1. Registre-se como desenvolvedor e solicite a chave API
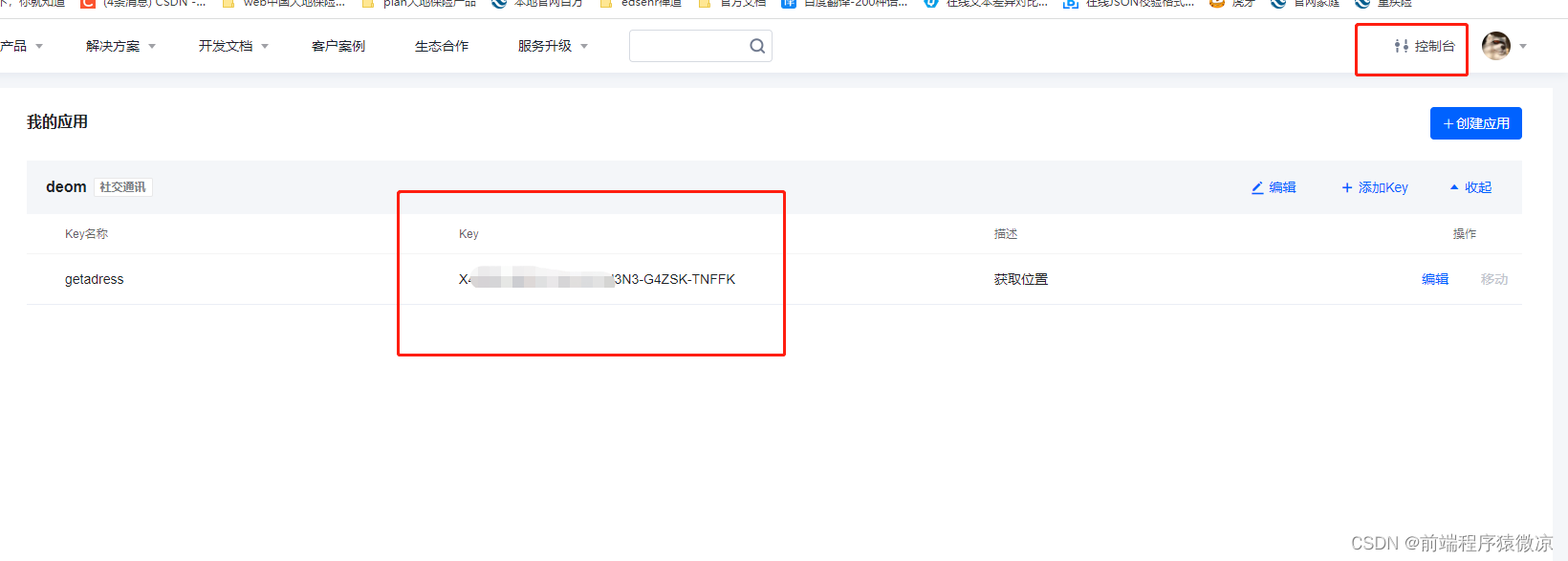
Após o registro bem-sucedido, preencha as informações da chave e abra o console para obter a chave
Serviço de Localização da Tencent - Baseado na Ecologia, Conectando-se ao Futuro

2. Use axios para obter latitude e longitude
Adicione algum código em main.js
import axios from 'axios'
axios.defaults.baseURL='#'
Vue.prototype.$http = axios
Então você precisa obter a latitude e longitude da página
<script>
export default {
name: 'Home',
components: {
HelloWorld
},
created() {
this.getlocation()
},
methods: {
//这边使用了async,await去简化Promise并解构获取到的数据
//其中axios中的 https://apis.map.qq.com/ws/location/v1/ip 是在下图中获取这里的key就是之前申请的
async getlocation() {
const {
data: res
} = await this.$http.get('https://apis.map.qq.com/ws/location/v1/ip', {
params: {
key: '你的密钥'
}
})
console.log(res);
}
}
}
</script>
Embora esse método seja simples e não precise ser obtido por localização, a latitude e a longitude são enviesadas.