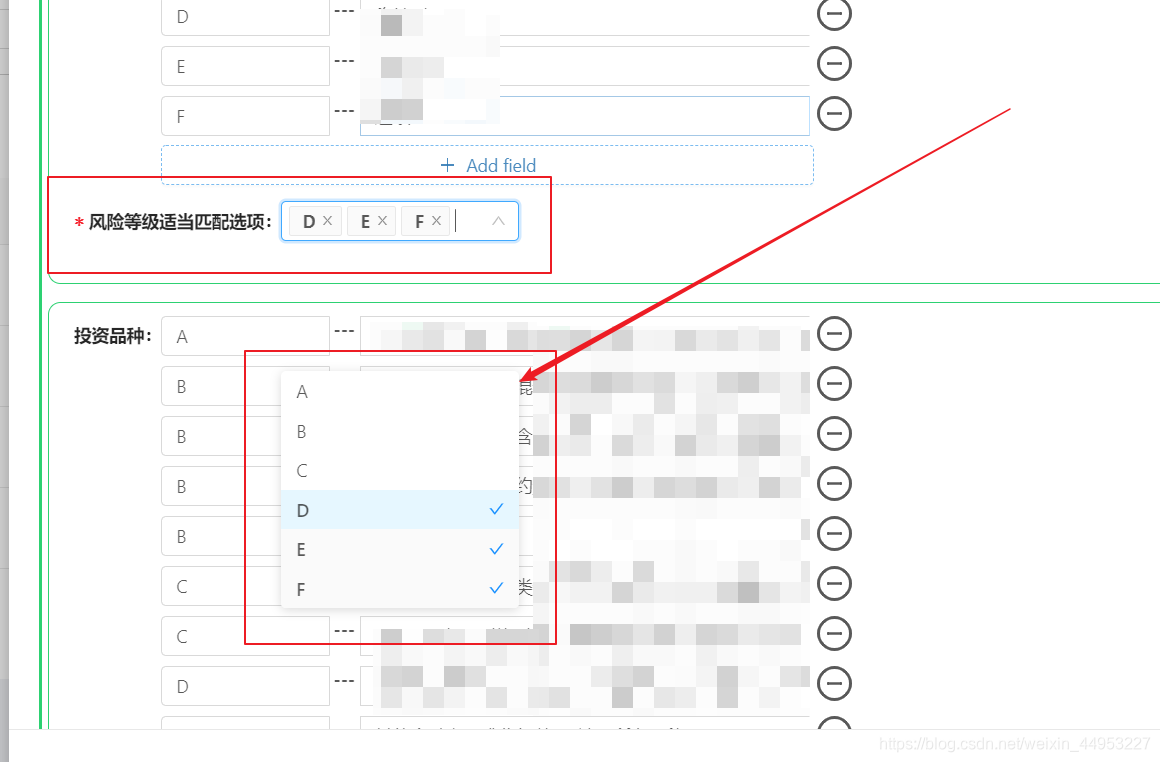
O problema é este
这是问题代码
<Select>
<Option>1</Option>
<Option>2</Option>
</Select>

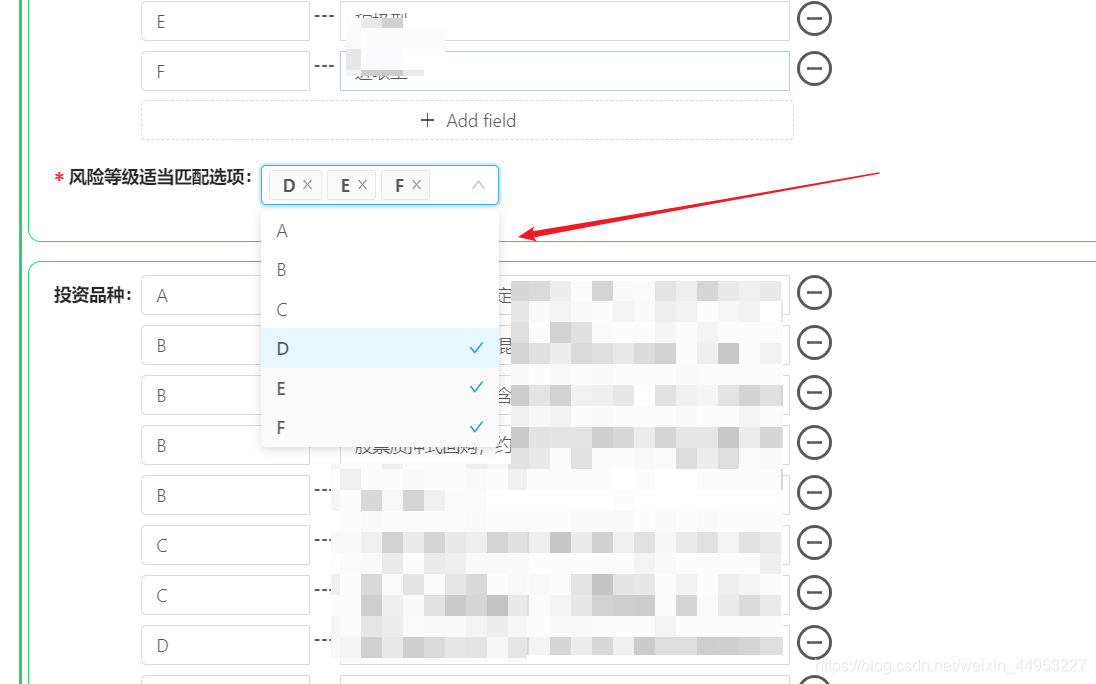
A solução é adicionada em select
getPopupContainer = {triggerNode => triggerNode.parentNode}
<Select getPopupContainer={triggerNode => triggerNode.parentNode}>
<Option>1</Option>
<Option>2</Option>
</Select>

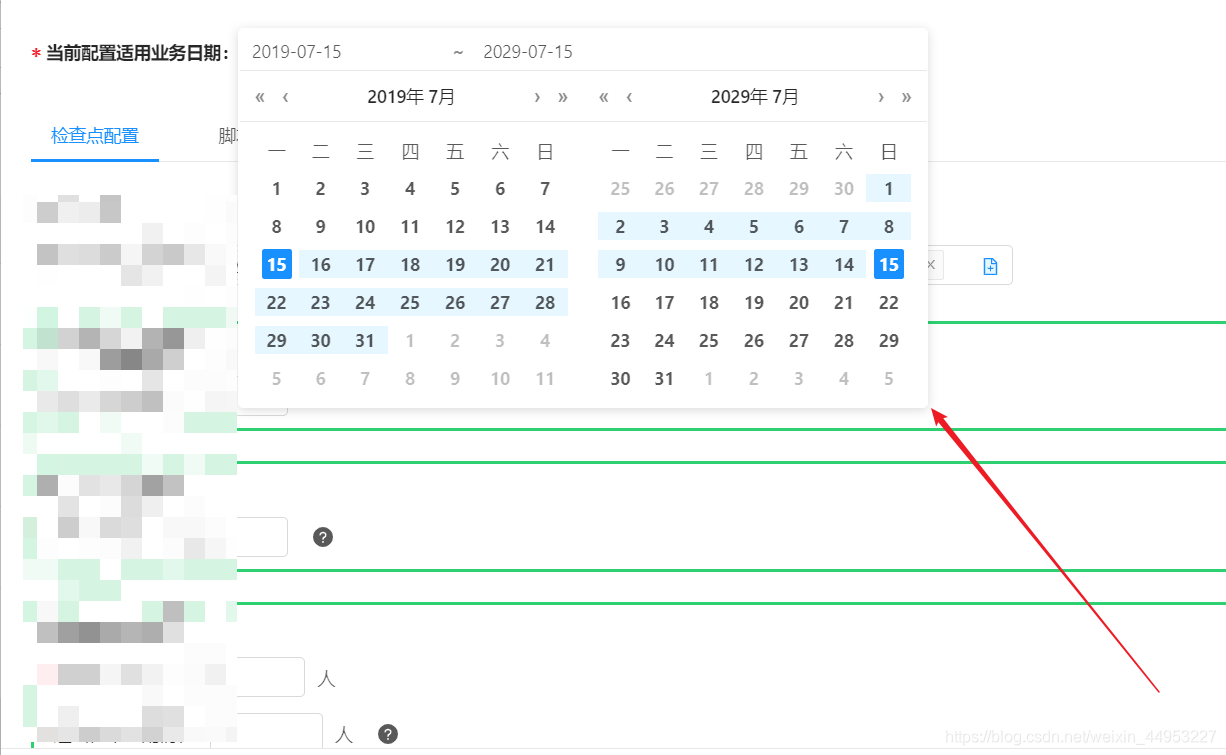
O selecionador de data no design de formiga também tem esse problema
Código original
const { RangePicker } = DatePicker;
<RangePicker />

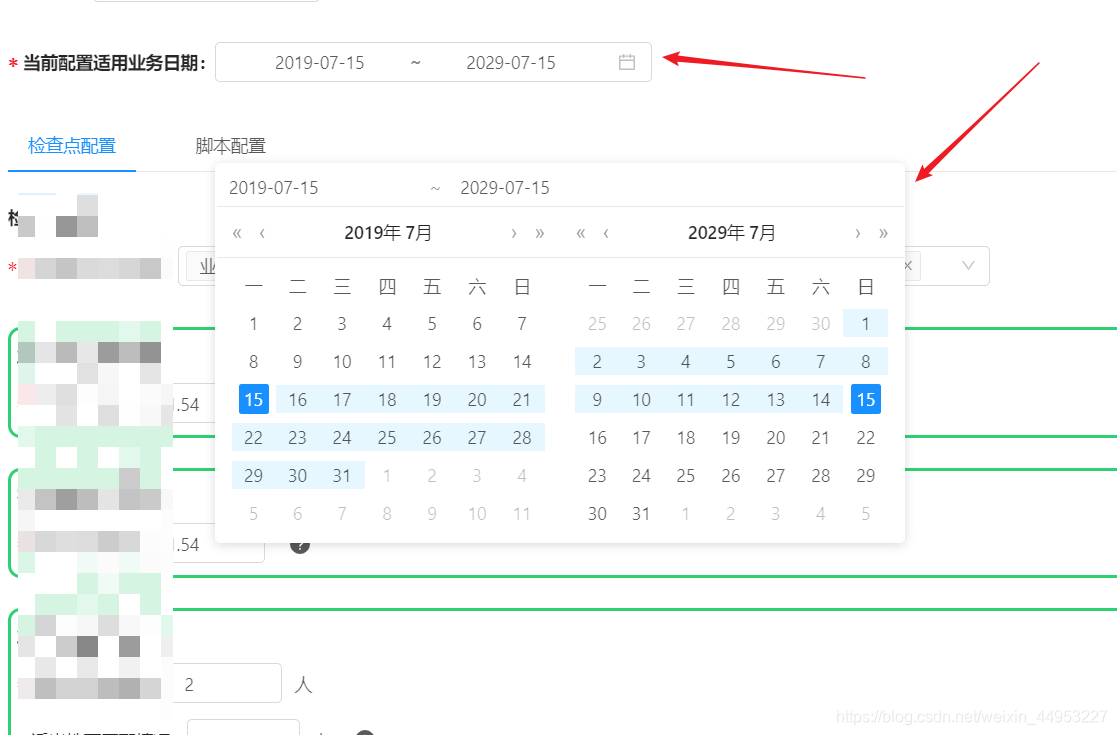
Resolva o código getCalendarContainer = {triggerNode => triggerNode.parentNode}
<RangePicker getCalendarContainer={triggerNode => triggerNode.parentNode} />