introdução
Devido a razões históricas, a empresa não possui testadores profissionais relevantes. Nosso teste é basicamente o lendário teste de carne humana. Este tipo de teste é fácil de encontrar bugs óbvios, mas é fácil deixar de lado alguns bugs ocultos. A maioria desses bugs aparecerá durante o uso do usuário, causando alguns problemas de experiência do usuário e até mesmo perda de confiança do usuário. Precisamos realizar testes automatizados e repetidos na página para esperar mais feedback e encontrar esses bugs ocultos em maior medida. Recomendamos especialmente uma ferramenta de teste
O teste automatizado da página é, na verdade, permitir que a máquina simule o humano para realizar testes repetidos.
Minha acumulação nesta área é limitada, então comecei a procurar informações. Depois de procurar muitas informações, encontrei [ AirTest ] e fui atraído por seu vídeo de introdução de funções. Você pode experimentá-lo.
Isso realmente confirma a frase: Netease produziu, deve ser uma boutique. Este é produzido pela Netease. Sua intenção original é para UI de jogos e testes de funções. Agora ele foi desenvolvido em uma ferramenta que pode realizar vários testes. É bastante conveniente de usar, mesmo para quem não entende nada. Basta ler o guia do iniciante e seguir os passos. Também é possível começar. Diretamente conectado à entrada -----> Quick Start
Obter AirTest
-
A função de gravar automaticamente a tela para reconhecer e gerar códigos de teste. Quando sou iniciante, após um certo período de tempo, posso cooperar com os códigos de teste gerados automaticamente e escrever um pouco da minha própria lógica de código. Um completo a cópia pode ser escrita por mim mesmo.O código de teste que está disposto a ser executado é lançado com entusiasmo. Mas uma coisa, se você precisa de parceiros que possam adicionar sua própria lógica de forma mais conveniente, você precisa estar familiarizado com python3. O teste de página da web do airtest é implementado integrando a função Selenium.O diagrama esquemático é o seguinte

. -
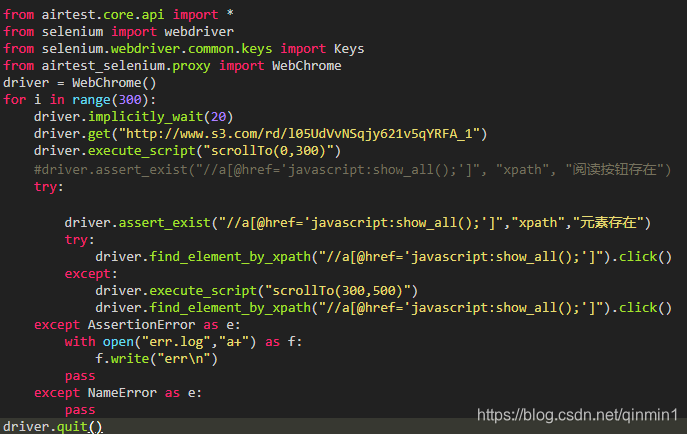
A seguir está o código funcional que testei a página da web 300 vezes e percebi clicando e deslizando a página. Durante esse processo, preste atenção para desativar a função de cache do navegador (abra a ferramenta de depuração no chrome, mude para a guia de rede, marque a função Desabilitar cache e desative o cache), para que o significado do teste de simulação possa ser mais realisticamente revelado.

Experiência após o uso
Essa ferramenta produzida pela Netease nos aproxima dos testes automatizados e pode facilmente escrever alguns testes automatizados para ajudar nossos programadores a obter recursos de autoteste relacionados à interface do usuário. Pode nos deixar mais confiantes no código que escrevemos e aumentar a capacidade de análise de problemas, vale a pena recomendar.