Um, crie componentes
Crie uma pasta de componentes no projeto raiz e, em seguida, crie seus componentes nele. Aqui, devemos prestar atenção à escolha ao criar a página do componente: Criar componente

Em segundo lugar, o uso de modelos de componentes e slots
O template do componente é escrito da mesma maneira que o template da página. A árvore de nós gerada após o modelo do componente ser combinado com os dados do componente será inserida na posição de referência do componente.
Um <slot> nó pode ser fornecido no modelo de componente para transportar os nós filhos fornecidos quando o componente é referenciado
1. O uso de slot
<!-- 组件模板 -->
<view class="wrapper">
<view>这里是组件的内部节点</view>
<slot></slot>
</view><!-- 引用组件的页面模板 -->
<view>
<detailM>
<!-- 这部分内容将被放置在组件 <slot> 的位置上 -->
<view>这里是插入到组件slot中的内容</view>
</detailM>
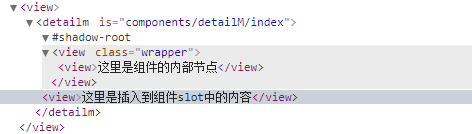
</view>O nome do componente e o caminho precisam ser adicionados ao arquivo json da página que faz referência ao componente

Pode-se descobrir aqui que o conteúdo que inserimos no slot do componente na página detail / index.wxml foi inserido no componente

2. Use componentes para passar valores
página detail / index.wxml, introduza o componente <detailM> </detailM>, defina um texto de parâmetro para passar o conteúdo dentro do componente e um array arr
<view>
<detailM text="goodsTxt页面数据" arrlist="{
{arr}}">
<!-- 这部分内容将被放置在组件 <slot> 的位置上 -->
<view>这里是插入到组件slot中的内容</view>
</detailM>
</view>
O subcomponente recebe dados:
<view class="wrapper">
<view>{
{text}}</view>
<view wx:for="{
{arrlist}}">{
{item}}</view>
<view>这里是组件的内部节点</view>
<slot></slot>
</view>A parte js do subcomponente é recebida por propriedades, seguidas pelo tipo de parâmetro

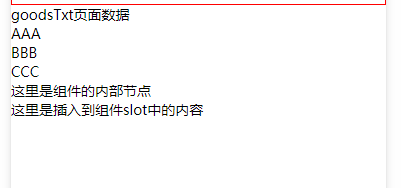
Efeito de página:

Nota: Essa vinculação de dados só pode transmitir dados compatíveis com JSON. A partir da versão 2.0.9 da biblioteca básica , você também pode incluir funções nos dados (mas essas funções não podem ser chamadas diretamente em WXML e só podem ser passadas para componentes filhos)
3. O slot do wxml do componente, usado por vários slots
Os nós podem ser incluídos no wxml do slot componente para transportar a estrutura wxml fornecida pelo usuário do componente.
Por padrão, só pode haver um slot no wxml de um componente. Quando você precisa usar vários slots, você pode declarar para habilitá-lo no componente js.
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
properties: { /* ... */ },
methods: { /* ... */ }
}Neste momento, você pode usar vários slots no wxml deste componente name para distinguir entre os diferentes .
<!-- 组件模板 -->
<view class="wrapper">
<slot name="before"></slot>
<view>这里是组件的内部细节</view>
<slot name="after"></slot>
</view>Ao usar, use slot atributos para inserir nós em slots diferentes.
<!-- 引用组件的页面模板 -->
<view>
<detailM>
<!-- 这部分内容将被放置在组件 <slot name="before"> 的位置上 -->
<view slot="before">这里是插入到组件slot name="before"中的内容</view>
<!-- 这部分内容将被放置在组件 <slot name="after"> 的位置上 -->
<view slot="after">这里是插入到组件slot name="after"中的内容</view>
</detailM>
</view>
4. Estilo de componente
wxss O estilo do arquivo correspondente ao componente é válido apenas para os nós no wxml do componente. Ao escrever estilos de componentes, você precisa prestar atenção aos seguintes pontos:
- Componentes e páginas que fazem referência a componentes não podem usar seletor de id (
#a), seletor de atributo ([a]) e seletor de nome de tag, use o seletor de classe. - O uso de seletores descendentes (
.a .b) em componentes e páginas que se referem a componentes pode causar comportamento inesperado em alguns casos extremos. Evite usá-los em caso de encontros. - O seletor de elemento filho (
.a>.b) só pode ser usadoviewentre um componente e seus nós filho e pode causar situações inesperadas para outros componentes. - Estilos herdados, como
font,colorserão herdados de fora do componente para dentro do componente. - Exceto para estilos herdados,
app.wxssos estilos e o estilo da página onde o componente está localizado são inválidos para componentes personalizados (a menos que a opção de isolamento do estilo do componente seja alterada).
#a { } /* 在组件中不能使用 */
[a] { } /* 在组件中不能使用 */
button { } /* 在组件中不能使用 */
.a > .b { } /* 除非 .a 是 view 组件节点,否则不一定会生效 */
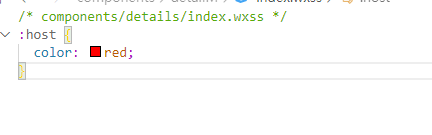
Além disso, o componente pode especificar o estilo padrão do nó onde está localizado, usando o :host seletor (ele precisa incluir o suporte da ferramenta de desenvolvedor da biblioteca básica 1.7.2 ou superior).
Exemplo de código:
:host {
color: red;
} 

Aqui está apenas uma lista simples do uso de alguns slots de miniaplicativo WeChat. Para obter mais informações, consulte o documento oficial: https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml- wxss.html