1. Instalar dependencias npm
Descargue e instale dependencias en el directorio raíz de Angular
npm install echarts --save
npm install ngx-echarts --save
2. Importar archivos
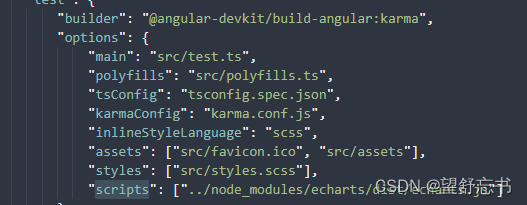
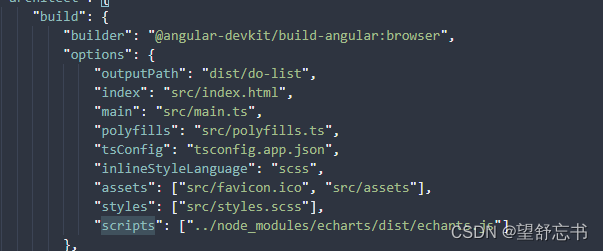
Angular.json
introduce "node_modules/echarts/dist/echarts.js" en los scripts de Angular.json.
Es necesario introducir tanto la compilación como la prueba.


3. Módulo de importación

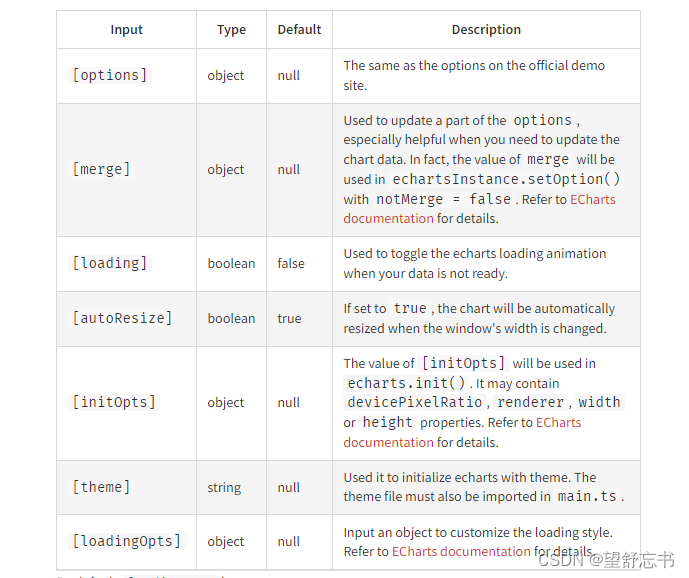
4. Uso
<div style="height: 99%; width: 99%" echarts [options]="lineOptions" [loading]="true" [autoResize]="true"></div>
Nota: No es necesario usar el método complicado en el documento echarts para lograr la autoadaptación, sino usar npm ng-echarts, de la siguiente manera:
Explore más funciones usted mismo