O front end chama mqtt, adequado para projetos de webpack como vue, react, etc.
Introdução: MQTT (Message Queue Telemetry Transport): protocolo de transporte de telemetria, que fornece principalmente dois modos de mensagem de assinatura / publicação, que é mais simples, mais leve e fácil de usar, especialmente adequado para ambientes restritos (baixa largura de banda, alta latência de rede, A distribuição de mensagens de comunicação de rede instável é um protocolo de transmissão padrão da Internet das Coisas. Como a empresa desenvolve projetos de reconhecimento facial inteligente, a prática a seguir é uma versão simplificada do projeto da empresa.
Este artigo github source address
Aqui estão as etapas de implementação
1. Dependências do projeto: (instalar primeiro, etapas omitidas)
package.json
{
"name": "mqtt-project",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"dev": "webpack-dev-server --watch",
"build": "webpack --config webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"html-webpack-plugin": "^4.0.3",
"mosca": "^2.8.3",
"mqtt": "^3.0.0",
"msgpack-lite": "^0.1.26",
"webpack": "^4.42.1",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.10.3"
}
}
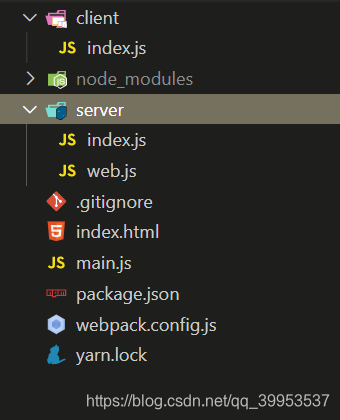
2. Estrutura do diretório do projeto

3.node implementa servidor e cliente
Servidor server/index.js
const mosca = require('mosca')
const ascoltatore = {
}
const settings = {
port: 1888,
backend: ascoltatore
}
const server = new mosca.Server(settings)
server.on('clientConnected', function(client) {
console.log('client connected', client.id)
})
// fired when a message is received
server.on('published', function(packet, client) {
console.log('Published', packet.payload)
})
server.on('ready', setup)
// fired when the mqtt server is ready
function setup() {
console.log('Mosca server is up and running')
}
Cliente client/index.js
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://127.0.0.1:1888')
client.on('connect', function() {
// 订阅消息
client.subscribe('presence')
// 发布消息
client.publish('presence', 'Hello mqtt')
})
client.on('message', function(topic, message) {
// message is Buffer
console.log(message.toString())
client.end()
})
Em seguida, execute o servidor no console
node ./server/index.js
A saída Mosca server is up and runningrepresenta um sucesso de execução do servidor
Em seguida, execute o cliente no console
node ./client/index.js
A saída Hello mqttsignifica que a conexão do cliente e do servidor foi bem-sucedida
Neste momento, olhando para o console em execução server / index.js, haverá a seguinte saída, indicando que o servidor aceitou a conexão do cliente

4.node implementa o servidor e usa webpack para implementar o cliente front-end
Servidor server/web.js
A server/index.jsprincipal diferença é que a configuração das configurações é diferente
const mosca = require('mosca')
const ascoltatore = {
}
const settings = {
http: {
port: 1888,
bundle: true,
static: './'
},
backend: ascoltatore
}
const server = new mosca.Server(settings)
server.on('clientConnected', function(client) {
console.log('客户端已连接', client.id)
})
// fired when a message is received
server.on('published', function(packet, client) {
console.log('Published', packet.payload)
})
server.on('ready', setup)
// fired when the mqtt server is ready
function setup() {
console.log('Mosca server is up and running')
}
rede main.js
import mqtt from 'mqtt'
import msgpack from 'msgpack-lite'
const client = mqtt.connect('mqtt://127.0.0.1:1888')
client.on('connect', function() {
client.subscribe('getInfo')
client.publish(
'getInfo',
msgpack.encode({
name: '你好', list: [0, 1, 2, 3, 4, 5, 6] })
)
})
client.on('message', function(topic, message) {
// message is Buffer
const msg = msgpack.decode(message) // decode from MessagePack (Buffer) to JS Object
console.log(msg)
client.end()
})
Em seguida, execute o servidor no console
node ./server/web.js
A saída Mosca server is up and runningrepresenta um sucesso de execução do servidor
Em seguida, execute o cliente no console
npm run dev
A seguinte saída no console do navegador indica que o cliente e o servidor estão conectados com sucesso

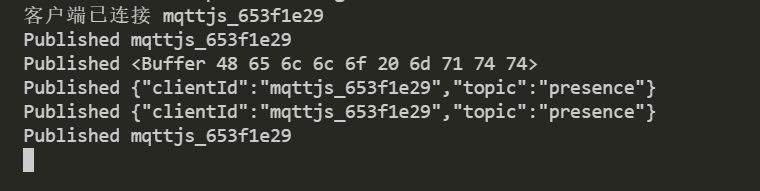
Neste momento, olhando para o console executando server / web.js, a seguinte saída aparecerá, indicando que o servidor aceitou a conexão do cliente

Link de referência