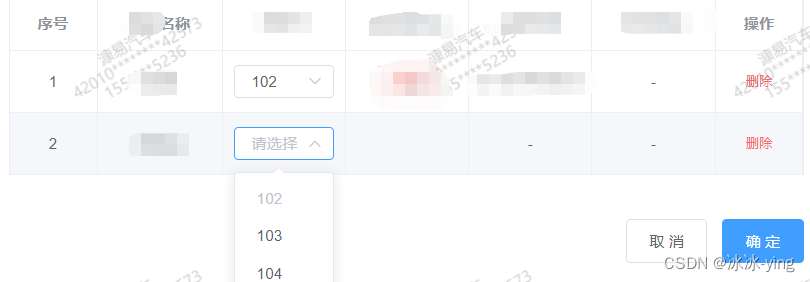
Cenário: Há uma caixa de seleção el-select no formulário elementui. Depois que um determinado valor for necessário para ser selecionado, ele ficará esmaecido e a nova seleção é proibida.
O problema encontrado: o valor selecionado não pode ficar acinzentado no tempo, somente quando o terceiro for selecionado, o primeiro valor selecionado ficará acinzentado
Solução: Defina uma propriedade oculta que muda em tempo real, ou defina uma chave para a tabela, mas aqui utilizo o método anterior
userDataKey: new Date().getTime() <el-table :data="userData" border max-height="300" :row-style="{height: '45px'}" :cell-style="{padding:'10px'}" :key="userDataKey">
exibição de estilo

exibição de código
documento html
<el-table-column label="坐席号" min-width="15%" align="center" prop="seatNumber">
<template slot-scope="scope">
<el-select v-model="scope.row.seatNumber" placeholder="请选择"
@change="getSeatNumber(scope.row.seatNumber,scope.row)" >
<el-option v-for="item in SeatNumberList" :key="item.index" :value="item.seatNumber"
:disabled="item.disabled">
</el-option>
</el-select>
<el-input v-model="scope.row.seatNumber" autocomplete="off" placeholder="" v-else disabled></el-input>
</template>
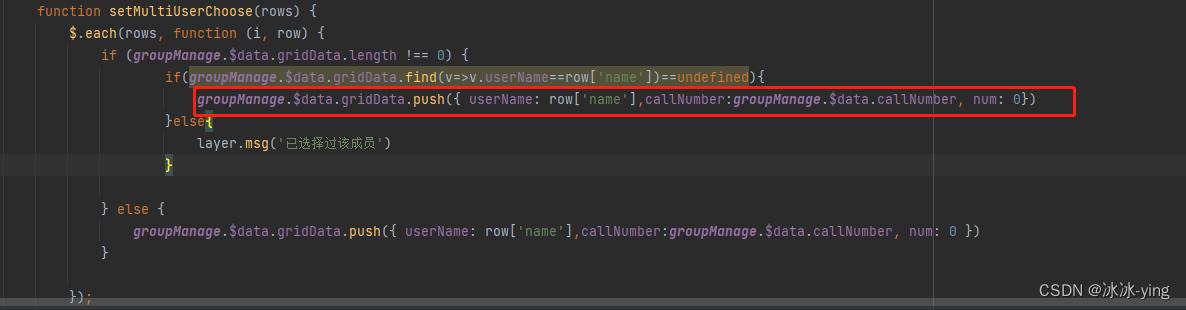
</el-table-column>Adicionado um num oculto na coluna de ação
Meu formulário envolve adicionar membros da equipe primeiro e depois fazer seleções, então quando adicionei membros da equipe, apertei um num, porque meu projeto aqui precisa chamar uma página anterior, que é layui, então está escrito em js nativo
parte js
getSeatNumber(value,row) {
this.SeatNumberList.map(item => {
item.disabled = this.gridData.filter(x => x.seatNumber === item.seatNumber).length > 0
})
this.gridData.map(item => {
item.num = Date.now()
})
this.SeatNumberList.forEach(v=>{
if(v.seatNumber==value){
row.callNumber=v.callNumber
row.seatState=v.seatState
row.seatGroupId=v.seatGroupId
}
})//这一块是只有选择了下拉内容,后面的两列内容自动生成
},