Ao criar um novo projeto Vue, muitas vezes você precisa configurar o eslint para formatar o código, mas encontrará vários problemas durante o uso, como: O nome do componente “Home” deve ser sempre multi-word.eslintvue/multi-word-component - names

é, na verdade, a verificação de nomenclatura do eslint, que deve ser 多词组件名称nomeada para evitar conflitos com elementos HTML existentes e futuros.
Como resolvê-lo, da seguinte forma:
A primeira maneira > Configurar o arquivo .eslintrc.js (*recomendado)
Encontre o arquivo no diretório raiz eslintrc.jse configure a verificação do nome fechado. Nesse arquivo, encontre rulesa configuração, conforme abaixo:
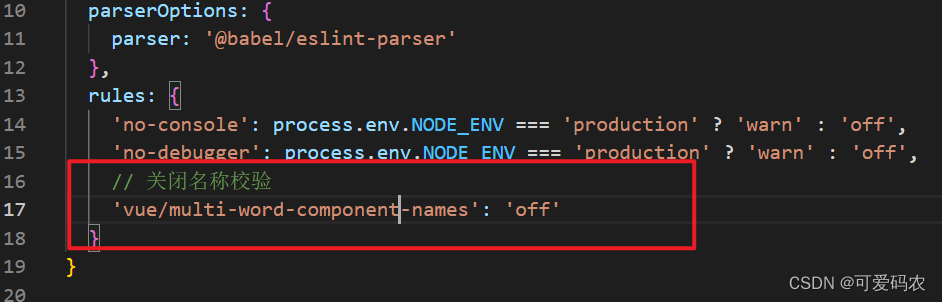
// 关闭名称校验
'vue/multi-word-component-names': 'off'
Conforme mostrado na figura:

Este método pode ser resolvido por pré-teste.Também existe um método mais padronizado, mas é um pouco problemático e o arquivo especificado não é processado.命名规则校验
A segunda maneira> Ignore o arquivo especificado
Apenas o arquivo especificado é ignorado, e os demais continuam sendo verificados, conforme o código a seguir:
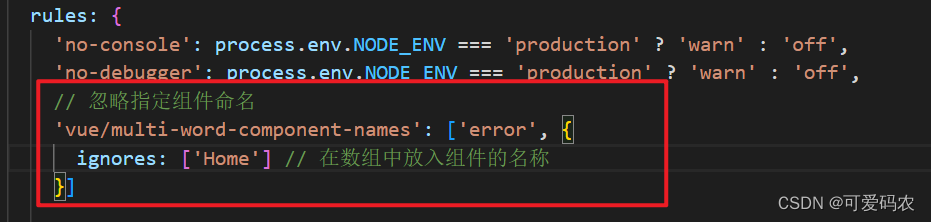
// 忽略指定组件命名
'vue/multi-word-component-names': ['error', {
ignores: ['Home'] // 在数组中放入组件的名称
}]
Como mostrado na imagem:

A terceira via > desligue a verificação do eslint, muito rude (não recomendado)
Encontre também eslintrc.jso arquivo e adicione o seguinte código à sua configuração:
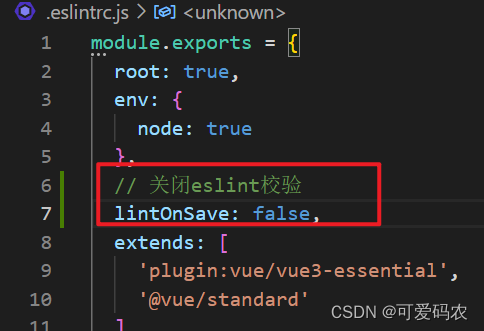
// 关闭eslint校验
lintOnSave: false
Como mostrado abaixo: