No desenvolvimento normal, só podemos obter a latitude e longitude através de uni.getLocation , e o WeChat não nos fornece a localização geográfica específica. Neste momento, podemos obter o endereço detalhado através de descompilação. A operação é a seguinte
Etapa 1: vamos ao Tencent Map para solicitar a chave Tencent Map
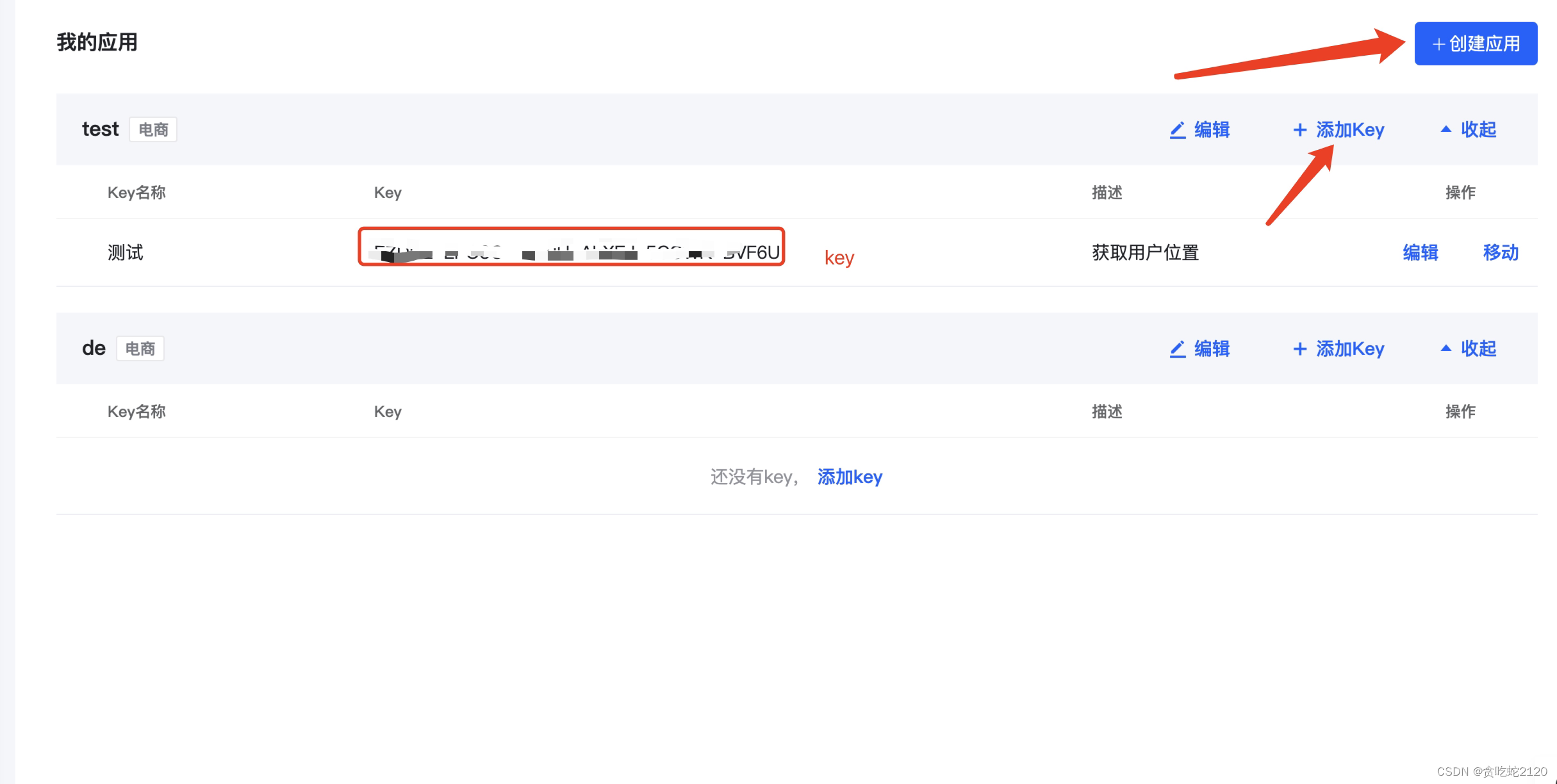
. No console ==> Gerenciamento de aplicativos ==> Meu aplicativo ==> Criar aplicativo ==> Adicionar chave ==> Além dos campos obrigatórios, verifique WebserviceAPI

Etapa 2: Baixe o JavaScriptSDK do miniprograma WeChat
Endereço: Miniprograma SDK
Etapa 3: definir configurações de nome de domínio seguro
Faça login na conta oficial do WeChat -> Desenvolvimento -> Configurações de desenvolvimento -> Nome de domínio do servidor -> Preencha https://apis.map.qq.coma solicitação de nome de domínio legal

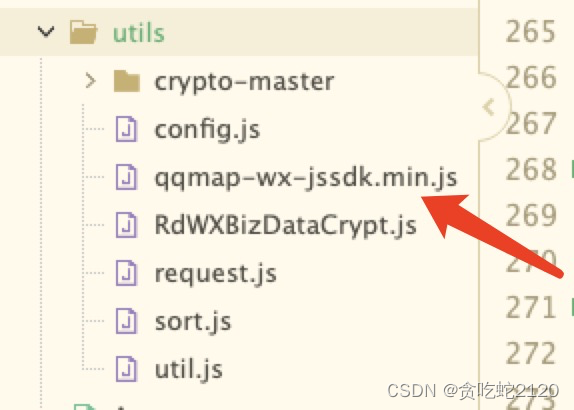
Passo 4: Coloque o sdk.js que acabei de baixar na segunda etapa em um diretório. Eu uso a versão compactada (min) aqui.

Etapa 5: introduza-o na página necessária
var QQMapWX = require('@/utils/qqmap-wx-jssdk.min.js')Em seguida, há um novo objeto de instância, este objeto possui um método reverseGeocoder e, em seguida, passa a longitude e a latitude que obtivemos com uni.getLocation para obter o endereço detalhado. Sem mais delongas, vamos direto ao código.
<script>
var QQMapWX = require('@/utils/qqmap-wx-jssdk.min.js')
export default {
data() {
return {
}
},
onLoad() {
this.getLocation()
},
onShow() {
},
onReady() {
},
methods: {
// 获取当前位置
getLocation(){
const _this = this
uni.authorize({
scope: 'scope.userLocation',
success() {
let location = {
longitude: 0,
latitude: 0,
province: "",
city: "",
area: "",
street: "",
address: "",
};
uni.getLocation({
type: 'gcj02',
geocode: true,
success: function(res) {
console.log(res,'获取经纬度');
uni.setStorageSync('latitude', _this.latitude)
uni.setStorageSync('longitude', _this.longitude)
location.longitude = res.longitude;
location.latitude = res.latitude;
const qqmapsdk = new QQMapWX({
key: '你在腾讯地图申请的key' //申请的key
});
qqmapsdk.reverseGeocoder({
location,
success: function(res) {
console.log(res, '获取地址');
let info = res.result;
location.province = info.address_component.province;
location.city = info.address_component.city;
location.area = info.address_component.district;
location.street = info.address_component.street;
location.address = info.address;
console.log(location, '地址');
},
});
},
fail: function(err) {
_this.$util.modal({
c: '获取位置失败,请重新进入小程序并同意获取位置',
}, () => wx.openSetting())
}
})
},
fail: () => {
this.tipsAddress()
}
})
},
tipsAddress () {
this.$util.showModal({
content: '为了正常使用,请授权「位置信息」- 「使用小程序时允许」',
showCancel: false,
}).then(() => {
wx.openSetting({
success: (res) => {
if (res.errMsg === 'openSetting:ok') {
console.log(res.authSetting, 'res');
if (!res.authSetting['scope.userLocation']) {
this.tipsAddress()
} else {
this.getLocation()
}
}
},
fail: () => {
this.tipsAddress()
}
})
})
},
},
}
</script>