O que é uma tela grande?
O design de tela grande é um conceito popular recentemente e geralmente é dividido em várias categorias de acordo com a função:
1. Telas sensíveis ao toque interativas são usadas principalmente em cursos de ensino interativos ou sites de demonstração de relatórios.Os usuários podem combinar operações interativas para explicar conteúdos específicos. Os designers precisam pensar na forma de interação e no conteúdo da comunicação de forma unificada.
2. Telões exclusivos projetados para determinados eventos de grande porte, como lançamentos de produtos e carnaval de compras Double 11. Este tipo de tela grande precisa ser combinado com música, cenas, efeitos de movimento, iluminação e outros elementos para criar uma exibição unificada. O efeito final é legal e chocante, e todo o conteúdo exibido é projetado e desenvolvido de forma personalizada.
3. Grandes telas de dados visuais projetadas para fornecer serviços a empresas. Esse tipo de tela grande tem seu valor de aplicação nos negócios. Sua característica é sua forte capacidade de exibição de dados. Ela pode usar alguns gráficos comuns, como gráficos de barras, gráficos de pizza, etc. • Mostre a situação do negócio e permita que os clientes entendam rapidamente o significado por trás dos dados.

A tela de big data oferece aos clientes vários cenários de aplicação, como assuntos governamentais, comércio eletrônico, atendimento ao cliente, segurança e finanças.

Qual é a diferença entre tela de big data e relatório de dados?
Vamos primeiro dar uma olhada em como os relatórios e telas grandes são exibidos em cenários de negócios:
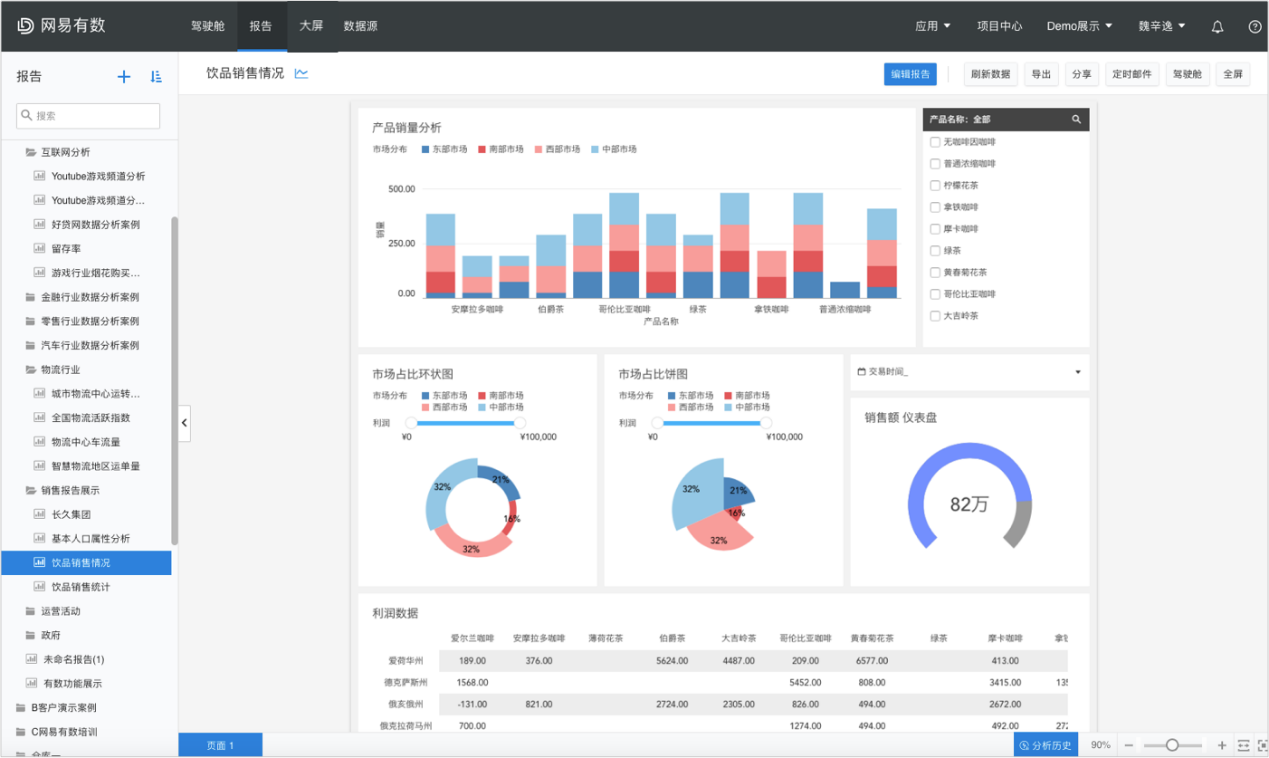
Relatório

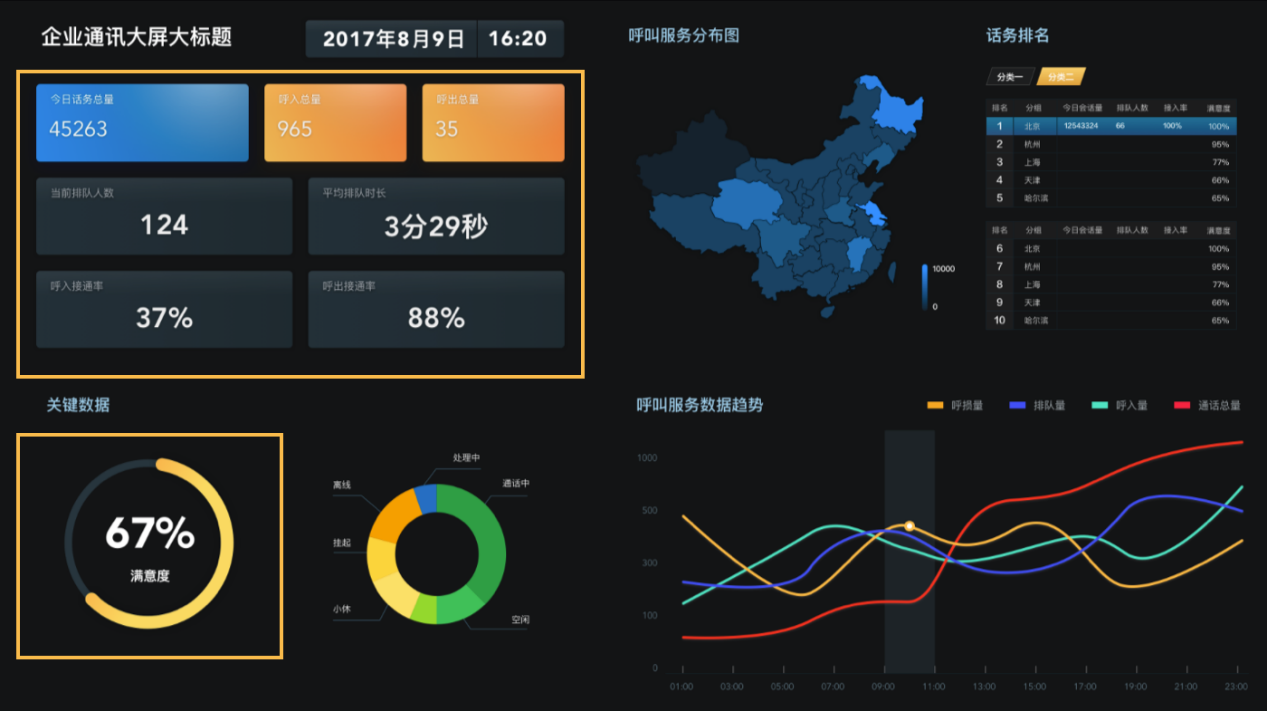
Tela grande

1.Usuário
Os usuários de relatórios de dados são geralmente analistas de dados.Depois que os analistas produzem o relatório, eles fornecem feedback dos resultados ao pessoal de negócios ou aos executivos da empresa para fornecer referência para a tomada de decisões. O número de usuários da tela grande será maior, e o pessoal relevante e até mesmo todos os funcionários de toda a empresa poderão visualizar a tela grande.
2.Interação
Um relatório completo geralmente inclui um processo de análise detalhado.Os usuários não podem entender os dados completos sem interação, como filtragem, perfuração, visualização de detalhes, etc., que são funções de análise muito comuns. As telas grandes, por outro lado, contam com efeitos visuais e dinâmicos para transmitir informações eficazes.Os usuários podem compreender o conteúdo de forma intuitiva e rápida, sem interação.
3. Tempo
Os relatórios tendem a exibir dados ao longo de um período de tempo, e algumas empresas podem até filtrar e consultar todos os dados históricos desde o momento do acesso ao sistema, filtrando a data do relatório. A tela grande desempenha mais um papel de monitoramento, fornecendo informações em tempo real e exibindo dados atuais.
4.Exibição
O cenário de leitura do relatório determina que o foco de sua apresentação esteja na “precisão” e na “completude”. Por exemplo: quando há muitos itens de dados, a experiência visual ficará lotada.

Para telas grandes, mesmo que haja apenas dados atuais, é difícil para os usuários obterem as principais informações em um curto espaço de tempo, então o importante é como entregar informações eficazes em um tempo limitado, ou seja, como extrair e extrair rapidamente e exibir dados importantes, mesmo que isso sacrifique a integridade dos dados.
Se você puder resumir a chave para o design de uma grande tela de dados em uma frase: focar nos pontos-chave é melhor do que ser abrangente.
O processo de produção de telas grandes
A maneira como a maioria das pessoas cria telas grandes é apenas empilhar gráficos. Primeiro, faça os gráficos individuais necessários, depois simplesmente liste-os e combine-os e, finalmente, altere a cor geral e pronto. Embora todo o processo não seja errado, ele não aproveita a tela grande. Um processo completo de design de tela grande deve incluir as seguintes etapas:

1. Refinando informações
Primeiro, precisamos analisar os dados e tirar as nossas próprias conclusões. O mesmo dado pode levar a visões muito diferentes devido a diferentes perspectivas e formas de pensar. Por exemplo, os dados são todos sobre vendas. Algumas pessoas querem saber a comparação de vendas em diferentes lugares, e algumas pessoas querem saber os cinco principais tipos de produtos por vendas. Apenas fazer desenhos depois de usar os dados fará com que o design pareça confuso , e os leitores não saberão quais dados desejam ler.
Portanto, antes de projetar para uma tela grande, você precisa confirmar com o cliente os pontos-chave que ele deseja transmitir aos usuários-alvo. Esse ponto-chave é a principal informação que eles esperam que os usuários possam entender e lembrar depois de ler a tela grande. Muitas empresas Acredito erroneamente que agrupar vários dados em uma tela grande pode ajudar a fazer uma empresa parecer profissional, mas na realidade isso apenas mostra que ela tem muitos dados.
Por que o ponto principal é tão importante? Imagine, as pessoas que assistem a uma tela grande podem ficar na frente dela apenas por um minuto. Sua única interação com a tela grande é examinar rapidamente a imagem inteira. Quanto elas conseguem se lembrar disso? minuto? informação? Os designers devem ter isso em mente durante cada etapa do design.
Você pode tentar fazer duas perguntas aos clientes:
(1) Se toda a tela grande pudesse exibir apenas uma informação mais importante, qual seria?
(2) Por que você deseja exibir essas informações? Através das respostas do cliente, você pode entender onde ele deseja que os usuários se concentrem, para poder refinar o foco do design. Se houver apenas um ponto-chave, coloque-o na posição mais visível. Se houver vários pontos-chave, tente colocá-los o mais concentrados possível para atrair o foco visual.
Não há nada mais simples e direto do que números em negrito e destacados. O que a grande tela do seguro quer transmitir é
(1) Prêmio total.
(2) Contribuições premium de vários lugares.

A tela grande de segurança da rede permite, primeiro, que os usuários percebam a situação geral de segurança por meio de números diretos e, em segundo lugar, visualizem detalhadamente a origem e o destino dos ataques atuais.

Em todo o cenário de atendimento ao cliente, os funcionários estão muito ocupados e só podem fazer pausas ocasionais para verificar a situação do atendimento em tempo real.A informação que mais desejam transmitir ao atendimento ao cliente está desenhada para ficar concentrada na metade esquerda da tela.
(1) Volume da chamada.
(2) Satisfação. Outras informações têm prioridade relativamente baixa.

2. Selecione o gráfico
Depois de esclarecer as informações e os temas que precisam ser expressos, é preciso decidir qual tipo de gráfico escolher e qual processamento especial fazer com o gráfico com base no relacionamento de dados dessas informações.
Existem vários tipos de gráficos e é difícil definir a que tipo de relacionamento alguns gráficos pertencem. Vi que uma plataforma melhor para falar sobre relacionamentos e funções de gráficos é a Mozhe Academy de Ant v. Amigos interessados podem aprender sobre isso.

Ant v divide os relacionamentos de dados em 9 categorias principais. Depois de determinar um determinado tipo de relacionamento de dados, você pode encontrar os gráficos correspondentes e sugestões de uso com base nos cenários de uso dos dados e escolher entre eles.
Tomemos como exemplo os dados de um shopping center:

3. Faça gráficos
Após determinar quais gráficos utilizar para o desenho, inicia-se o processo de produção.Os elementos que afetam a apresentação final do gráfico são geralmente divididos em dois níveis:
Camada sem dados:
Elementos cujos estilos não são afetados pelos dados, como planos de fundo, linhas de grade, bordas externas, etc. Tais elementos servem para auxiliar a leitura, mas se forem liberados sem processamento, aparecerão visualmente desordenados e pouco sucintos, interferindo nas informações que você realmente deseja exibir. Tais elementos devem ser ocultados e enfraquecidos tanto quanto possível.
esconder
· Remova preenchimento de fundo desnecessário
· Remova alterações de cores sem sentido
· Remova quadros desnecessários
enfraquecer
· Eixo de cor clara ou oculto
· As linhas de grade estão coloridas ou ocultas

Camada de dados:
Elementos cujos estilos são afetados pelos dados, como comprimento da barra, cor da barra, número de barras exibidas em um histograma, tamanho das bolhas em um gráfico de bolhas, etc. em si. Uma vez que o gráfico em si Os dados são bastante extremos, o que pode tornar a exibição visual final insatisfatória. Não podemos alterar os dados específicos, então é completamente impossível controlar esses elementos?
Aqui selecionamos vários gráficos que são comumente usados em telas grandes e resumimos como ajustar seus estilos de camada de dados.
Alcance do ajuste
· Truncar valores extremamente grandes
Quando um determinado valor é particularmente grande, as barras desenhadas são muito mais longas do que outras categorias, fazendo com que outras barras sejam comprimidas e difíceis de comparar. Se um artigo for particularmente longo, poderá afetar o equilíbrio do layout de toda a tela grande. Você pode usar a opção de truncamento.

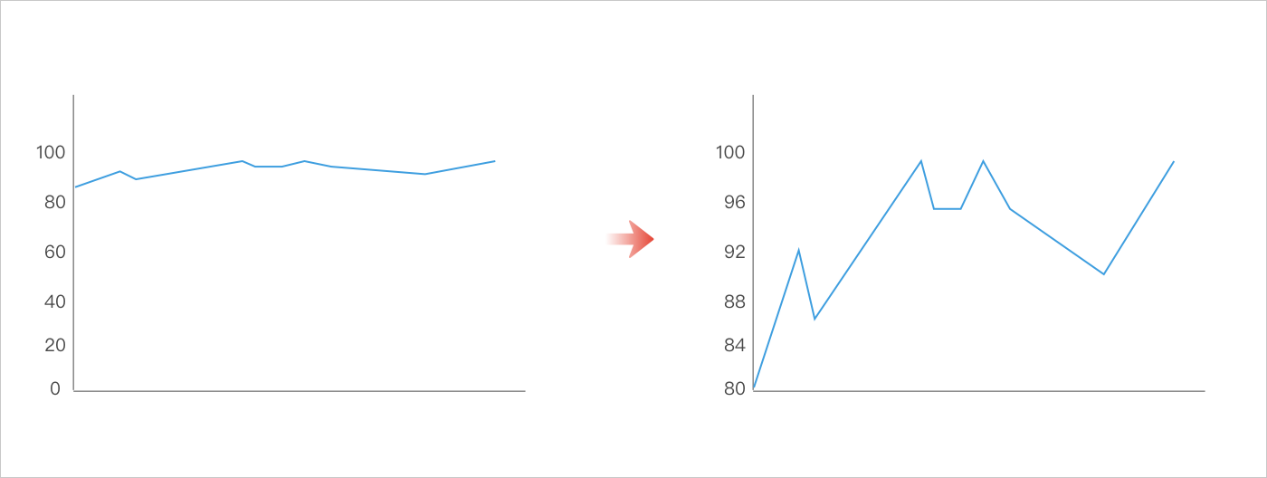
· Os dados não precisam começar do 0
Muitas ferramentas de visualização de dados têm a opção "Se o eixo numérico inclui zero". Os usuários podem usar esta função para controlar o intervalo de exibição do eixo de coordenadas. Por exemplo, na figura abaixo, o intervalo de flutuação da polilinha é relativamente pequeno e o as flutuações de tendência não são óbvias. Neste caso, você pode escolher Os dados não começam do zero e a tendência da polilinha pode ser vista claramente. Obviamente, se houver suspeita de que esta exibição exagere nas diferenças nos relatórios de dados diários, não é recomendável usá-la com frequência.

evitar sobreposição
· Evite que valores negativos sejam obscurecidos
Quando alguns valores possuem números negativos, os rótulos e as barras ficam distantes, dificultando a leitura. Se os rótulos estiverem próximos das barras, eles se sobreporão. A melhor maneira é exibir os rótulos em ambos os lados da coordenada eixo de acordo com a direção das barras.

· Os rótulos dos eixos são muito longos e podem ser colocados horizontalmente
Quando os rótulos dos eixos são muito longos, embora colocá-los na diagonal possa evitar sobreposições, inclinar a cabeça para visualizar o conteúdo não é muito fácil de usar ao navegar em uma tela grande. Você pode considerar colocar as barras horizontalmente e colocar os rótulos entre os espaços entre as barras. .

Simplifique os itens de dados
· Classificação do gráfico de pizza de 5 a 7 itens
Ao fazer um relatório de dados, não importa quantos itens de dados existam, todo o conteúdo será exibido por uma questão de integridade e precisão.No entanto, em uma tela grande, essa exibição completa de dados não apenas ignora a experiência visual, mas também torna os usuários incapazes de compreendê-lo. O ponto principal é que, para gráficos de pizza, recomenda-se que o número de setores não exceda 5. Por exemplo, os 5 principais setores devem ser mantidos e os dados não essenciais restantes devem ser classificados como “outros”.

· Mantenha os cinco primeiros e os cinco últimos
Se houver muitos itens de dados no histograma, a exibição será muito densa. Recomenda-se classificar os itens de dados de acordo com seu valor numérico e, em seguida, recolher as barras do meio com as quais os usuários podem não se importar mais e manter apenas os os cinco primeiros e os cinco últimos itens de dados.

enfatizar pontos-chave
· Destaque visualmente informações importantes
Vamos dar uma olhada em uma imagem de comparação primeiro. Embora a imagem da esquerda tenha cores mais ricas, ela não tem foco. A informação transmitida visualmente ao usuário não é primária e secundária. A imagem da direita deseja transmitir claramente: Há uma anormalidade nisso valor! por favor siga-me! Em uma tela grande, para permitir que os usuários obtenham informações importantes em um curto espaço de tempo, eles devem tentar eliminar a interferência de outros itens de dados sem importância.
Em um gráfico de linhas, destacar apenas pontos de dados importantes pode transmitir informações mais eficazes do que rotular cada nó.
Em um gráfico de pizza, como o tamanho do bloco colorido representa a proporção, o método de destaque não é necessariamente aplicável. Podemos conseguir o efeito de enfatizar os pontos-chave separando um determinado setor.
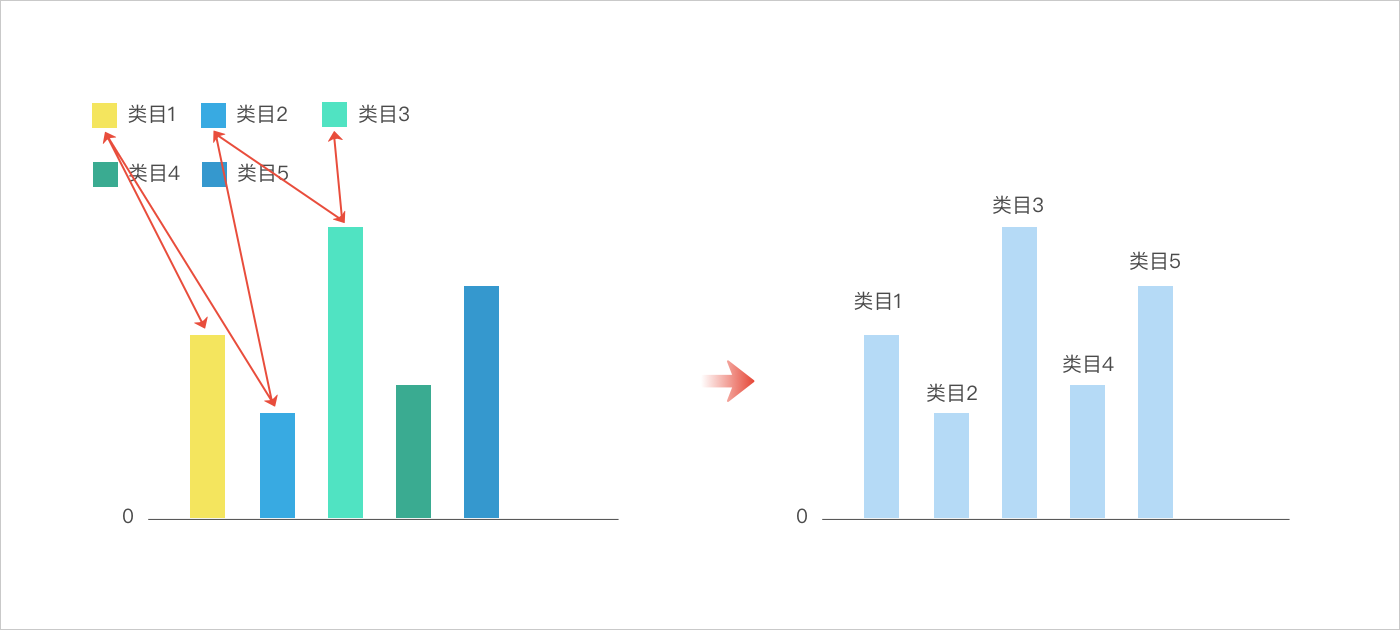
· Minimizar legendas
As legendas devem ser evitadas tanto quanto possível em gráficos de tela grande. As legendas farão com que os usuários comparem constantemente itens de dados e blocos de cores, o que consome tempo e facilita o esquecimento dos pontos principais. Como o número de barras não é muito grande após processamento especial, para que os nomes dos itens de dados possam ser anotados diretamente.

Resumir
Se quisermos resumir as características do design de tela grande: destaque os principais gráficos em tela cheia, destaque os principais dados ao usar uma única tabela. Ao compreender isso, você pode pelo menos evitar a maioria das armadilhas. Mas uma tela grande de alto nível também requer o controle de alguns detalhes. por exemplo:
1. O estilo da tela grande combina com o tema comercial? É profissional? Está calmo?
2. Você precisa de alguns controles personalizados: como cronômetro, mensagem de boas-vindas em carrossel, etc.
3. É um desenvolvimento customizado para telas fixas, ou uma disposição em grade vertical e horizontal dos módulos que considera a ductilidade?Como é a adaptação às diferentes telas?
4. Depois que a tela grande for colocada no local, verifique se o conteúdo é fácil de ler, se a animação está conforme o esperado, se a diferença de cor precisa ser ajustada, etc.
A tela grande é uma das formas eficazes que usamos para compartilhar, comunicar e divulgar informações. Evoluirá para uma nova forma de mídia e desempenhará um papel importante em vários cenários, como promoção de marca, recepção governamental, comunicação empresarial e monitoramento de dados. Este artigo resume principalmente alguns métodos e princípios do processo de design de telas grandes, na esperança de fornecer algumas idéias de referência.