Índice
lembrete amigável
Primeiro, olhe para o diretório do artigo para obter uma compreensão geral da estrutura dos pontos de conhecimento. Você pode clicar diretamente no diretório do artigo para pular para o local especificado do artigo.
Capítulo 1, Construção do ambiente Vue
1.1) O que são node e npm
①Node: É o ambiente de execução do JavaScript. No navegador, js não pode operar arquivos e o nó fornece operações de arquivo. No navegador, o js não pode escrever a interface de serviço e o nó fornece a função de escrever o código de back-end (escrever o plano de fundo, operar o banco de dados). Mas não usaremos o nó para escrever o back-end. O nó é mais para configurar projetos de front-end, como: proxy entre domínios.
②Npm: npm é uma ferramenta de gerenciamento de pacotes fornecida pelo node, semelhante ao maven. Para instalar pacotes dependentes por meio do npm, não há necessidade de usar tags de script na página a ser importada.
1.2) download do nó
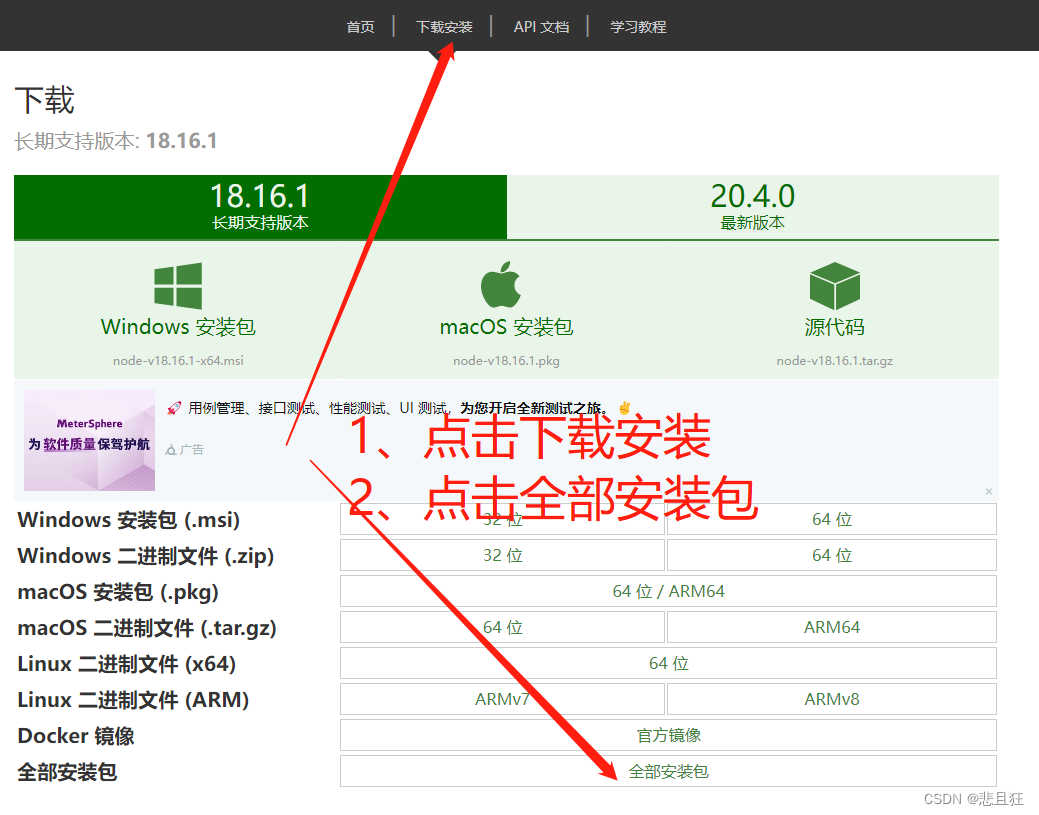
Endereço de download do site oficial, clique para pular
① Clique para baixar e instalar e, em seguida, clique em todos os pacotes de instalação

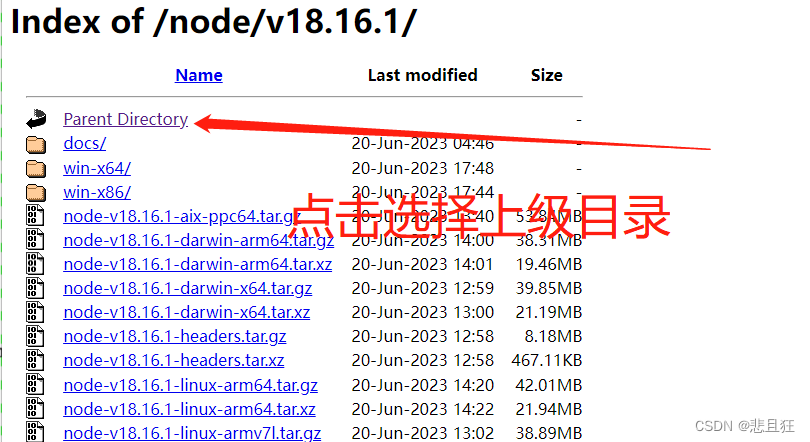
②Selecione o diretório pai

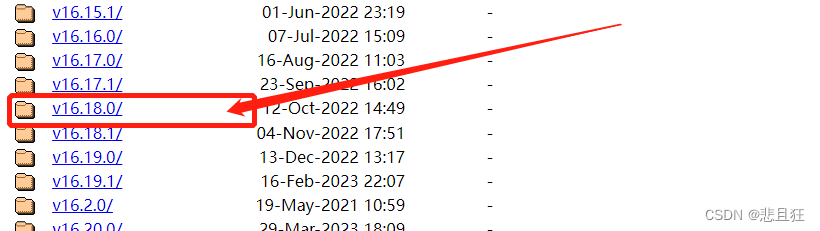
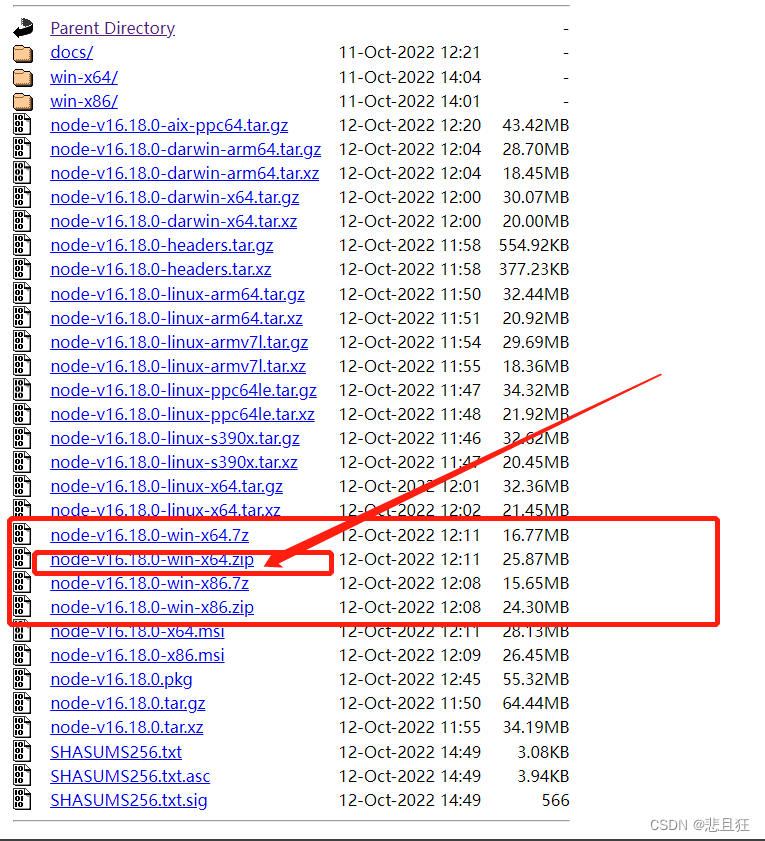
③Encontre a versão v16.18.0

④Escolha a versão sem instalação do Windows para baixar e ela pode ser descompactada diretamente. Observe que o caminho de descompactação não pode conter chinês

1.3) Configure as variáveis de ambiente do nó
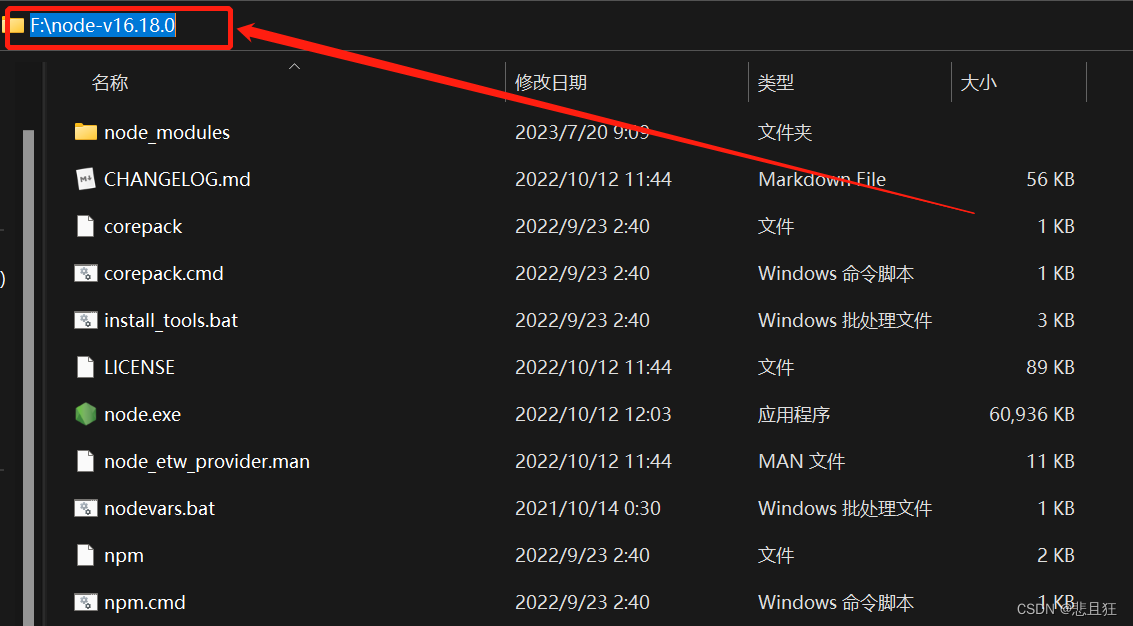
①Copie o caminho descompactado

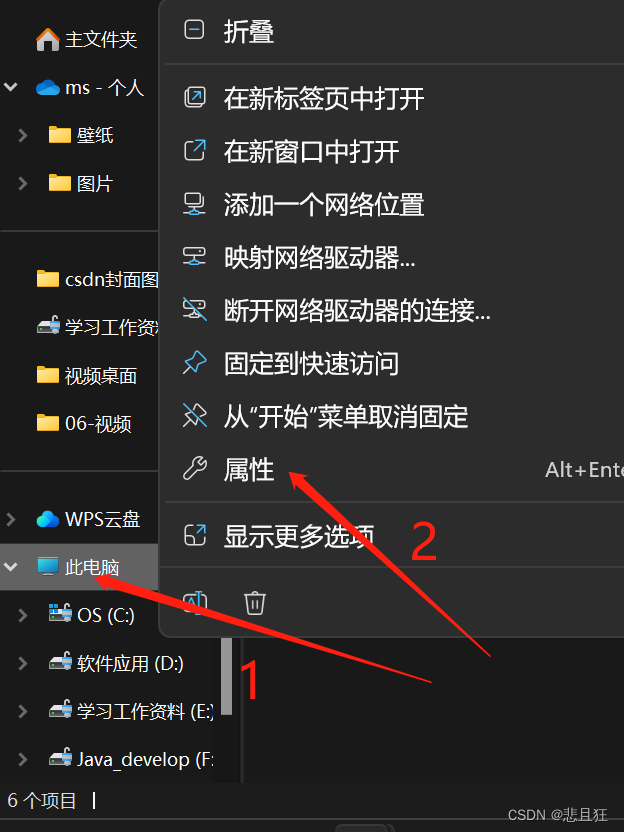
②win+E para abrir o Gerenciador –> Este Computador –> Propriedades

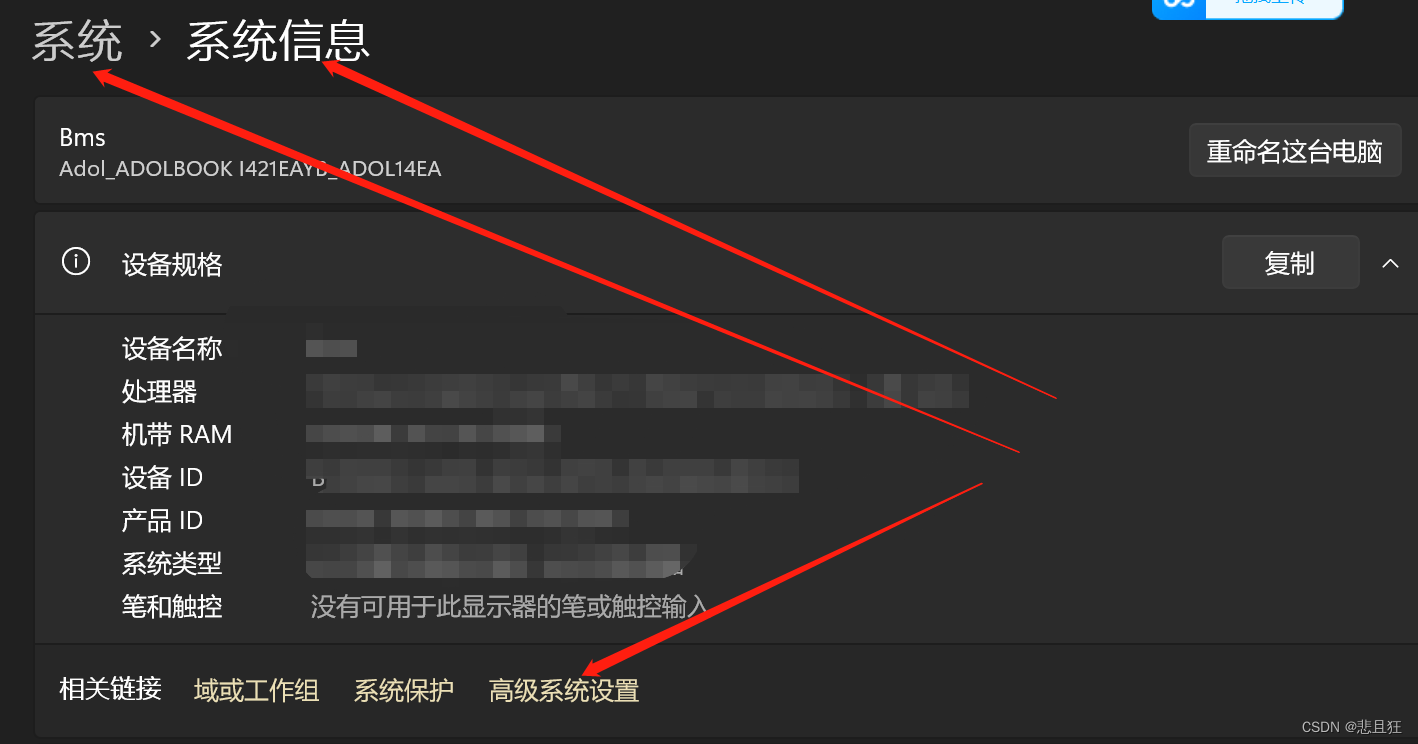
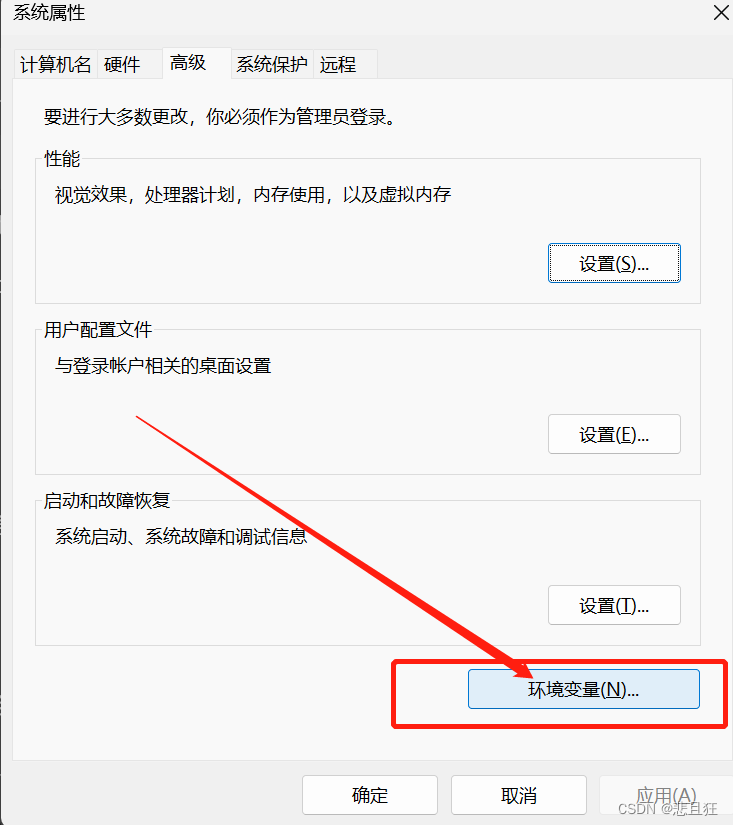
③Selecione Configurações Avançadas do Sistema

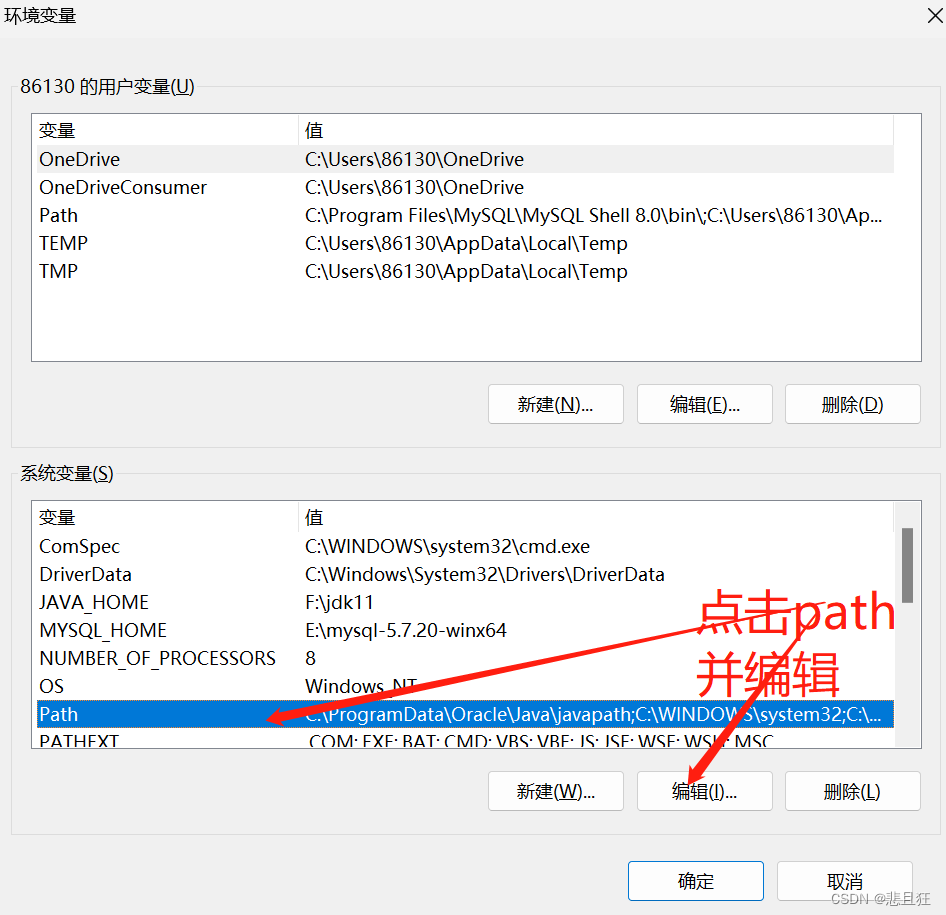
④Selecione Variáveis de Ambiente ⑤Clique

no caminho e edite

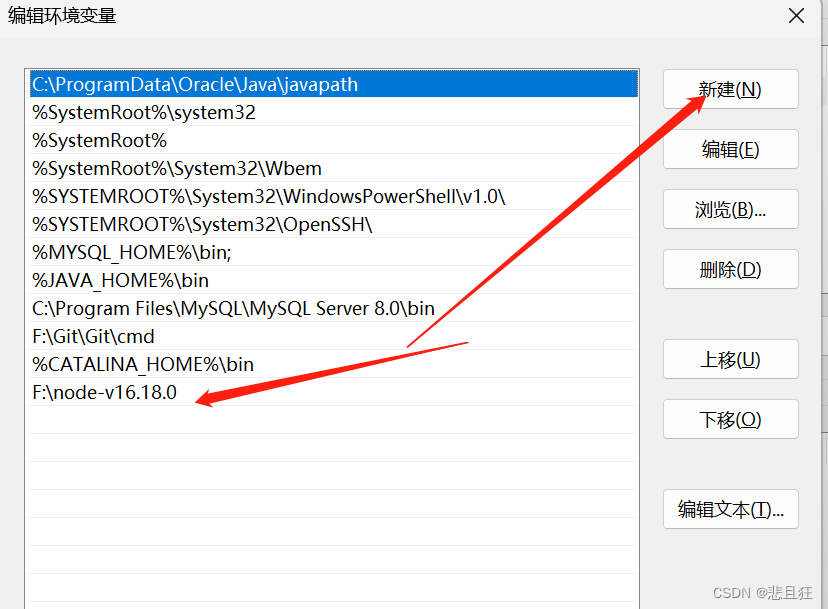
⑥Clique em Novo e insira o caminho que você acabou de descompactar:

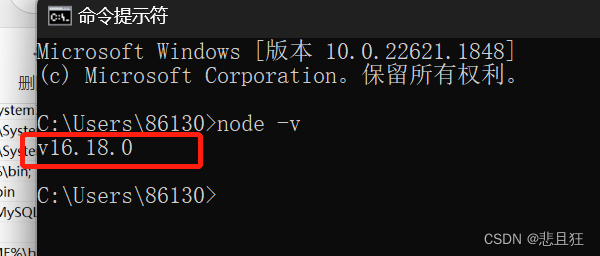
⑦Insira node -v test na janela cmd, e o seguinte página aparece, indicando que a instalação foi bem-sucedida

1.4) Comandos npm comuns
Nota: -g é para instalação global
//安装脚手架
npm install -g @vue/cli
//卸载vue脚手架
>:npm uninstall vue-cli -g
//强制清除npm缓存:
npm cache clean --force
//再执行安装npm:
npm install -g npm
//npm安装插件
npm install 组件名 -g
//npm卸载插件
npm uninstall 组件名 -g
//npm查看插件
npm list
//设置国内镜像
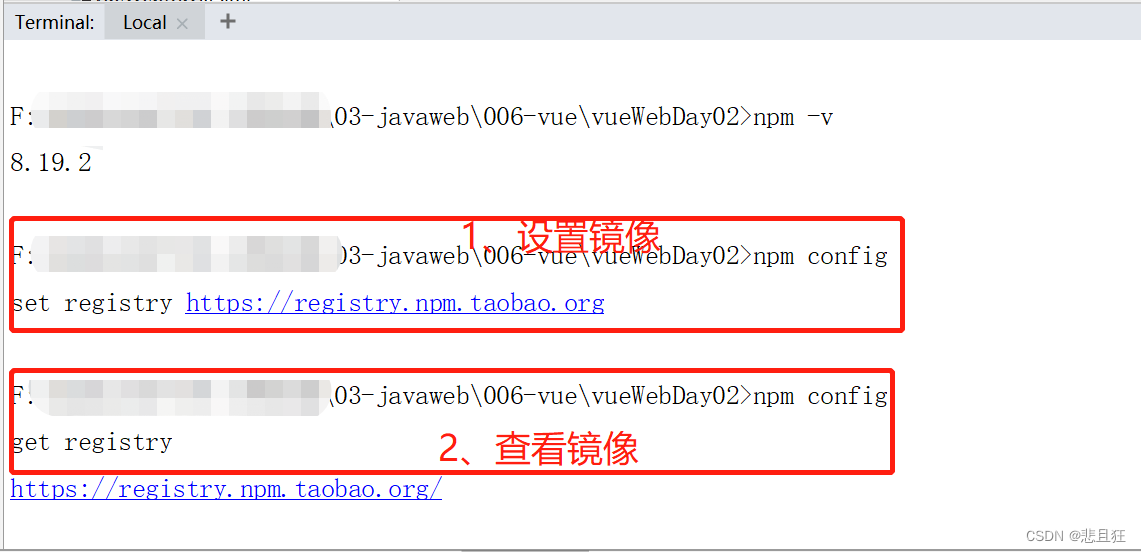
npm config set registry https://registry.npm.taobao.org
//查看镜像是否切换成功:
npm config get registry
1.5) conjunto npm espelho doméstico
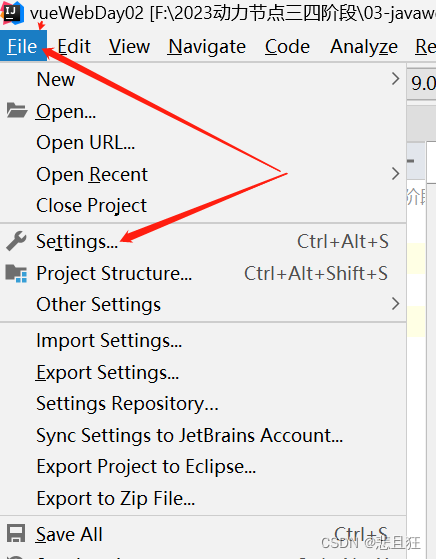
①Abra IDEA, File—"settings
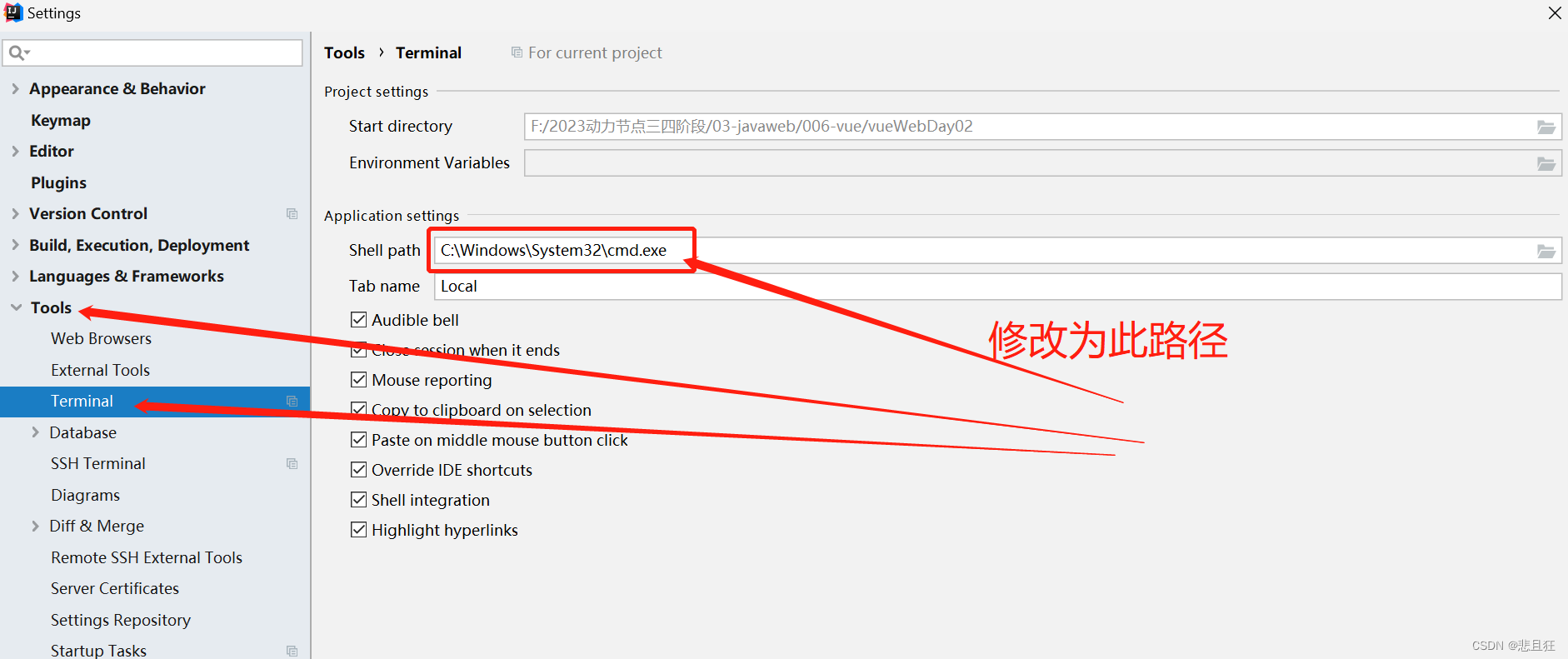
 ②tools—>terminal—>modify shellpath—>restart IDEA
②tools—>terminal—>modify shellpath—>restart IDEA

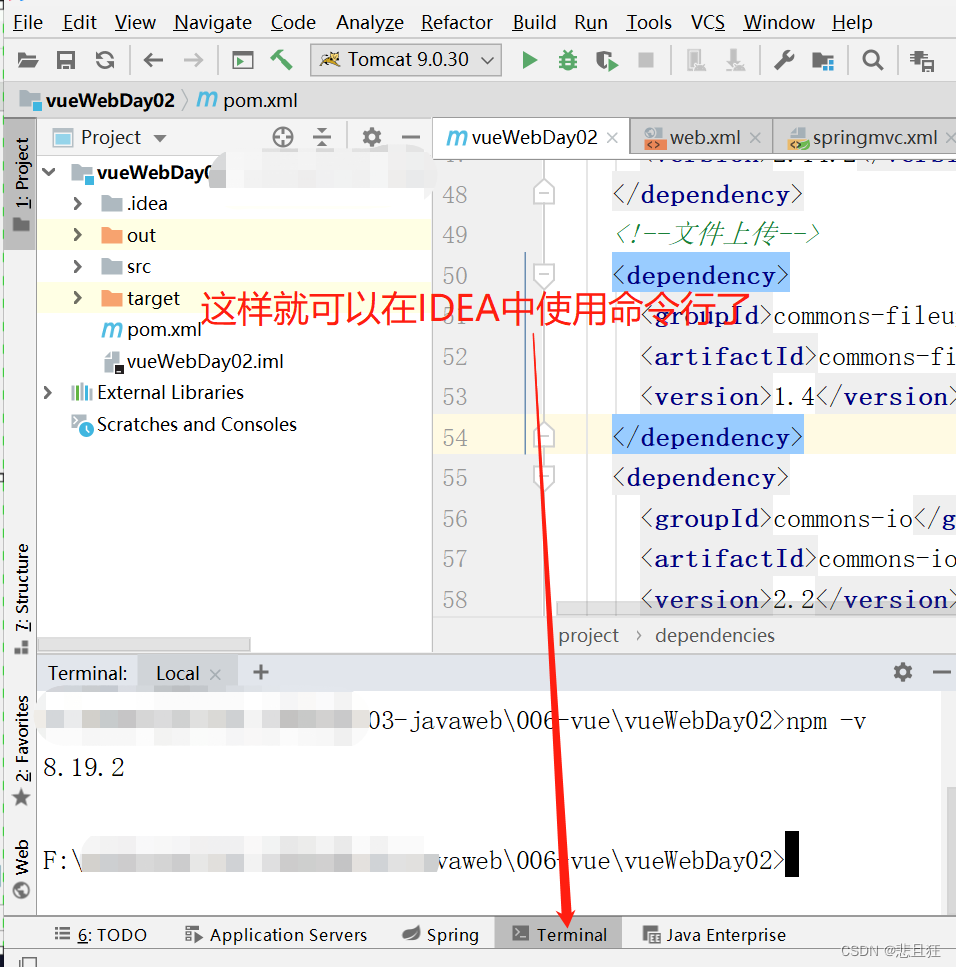
③Após a configuração, você pode usar a linha de comando no IDEA

④Configurar o espelhamento doméstico

Capítulo Dois, Instalação de Andaimes
2.1) Instalação do andaime
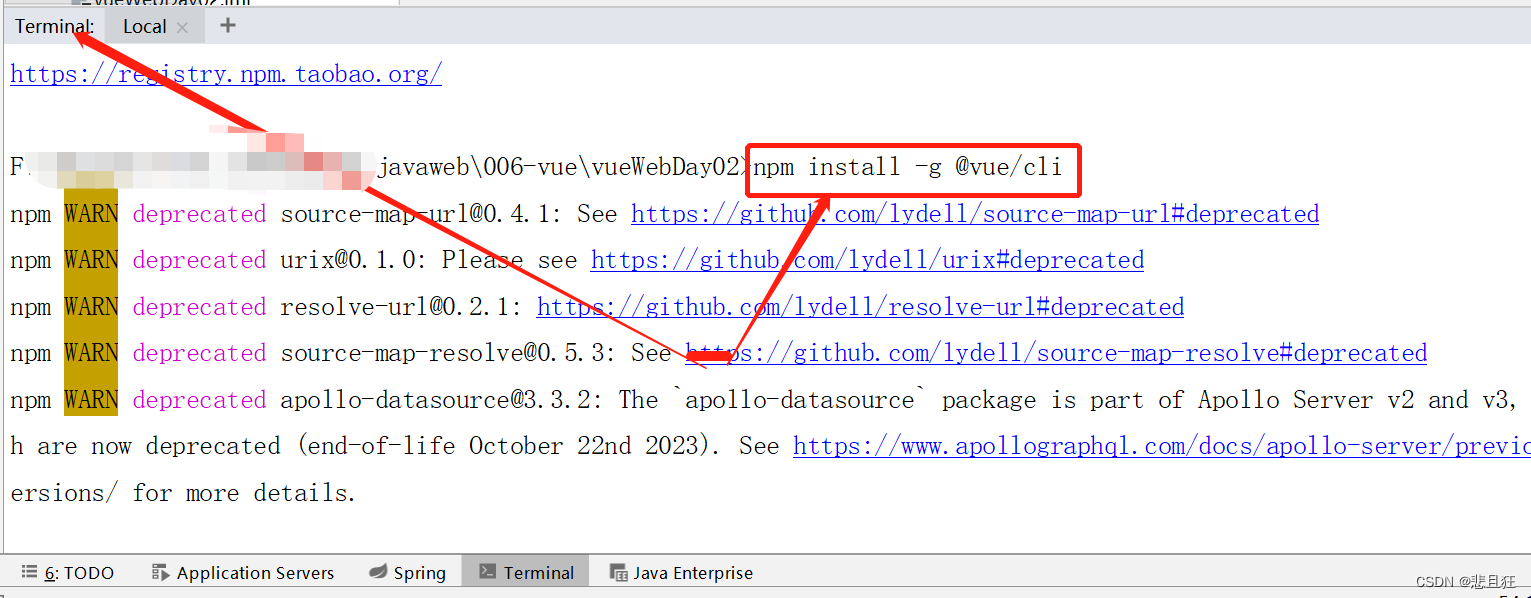
①Instalar comando
//安装脚手架
npm install -g @vue/cli
//卸载vue脚手架
npm uninstall vue-cli -g
②Instale o andaime no IDEA, se a instalação falhar, desinstale e reinstale

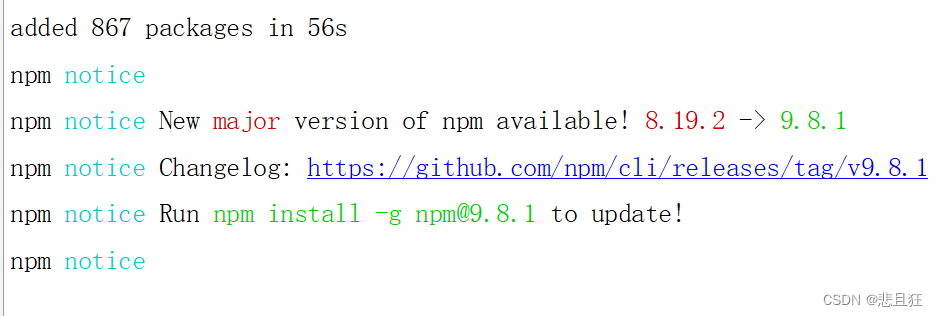
③Se o seguinte prompt aparecer, significa sucesso

2.2) Crie um projeto vue com o comando
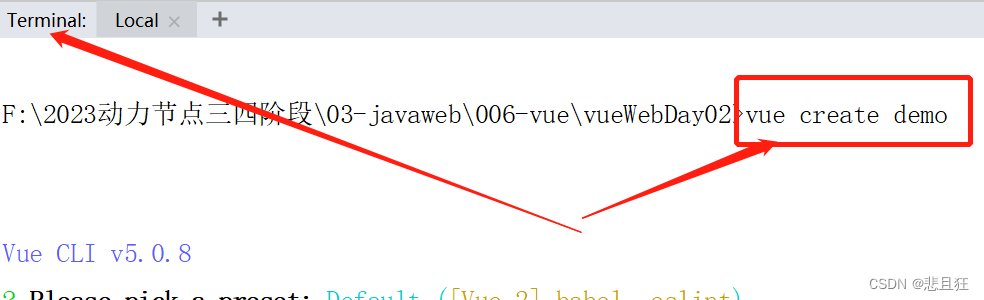
①Digite o comando de criação no terminal
vue create 项目名(名称不能有中文,必须全小写,可用下划线)

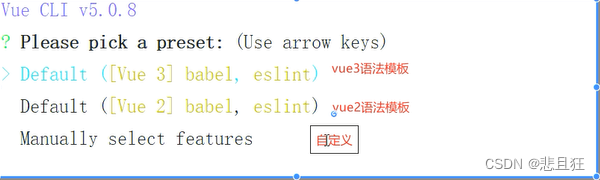
② Pressione as setas para cima e para baixo para selecionar o modelo de gramática

③ Após a criação ser bem-sucedida, ele solicitará sucesso
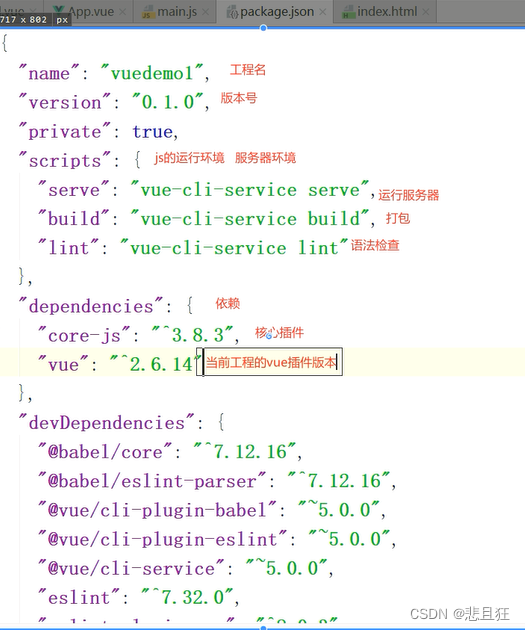
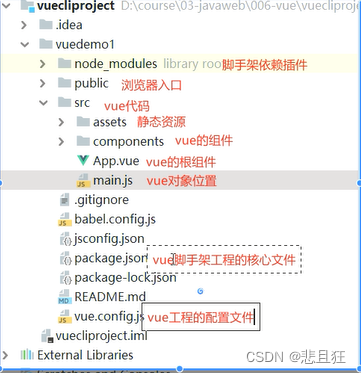
2.3) Estrutura de diretórios do projeto vue

2.4) conteúdo do arquivo principal package.json