Diretório de artigos
1. O que é pinia
Pinia é a biblioteca de gerenciamento de estado exclusiva do Vue, que pode compartilhar o estado entre componentes ou páginas. É um substituto para as ferramentas de gerenciamento de estado vuex. Comparado com o Vuex, tem as seguintes vantagens
- Forneça uma API mais simples (mutação removida)
- Forneça uma API que esteja em conformidade com o estilo de API combinado (unificado com a nova sintaxe do Vue3)
- Removido o conceito de módulos, cada loja é um módulo independente
- Funciona com TypeScript para fornecer inferência de tipo confiável
2. Crie um projeto Vue vazio e instale o Pinia
1. Crie um projeto Vue vazio
npm init vue@latest
2. Instale o Pinia e registre-se
npm i pinia
import {
createPinia } from 'pinia'
const app = createApp(App)
// 以插件的形式注册
app.use(createPinia())
app.use(router)
app.mount('#app')
3. Perceba o contador
Etapas principais:
- definir loja
- Loja de uso de componentes
1- Defina a loja
import {
defineStore } from 'pinia'
import {
ref } from 'vue'
export const useCounterStore = defineStore('counter', ()=>{
// 数据 (state)
const count = ref(0)
// 修改数据的方法 (action)
const increment = ()=>{
count.value++
}
// 以对象形式返回
return {
count,
increment
}
})
2- Armazenamento de uso de componentes
<script setup>
// 1. 导入use方法
import { useCounterStore } from '@/stores/counter'
// 2. 执行方法得到store store里有数据和方法
const counterStore = useCounterStore()
</script>
<template>
<button @click="counterStore.increment">
{
{ counterStore.count }}
</button>
</template>
4. Implementar getters
Getters podem ser implementados diretamente usando propriedades computadas
// 数据(state)
const count = ref(0)
// getter (computed)
const doubleCount = computed(() => count.value * 2)
Cinco, ação assíncrona
Ideia: A função de ação suporta tanto síncrona quanto assíncrona, o que é consistente com o método de gravação de envio de solicitações de rede em componentes
. Etapas:
- Definir ação na loja
- ação de gatilho no componente
1- definir ação na loja
const API_URL = 'http://geek.itheima.net/v1_0/channels'
export const useCounterStore = defineStore('counter', ()=>{
// 数据
const list = ref([])
// 异步action
const loadList = async ()=>{
const res = await axios.get(API_URL)
list.value = res.data.data.channels
}
return {
list,
loadList
}
})
2- Ação de chamada no componente
<script setup>
import { useCounterStore } from '@/stores/counter'
const counterStore = useCounterStore()
// 调用异步action
counterStore.loadList()
</script>
<template>
<ul>
<li v-for="item in counterStore.list" :key="item.id">{
{ item.name }}</li>
</ul>
</template>
6. storeToRefs mantém a desconstrução responsiva
Desestruturando e atribuindo diretamente com base na loja, os dados responsivos (estado e getter) perderão as características responsivas, use storeToRefs para auxiliar na manutenção da capacidade de resposta
<script setup>
import { storeToRefs } from 'pinia'
import { useCounterStore } from '@/stores/counter'
const counterStore = useCounterStore()
// 使用它storeToRefs包裹之后解构保持响应式
const { count } = storeToRefs(counterStore)
const { increment } = counterStore
</script>
<template>
<button @click="increment">
{
{ count }}
</button>
</template>
7. Uso básico:
【1】main.js
import {
createSSRApp } from 'vue'
import App from './App.vue'
// 导入 pinia 实例
import pinia from './stores'
import persist from 'pinia-plugin-persistedstate'
// 使用持久化存储插件
pinia.use(persist)
export function createApp() {
// 创建 vue 实例
const app = createSSRApp(App)
// 使用 pinia
app.use(pinia)
return {
app,
}
}

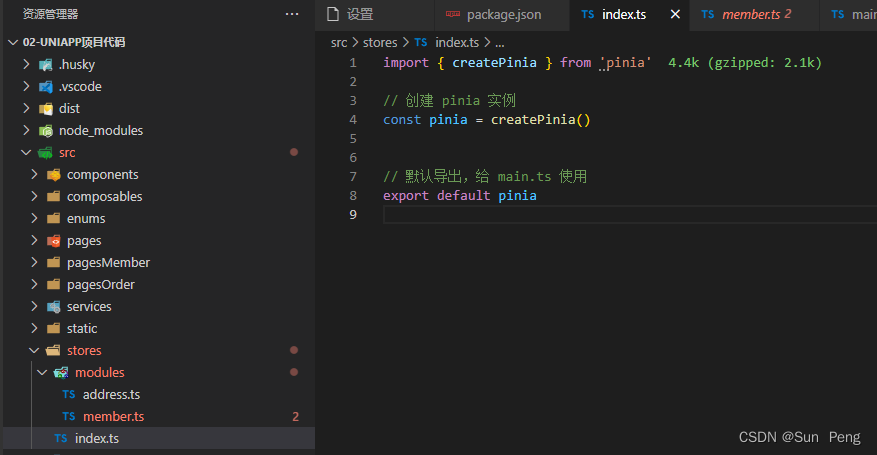
【2】store=》index.js
import {
createPinia } from 'pinia'
// 创建 pinia 实例
const pinia = createPinia()
// 默认导出,给 main.ts 使用
export default pinia

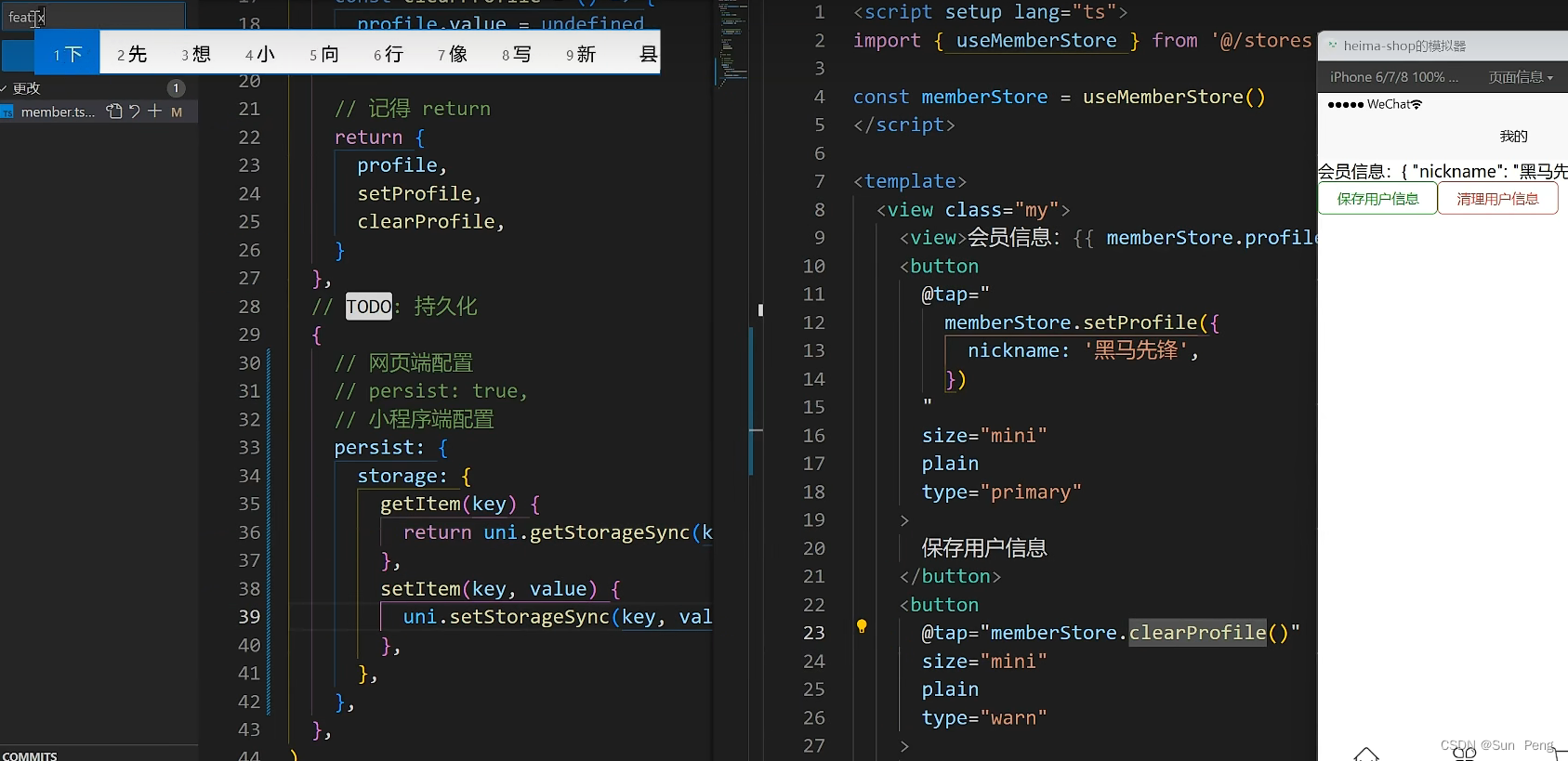
【3】membro.ts
import type {
LoginResult } from '@/types/member'
import {
defineStore } from 'pinia'
import {
ref } from 'vue'
// 定义 Store
export const useMemberStore = defineStore(
'member',
() => {
// 会员信息
const profile = ref<LoginResult>()
// 保存会员信息,登录时使用
const setProfile = (val: LoginResult) => {
profile.value = val
}
// 清理会员信息,退出时使用
const clearProfile = () => {
profile.value = undefined
}
// 记得 return
return {
profile,
setProfile,
clearProfile,
}
},
{
// 网页端配置
// persist: true,
// 小程序端配置
persist: {
storage: {
getItem(key) {
return uni.getStorageSync(key)
},
setItem(key, value) {
uni.setStorageSync(key, value)
},
},
},
},
)