1.Instale o texto digitado
npm install -g typescript
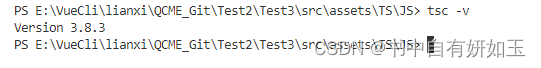
//检查是否安装
tsc -v
2. Gere o arquivo de configuração, faça cd na pasta e entre no console
tsc --init![]()
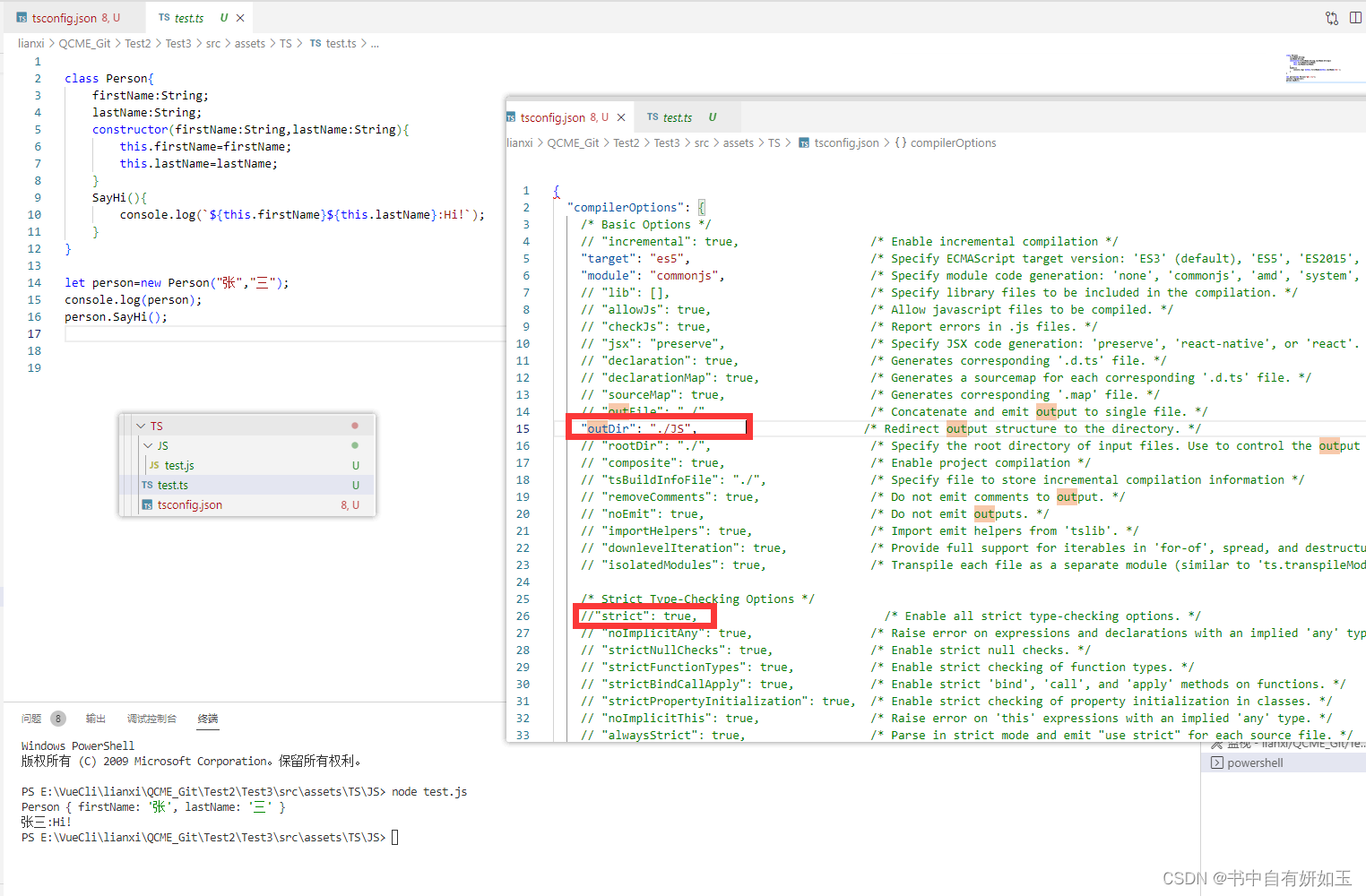
3. Abra o arquivo json, remova o comentário outDir, que se refere ao caminho compilado, e crie uma nova pasta js para armazenar o js compilado.

4.


Por fim, dê uma olhada nas renderizações:

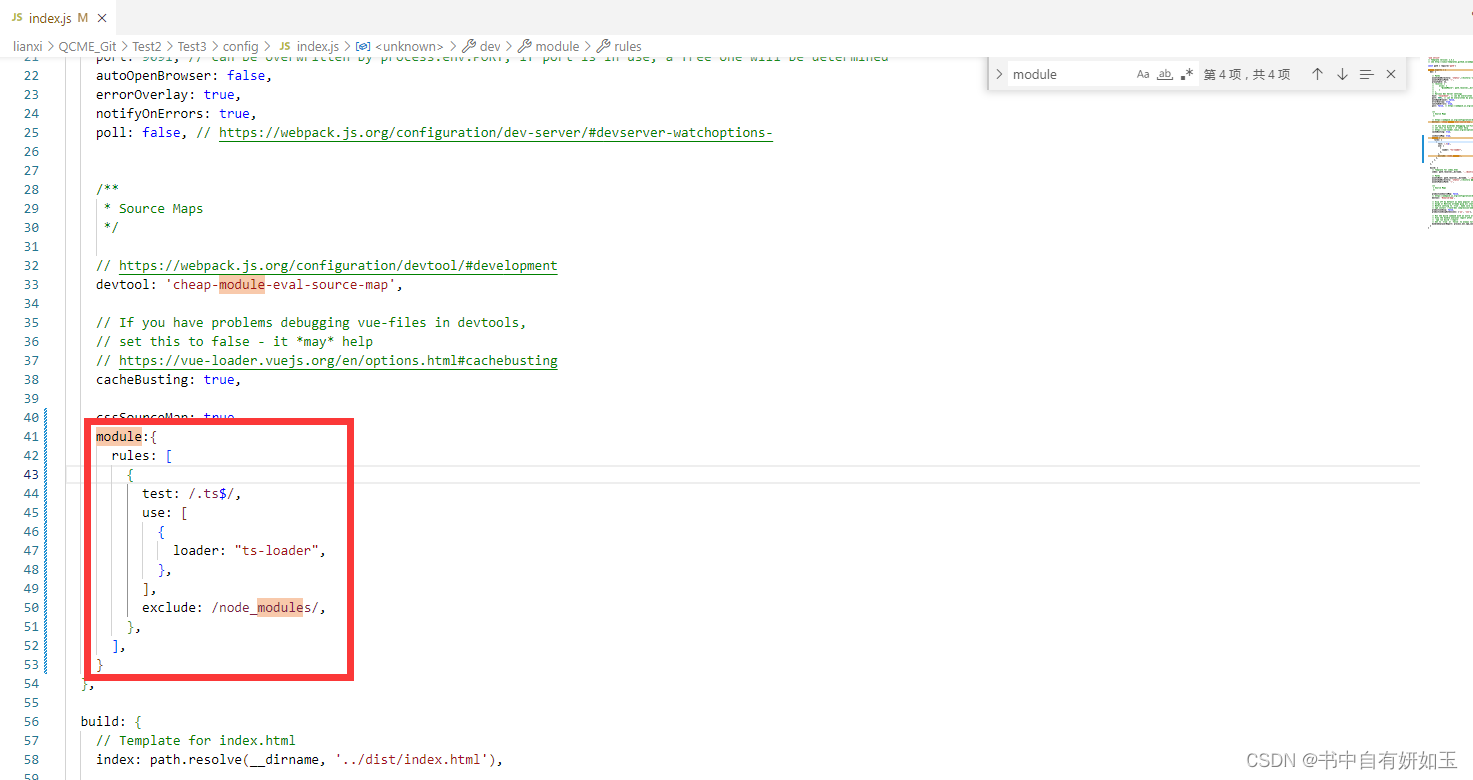
Se você usa o webpack para gerenciar ts, você precisa instalar o ts-loader para converter arquivos ts em js.
cnpm i -D ts-loader typescript Informações de configuração relacionadas à configuração do arquivo de configuração