Vue percebe o efeito de reprodução de música (adequado para Xiaobai aprender)
Introdução do jogador
O efeito geral é mostrado na figura. Não há muitos efeitos especiais de CSS. Você mesmo pode adicioná-los se precisar embelezar. Este blog é responsável apenas por apresentar o princípio.
Cinco tags HTML principais
Conforme mostrado na figura
(1) áudio: o atributo controles = "controles" realiza a exibição do efeito de reprodução na Figura 1
(2) marca img
(3) uma caixa de texto de entrada
(4) botão
(5) "ul" lista de implementação de marca "li"
(6) Para obter o valor da interface, precisamos usar axios

Recursos
(1) Pesquisa
Quando clicamos no botão de pesquisa, a interface exibirá o conteúdo musical pesquisado, então precisamos usar a tag v-model para obter o valor da entrada,

<input type="text" v-model="msg" placeholder="输入音乐名" />
<input type="button" value="搜索" @click="search" />
msg:"",放在Vue对象的data当中
MusicArr:[]存歌单的数组
点击事件:
methods:{
search:function(){
var that=this;//再axios或许网络数据时候this变了,需要存起来才能改变MusicArr的值
axios.get("https://autumnfish.cn/search?keywords="+this.msg).then(function(response){
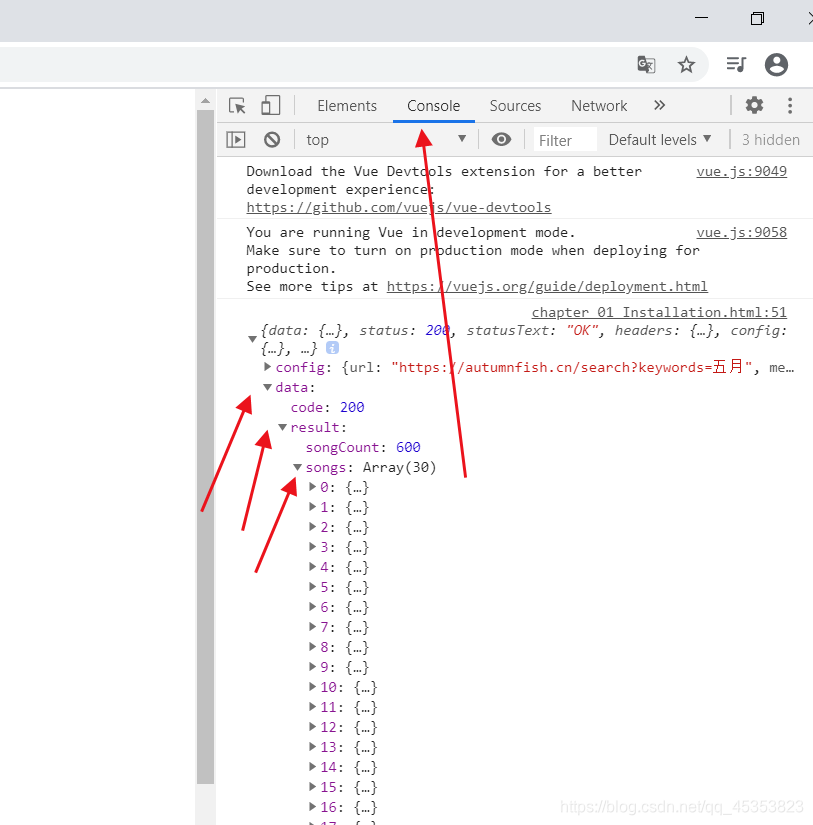
//console.log(response);当我们访问https://autumnfish.cn/search?keywords="+this.msg这个的时候,我们可以再浏览器按f12,观看console的值,如图所示
that.MusicArr=response.data.result.songs//我们仅仅需要歌名数组就行。
},function(err){
console.log(err);
});
},
Desta forma, quando clicarmos e pesquisarmos novamente, o array MusicArr terá um valor e, por meio de v-for, todos os títulos de músicas pesquisados poderão ser renderizados na interface!

(2) Efeito de reprodução:
<ul >
<li v-for="item in MusicArr" >
{
{
item.name}}
<input type="button" value="播放" @click="diplay(item.id)" />
</li>
</ul>
Adicionamos um botão à tag li e definimos o efeito de reprodução para ele. Aqui podemos analisar uma onda. Se quisermos que o áudio toque, temos que dar um src. A chave é como obter o src de cada música. Aqui, como cada música tem um id fixo, podemos obter o url da música visitando https://autumnfish.cn/song/url?id="+id esta interface (não pergunte por quê Neste momento, perguntei porque foi oficialmente fornecido), e finalmente usamos a renderização dinâmica: src

diplay:function(id){
//这里是一个含参函数
//console.log(id);
var that=this;
axios.get("https://autumnfish.cn/song/url?id="+id).then(function(response){
console.log(response);
//that.MusicArr=response.data.result.songs
that.MusicUrl=response.data.data[0].url;//这里大家可以在浏览器中查询到
},function(err){
console.log(err);
});
(3) A exibição da imagem
Aqui usamos a interface https://autumnfish.cn/song/detail?ids="+id para perceber que
armazenamos a imagem obtida por esta interface em uma variável, e a usamos em img: src = "MusicImg" , Você pode processar o efeito!
diplay:function(id){
//console.log(id);
var that=this;
/* axios.get("https://autumnfish.cn/song/url?id="+id).then(function(response){
console.log(response);
//that.MusicArr=response.data.result.songs
that.MusicUrl=response.data.data[0].url;
},function(err){
console.log(err);
});*/
axios.get("https://autumnfish.cn/song/detail?ids="+id).then(function(response){
that.MusicImg=response.data.songs[0].al.picUrl;
//console.log(response.data.songs[0].al.picUrl);
},function(err){
console.log(err);
});
}
Quando você clica para reproduzir, a imagem e o áudio têm efeitos ao mesmo tempo, porque escrevi os dois em uma função de exibição

Código completo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<div id="auto" >
<audio :src="MusicUrl" autoplay="autoplay" controls="controls"></audio>
</div>
<div>
<img :src="MusicImg" style="width: 200px; height: 150px;"/>
</div>
<input type="text" v-model="msg" placeholder="输入音乐名" />
<input type="button" value="搜索" @click="search" />
<ul >
<li v-for="item in MusicArr" >
{
{
item.name}}
<input type="button" value="播放" @click="diplay(item.id)" />
</li>
</ul>
</div>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg:"",
MusicArr:[],
MusicUrl:"",
MusicImg:""
},
methods:{
search:function(){
var that=this;
axios.get("https://autumnfish.cn/search?keywords="+this.msg).then(function(response){
console.log(response);
that.MusicArr=response.data.result.songs
},function(err){
console.log(err);
});
},
diplay:function(id){
//console.log(id);
var that=this;
axios.get("https://autumnfish.cn/song/url?id="+id).then(function(response){
console.log(response);
//that.MusicArr=response.data.result.songs
that.MusicUrl=response.data.data[0].url;
},function(err){
console.log(err);
});
axios.get("https://autumnfish.cn/song/detail?ids="+id).then(function(response){
that.MusicImg=response.data.songs[0].al.picUrl;
//console.log(response.data.songs[0].al.picUrl);
},function(err){
console.log(err);
});
}
}
});
</script>
</html>