Recomendação: Use o editor NSDT para criar rapidamente cenários de aplicativos 3D
- Anime três modelos JS no navegador
- Crie texto animado em 3D
- Crie modelos 2D a partir de imagens 3D
- Animar modelos 3D
- Adicione efeitos 3D
- Crie jogos 3D e experiências interativas
- Programando experiências de realidade virtual 3D
- Aplicar cor à geometria 3D
- Controle o desempenho da renderização 3D
- Interaja com o ambiente 3D
- Modifique a iluminação do ambiente 3D
- 7 bônus de três exemplos de JS
- Carregar e animar uma malha 3D
- Carregar arquivos no formato gITF 3D
- Interaja com cores e materiais
- Interaja com materiais dinâmicos
- Deformar formas 3D interativamente
- Pós-processamento de modelos e ambientes 3D
- Sobrepor vídeo do YouTube em um objeto 3D
Anime três modelos JS no navegador
Para aqueles sem experiência em codificação Three.js, aqui está um exemplo do código necessário para renderizar uma caixa simples em uma janela do navegador. É simples e requer que você crie três arquivos.
Primeiro, crie o arquivo index.html em seu editor favorito.
<!-- Begin HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My Three JS Example</title>
<!-- Remove border -->
<style>
body { margin: 0; }
</style>
<!-- Load three.js -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/three.js/0.147.0/three.min.js">
</script>
</head>
<body>
<!--Your source file -->
<script src="js/animation.js"></script>
</body>
</html>
<!-- End HTML -->
Agora crie um novo arquivo JavaScript:
// Begin script
// Create a scene
const scene = new THREE.Scene();
// Create a camera
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
// Create a geometry
const geometry = new THREE.BoxGeometry(1, 2, 3);
// Create a material
const material = new THREE.MeshBasicMaterial({ color: 0xff00ff });
// Create a mesh
const mesh = new THREE.Mesh(geometry, material);
// Add the mesh to the scene
scene.add(mesh);
// Create a renderer
const renderer = new THREE.WebGLRenderer();
// Set the size
renderer.setSize(window.innerWidth, window.innerHeight);
// Append to the DOM
document.body.appendChild(renderer.domElement);
// Position the camera
camera.position.z = 5;
// Animate the scene
function animate() {
requestAnimationFrame( animate );
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.01;
renderer.render( scene, camera );
};
animate();
// End script
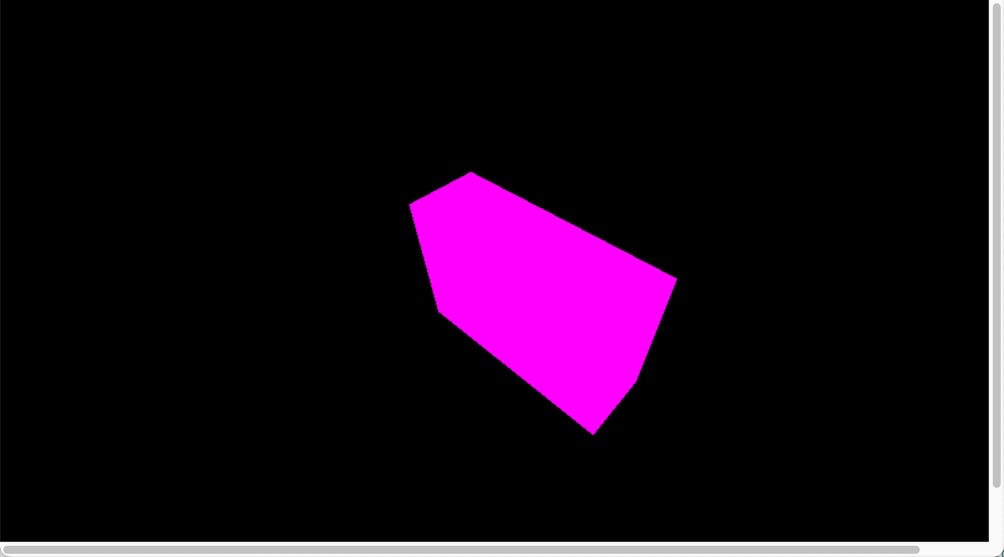
Agora, abra o arquivo index.html em seu navegador. O que você obtém é a animação mostrada na imagem abaixo. Observe que você tem controle total sobre o tamanho, cor, animação e todos os outros parâmetros da caixa. Como tudo isso funciona é o assunto do restante deste artigo.

Crie texto animado em 3D
Exemplos de three.js Aqui está uma maneira de criar um logotipo animado em Flash sem usar Flash. Tudo isso acontece no navegador. Digite qualquer texto desejado na tela e use os botões brancos para alterar os parâmetros.
Se você deseja compartilhar arquivos facilmente, visite Tiiny.host . (Viu como é fácil criar um logotipo útil?

Crie modelos 2D a partir de imagens 3D
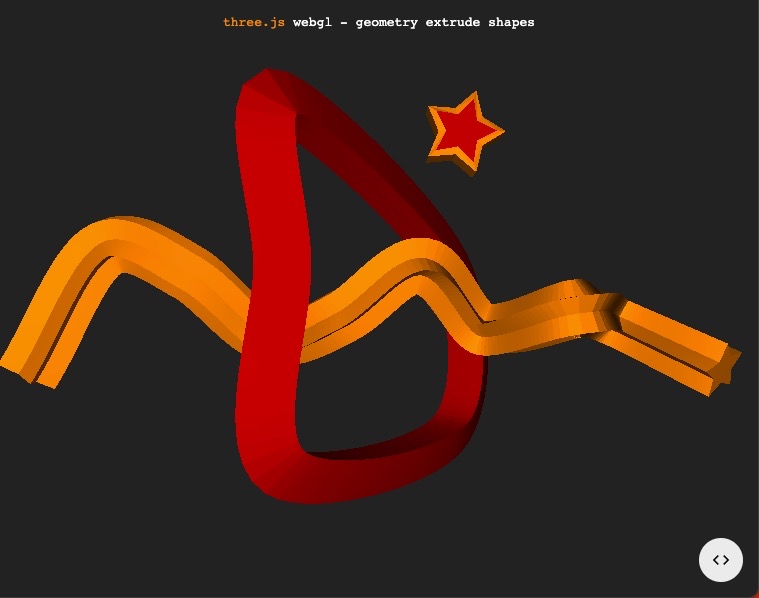
Exemplos de three.js que demonstram como começar com uma forma 2D e depois extrudá-la para 3D ao longo de um caminho.

Animar modelos 3D
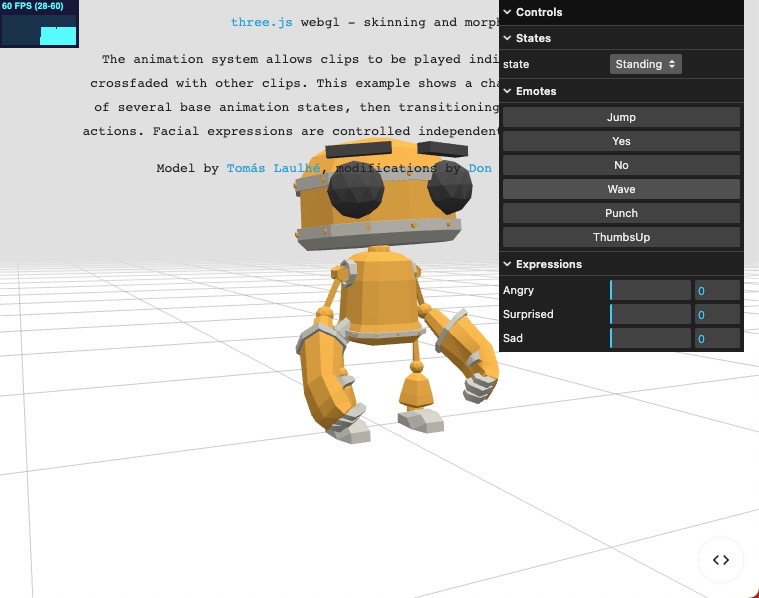
Exemplos de three.js Este pequeno robô é animado e você pode escolher o que ele faz com a caixa preta de parâmetros. Mude sua expressão, fique de pé ou sente-se, tanto faz.

Adicione efeitos 3D
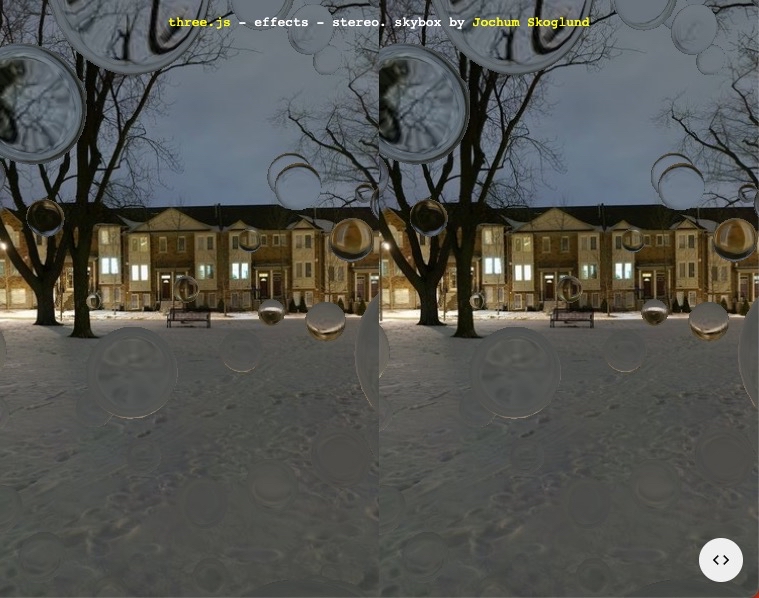
Exemplos de three.js Os efeitos estéreo são muito antigos, até os espelhos estéreo portáteis. Agora você pode criar volumes animados interativos com apenas algumas linhas de código.

Crie jogos 3D e experiências interativas
Os exemplos de three.js não deixam de clicar neste retrato. Você verá o que acontece. Você pode alterar o efeito visual na caixa de parâmetros.

Programando experiências de realidade virtual 3D
Exemplos de three.js Haptic é um tipo de feedback do computador que você pode sentir. As vibrações que você sente no seu smartphone são táteis.
Este efeito tátil está disponível em um ambiente de realidade virtual, não em seu desktop ou telefone. Eu ofereço isso para os amantes do Web3. Coloque seu equipamento e divirta-se.

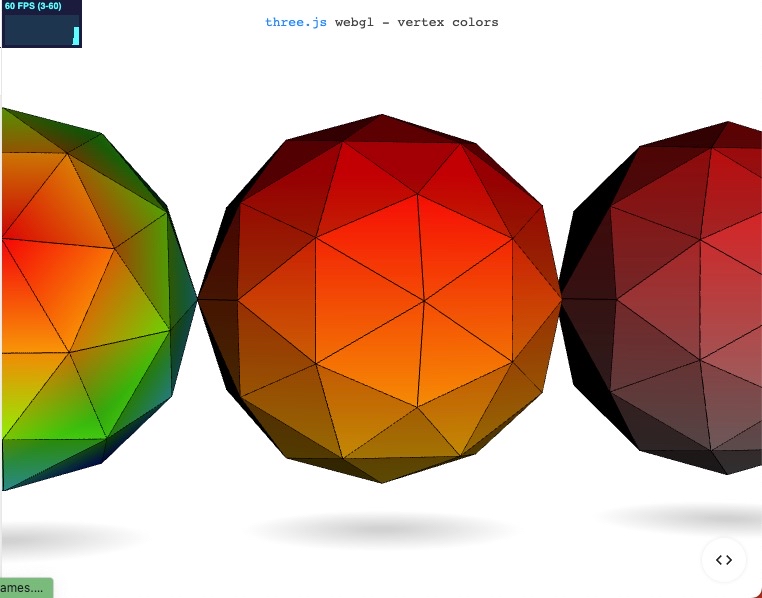
Aplicar cor à geometria 3D
Exemplos de three.js Os elementos interativos deste exemplo permitem alterar a posição das formas e ver as mudanças de cores dependendo da perspectiva.

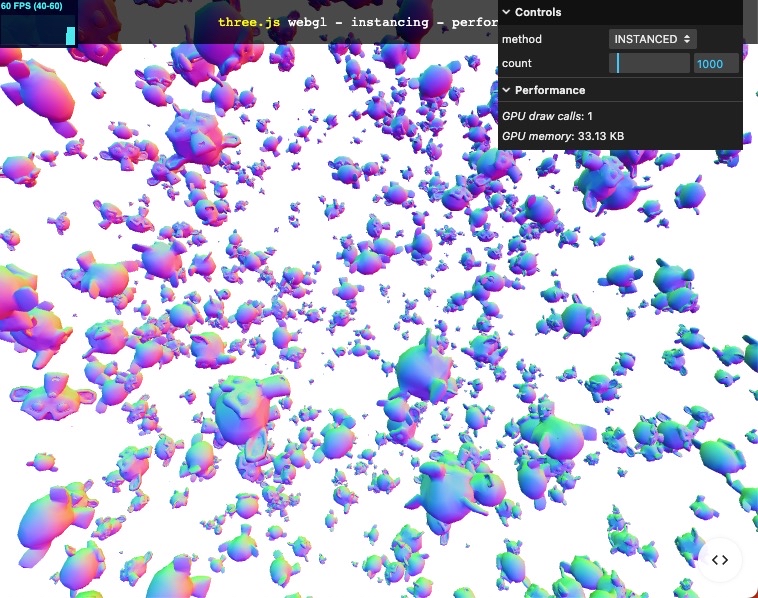
Controle o desempenho da renderização 3D
Exemplos de three.js Mil cabeças de macaco flutuando no espaço. O que mais você pode pedir? Altere parâmetros e monitore o desempenho do sistema. Bom para testar suas animações.

Interaja com o ambiente 3D
O título é autoexplicativo. Visite a amostra e clique para interagir.

Modifique a iluminação do ambiente 3D
Os exemplos three.js alteram a iluminação de uma cena ou apagam as luzes. sua escolha.

7 bônus de três exemplos de JS
Chegamos ao final da lista dos 10 primeiros, mas não consigo parar de tentar as dezenas de exemplos que threejs.org/examples fornece. No lado esquerdo da tela, você verá uma lista de rolagem organizada por função e categoria. Aqui estão mais sete exemplos, cada um com uma finalidade mais técnica.
Carregar e animar uma malha 3D
Exemplos de three.js O código deste bot de automação demonstra o carregamento de um arquivo no navegador e sua animação.

Carregar arquivos no formato gITF 3D
Exemplos de three.js Novamente, carregar arquivos é uma parte importante do fluxo de trabalho 3D. Esta é uma prova da incrível qualidade gráfica do Three JS, baseada na qualidade da entrada, é claro.

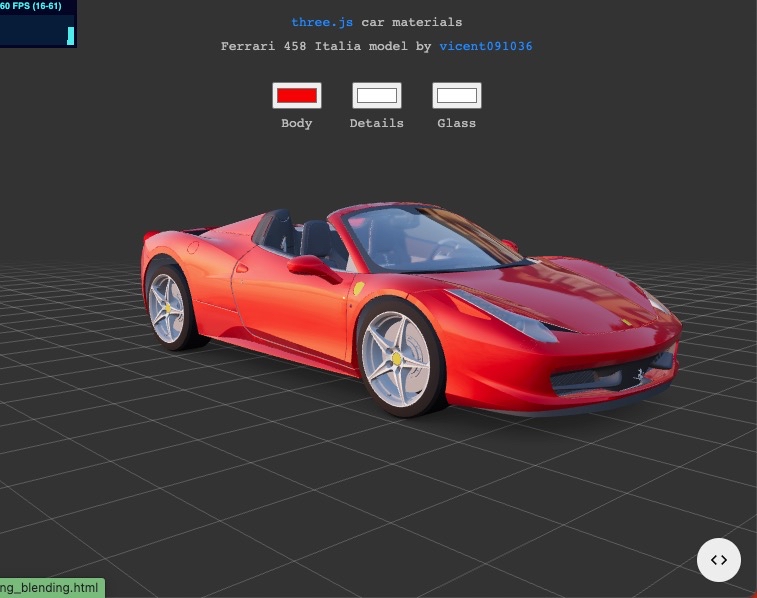
Interaja com cores e materiais
Os exemplos three.js alteram as cores unidas nesta animação 3D do carro. Mudanças dinâmicas como essa são ótimas para personalização e outras seleções interativas.

Interaja com materiais dinâmicos
Exemplos de three.js Observe a refração em tempo real de alta qualidade ao mover três objetos no espaço.

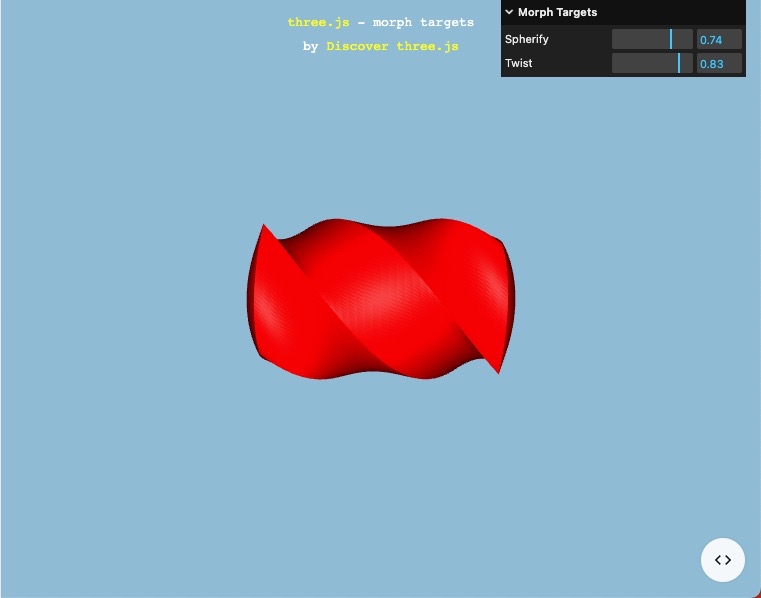
Deformar formas 3D interativamente
Os exemplos do three.js começam com um quadrado 3D simples (caixa) e veja como você pode arredondá-lo ou torcê-lo em várias formas.

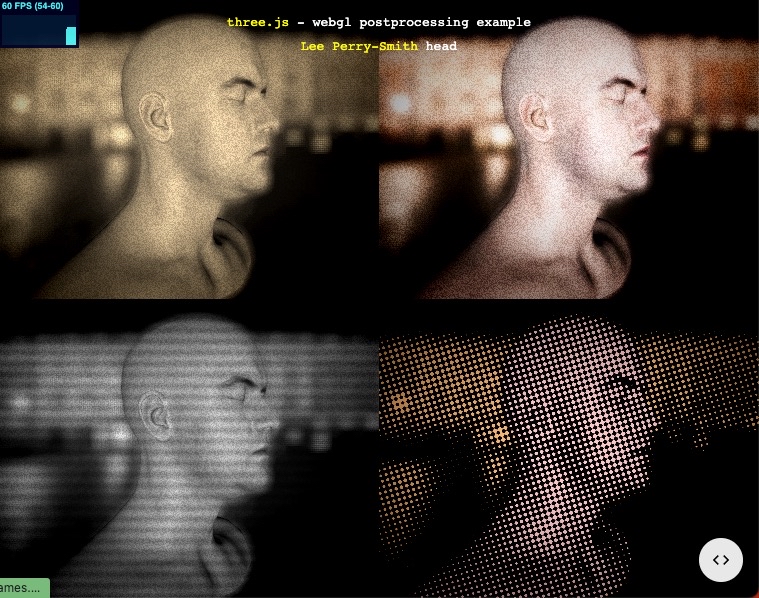
Pós-processamento de modelos e ambientes 3D
O pós-processamento de exemplos three.js é muito usado na produção de vídeo. Aqui você pode fazer isso digitalmente.

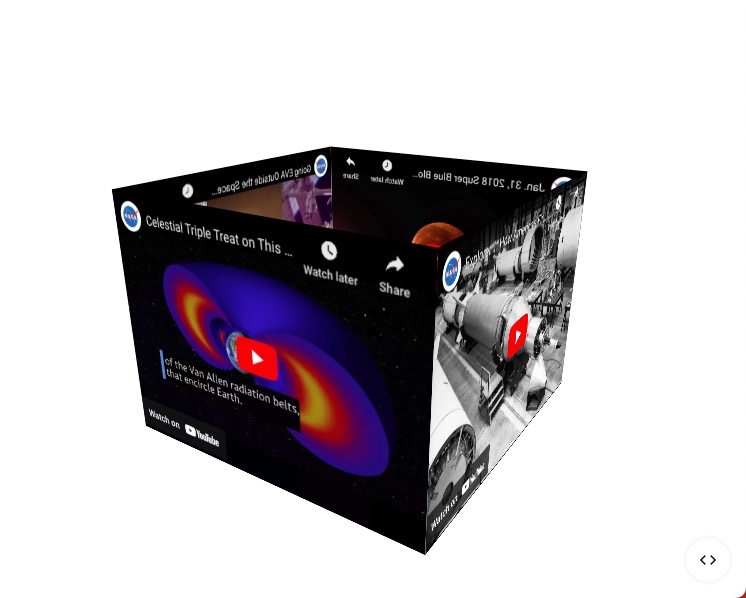
Sobrepor vídeo do YouTube em um objeto 3D
Os exemplos three.js sobrepõem quatro vídeos do YouTube em uma caixa vazia de oito lados (interno e externo). frio. Você pode controlar a reprodução do vídeo com um único clique.

Link original: 19 melhores exemplos de Three.JS (mvrlink.com)