página de boas-vindas
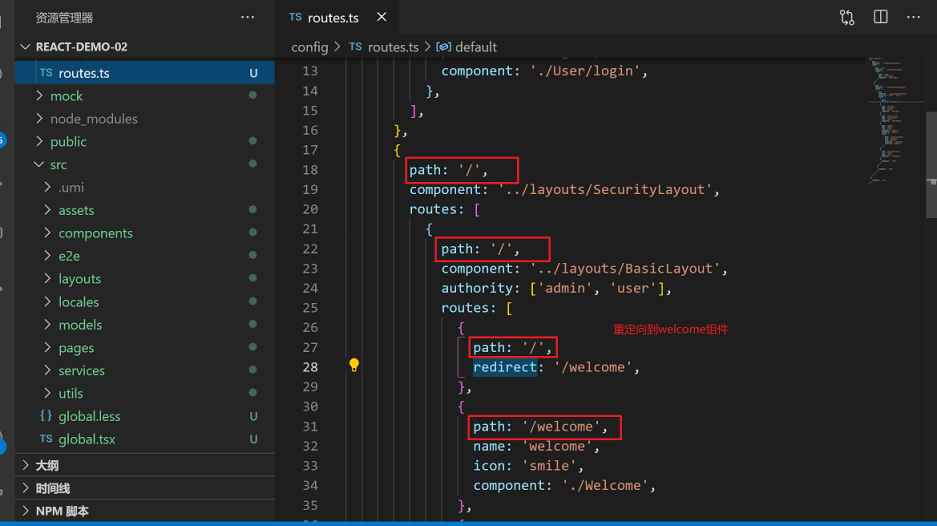
Se você acessar o projeto sem fazer login, a página inicial saltará diretamente para a página de boas-vindas* . Pela configuração do roteamento, podemos ver que se acessarmos http://localhost:8000/ , as únicas rotas correspondentes serão * redirecionadas para o componente * Bem-vindo* .

Layout da estrutura e componentes principais
O roteamento passa pelo componente SecurityLayout **, BasicLayout e pelo componente BlankLayout ** na parte superior . Então, quais são as funções desses três componentes?

Componente BlankLayout
Localização do componente: src/layouts/BlankLayout este componente é o componente de nível superior do projeto e pode exibir melhor os prompts de erro no modo de desenvolvimento. O componente atual pode ser entendido como um componente em branco.
import React from 'react';
import { Inspector } from 'react-dev-inspector';
const InspectorWrapper = process.env.NODE_ENV === 'development' ? Inspector : React.Fragment;
const Layout: React.FC = ({ children }) => {
// {children} 是dom内容,可以理解为 vue中的插槽
// dom的内容会直接被解析到这里
// InspectorWrapper 是根据是否为开发模式而替换为 Inspector 或正常的React虚拟组件
// Inspector 可以使我们在开发阶段 代码报错 提示的更友好
return <InspectorWrapper>{children}</InspectorWrapper>;
};
export default Layout;
Componente SecurityLayout
Localização do componente: src/layouts/SecurityLayout , como o nome sugere, este componente deve ter algum controle sobre o acesso de segurança.
Aqui, o julgamento lógico de fazer login é implementado: Se você estiver logado, <PageLoading /> o componente será exibido; se você não estiver logado , redirecione para /user/login ; se o login for bem-sucedido, retorne o componente filho.
render() {
// 组件是否渲染完毕
const { isReady } = this.state;
// loading为获取user用户信息的网络请求状态 由dva-loading管控
const { children, loading, currentUser } = this.props;
// You can replace it to your authentication rule (such as check token exists)
// 你可以把它替换成你自己的登录认证规则(比如判断 token 是否存在)
const isLogin = currentUser && currentUser.userid;
const queryString = stringify({
redirect: window.location.href,
});
// 未登录 且在loading状态 或者组件未渲染完毕
if ((!isLogin && loading) || !isReady) {
return <PageLoading />;
}
// 未登录 且跳转未非登录页
if (!isLogin && window.location.pathname !== '/user/login') {
return <Redirect to={`/user/login?${queryString}`} />;
}
return children;
}
Componente BasicLayout
O componente atual é o principal componente do layout da página de backend e é implementado usando ProLayout .
ProLayout é um componente avançado empacotado com base no ant-design. ProLayout pode fornecer um layout padrão intermediário e backend padrão, porém flexível, e ao mesmo tempo vez que fornece formulários de layout de alternância com um clique, gera menus automaticamente e outras funções. Usado em conjunto com o PageContainer, ele pode gerar automaticamente trilhas de navegação, títulos de páginas e fornecer uma solução de baixo custo para acessar a barra de ferramentas do rodapé. As funções relacionadas às
permissões da páginaAuthorized são controladas por meio de uma combinação de configuração de componente e rota. A ideia geral é comparar a função do usuário atual * com as permissões do Authorized atributo do componente * autoridadenoMatch para controlar se o conteúdo do componente é renderizado ou renderizado no componente correspondente Esta ideia de implementação é aproximadamente a mesma que temos no modelo vue-element-admin, mas é diferente da ideia de permissões dinâmicas em nosso curso. A parte das permissões será explicada em detalhes posteriormente, então você pode pular por enquanto.
/**
* Ant Design Pro v4 use `@ant-design/pro-layout` to handle Layout.
* @see You can view component api by: https://github.com/ant-design/ant-design-pro-layout
*/
...
return (
<ProLayout
logo={logo}
formatMessage={formatMessage}
{...props}
{...settings}
onCollapse={handleMenuCollapse}
onMenuHeaderClick={() => history.push('/')}
menuItemRender={(menuItemProps, defaultDom) => {
if (
menuItemProps.isUrl ||
!menuItemProps.path ||
location.pathname === menuItemProps.path
) {
return defaultDom;
}
return <Link to={menuItemProps.path}>{defaultDom}</Link>;
}}
breadcrumbRender={(routers = []) => [
{
path: '/',
breadcrumbName: formatMessage({ id: 'menu.home' }),
},
...routers,
]}
itemRender={(route, params, routes, paths) => {
const first = routes.indexOf(route) === 0;
return first ? (
<Link to={paths.join('/')}>{route.breadcrumbName}</Link>
) : (
<span>{route.breadcrumbName}</span>
);
}}
footerRender={() => {
if (settings.footerRender || settings.footerRender === undefined) {
return defaultFooterDom;
}
return null;
}}
menuDataRender={menuDataRender}
rightContentRender={() => <RightContent />}
postMenuData={(menuData) => {
menuDataRef.current = menuData || [];
return menuData || [];
}}
>
// 这里是权限控制 可以通过当前用户的角色 和authority 的角色列表做对比
// 当前项目不用考虑页面权限, 具体实现会在后续的教程里体现
<Authorized authority={authorized!.authority} noMatch={noMatch}>
{children}
</Authorized>
</ProLayout>
);
};
比如 config/route.ts 路由部分权限配置
...
routes: [
{
path: '/admin/sub-page',
name: 'sub-page',
icon: 'smile',
component: './Welcome',
authority: ['admin'],
},
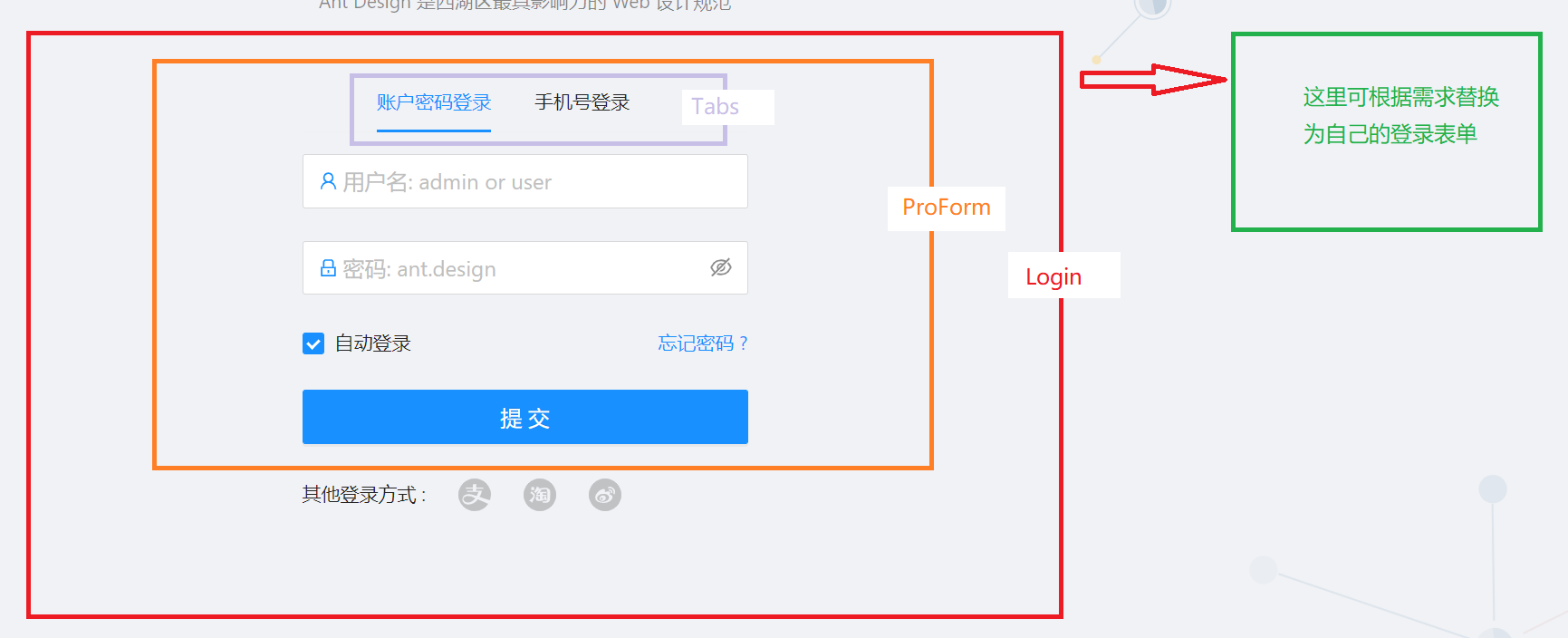
],Componente UserLayout
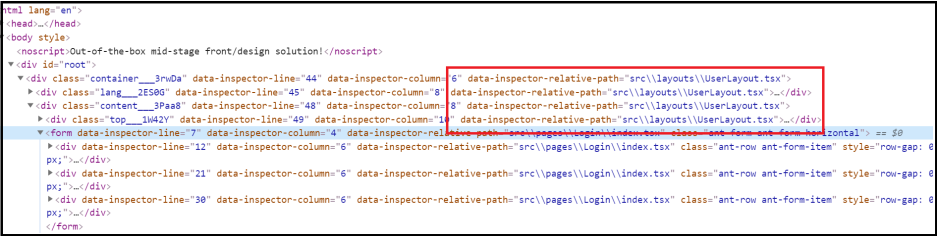
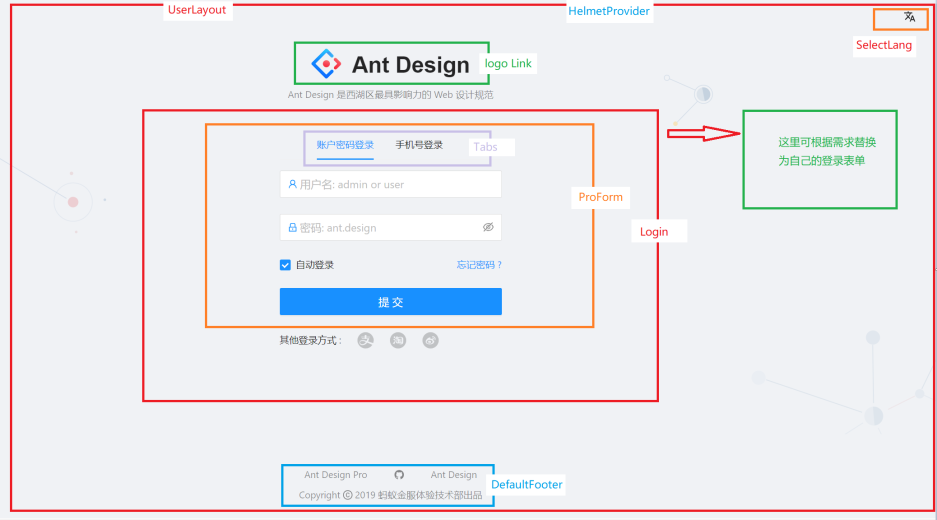
O componente atual é um componente contêiner que envolve a página de login do usuário. Você pode definir o título da página da web, meta, opções de internacionalização, logotipo da página de login, rodapé e outras funções por meio do componente atual.

return (
<HelmetProvider>
<Helmet>
<title>{title}</title>
<meta name="description" content={title} />
</Helmet>
<div className={styles.container}>
<div className={styles.lang}>
<SelectLang />
</div>
<div className={styles.content}>
<div className={styles.top}>
<div className={styles.header}>
<Link to="/">
<img alt="logo" className={styles.logo} src={logo} />
<span className={styles.title}>Ant Design</span>
</Link>
</div>
<div className={styles.desc}>
<FormattedMessage
id="pages.layouts.userLayout.title"
defaultMessage="Ant Design 是西湖区最具影响力的 Web 设计规范"
/>
</div>
</div>
// Login组件在这里渲染
{children}
</div>
<DefaultFooter />
</div>
</HelmetProvider>
);Página de login
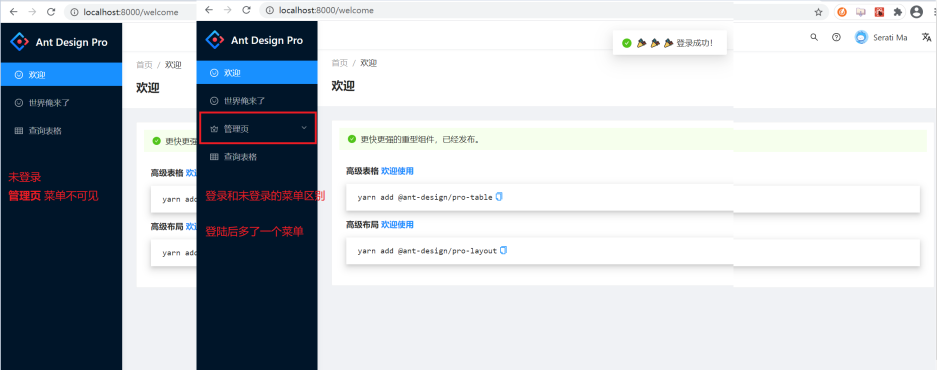
Podemos acessar diretamente http://localhost:8000/user/login para ir para a página de login ou clicar para iniciar em segundo plano para ir para a página de login. Depois de fazer login no componente correspondente da página de login, o sideBar pages/User/login/index.tsx
tem uma função adicional de página de gerenciamento . Esta página só irá aparece admin* é *função após o login e a


src/layouts/BasicLayout.tsx Parte do código para controle de permissão:
/** Use Authorized check all menu item */
const menuDataRender = (menuList: MenuDataItem[]): MenuDataItem[] =>
menuList.map((item) => {
const localItem = {
...item,
children: item.children ? menuDataRender(item.children) : undefined,
};
// 使用Authorized鉴权判断当前sideItem是否被渲染
return Authorized.check(item.authority, localItem, null) as MenuDataItem;
});
Resumir
Basicamente, descobrimos a estrutura básica do modelo de backend framework ant design pro. Em seguida, precisamos desenvolver de acordo com nossas próprias necessidades. Como a
página de login do modelo padrão é relativamente complexa e não atende às nossas necessidades, podemos substituir o login necessário por nós mesmos. Modelo. Iniciaremos o desenvolvimento específico na próxima seção.