Explicação detalhada da introdução do sistema de coordenadas do mapa Gaode/Baidu no miniprograma
Hora da última atualização do site oficial: Hora da última atualização:2021年08月17日
-
Link de perguntas frequentes do site oficial do AutoNavi para uso em miniprogramas nativos

-
Atualmente, o uso do Amap no miniprograma suporta apenas as seguintes funções: descrição de endereço, POI e dados meteorológicos em tempo real.

Resumo: Obtenha dados da API Gaode e atualize-os para o mapa do Mapa Tencent. Na verdade, o mapa Tencent ainda é usado, mas a fonte dos dados vem do mapa Gaode.
Podemos simplesmente obter os dados do Amap e depois desenhar a cerca eletrônica na tela do Tencent Maps
No entanto, algumas cenas especiais, seleção de pontos de coordenadas, pesquisa de endereço, etc. são todas encapsuladas em componentes Tencent, por isso é difícil de implementar com base no Amap.

Sobre o sistema de coordenadas
-
Amap, Tencent Maps e Google China Maps usam o sistema de coordenadas GCJ-02
-
Baidu Maps usa o sistema de coordenadas BD-09
-
As coordenadas obtidas pela interface subjacente (geolocalização HTML5 ou API ios e Android) através do dispositivo GPS utilizam o sistema de coordenadas WGS-84 .
As informações de latitude e longitude obtidas por diferentes plataformas podem não estar no mesmo sistema de coordenadas.
-
O sistema de coordenadas é dividido em:
- GCJ-02 - Escritório Nacional de Coordenadas de Topografia
Todos os dados geográficos públicos na China continental precisam de ser encriptados com pelo menos GCJ-02**, ou seja, os dados que obtemos dos produtos de empresas nacionais devem ser encriptados
Amap, Mapa Tencent e Mapa Google China
- BD-09 - Sistema de coordenadas Baidu
É o sistema de coordenadas geográficas usado pelo Baidu Maps e adiciona mais uma transformação ao GCJ-02 para proteger a privacidade do usuário. As coordenadas obtidas dos produtos Baidu são todas do sistema de coordenadas BD-09.
Mapa Baidu
- WGS-84 - Sistema Geodésico Mundial
É o sistema de coordenadas mais utilizado e um sistema de coordenadas universal no mundo.A longitude e a latitude obtidas pelo dispositivo GPS são a longitude e a latitude do sistema de coordenadas WGS84.
Normalmente, as informações de posicionamento obtidas através da interface subjacente são o sistema de coordenadas WGS84.
-
Transformação de coordenadas
- Tanto o Baidu Maps quanto o Gaode Maps fornecem alguns métodos para converter coordenadas em diferentes sistemas de coordenadas, mas todos exigem solicitações de rede e têm baixo desempenho.
- gcoord
gcoord resolve principalmente dois problemas
-
Capacidade de converter coordenadas entre si em diferentes sistemas de coordenadas
-
Capaz de lidar com GeoJSON
-
Exemplo - Conversão do sistema de coordenadas WGS-84 para o sistema de coordenadas BD-09
var result = gcoord.transform( [ 116.403988, 39.914266 ], // 经纬度坐标 gcoord.WGS84, // 当前坐标系 gcoord.BD09 // 目标坐标系 ); console.log( result ); // [ 116.41661560068297, 39.92196580126834 ]Para uso detalhado, verifique a documentação do gcoord.
Para ferramentas de processamento de sistema de coordenadas mais profissionais, você pode usar bibliotecas de código aberto, como proj4js .
Amap citado no projeto
Nota: Os métodos de introdução do Baidu Map e Amap são quase os mesmos, o que precisa ser introduzido é o plug-in do site oficial do Baidu, Baidu.
1. Baixe e instale o plug-in do miniprograma WeChat
-
amap-wx.js
No projeto criado, crie um novo diretório chamado libs e copie o arquivo amap-wx.js para o diretório local de libs

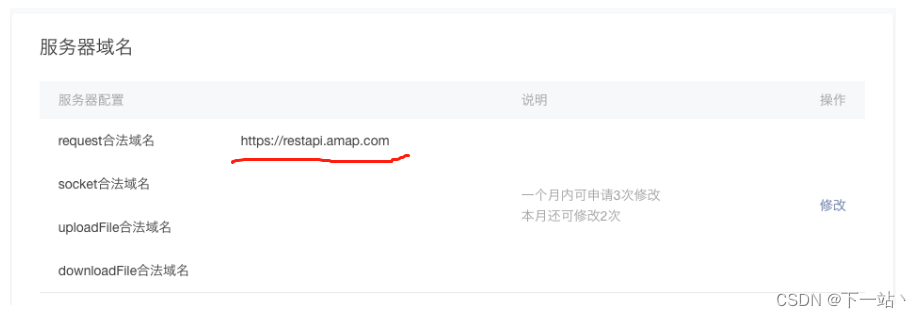
2. Configure um nome de domínio de comunicação seguro
- Solicitação corrigida para nome de domínio AMAP: https://restapi.amap.com

3.Introduza o arquivo amap-wx.js em index.js
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
- JS chama API
Page({
/**
* 页面的初始数据
*/
data: {
markers: [{
// 绘制 markers
iconPath: "../../image/green_tri.png",
id: 0,
latitude: 39.989643,
longitude: 116.481028,
width: 23,
height: 33
},{
iconPath: "../../image/green_tri.png",
id: 0,
latitude: 39.90816,
longitude: 116.434446,
width: 24,
height: 34
}],
distance: '',
cost: '',
polyline: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
var myAmapFun = new amapFile.AMapWX({
key:'4ac16a1fe3903abf2f7663a2888860f9'});
myAmapFun.getPoiAround({
success: function(data){
console.log(data,"myAmapFun")
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
//获取自己所在地址的定位
myAmapFun.getRegeo({
success: function(data){
//成功回调
console.log('---------')
console.log(data,"获取自己所在地址的定位")
},
fail: function(info){
//失败回调
console.log(info)
}
})
//获取定位地点天气内容
myAmapFun.getWeather({
success: function(data){
console.log(data,'123')
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
//路线
myAmapFun.getDrivingRoute({
origin: '116.481028,39.989643',
destination: '116.434446,39.90816',
success: function(data){
var points = [];
if(data.paths && data.paths[0] && data.paths[0].steps){
var steps = data.paths[0].steps;
for(var i = 0; i < steps.length; i++){
var poLen = steps[i].polyline.split(';');
for(var j = 0;j < poLen.length; j++){
points.push({
longitude: parseFloat(poLen[j].split(',')[0]),
latitude: parseFloat(poLen[j].split(',')[1])
})
}
}
}
that.setData({
polyline: [{
points: points,
color: "#0091ff",
width: 6
}]
});
},
fail: function(info){
}
})
},
})
- HTML
<view class="map_box">
<map id="navi_map" longitude="116.451028" latitude="39.949643" scale="12" markers="{
{markers}}" polyline="{
{polyline}}"></map>
</view>

A descrição acima é a explicação detalhada da introdução do pequeno programa do sistema de coordenadas do mapa Gaode/Baidu. Obrigado pela leitura.
Se você encontrar outros problemas, pode discutir e estudar comigo em particular.
Se for útil para você, 点赞marque como favorito isso. Obrigado~!
Siga o autor do blog favorito para atualizações contínuas...