Índice
1. Selecione o ícone que deseja adicionar ao carrinho de compras e adicione-o ao item
4. Copie o link gerado e coloque-o em iconfont.jsonEdit
2. Gere o arquivo iconfont.json
3. Coloque o link gerado em iconfont.json
4. É necessário recompilar o applet e executá-lo no terminal
5. Introduzir ícones de fonte em app.json
3. Adicione um novo ícone de fonte
1. Baixe o ícone da fonte
1. Selecione o ícone que deseja adicionar ao carrinho de compras e adicione-o ao item


2. Ver projeto

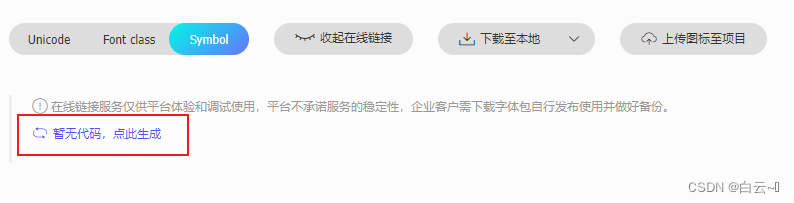
3. Gere Links Online


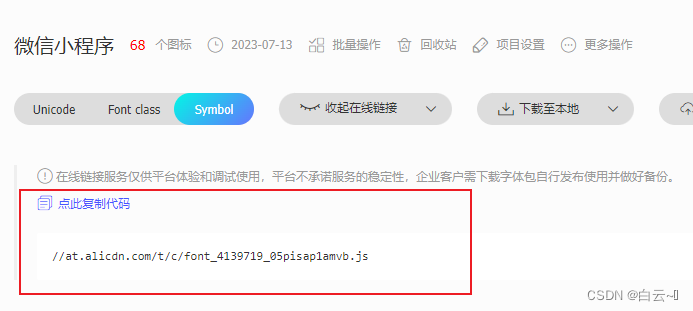
4. Copie o link gerado e coloque em iconfont.json
2. Apresentando links
Terminal do miniaplicativo WeChat
1. Baixar
npm install mini-programa-iconfont-cli --save-dev
2. Gere o arquivo iconfont.json
npx iconfont-init
3. Coloque o link gerado em iconfont.json
{ "symbol_url": "//at.alicdn.com/t/c/font_4139719_05pisap1amvb.js",// 在图标库里面生成的链接 "save_dir": "./iconfont", "use_rpx": false, "trim_icon_prefix": "icon", "default_icon_size": 18 }
4. É necessário recompilar o applet e executá-lo no terminal
Gerar pasta fonticon
npx iconfont-wechat
5. Introduzir ícones de fonte em app.json
"usandoComponentes": {
"iconfont": "/iconfont/iconfont",
},
6. Use na página
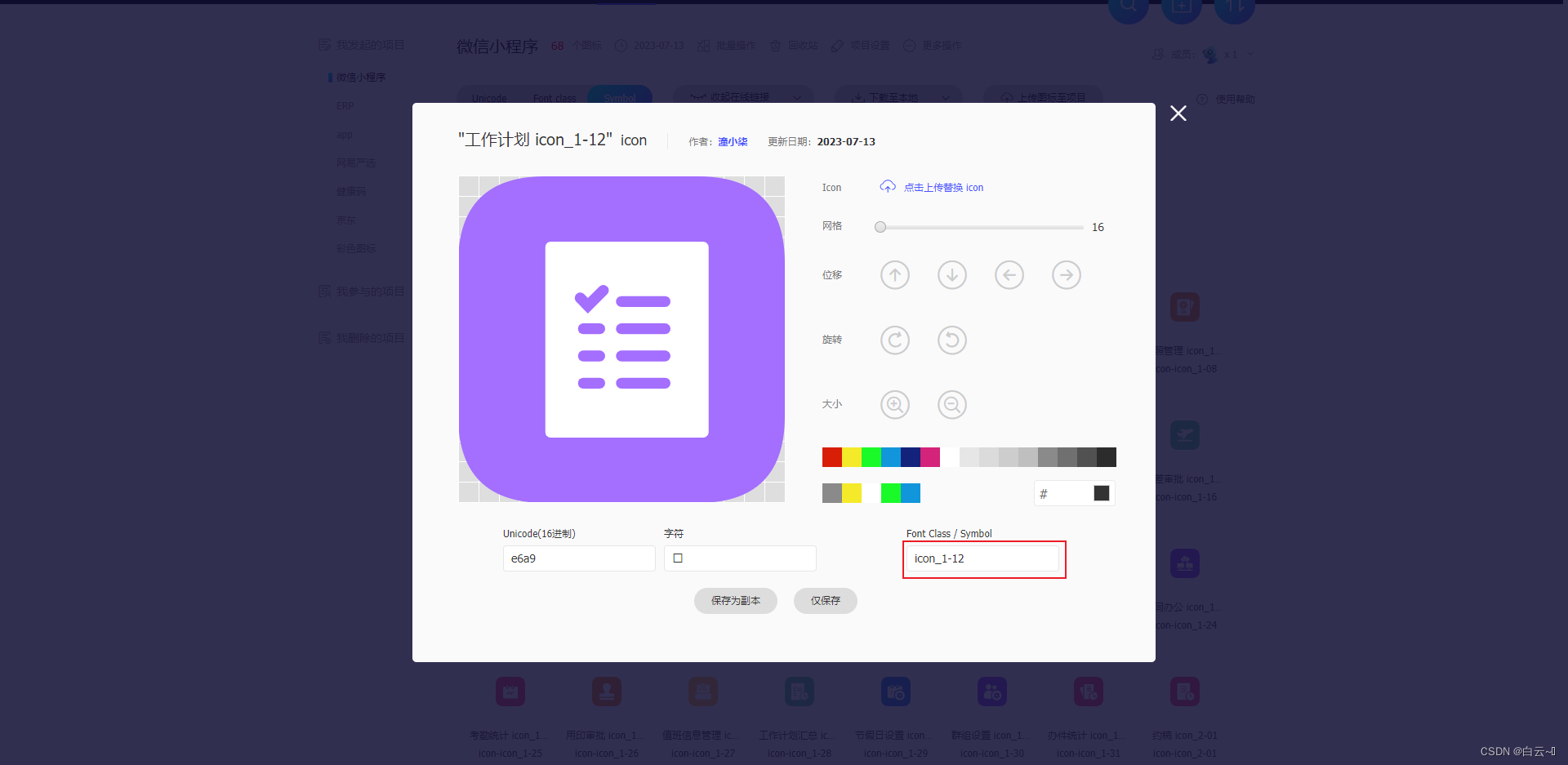
<iconfont size="40" name="icon_1-12"></iconfont>O nome dentro é para definir diferentes nomes de ícone de fonte
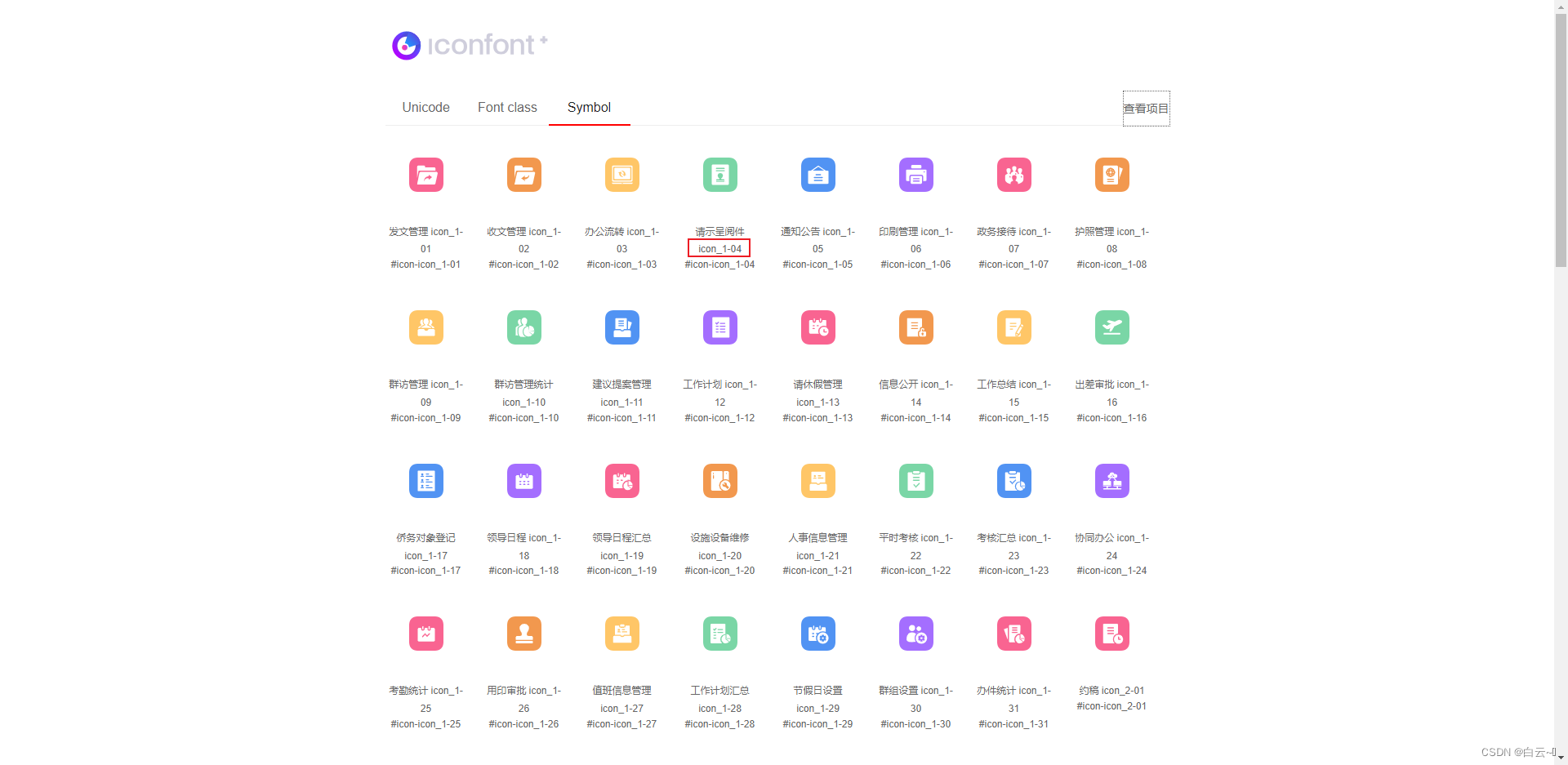
Exibir o nome do ícone da fonte

Você também pode visualizar o html no arquivo baixado
![]()

7. Efeito de página

3. Adicione um novo ícone de fonte
1. Adicione um novo ícone de fonte e adicione o ícone que precisa ser adicionado ao projeto

2. Gere novamente o link uma vez e substitua o link colocado em iconfont.json antes do projeto
3. Recompile o applet e execute-o no terminal
npx iconfont-wechat
Você pode usar o ícone recém-adicionado