caso el-steps
estilo

o código
<div class="active-box">
<div class="active-title">
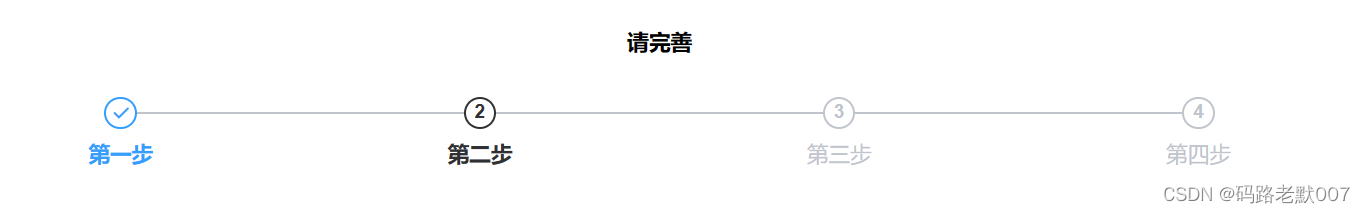
请完善
</div>
<el-steps :active="active" finish-status="success" align-center>
<el-step title="第一步" />
<el-step title="第二步" />
<el-step title="第三步" />
<el-step title="第四步" />
</el-steps>
</div>Resumir
Controlar etapas por ativo
direção = "vertical" para controlar a direção
ícone para alterar o estilo do ícone
estendido
O front-end Vue encapsula um componente da barra de tarefas para uso