Carregamento lento da imagem
Carregamento lento de imagens significa carregamento lento de imagens. Carregue as imagens apenas na área visível da página e, em seguida, carregue as imagens na viewport correspondente ao rolar para a parte inferior da página. Existe
um plug-in no vue
vue-lazyload - npm (npmjs.com)
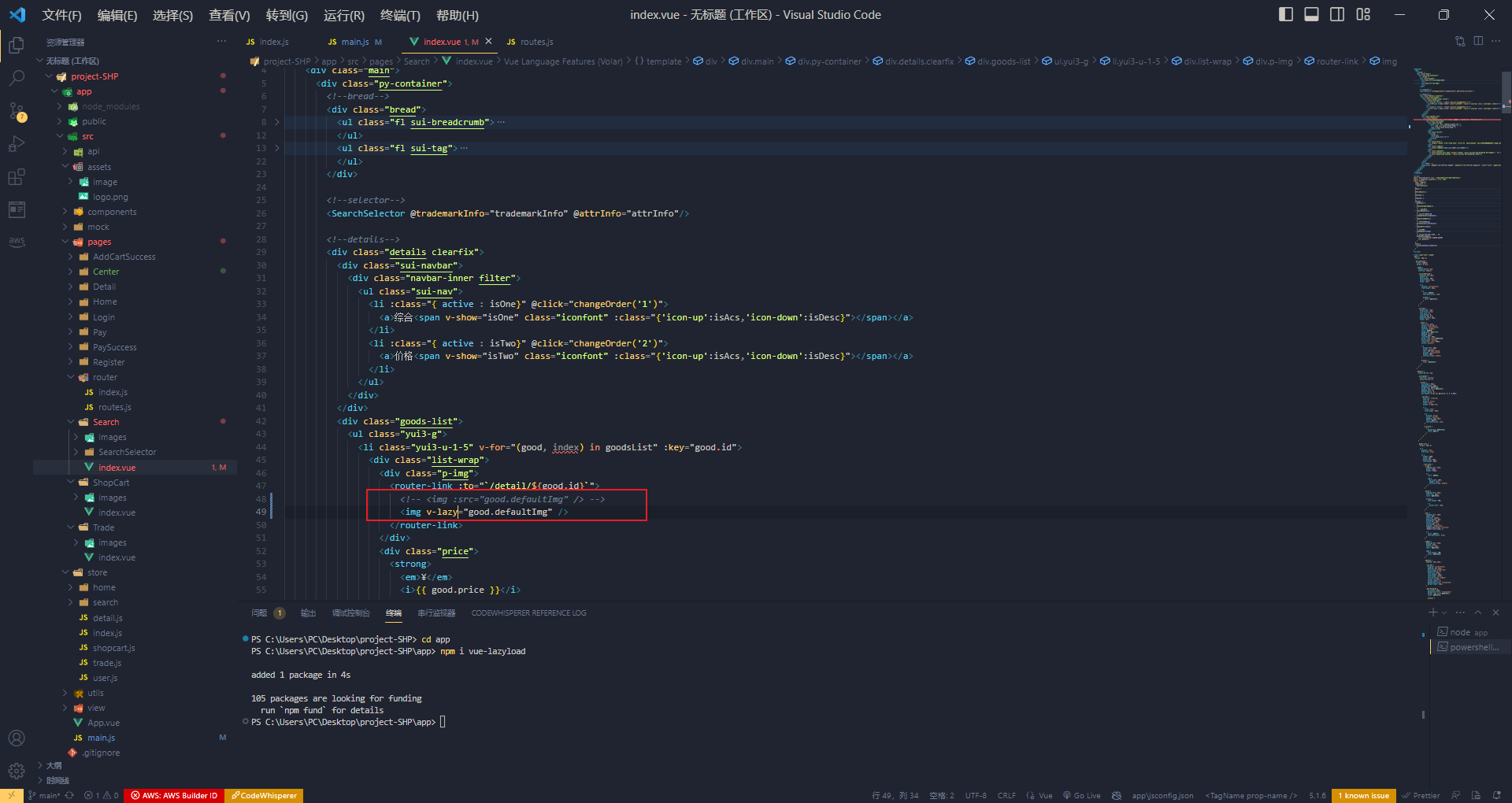
npm i vue-lazyload 

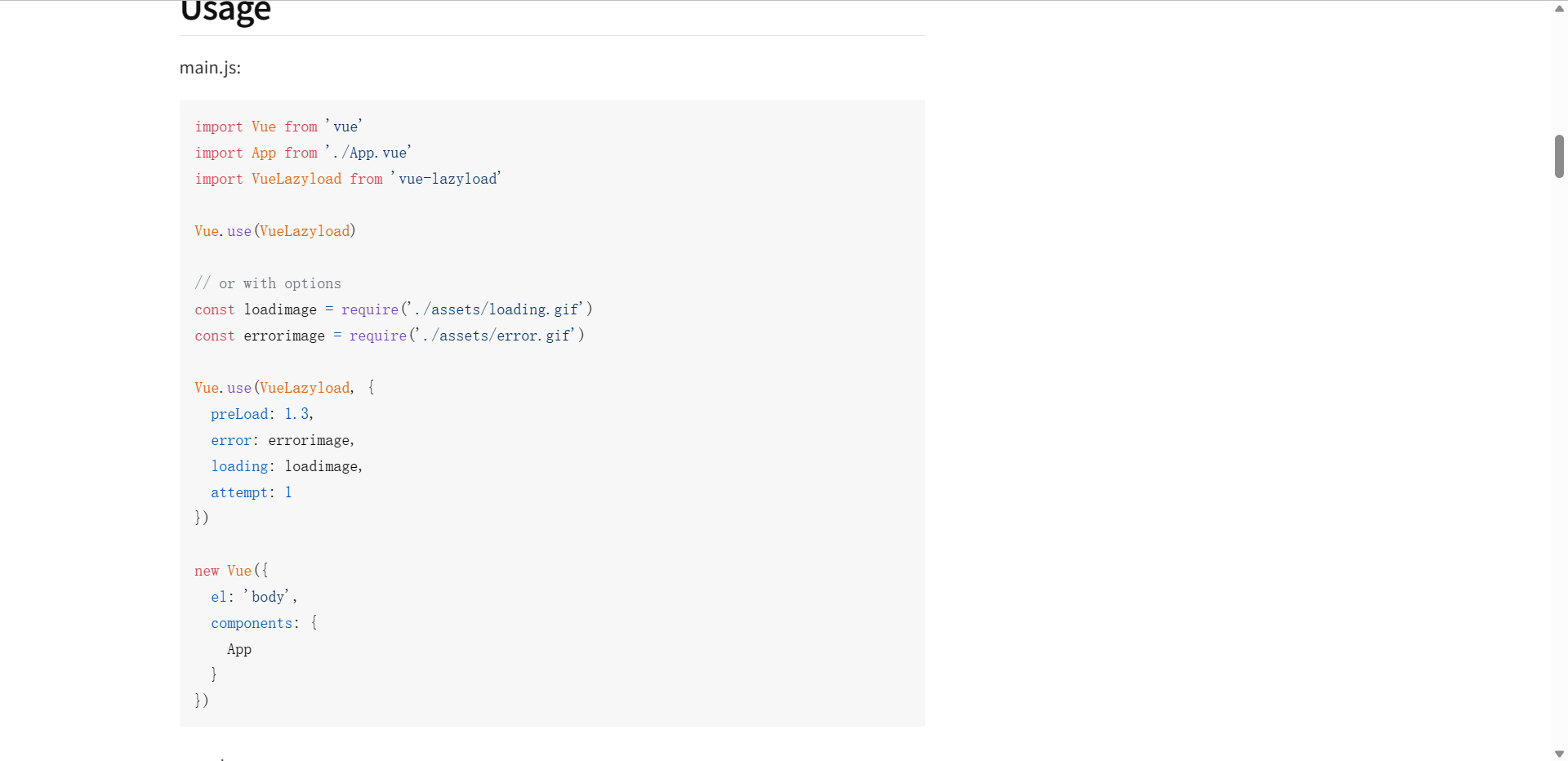
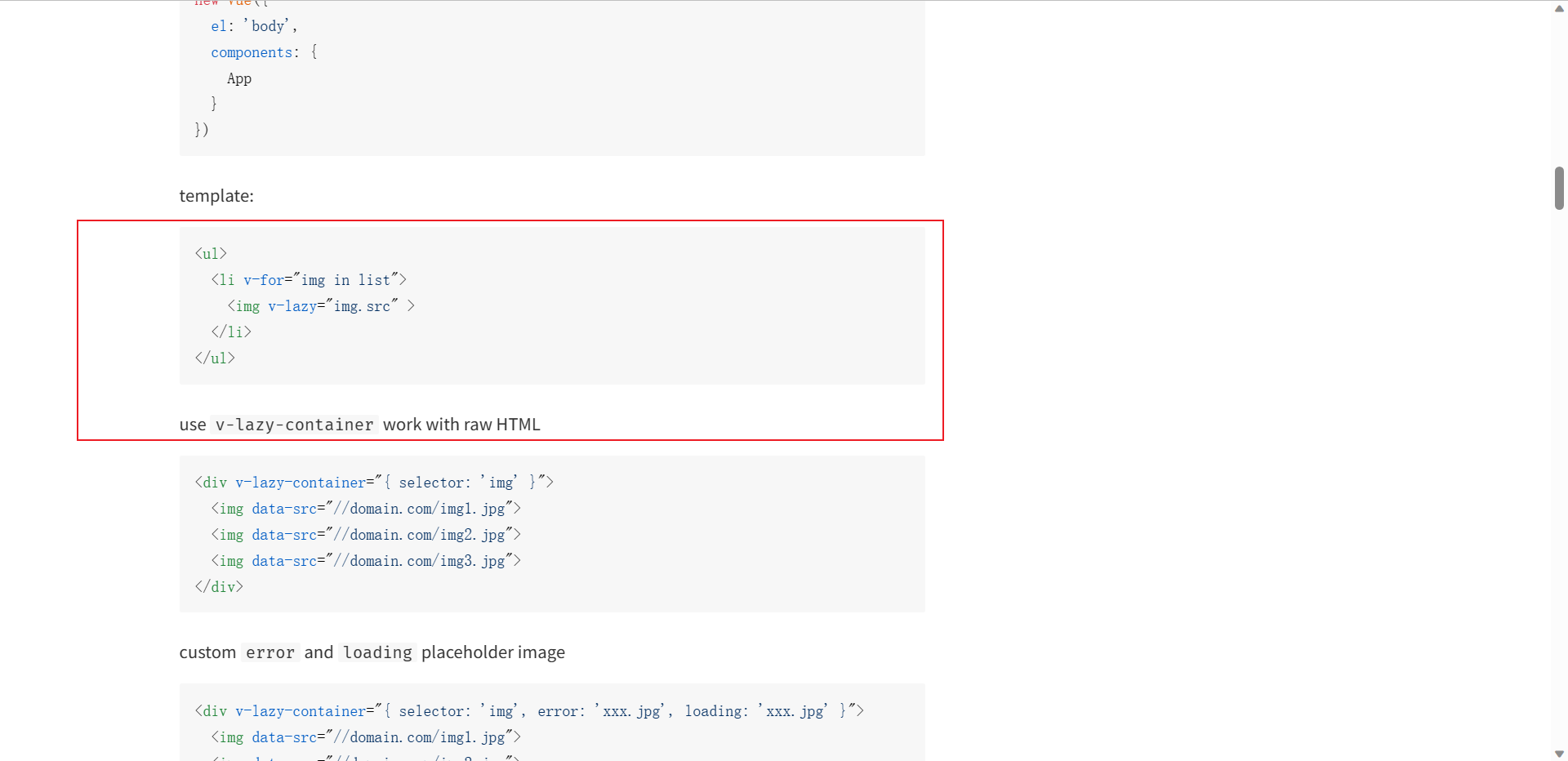
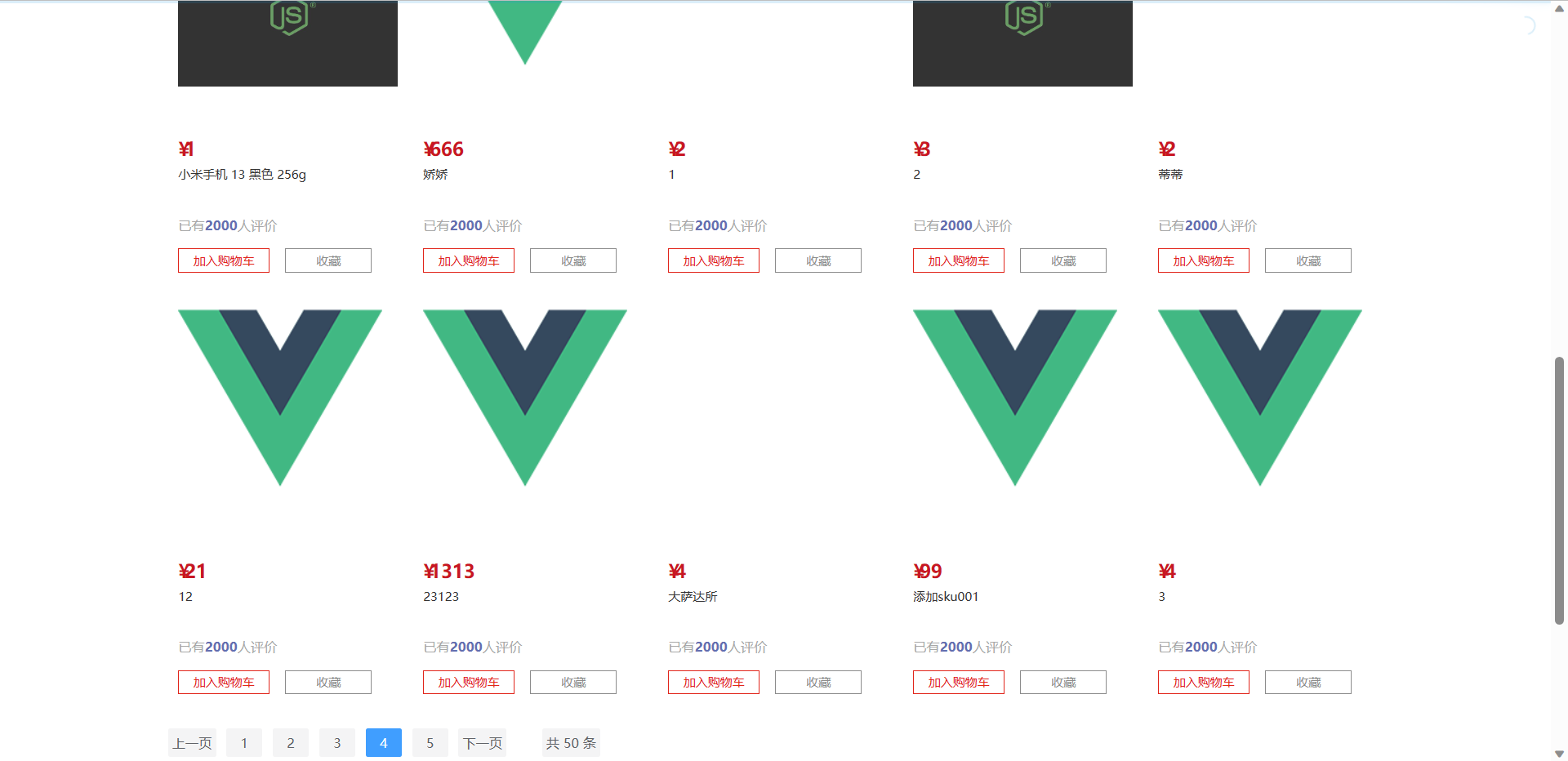
Para usá-lo, apresentamos aqui uma imagem e, na configuração do plug-in, configuramos a imagem padrão de carregamento lento como esta
 E é assim que configurá-lo
E é assim que configurá-lo

 Então descobrimos que a foto não foi carregada, então verifiquei o documento. Parece estar baixando esta versão
Então descobrimos que a foto não foi carregada, então verifiquei o documento. Parece estar baixando esta versão
npm i [email protected]e funcionou
 Quando a imagem não for carregada, ela será exibida assim por padrão
Quando a imagem não for carregada, ela será exibida assim por padrão
Em seguida, fale sobre o princípio do carregamento lento de imagens
plug-in personalizado


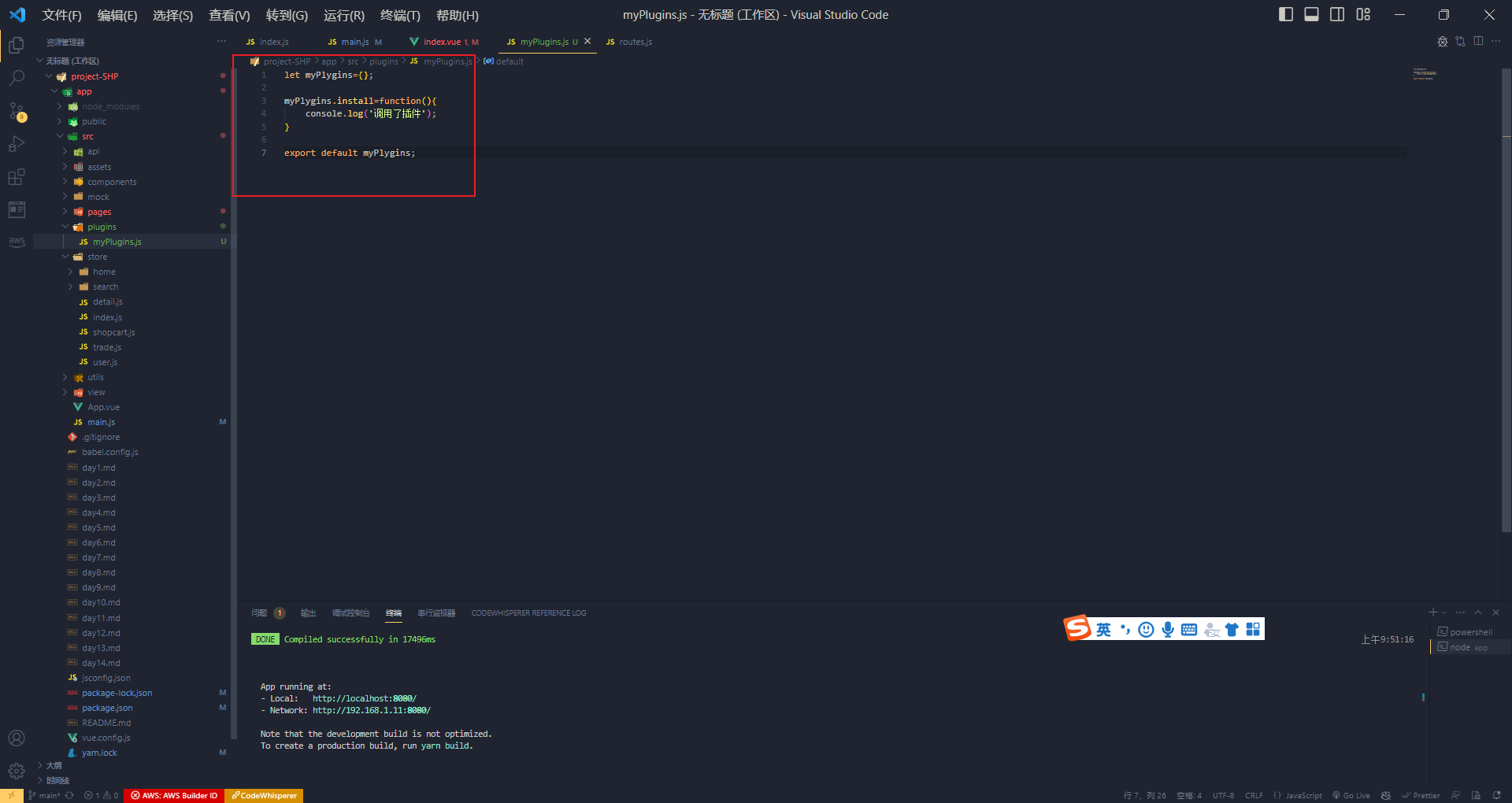
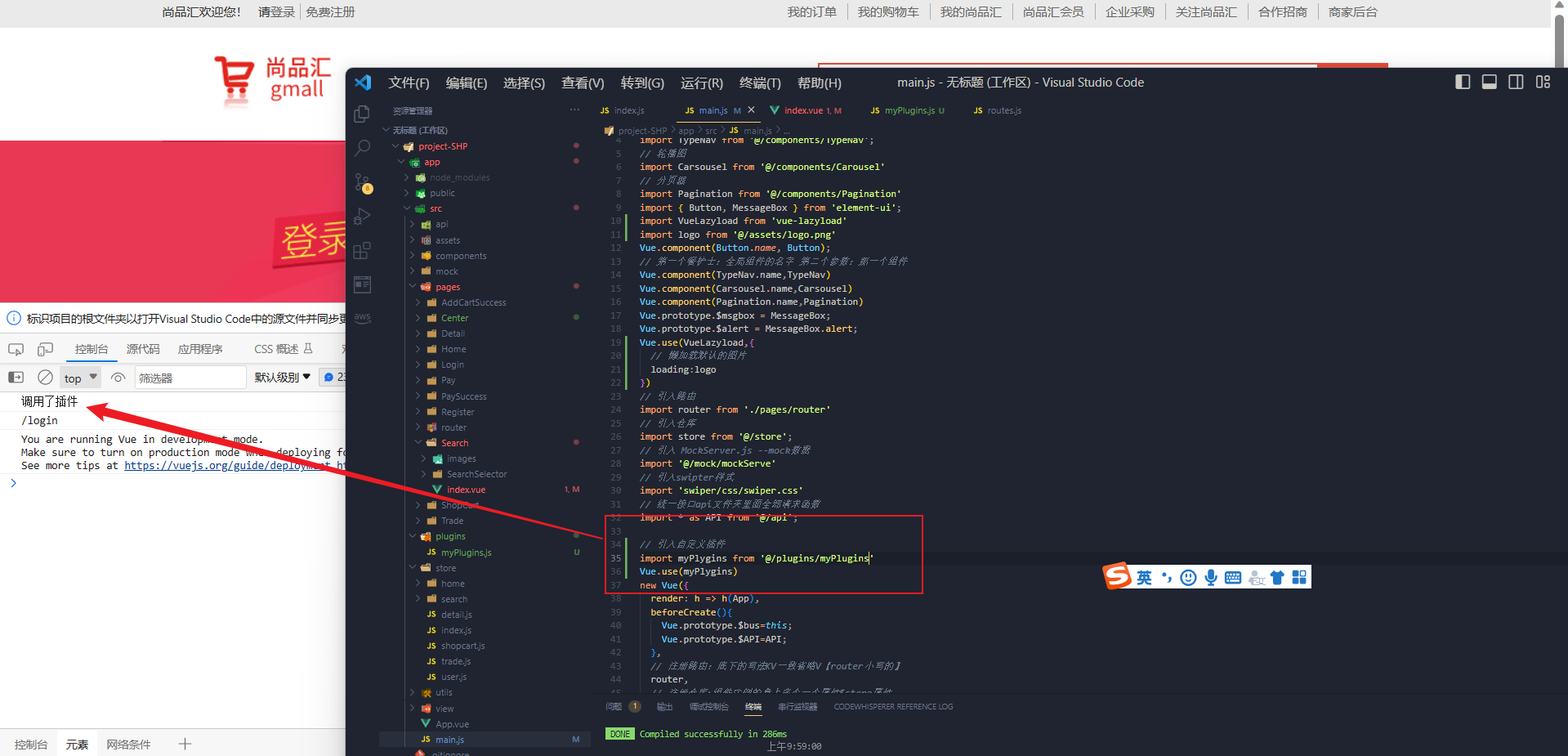
Escreva um plugin e use-o


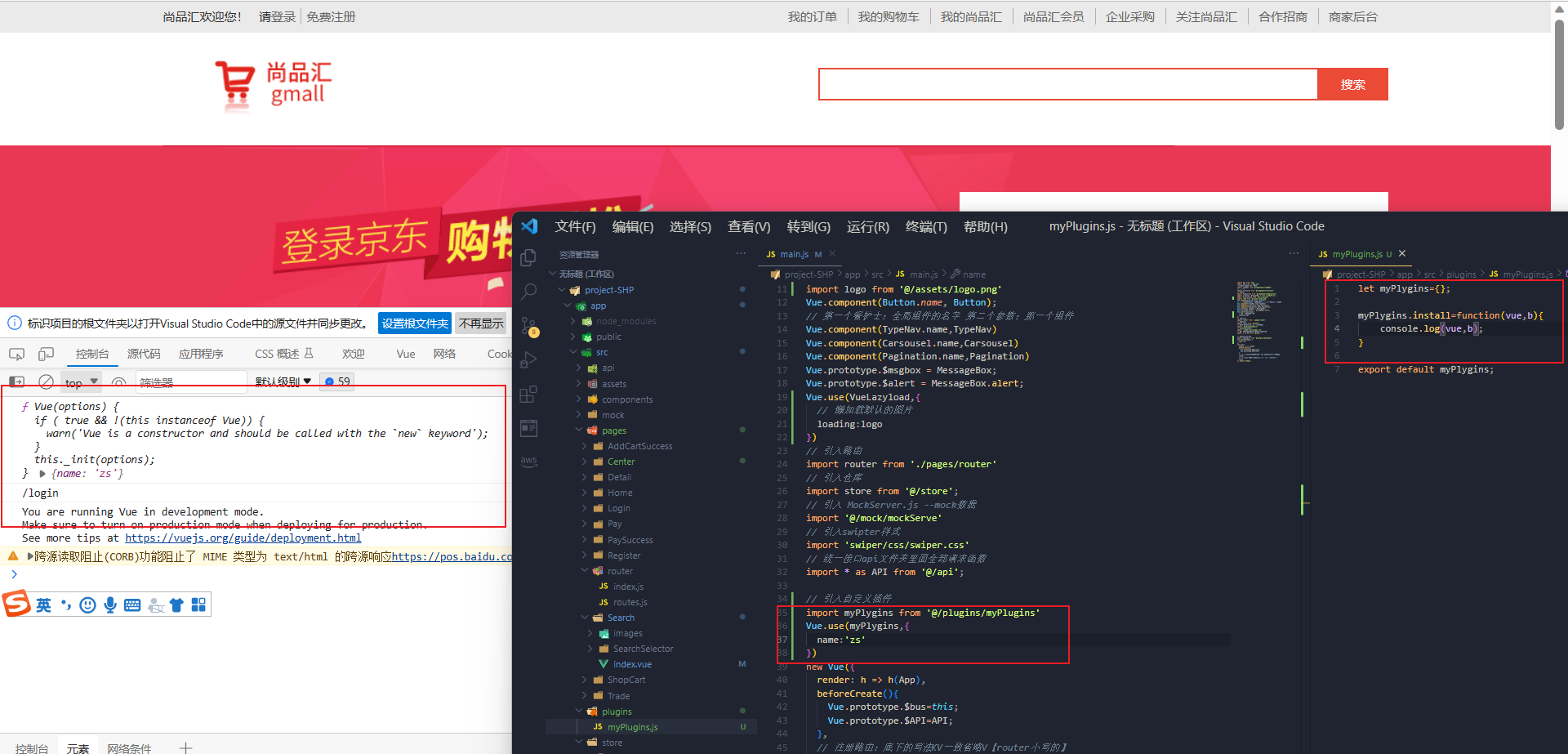
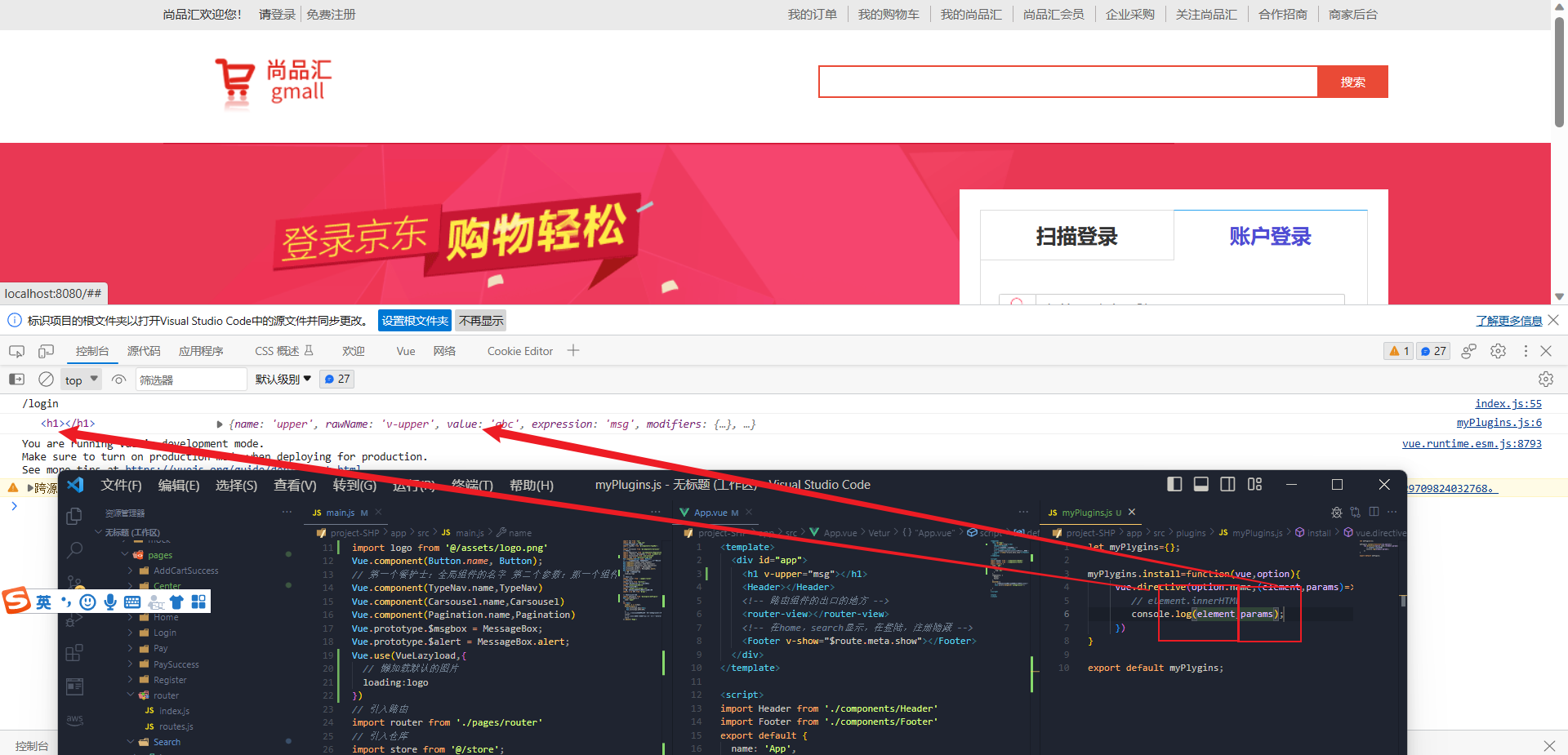
Em seguida, os dois parâmetros passados, o primeiro é vue e o segundo é o valor passado em

Este elemento é a estrutura dos parâmetros da tag da página da web é o parâmetro de entrada

Em seguida, implementamos uma função para modificar caracteres minúsculos para caracteres maiúsculos
validação de formulário vee-validate usando
Uso básico do vee-validate
vee-validate - npm (npmjs.com)
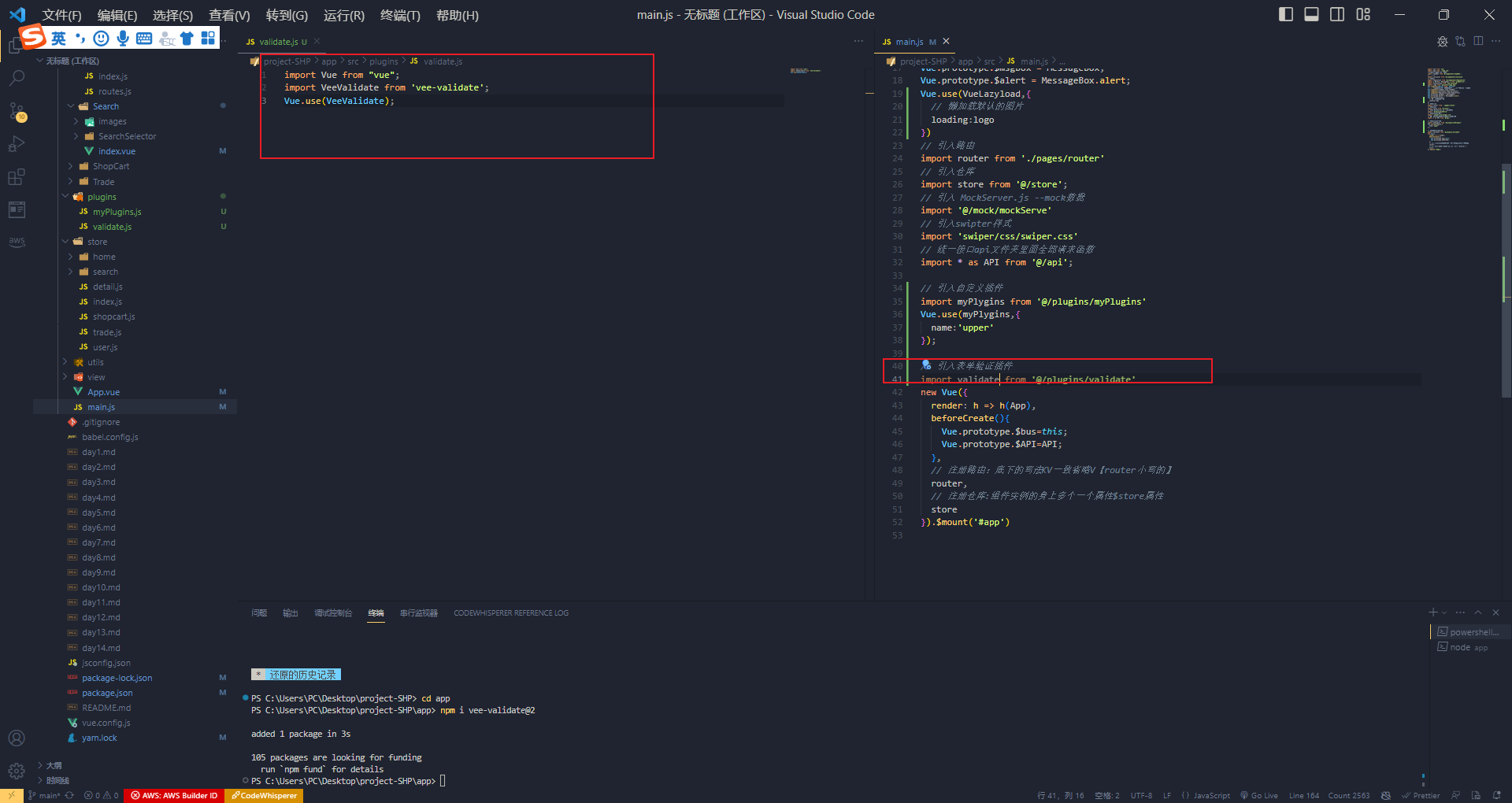
Etapa 1: instalação e introdução do plug-in
npm i vee-validate@2 --save 安装的插件安装2版本的import VeeValidate from 'vee-validate'
import zh_CN from 'vee-validate/dist/locale/zh_CN' // 引入中文 message
Vue.use(VeeValidate)Etapa dois: informações imediatas
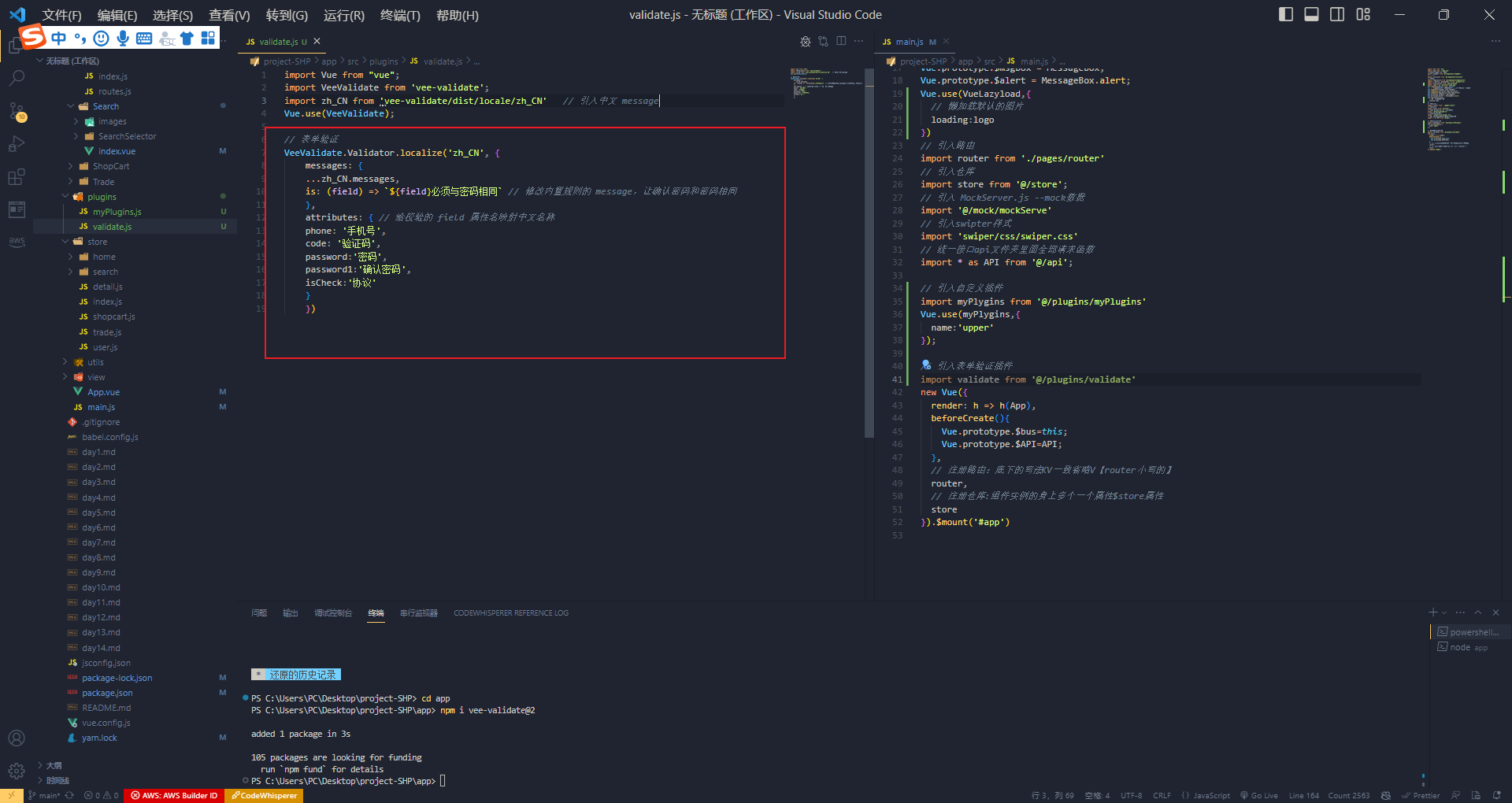
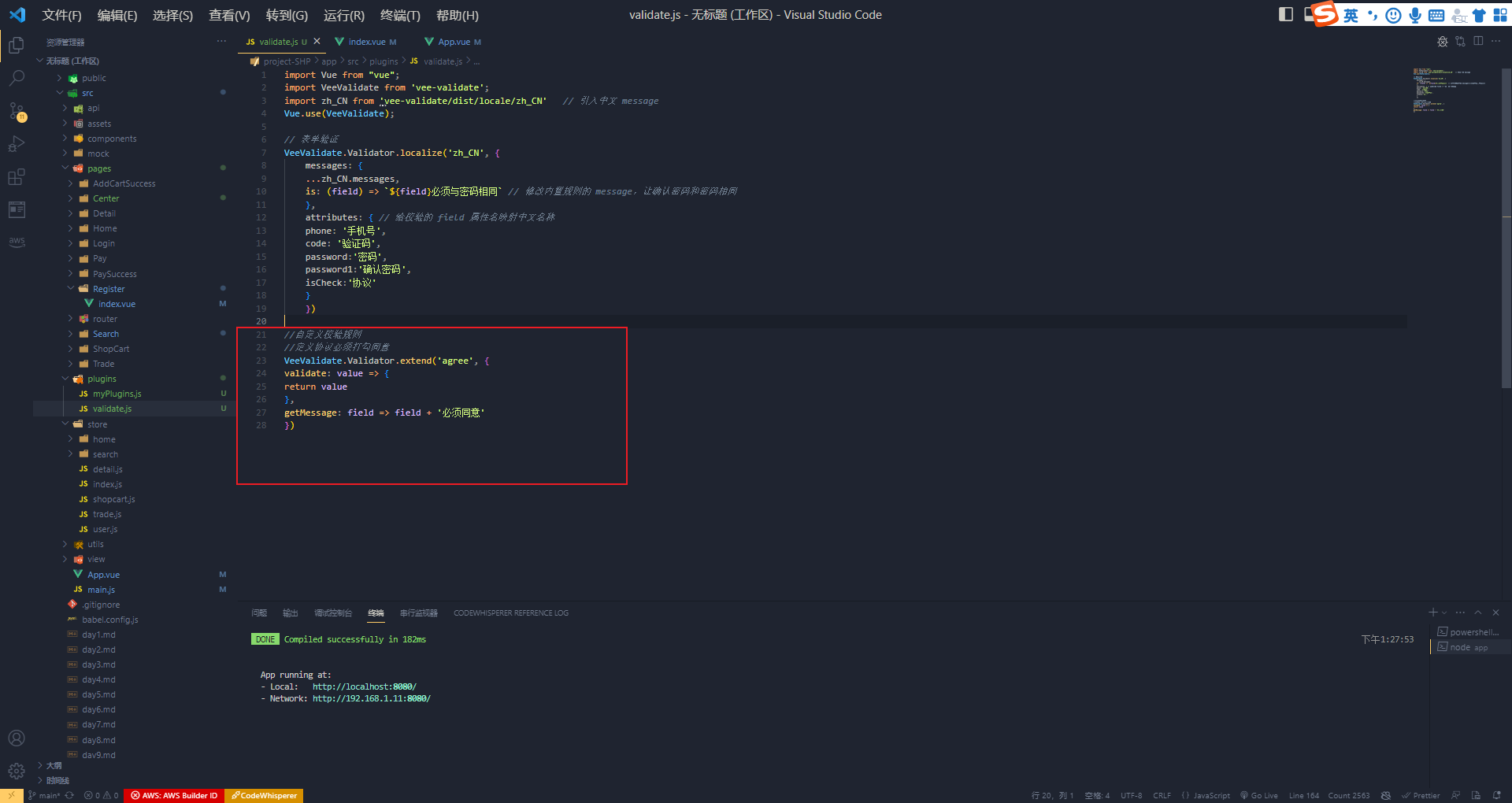
VeeValidate.Validator.localize('zh_CN', {
messages: {
...zh_CN.messages,
is: (field) => `${field}必须与密码相同` // 修改内置规则的 message,让确认密码和密码相同
},
attributes: { // 给校验的 field 属性名映射中文名称
phone: '手机号',
code: '验证码',
password:'密码',
password1:'确认密码',
isCheck:'协议'
}
})Terceiro Passo: Uso Básico
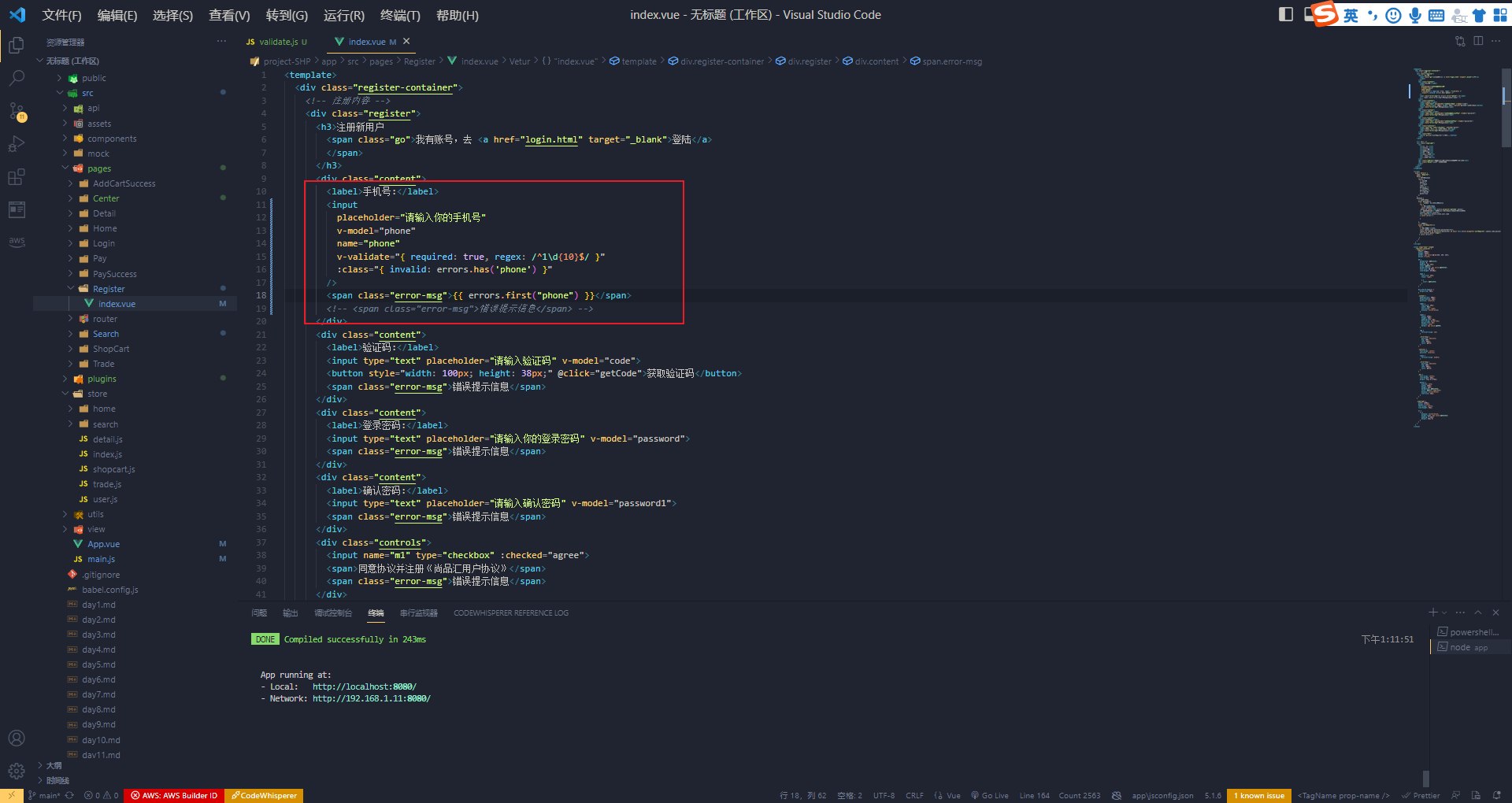
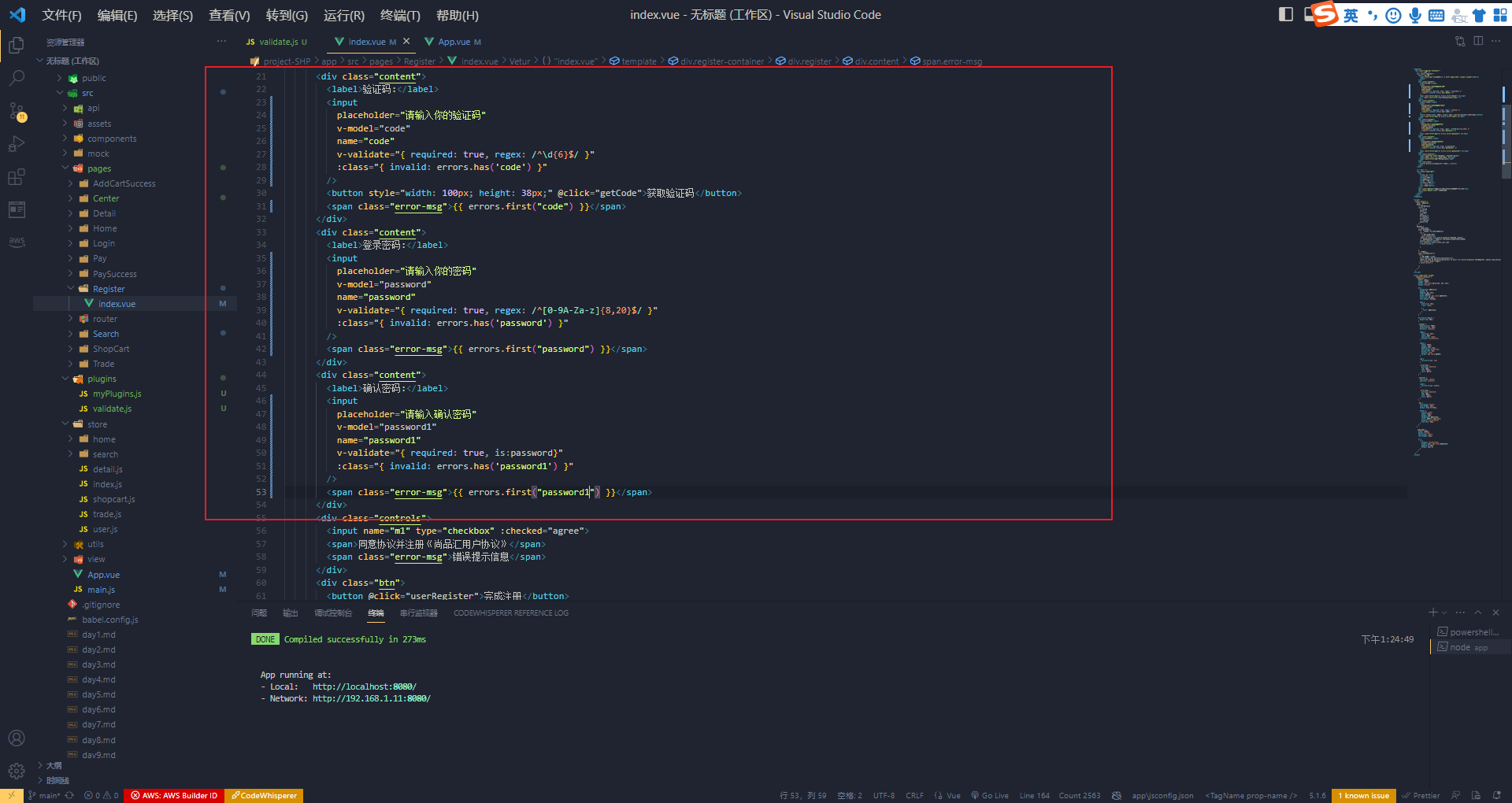
<input
placeholder="请输入你的手机号"
v-model="phone"
name="phone"
v-validate="{ required: true, regex: /^1\d{10}$/ }"
:class="{ invalid: errors.has('phone') }"
/>
<span class="error-msg">`{
{ errors.first("phone") }}</span>const success = await this.$validator.validateAll(); //Validação de todos os formulários
//regras de validação personalizadas
//O acordo de definição deve ser marcado para concordar
VeeValidate.Validator.extend('agree', {
validate: value => {
return value
},
getMessage: field => field + '必须同意'
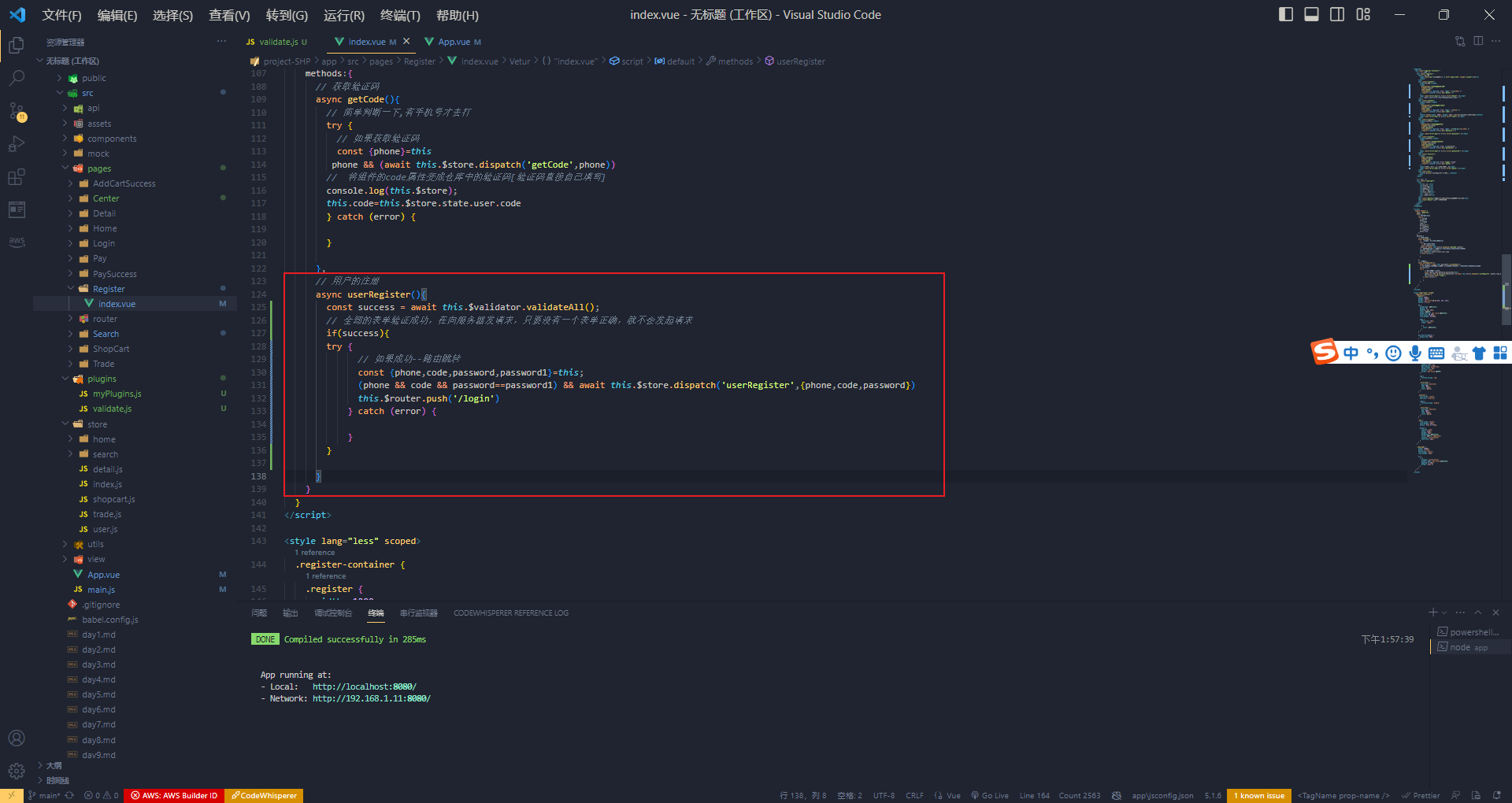
})Registro de referência


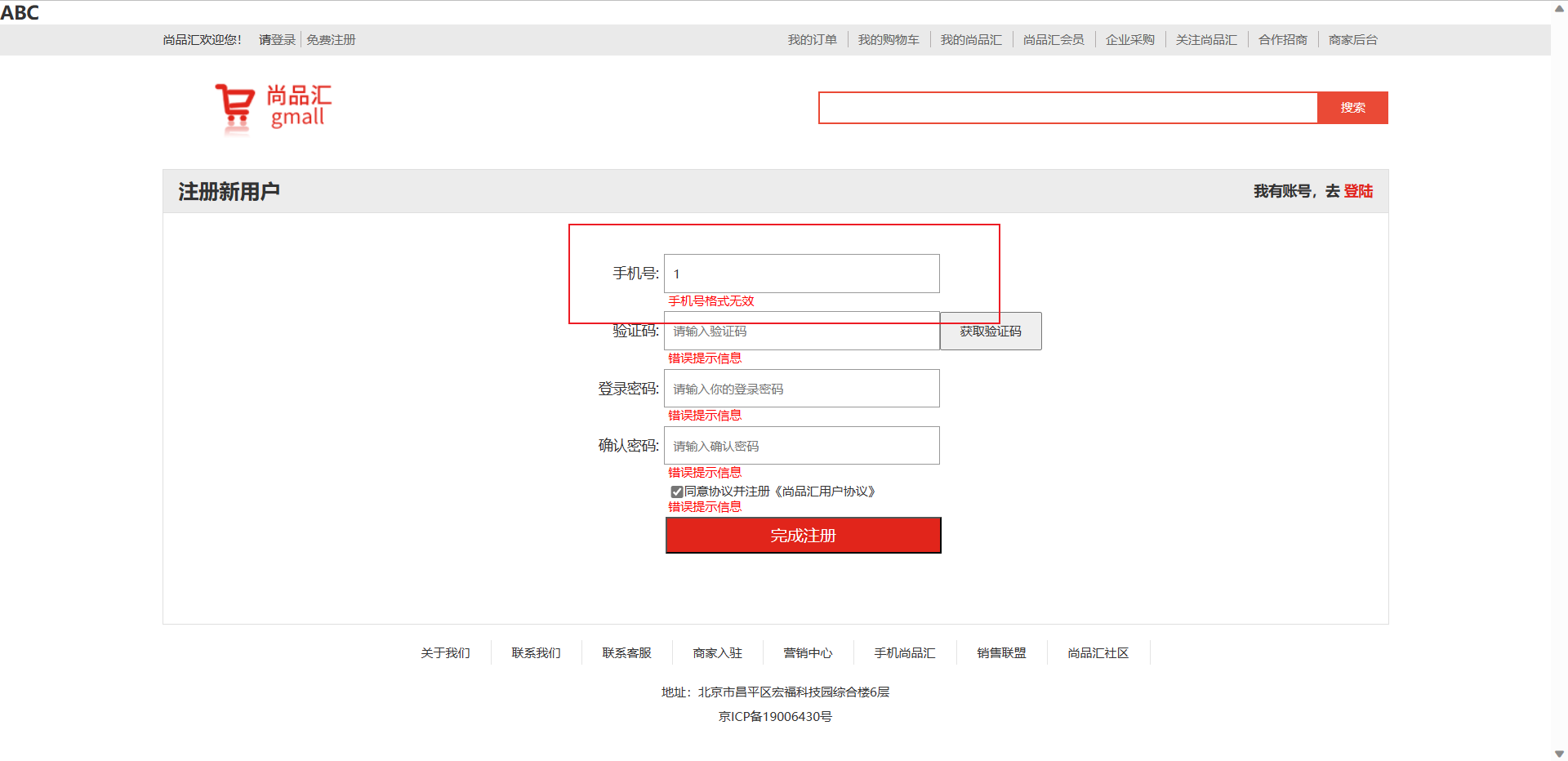
Complete o prompt

Substitua a estrutura no componente

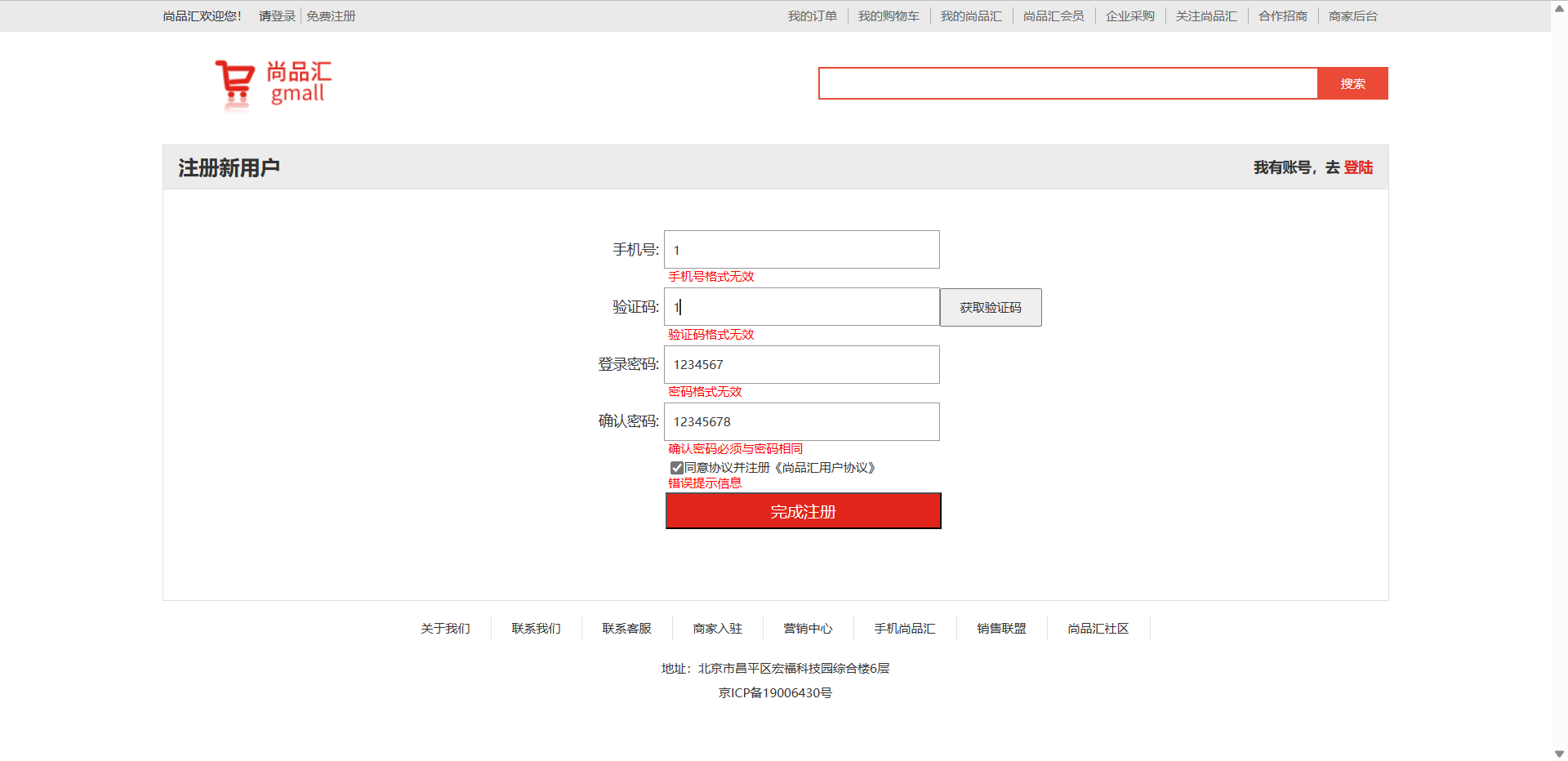
O efeito é assim, e então substitua outras informações do formulário e modifique seus dados de acordo com este

A validação para outros formulários é feita. E o seguinte carrapato precisa ser personalizado


Julgando que todos os formulários são verificados com sucesso

Em seguida, o julgamento de validação do formulário é concluído
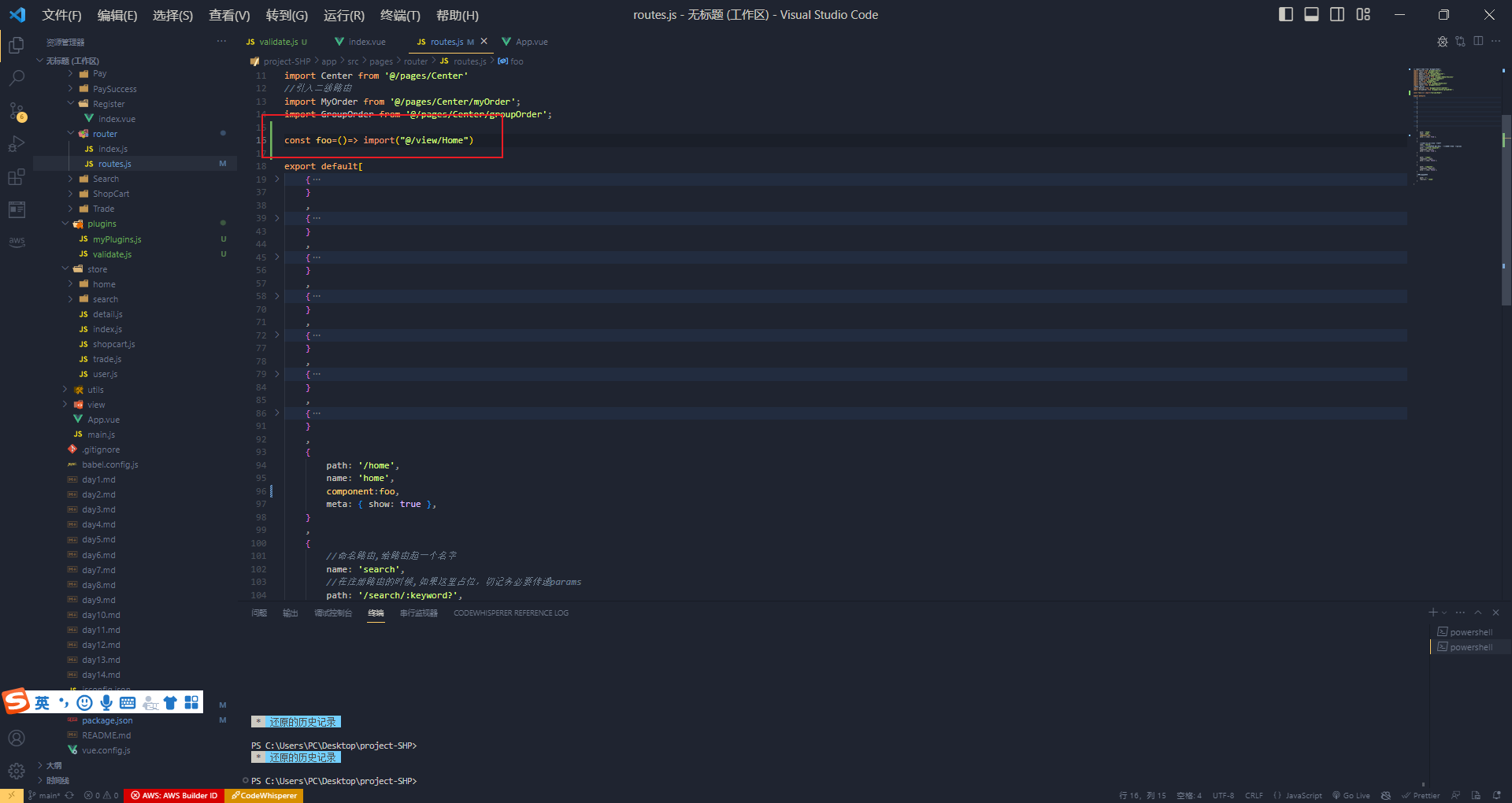
Roteando carregamento lento
Roteando carregamento lento | Vue Router (vuejs.org)

Significa importar sob demanda
Ao criar aplicativos em pacotes, os pacotes de JavaScript podem se tornar muito grandes, afetando o carregamento da página. Se pudermos dividir os componentes correspondentes a diferentes rotas em diferentes blocos de código e, em seguida, carregar os componentes correspondentes quando a rota for acessada, será mais eficiente.

pode ser simplificado

Simplifique novamente

O princípio da simplificação é a função de seta
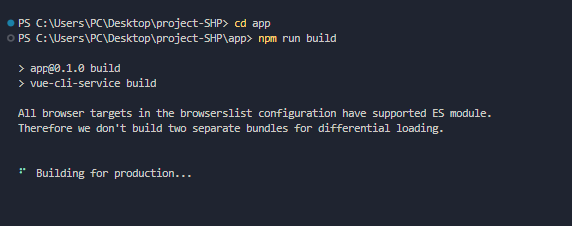
Processar arquivos de mapa
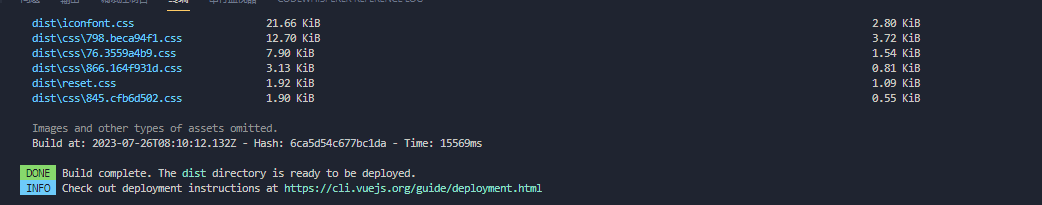
pacote npm run build


faça

Depois que o projeto é empacotado, o código é compactado e criptografado.Se um erro for relatado em tempo de execução, a mensagem de erro de saída não poderá saber com precisão onde o código relatou o erro.
Com um mapa, pode ser como um código não criptografado, e a saída exata é qual linha e coluna estão erradas.
Portanto, este arquivo pode ser removido se o projeto não precisar dele
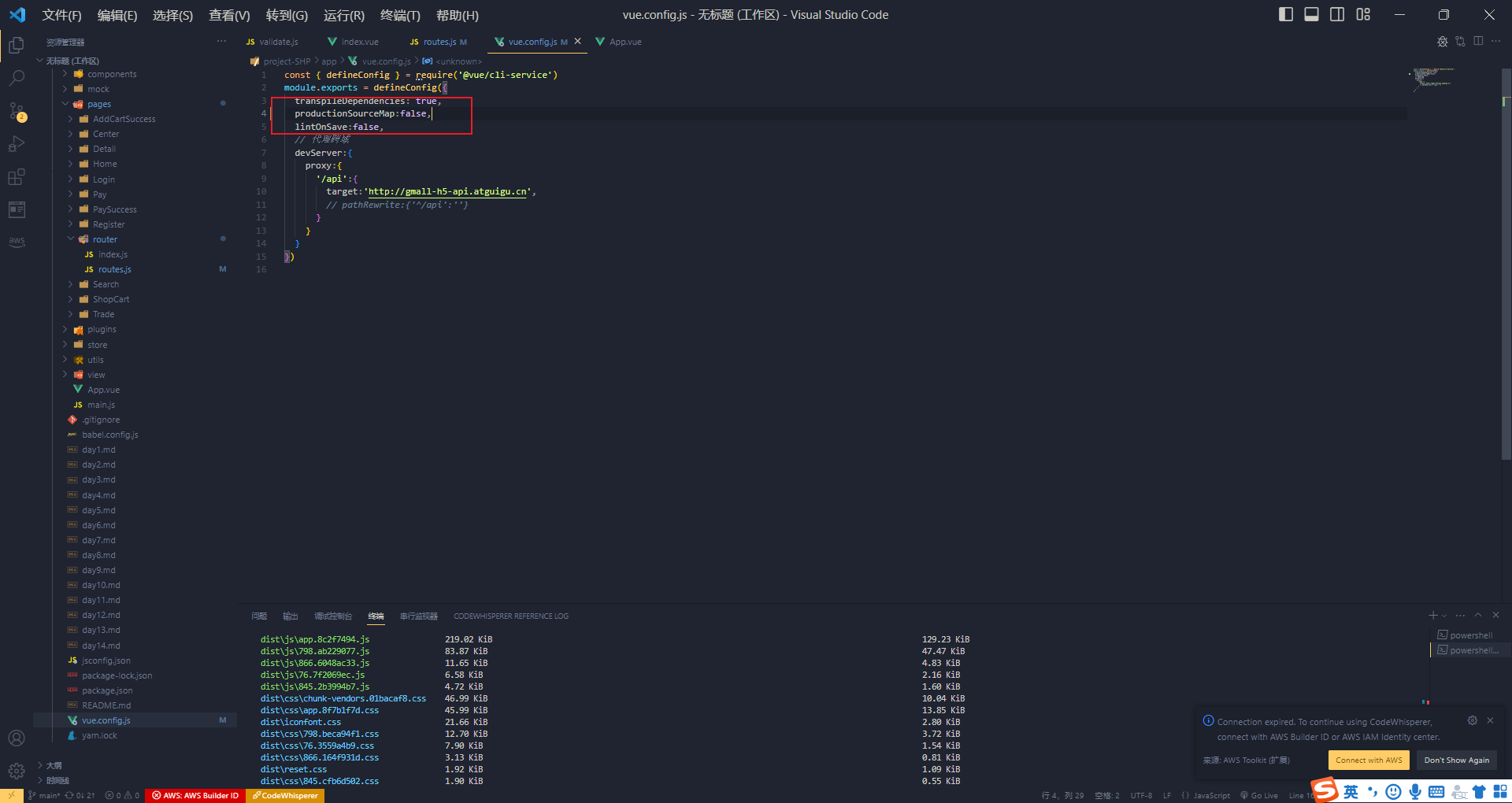
vue.config.js > configuração
produçãoSourceMap:false

Vá para o arquivo de configuração para configurar e, na próxima vez que você compactar o arquivo de mapa, ele desaparecerá.