|---|---|---|
| etiqueta de título | <h1></h1> | Geralmente usadas no título de um artigo, as fontes h1~h6 são gradualmente reduzidas. |
| tags de parágrafo | <p></p> | Geralmente usado para corpo de texto |
| tag de nova linha | <br/> | Quebrar linhas em parágrafos |
| rótulo de linha horizontal | <h/> | Geralmente usado para separar conteúdo |
| rótulo de intervalo | <span></span> | Geralmente é usado para destacar parte do conteúdo e alterar o conteúdo local . Geralmente é usado aninhado em outras tags. |
Exemplo de código:
<!DOCTYPE html><!-- 声明当前文档是html5文档 -->
<html><!-- html,根元素,使用围堵标签-->
<!--head,头元素:
作用:
1、声明页面上的元数据
meta:定义页面的编码格式
title:定义页面的标题
2、引入外部的资源文件
-->
<head><!--头元素,子元素-->
<meta charset="utf-8" />
<title>文本标签</title>
</head>
<!--body,主体:
浏览器显示的内容都在这里编写
-->
<body>
<!--标题标签-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!--水平线分分割标签-->
<hr />
<!--水平线属性改变-->
<!--标签中可以出现属性,多个属性空格隔开-->
<hr color="bisque" size="8" />
<!--段落标签-->
<h4>段落测试</h4>
<p>锄禾<span style="color: red;">日</span>当午</p>
<p>汗滴禾下土</p>
<!--换行标签-->
<p>谁知盘中餐<br />粒粒皆辛苦</p>
<!--水平线分分割标签-->
<hr />
</body>
</html>
A página mostra:
2. Tags de imagem
<img src ="" />
src:图片的路径(推荐相对路径,即工程img包中的图片,../表示上一级目录)
title:[独有属性]
鼠标移到图片上时显示文字
图片无法显示时,显示文字
width:宽度(以px结尾,或者设置为占屏的百分比)
height:高度
Exemplo de código:
<!DOCTYPE html><!-- 声明当前文档是html5文档 -->
<html><!-- html,根元素,使用围堵标签-->
<!--head,头元素:
作用:
1、声明页面上的元数据
meta:定义页面的编码格式
title:定义页面的标题
2、引入外部的资源文件
-->
<head><!--头元素,子元素-->
<meta charset="utf-8" />
<title>图片标签</title>
</head>
<!--body,主体:
浏览器显示的内容都在这里编写
-->
<body>
<!--图片标签
<img />
src:图片的路径(推荐相对路径,即工程img包中的图片,../表示上一级目录)
title:[独有属性]
鼠标移到图片上时显示文字
图片无法显示时,显示文字
width:宽度(以px结尾,或者设置为占屏的百分比)
height:高度
-->
<img src ="../../img/小奶猫1.JPG" width="500px"/>
<!--图片无法显示时,显示title中的文字-->
<img src = "../../img/小奶猫2.JPG" title="嘿嘿"/ height="500px">
<!--热点区域属性
点击不同位置,跳到不同的区域
img添加热点区域时使用usemap="#名称"
<img src="" usemap="#地图名称" />
<map name="地图名称"></map>
-->
<img src="../../img/思考人生的猫.JPG" width="500px" usemap="#myMap" />
<map name="myMap"><!--map的名称-->
<!--
shape:形状(circle、rect、poly)
coords:大小范围
href:超链接
title:名称
圆:circle(圆心横坐标,圆心纵坐标,半径)
矩形:rect(左上角横坐标,左上角纵坐标,右下角横坐标,右下角纵坐标)
多边形:poly
三角形:poly(三个点的横坐标纵坐标)
五边形:poly(按画的顺序,依次横坐标纵坐标列出全部)
-->
<area shape="circle" coords="300,300,300" href="文本标签.html" title="常用标签"/>
<!--如果需要多个热点区域,可以使用多个<area>-->
<area shape="rect" coords="400,100,600,200" href="文本标签.html" title="还是常用标签" />
</map>
</body>
</html>
A página mostra:
Neste momento, clique na área circular com (100.100) como centro e raio de 100 dígitos ou na área retangular cercada por (400.100) (600.200) na terceira imagem, e você irá pular para o texto label.html
3. Listar tags
Geralmente usado para navegação
Etiquetas ordenadas:
<ol>
<li>标签1</li>
<li>标签2</li>
<li>标签3</li>
<li>标签4</li>
<li>标签5</li>
</ol>
Tags não ordenadas:
<ul>
<li>标签1</li>
<li>标签2</li>
</ul>
Exemplo de código:
<!DOCTYPE html><!-- 声明当前文档是html5文档 -->
<html><!-- html,根元素,使用围堵标签-->
<!--head,头元素:
作用:
1、声明页面上的元数据
meta:定义页面的编码格式
title:定义页面的标题
2、引入外部的资源文件
-->
<head><!--头元素,子元素-->
<meta charset="utf-8" />
<title>列表标签</title>
</head>
<!--body,主体:
浏览器显示的内容都在这里编写
-->
<body>
<!--列表标签
一般用于导航
无序标签:<ul>
<li></li>
</ul>
有序标签:<ol>
<li></li>
</ol>
-->
<h1>无序列表</h1>
<ul><!--无序标签-->
<li>无序标签1</li>
<li>无序标签2</li>
<li>无序标签3</li>
<li>无序标签4</li>
<li>无序标签5</li>
</ul>
<h1>有序列表</h1>
<ol><!--有序标签-->
<li>有序标签1</li>
<li>有序标签2</li>
<li>有序标签3</li>
<li>有序标签4</li>
<li>有序标签5</li>
</ol>
</body>
</html>
A página mostra:
4. Defina tags de descrição e tags de layout
Defina tags de descrição:
Geralmente usado em descrições de imagens e textos
<dl>
<dt>标题</dt>
<dd>描述1</dd>
<dd>描述2</dd>
</dl>
Etiquetas de layout:
Geralmente usado como um recipiente para guardar outras etiquetas
<div></div>
Exemplo de código:
<!DOCTYPE html><!-- 声明当前文档是html5文档 -->
<html><!-- html,根元素,使用围堵标签-->
<!--head,头元素:
作用:
1、声明页面上的元数据
meta:定义页面的编码格式
title:定义页面的标题
2、引入外部的资源文件
-->
<head><!--头元素,子元素-->
<meta charset="utf-8" />
<title>定义描述标签</title>
</head>
<!--body,主体:
浏览器显示的内容都在这里编写
-->
<body>
<!--定义描述标签
<dl>
<dt>标题</dt>
<dd>描述1</dd>
<dd>描述2</dd>
</dl>
-->
<!--容器div,盛放其它标签
<div></div>
-->
<div style="border: 2px solid lightsalmon;">
<dl>
<dt>标题</dt><!--标题,一般只有一个-->
<dd>描述1</dd><!--描述可以有多个-->
<dd>描述2</dd>
</dl>
</div>
<dl>
<dt><img src="../../img/咖啡店的猫猫.JPG" width="200px"/></dt><!--标题,一般只有一个-->
<dd>姓名:呆呆</dd><!--描述可以有多个-->
<dd>技能:懵懵</dd>
</dl>
<!--基本术语:
块状元素:独占一行,可以设置宽高
标题标签 h1-h6,
段落标签 p ,
水平线标签 hr,
有序列表标签 ol--li,
无序列表标签 ul--li,
定义描述标签 dl-dt-dd,
容器标签 div:
行级元素:...,不能设置宽高
span范围标签
img图像标签
-->
</body>
</html>
A página mostra:
5. Tags de hiperlink
- Função:
saltar entre páginas
e implementar links âncora
Saltar entre páginas
<a href="" target=""></a>
href:路径、网址均可
target:目标
self:当前页面打开(默认)
blank:新页面打开
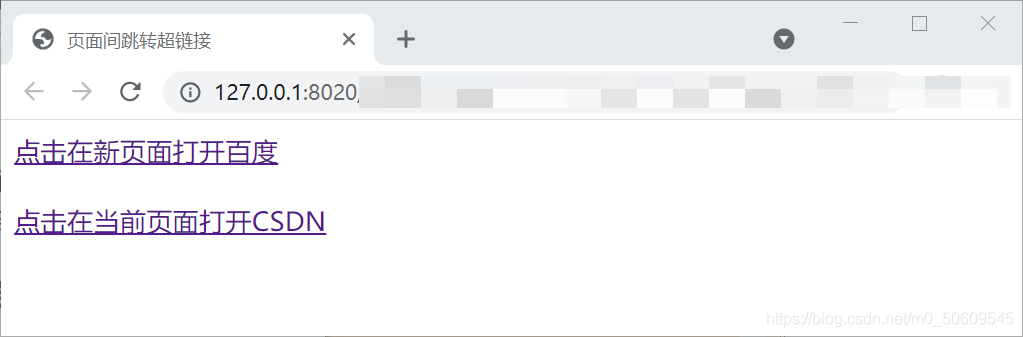
Exemplo de código:
<!DOCTYPE html><!-- 声明当前文档是html5文档 -->
<html><!-- html,根元素,使用围堵标签-->
<!--head,头元素:
作用:
1、声明页面上的元数据
meta:定义页面的编码格式
title:定义页面的标题
2、引入外部的资源文件
-->
<head><!--头元素,子元素-->
<meta charset="utf-8" />
<title>页面间跳转超链接</title>
</head>
<!--body,主体:
浏览器显示的内容都在这里编写
-->
<body>
<!--
<a></a>
href:路径、网址均可
target:目标
self:当前页面打开(默认)
blank:新页面打开
-->
<!--新页面打开百度-->
<a href="https://www.baidu.com/" target="_blank">点击在新页面打开百度</a>
<br /><br />
<!--当前页面打开scdn-->
<a href="https://www.csdn.net/" target = "_self">点击在当前页面打开CSDN</a>
</body>
</html>
A página mostra:

link âncora
Quando uma página tiver mais de uma tela , pule para a posição especificada
Este posicionamento pode realizar links âncora entre esta página e links âncora entre páginas diferentes.
目标位置,定义锚点:
<a name = "锚点名称"></a>
超链接跳转到定义的目标位置:
<a href = "锚点名称" target = "">自定义锚链接名称</a>
Exemplo de código:
<!DOCTYPE html><!-- 声明当前文档是html5文档 -->
<html><!-- html,根元素,使用围堵标签-->
<!--head,头元素:
作用:
1、声明页面上的元数据
meta:定义页面的编码格式
title:定义页面的标题
2、引入外部的资源文件
-->
<head><!--头元素,子元素-->
<meta charset="utf-8" />
<title>锚链接</title>
</head>
<!--body,主体:
浏览器显示的内容都在这里编写
-->
<body>
<!--
<a></a>
href:路径、网址均可
target:目标
self:当前页面打开(默认)
blank:新页面打开
-->
<!--锚链接(回到指定位置)
目标位置,定义锚点:<a name = "锚点名称"></a>
超链接位置:<a href = "锚点名称" target = "">自定义锚链接名称</a>
-->
<a href = "#point3" target="_self">跳转至本网页的模块3</a>
<br />
<br />
<a href = "超链接标签2.html#point3" target="_self">跳转至另一网页的模块333</a>
<div style="height: 300px; background: lavender;">
模块1
</div>
<div style="height: 300px; background: peachpuff;">
模块2
</div>
<div style="height: 300px; background: lemonchiffon;">
<a name = "point3"></a><!--定义锚点,本页面锚链接-->
模块3
</div>
</body>
</html>
A página mostra:
Quando o primeiro hiperlink é clicado, a barra de progresso da página da web desce e o módulo 3 é totalmente exibido.
Outra página da web é exatamente igual à página atual. Ao clicar no segundo hiperlink, você irá para outra página da web e a barra de progresso cairá para o módulo 3.
O conteúdo exibido pelo navegador é escrito no corpo, portanto os blocos de código subsequentes são apenas a parte do corpo.
6. Rótulos de tabela
Tabela de regras
<table>
<tr>行
<th></th>列(一般表头单元格)
</tr>
<tr>行
<td></td>列(一般内容单元格)
</tr>
</table>
------------------------------------------
table:
如果没有设置宽高,大小则按内容来定
border:边框
width:%占据页面的比例;实际高度px
cellpadding:内容距边线的距离
cellspacing:单元格与单元格之间的距离
tr:(行)
align:文本水平方向的位置left、center、right
valign:文本垂直
Exemplo de código:
<!--
<table>
<tr>行
<th></th>列(一般表头单元格)
</tr>
<tr>行
<td></td>列(一般内容单元格)
</tr>
</table>
table:
如果没有设置宽高,大小则按内容来定
border:边框
width:%占据页面的比例;实际高度px
cellpadding:内容距边线的距离
cellspacing:单元格与单元格之间的距离
tr:(行)
align:文本水平方向的位置left、center、right
valign:文本垂直
-->
<h1>规则表格</h1>
<table border="1" width="100%" height="200px" bgcolor="papayawhip" cellpadding="10" cellspacing="">
<tr align="center" valign=""><!--行-->
<th>序号</th><th>商品名称</th><th>价格</th><!--列-->
</tr>
<tr><!--行-->
<td>1</td><td>曲奇</td><td>100</td><!--列-->
</tr>
<tr><!--行-->
<td>2</td><td>饼干</td><td>200</td><!--列-->
</tr>
</table>
A página mostra:
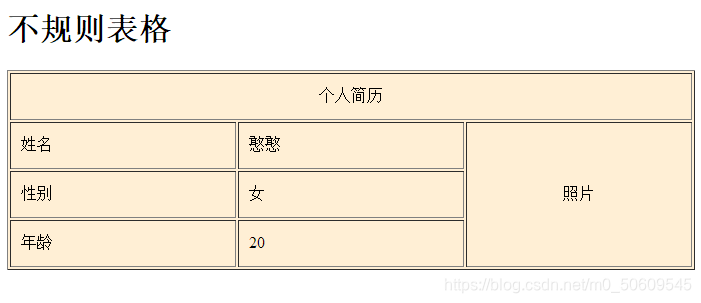
forma irregular
Adicione a mesclagem de linhas e colunas com base na tabela de regras
不规则表格(跨行跨列等,即合并单元格)
colspan:跨列,即合并后面的表格
rowspan:跨行
Exemplo de código:
<h1>不规则表格</h1>
<!--不规则表格(跨行跨列等,即合并单元格)
colspan:跨列,即合并后面的表格
rowspan:跨行
-->
<table border="1" width="100%" height="200px" bgcolor="papayawhip" cellpadding="10" cellspacing="">
<tr><!--行-->
<td colspan="3" align="center">个人简历</td><!--列-->
</tr>
<tr><!--行-->
<td>姓名</td><td>憨憨</td><td rowspan="3" align="center">照片</td><!--列-->
</tr>
<tr><!--行-->
<td>性别</td><td>女</td><!--列-->
</tr>
<tr><!--行-->
<td>年龄</td><td>20</td><!--列-->
</tr>
</table>
A página mostra:
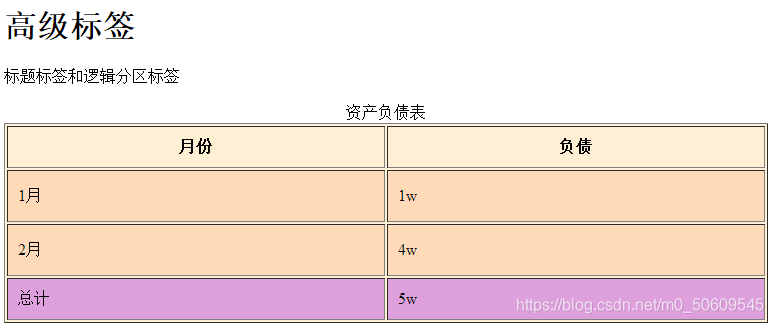
rótulo de mesa
Tag de título, tag de partição lógica
标题标签:<caption></caption>
逻辑分区标签:方便区分和整体控制
<thead></thead>表的标题
<tbody></tbody>表的内容
<tfoot></tfoot>表的总结内容
Exemplo de código:
<h1>高级标签</h1>
<p>标题标签和逻辑分区标签</p>
<!--
标题标签:<caption></caption>
逻辑分区标签:方便区分和整体控制
<thead></thead>表的标题
<tbody></tbody>表的内容
<tfoot></tfoot>表的总结内容
-->
<table border="1" width="100%" height="200px" bgcolor="papayawhip" cellpadding="10" cellspacing="">
<caption>资产负债表</caption><!--标题标签-->
<thead style="background: papayawhip;"><!--表的标题-->
<tr align="center" valign=""><!--行-->
<th>月份</th><th>负债</th>
</tr>
</thead>
<tbody style="background: peachpuff;"><!--表的内容-->
<tr><!--行-->
<td>1月</td><td>1w</td>
</tr>
<tr><!--行-->
<td>2月</td><td>4w</td>
</tr>
</tbody>
<tfoot style="background: plum;"><!--表的总结内容-->
<tr><!--行-->
<td>总计</td><td>5w</td>
</tr>
</tfoot>
</table>
A página mostra:
Formulário☆
- Usado
para coletar dados inseridos pelos usuários
e usados para interagir com o servidor
(como inserir conta e senha)
propriedades do formulário
Lista de todos os atributos <form>
| Atributos | descrever |
|---|---|
| aceitar conjunto de caracteres | Especifica a codificação de caracteres usada para envio do formulário |
| Ação | Especifica o envio para o URL especificado ao enviar o formulário |
| tipo de código | Especifica como os dados do formulário devem ser codificados quando enviados ao servidor (usado quando há arquivos carregados no formulário, o valor é multipart/form-data) |
| método | Especifica o método HTTP a ser usado ao enviar dados do formulário, o padrão é GET |
| nome | Especifique o nome do formulário |
| rel | Especifica a relação entre o recurso vinculado e o documento atual |
| alvo | Especifica onde exibir a resposta recebida após enviar o formulário |
| HTML5 novo | -------------------------------------------------- ---------- |
| autocompletar | Especifica se o formulário ou campo de entrada deve ser preenchido automaticamente (ativado ou desativado) |
| novalidar | Especifica que o formulário não deve ser validado no envio |
OBTER e POSTAR
| pegar | publicar |
|---|---|
| Os dados do formulário enviado serão exibidos na URL da barra de endereço e encapsulados na linha de solicitação. | Os parâmetros da solicitação não serão exibidos na URL da barra de endereço e serão encapsulados no corpo da solicitação. |
| Há um limite para o tamanho dos parâmetros de solicitação e o comprimento máximo do URL é de 2.048 caracteres. | Não há limite para o tamanho dos parâmetros de solicitação, grandes quantidades de dados podem ser enviadas |
| Não muito seguro, adequado para dados não seguros | É mais seguro. Os dados do formulário contêm informações confidenciais ou pessoais. Certifique-se de usar POST. |
formulário<formulário>
<form>
...(内容)
</form>
常用属性
action:指定提交数据的url
method:指定提交方式,7种
get:(没有敏感数据)
1、请求参数会在地址栏中显示,会封装到请求行中
2、请求参数大小有限制
3、不太安全
post:
1、请求参数不会在地址栏中显示,会封装到请求体中
2、请求参数的大小没有限制
3、较为安全
enctype:表单中有上传的文件时使用,且取值为multipart/form-data
Exemplo de código:
<form action="常用标签.html" method="get" enctype="multipart/form-data">
</form>
elementos de formulário
Elementos de formulário, nomeadamente diferentes tipos de elementos de entrada, caixas de seleção, botões de opção, botões de envio, etc.
Os formulários HTML contêm elementos de formulário, ou seja, o conteúdo em <form></form>
下文有关表单元素的代码都默认写在<form>和</form>之间
表单元素的属性:
| 属性名称 | 描述 |
|---|---|
| id | 元素的唯一表示,不重复 |
| name | 表单项元素的名称,数据想要提交,必须指定,提交数据到服务器之后,服务器通过name获取数据 |
| value | 表单项元素的值,服务器获取数据通过name获取到的就是value |
| type | 表示表单项元素的input的呈现形式(不是all都有) |
| class | 表示样式名称 |
| readonly | 表示只读,只能看不能改 |
| disabled | 表示禁用,不能改而且背景是灰色 |
一、 <input> 元素(输入类型)☆
最重要的表单元素是<input>元素,根据不同的 type 属性可以变化为多种形态
输入限制
写在开始标签
(一部分为HTML5新增)
有些属性不需要值,例如disabled,等同于 disabled=“disabled”
| 属性 | 描述 | 适用于 |
|---|---|---|
| disabled | 输入字段是禁用的,被禁用的元素是不可用和不可点击的,被禁用的元素不会被提交 | |
| maxlength | 规定输入字段的最大长度 | |
| readonly | 规定输入字段为只读(无法修改) | |
| size | 规定输入字段的宽度(以长度计) | |
| value | 规定输入字段的初始值 | |
| HTML5新增 | -------------------------------------------------------------------------------- | |
| max | 规定输入字段的最大值 | number、range、date、datetime、datetime-local、month、time 、 week |
| min | 规定输入字段的最小值 | number、range、date、datetime、datetime-local、month、time 、 week |
| pattern (regexp) | 规定通过其检查输入值的正则表达式 | |
| required | 规定输入字段是必需的(必需填写) | text、search、url、tel、email、password、date pickers、number、checkbox、radio、and file |
| step | 规定输入字段的合法数字间隔 | number、range、date、datetime、datetime-local、month、time 、week |
| height | 高度 | image |
| width | 宽度 | image |
| autocomplete | 规定表单或输入字段是否应该自动填写(设置为 on or off) | text、search、url、tel、email、password、datepickers、range 、 color |
| autofocus | 布尔属性,如果设置则当页面加载时 <input> 元素自动获得焦点 | |
| form | 规定 <input> 元素所属的一个或多个表单,如需引用一个以上的表单,使用空格分隔的表单 id 列表 | |
| formaction | 规定当提交表单时处理该输入控件的文件的 URL,属性覆盖 <form> 元素的 action 属性 | submit、image |
| formenctype | 规定当把表单数据(form-data)提交至服务器时如何对其进行编码(仅针对 method=“post” 的表单),覆盖 <form> 元素的 enctype 属性 | submit、image |
| formmethod | 定义用以向 action URL 发送表单数据(form-data)的 HTTP 方法,覆盖<form> 元素的 method 属性 | submit、image |
| formnovalidate | 布尔属性,如果设置则在提交表单时不对<input> 元素进行验证,覆盖 <form> 元素的 novalidate 属性 | submit |
| formtarget | 规定的名称或关键词指示提交表单后在何处显示接收到的响应,覆盖 <form> 元素的 target 属性 | submit、image |
| list | list 属性引用的 <datalist> 元素中包含了 <input> 元素的预定义选项 | |
| multiple | 布尔属性,如果设置则允许用户在 <input> 元素中输入一个以上的值 | email 、 file |
| pattern | 用于检查 <input> 元素值的正则表达式 | text、search、url、tel、email、 password |
| placeholder | 文本框中显示的文字(在还没有输入内容的时候显示,输入内容后被覆盖) | text、search、url、tel、email 、 password |
标签
<label for = "">标签名称</label>
<input type="text" id = "" name = "" placeholder=""/>
id:元素的唯一标识,不推荐重复
name:表单元素的名称,数据提交时服务器通过name获取value
placeholder:文本框中显示的文字(在还没有输入内容的时候显示,输入内容后被覆盖)
lable中的for与input中的id对应,加了lable之后页面点击用户名后输入框会出现光标
代码示例:
<label for = "username">用户名:</label>
<input type="text" id = "username" name = "uername" placeholder="请输入用户名"/>
<!--用户名:<input type="text" id = "username" name = "uername" />-->
页面显示:
1、 文本text
<input type=“text”> 定义供文本输入的单行输入字段
<input type="text" id = "" name = "" placeholder=""/>
id:元素的唯一标识,不推荐重复
name:表单元素的名称,数据提交时服务器通过name获取value
placeholder:文本框中显示的文字(在还没有输入内容的时候显示,输入内容后被覆盖)
代码示例:
用户名:<input type="text" id = "username" name = "uername" />
页面显示:
当输入内容“用户1”后placeholder中的内容被覆盖
2、 密码password
<input type=“password”> 定义密码字段
<input type="password" id = "" name = "" placeholder=""/>
id:元素的唯一标识,不推荐重复
name:表单元素的名称,数据提交时服务器通过name获取value
placeholder:文本框中显示的文字(在还没有输入内容的时候显示,输入内容后被覆盖)
代码示例:
密码:<input type="password" id = "password" name = "password" placeholder="请输入密码"/>
页面显示:
当输入密码后placeholder中的内容被覆盖
由于是密码,密码内容不会显示
3、 单选按钮radio
<input type=“radio”> 定义单选按钮
<input type="radio" name = "" value="" />选项名称1
<input type="radio" name = "" value="" />选项名称2
单选按钮:
一般都是成组出现,name相同表示一组,只能选一个
name:表单元素的名称,数据提交时服务器通过name获取value
value:服务器通过name获取到的值
checked 表示默认选中(一般默认选第一个选项)
代码示例:
性别:<input type="radio" name = "gender" value="男" />男
<input type="radio" name = "gender" value="女" />女
<input type="radio" name = "gender" value="未知" checked=""/>未知
页面显示:
4、 复选框checkbox
<input type=“checkbox”> 定义复选框。
复选框允许用户在有限数量的选项中选择零个或多个选项
<input type = "checkbox" name = "" value = "" />选项名称1
<input type = "checkbox" name = "" value = "" />选项名称2
复选框 type = "checkbox"
复选框都是成组出现,name相同表示一组,可以选多个
value:服务器通过name获取到的值
checked 表示默认选中(一般默认选第一个选项)
代码示例:
爱好:<input type = "checkbox" name = "hobby" value = "swim" />游泳
<input type = "checkbox" name = "hobby" value = "sing" />唱歌
<input type = "checkbox" name = "hobby" value = "dance" />跳舞
<input type = "checkbox" name = "hobby" value = "read" />看书
<input type = "checkbox" name = "hobby" value = "sleep" />睡觉
页面显示:
5、文件域
头像:<input type = "file" name = "" />
头像:<input type = "file" name = "" multiple="multiple"/>
复选框 type = "file"
name:表单元素的名称,数据提交时服务器通过name获取value
multiple:允许多选,即同时上传多个文件
代码示例:
头像:<input type = "file" name = "headImg" multiple="multiple"/>
页面显示:
选择单个文件
选择多个文件
6、 按钮
与<button>元素作用相同
① 提交数据至程序submit
- 定义提交表单数据至表单处理程序的按钮
<input type=“submit”>
<button type=“submit”></button>
② 重置数据reset
- 定义重置数据按钮
<input type=“reset”>
<button type=“reset”></button>
③ 普通按钮button
- 定义按钮
<input type=“button”>
<button type=“button”></button>
<input type = "submit" value="" /> <!--跳转到指定的页面-->
<input type = "reset" value="" /> <!--刷新-->
<input type = "button" value="" /> <!--普通按钮,按钮长相,只能按-->
value:服务器通过name获取到的值
<!--另一种按钮-->
<button type="submit">按钮名称</button>
<button type="reset">按钮名称</button>
<button type="button">按钮名称</button>
<input type = "image" src="" width="" /> <!--图片按钮,类似于submit-->
src:图片路径
代码示例:
<input type = "submit" value="注册" /><!--跳转到<form>中action指定的页面-->
<input type = "reset" value="刷新" /><!--刷新-->
<input type = "button" value="按钮" /><!--普通按钮,按钮长相,只能按-->
<!--图片按钮,类似于submit-->
<input type = "image" src="../../img/下帝视角.jpg" width="100px" />
<br />
<!--另一种按钮-->
<button type="submit">注册</button>
<button type="reset">刷新</button>
<button type="button">按钮</button>
页面显示:
7、隐藏域
隐藏起来了,不影响用户看,但是程序员又能获取到数据
<input type="hidden" name = "" value=""/>
隐藏域
name:表单元素的名称,数据提交时服务器通过name获取value
value:服务器通过name获取到的值
代码示例:
<input type="hidden" name = "hanhan" value="66666666666666666"/>
页面显示:
无显示效果
HTML5新增输入类型
| 序号 | 名称 |
|---|---|
| 1 | color |
| 2 | date |
| 3 | datetime |
| 4 | datetime-local |
| 5 | |
| 6 | month |
| 7 | number |
| 8 | range |
| 9 | search |
| 10 | tel |
| 11 | time |
| 12 | url |
| 13 | week |
8、 数值number
<input type=“number”> 用于应该包含数字值的输入字段
对输入数字给定限制
代码示例:
请输入1~5范围内的一位数:
<input type="number" name="quantity" min="1" max="5">
页面显示:
9、 滑块输入range
<input type=“range”> 用于包含一定范围内的值的输入字段
根据浏览器支持,输入字段能够显示为滑块控件
代码示例:
Points(0~10):
<input type="range" name="points" min="0" max="10">
页面显示:
10、 日期
①date
<input type=“date”> 用于应该包含日期的输入字段
根据浏览器支持,日期选择器会出现输入字段中
可以为日期添加限制
代码示例:
birthday:
<input type="date" name="birthday">
<!--添加限制-->
请输入 1980-01-01 之前的日期:<br>
<input type="date" name="bday" max="1979-12-31"><br><br>
请输入 2000-01-01 之后的日期:<br>
<input type="date" name="bday" min="2000-01-02"><br><br>
<input type="submit">
页面显示:
添加限制的日期显示:
② datetime
<input type=“datetime”> 允许用户选择日期和时间(有时区)
根据浏览器支持,日期选择器会出现输入字段中(本文使用谷歌,不支持,因此只能手动输入)
代码示例:
请输入日期和时间:
<input type="datetime" name="bdaytime">
页面显示:
③ datetime-local
<input type=“datetime-local”> 允许用户选择日期和时间(无时区)
根据浏览器支持,日期选择器会出现输入字段中
代码示例:
请选择日期和时间:
<input type="datetime-local" name="bdaytime">
页面显示:
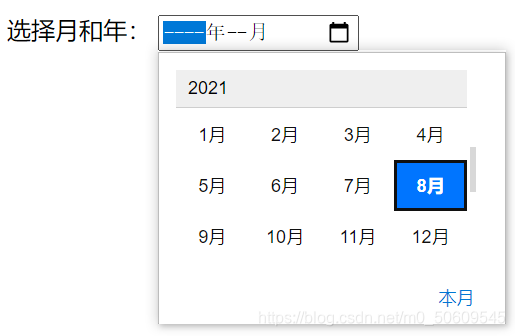
month
<input type=“month”> 允许用户选择月份和年份
代码示例:
选择月和年:
<input type="month" name="bdaymonth">
页面显示:
week
<input type=“week”> 允许用户选择周和年。
根据浏览器支持,日期选择器会出现输入字段中
代码示例:
选择年和周:
<input type="week" name="year_week">
页面显示:
time
<input type=“time”> 允许用户选择时间(无时区)
根据浏览器支持,时间选择器会出现输入字段中
代码示例:
请选取一个时间:
<input type="time" name="usr_time">
页面显示:
11、 邮箱email
<input type=“email”> 用于应该包含电子邮件地址的输入字段
根据浏览器支持,能够在被提交时自动对电子邮件地址进行验证
某些智能手机会识别 email 类型,并在键盘增加 “.com” 以匹配电子邮件输入
<input type = "email" name = "" />
格式必须为email型,否则会报错
name:表单元素的名称,数据提交时服务器通过name获取value
require:提交前必须填写,不能为空
代码示例:
邮箱:<input type = "email" name = "email" required="required"/>
页面显示:
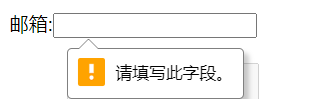
提交时未填写,提交时报错
填入文本非email格式,提交时报错
12、 颜色color
<input type=“color”> 用于应该包含颜色的输入字段
代码示例:
Select your favorite color:
<input type="color" name="favcolor" value="#ff0000">
页面显示:
13、 电话tel
<input type=“tel”> 用于包含电话号码的输入字段
目前只有 Safari 8 支持tel类型
代码示例:
Telephone:
<input type="tel" name="telephone">
页面显示:
14、 地址url
<input type=“url”> 用于包含 URL 地址的输入字段
根据浏览器支持,在提交时能够自动验证 url 字段
某些智能手机识别url类型,并向键盘添加 “.com” 以匹配 url 输入
代码示例:
请输入url:
<input type="url" name="homepage">
页面显示:
15、 搜索search
<input type=“search”> 用于搜索字段(搜索字段的表现类似常规文本字段)
代码示例:
搜索CSDN:
<input type="search" name="scdn">
页面显示:
二、 <select> 元素(下拉列表)
<select> 元素定义下拉列表
<option> 元素定义待选择的选项
列表通常会把首个选项显示为被选选项,也通过添加 selected 属性来定义预定义选项
<select name="">
<option value = "属性值1">属性值1</option>
<option value = "属性值2">属性值2</option>
</select>
下拉列表框
通过select自行选择,option给出选项
value:服务器通过name获取到的值
selected表示默认选中
代码示例:
选择日期:
<select name="month">
<option value = "1">1</option>
<option value = "2">2</option>
<option value = "3">3</option>
<option value = "4">4</option>
<option value = "5">5</option>
<option value = "6">6</option>
<option value = "7">7</option>
<option value = "8">8</option>
<option value = "9">9</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
</select>
页面显示:
三、 <textarea> 元素(文本域)
<textarea></textarea> 定义多行输入字段(文本域)
<textarea rows="" readonly="" disabled="">
...
</textarea>
文本域
<textarea></textarea>
rows:行高,默认多少行
cols:指定列数,每行多少字
readonly:只读
disabled:禁用,央视呈现灰色
代码示例:
协议:<textarea rows="10" readonly="readonly" disabled="disabled">
条款说明:
1.必须遵守......
2.......
...
</textarea>
页面显示:
四、 <bottom> 元素
① 提交数据至程序submit
- 定义提交表单数据至表单处理程序的按钮
<input type=“submit”>
<button type=“submit”></button>
② 重置数据reset
- 定义重置数据按钮
<input type=“reset”>
<button type=“reset”></button>
③ 普通按钮button
- 定义按钮
<input type=“button”>
<button type=“button”></button>
<input type = "submit" value="" /> <!--跳转到指定的页面-->
<input type = "reset" value="" /> <!--刷新-->
<input type = "button" value="" /> <!--普通按钮,按钮长相,只能按-->
value:服务器通过name获取到的值
<!--另一种按钮-->
<button type="submit">按钮名称</button>
<button type="reset">按钮名称</button>
<button type="button">按钮名称</button>
<input type = "image" src="" width="" /> <!--图片按钮,类似于submit-->
src:图片路径
代码示例:
<input type = "submit" value="注册" /><!--跳转到<form>中action指定的页面-->
<input type = "reset" value="刷新" /><!--刷新-->
<input type = "button" value="按钮" /><!--普通按钮,按钮长相,只能按-->
<!--图片按钮,类似于submit-->
<input type = "image" src="../../img/下帝视角.jpg" width="100px" />
<br />
<!--另一种按钮-->
<button type="submit">注册</button>
<button type="reset">刷新</button>
<button type="button">按钮</button>
页面显示:
HTML5 新增表单元素
| 标签 | 描述 |
|---|---|
| datalist | input标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值 |
| keygen | 规定用于表单的密钥对生成器字段 |
| output | 标签定义不同类型的输出,比如脚本的输出 |
datalist
<datalist> 元素为 <input> 元素规定预定义选项列表
用户在输入数据时能够看到预定义选项的下拉列表
<input> 元素的 list 属性必须引用 <datalist> 元素的 id 属性
代码示例:
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
页面显示:
点击准备输入数据时:
框架
HTML5中已移除
<iframe name = "" src="" ></iframe>
name:名称
src:url,显示不同的网页
frameborder:边框 0和no都代表没有
width:宽
heigh:高
代码示例:
<iframe name = "baidu" src="https://www.baidu.com/" width=100% height="300px" ></iframe>
<br />
<hr color="antiquewhite" size="4"/>
<iframe name = "CSDN" src="https://www.csdn.net/" width=100% height="300px" frameborder="0"></iframe>
页面显示:
HTML5中其它新增
语义标签
| 标签 | 描述 |
|---|---|
| article | 定义页面独立的内容区域 |
| aside | 定义页面的侧边栏内容 |
| bdi | 允许您设置一段文本,使其脱离其父元素的文本方向设置 |
| details | 用于描述文档或文档某个部分的细节 |
| dialog | 定义对话框,比如提示框 |
| summary | 标签包含 details 元素的标题 |
| header | 定义了文档的头部区域 |
| footer | 定义 section 或 document 的页脚 |
| nav | 定义导航链接的部分 |
| progresso | Defina o andamento de qualquer tipo de tarefa |
| seção | Definir seções (seções, seções) no documento |
| tempo | Definir data ou hora |
| wbr | Especifica onde no texto é apropriado adicionar quebras de linha |
Áudio
Usar <áudio>
| Formatar | Tipo MIME |
|---|---|
| MP3 | áudio/mpeg |
| Obg | áudio/ogg |
| Wav | áudio/wav |
vídeo
Usar <vídeo>
| Formatar | Tipo MIME |
|---|---|
| MP4 | vídeo/mp4 |
| Obg | áudio/ogg |
| WebM | vídeo/webm |