As renderizações são as seguintes:

Configurar searchInput em page.json
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "订单信息",
"app-plus": {
"titleNView": {
"searchInput":{
"placeholder": "请输入订单关键字",
"borderRadius":"50rpx",
"backgroundColor": "#f1f1f1",
"align":"left" //对齐方式
}
}
}
}
},
O título configurado por navigationBarTitleText será bloqueado pela caixa de entrada, portanto não haverá título.
Para obter o valor inserido na caixa de pesquisa, você pode usar o método onNavigationBarSearchInputChanged, que está no mesmo nível dos métodos.
onNavigationBarSearchInputChanged(val) {
console.log(val) //val为搜索框输入的值
},Se precisar limpar o valor da caixa de pesquisa, você pode usar o método setTitleNViewSearchInputText para atribuir um valor vazio.
var currentWebview = this.$scope.$getAppWebview();
currentWebview.setTitleNViewSearchInputText(""); //将当前页面的搜索框的值赋为空Nota: No dispositivo Android real , o método onNavigationBarSearchInputChanged será chamado quando onLoad, onShow, onPullDownRefresh ou quando o método setTitleNViewSearchInputText estiver vazio, portanto, se você solicitar os dados da lista, preste atenção, caso contrário, os dados da lista serão solicitados repetidamente . Mas na máquina real ios , o método onNavigationBarSearchInputChanged não será chamado quando onLoad, onShow, onPullDownRefresh ou quando o valor for atribuído a vazio pelo método setTitleNViewSearchInputText.
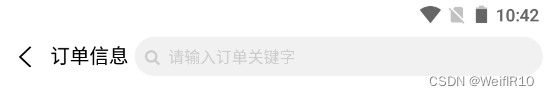
Se você precisar exibir a caixa de pesquisa e o título na barra de navegação superior ao mesmo tempo, poderá usar os botões do app-plus para exibir o título.
Como mostrado abaixo:

{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "订单信息",
"app-plus": {
"titleNView": {
"searchInput":{ //搜索框
"placeholder": "请输入订单关键字",
"borderRadius":"50rpx",
"backgroundColor": "#f1f1f1",
"align":"left" //对齐方式
},
"buttons": [{
"text": "订单信息",
"float":"left", //控制标题显示的左右位置,"float":"left"就在搜索框右边了
"fontSize":"28rpx",
"fontWeight":"bold",
"width":"auto" //这个一定要加
}]
}
}
}
},
Nota: "width":"auto" deve ser adicionado, caso contrário, o título será exibido incompleto em alguns celulares.
Os ícones também podem ser exibidos nos botões
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "订单信息",
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue000", //图标
"fontSrc": "/static/icon/iconfont.ttf",
"fontSize": "22px",
"color": "#55D88A"
}]
}
}
}
},