1. Zeichnen Sie Dreiecke mit CSS
Verwenden Sie einfach das border-Attribut.
Das Prinzip ist wie folgt:
Setzen Sie die Breite und Höhe eines Elements auf 0.
Breite: 0px;
Höhe: 0px;Legen Sie dann den gleichen Stil und die gleiche transparente Farbe für die 4-Richtungs-Ränder des Elements fest:
Rand: 100 Pixel durchgehend transparent;
Ändern Sie dann einfach die Farbe dieser Seite auf transparent, wenn Sie möchten, dass sie ein Dreieck bildet.
border-right-color:blue ;
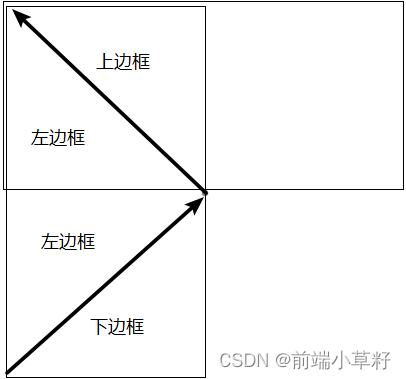
Das Prinzipdiagramm sieht wie folgt aus:

Analyse: Es wird also so aufgeteilt

z.B:
<style>
.box{
width: 0px;
height: 0px;
border: 100px solid transparent;
border-right-color:blue ;
}
</style>
<div class="box"></div>Der Code kann auch so geschrieben werden:
<style>
.box{
width: 0px;
height: 0px;
border-bottom:100px solid transparent;
border-top: 100px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid blue;
}
</style>
<div class="box"></div> 
2. Zeichnen Sie den Mond mit CSS
Hauptsächlich verwendet: Box-Shadow- Box-Schatten, Boder-Radius -Element mit abgerundetem Rand,
Der Hintergrund des Elements „background-color:transparent“ ist auf „transparent“ eingestellt.
<style>
.box{
width: 200px;
height: 200px;
margin-left: 100px;
/*设置元素圆角边框 将元素设置为一个圆形*/
border-radius: 50%;
/* 左偏移量,右偏移量,模糊距离,阴影颜色 */
box-shadow: -50px 50px 0px orange;
/* 将元素背景设置为透明,遮住阴影一部分,使得阴影出现月亮形状 */
background-color: transparent;
}
</style>
<div class="box"></div>