1. Apresente a API do mapa Baidu
//index.html中
<script src="http://api.map.baidu.com/api?v=2.0&ak=你的ak值"></script>
2. Instale gráficos eletrônicos
npm install echarts --save
3. Insira o seguinte no componente que precisa criar um mapa
import echarts from "echarts";
require("echarts/extension/bmap/bmap");
const CUSTOM_MAP_CONFIG = require("../../../static/custom_map_config.json");
Este custom_map_config.json é um arquivo de configuração do estilo de mapa do Baidu. Há uma configuração recomendada pelo echart na parte inferior do artigo. Você também pode ir ao Mapa do Baidu para obtê-lo (Mapa do Baidu—》Console----》Serviço em destaque Plataforma ----》Mapa de personalização) link
4. preparação de opções
{
title: {
text: "应急资源统计分散图",
left: "center",
textStyle: {
color: "#fff"
}
},
tooltip: {
triggerOn: "click",
show:false
},
bmap: { //百度地图配制
center: [104.114129, 37.550339],
zoom: 5,
roam: true,
mapStyle: {
styleJson: CUSTOM_MAP_CONFIG //地图样式配制
}
},
series: []
}
5. Instancie o mapa
let mapDiv = document.getElementById("material_map_box");
let myChart = echarts.init(mapDiv);
myChart.setOption(this.options);
arquivo custom_map_config.json
[
{
"featureType": "water",
"elementType": "all",
"stylers": {
"color": "#044161"
}
},
{
"featureType": "land",
"elementType": "all",
"stylers": {
"color": "#004981"
}
},
{
"featureType": "boundary",
"elementType": "geometry",
"stylers": {
"color": "#064f85"
}
},
{
"featureType": "railway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"color": "#004981"
}
},
{
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#005b96",
"lightness": 1
}
},
{
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"color": "#004981"
}
},
{
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#00508b"
}
},
{
"featureType": "poi",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "green",
"elementType": "all",
"stylers": {
"color": "#056197",
"visibility": "off"
}
},
{
"featureType": "subway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "manmade",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "local",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "arterial",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "boundary",
"elementType": "geometry.fill",
"stylers": {
"color": "#029fd4"
}
},
{
"featureType": "building",
"elementType": "all",
"stylers": {
"color": "#1a5787"
}
},
{
"featureType": "label",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}
]
A preparação aqui deve usar a demonstração oficial do echarts tanto quanto possível. Não sei o motivo da preparação do mapa Baidu. Depois de apresentá-lo, o mapa não pode aparecer. Não encontrei o problema específico. Se você sabe o motivo, por favor deixe uma mensagem. ( demonstração oficial do echarts )
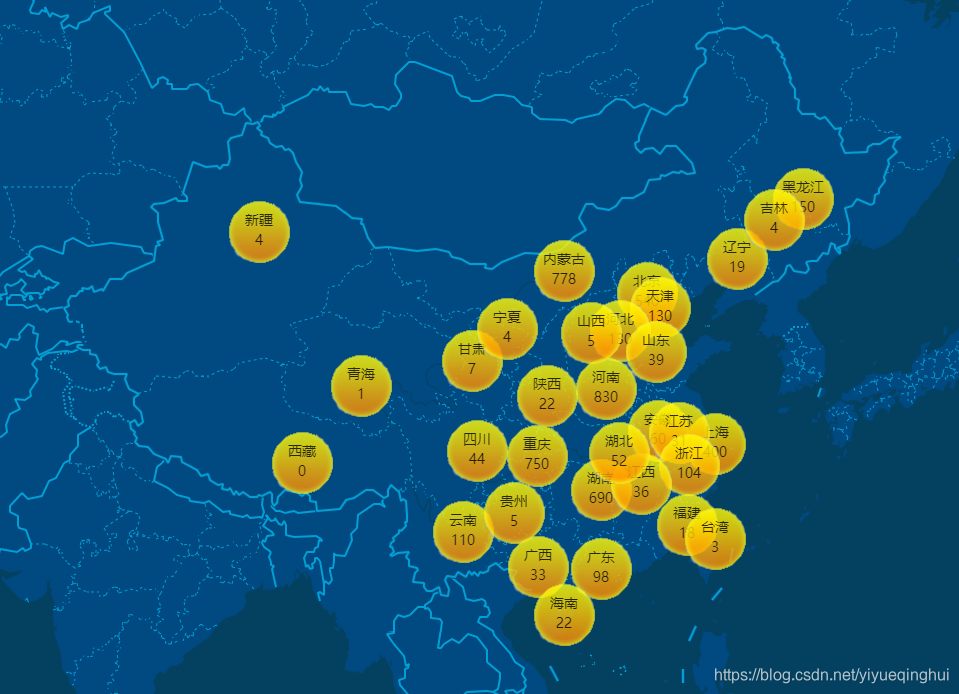
6. Marcação de dados no mapa.
De modo geral, usando dispersão, empurrar na série é o seguinte
{
type: "scatter",
coordinateSystem: "bmap", symbol:'circle',
symbolSize: 70,
label: {
normal: {
position: "inside",
fontSize: 14,
color: "#000000",
lineHeight: 20,
show: true
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: "#fff"
}
},
data: []
}