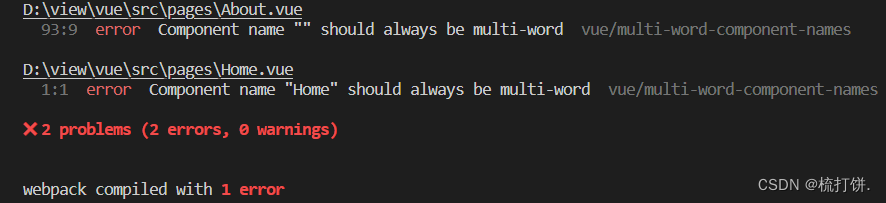
Os problemas mais comuns que os novatos no Vue podem resolver em uma única etapa
O nome do componente "Home" desse tipo de erro de relatório de erros deve ser sempre um nome de componente vue/vue com várias palavras.
Você pode usar comentários especiais para desativar determinados avisos.
Use // eslint-disable-next-line para ignorar a próxima linha.
Use /* eslint-disable */ para ignorar todos os avisos no arquivo.
Acho que a maneira mais prática é encontrar o arquivo vue.config.js no diretório


Adicione este código no arquivo::
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false, //检查命名规范
})Então está quase pronto e o problema pode ser perfeitamente resolvido.
