- WebPACKのは、パッケージ化されたフロントエンドファイルのさまざまな使用されている中国のネットワークのWebPACK
- 開発環境:
1>インストールのNode.jsを前にダウンロードして公式サイトにアクセスしてください
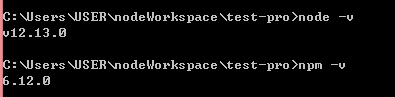
2>のコマンドCMDを実行しnode -v、そしてnpm -v(ディスプレイ正常にインストールされているバージョン番号)
(ここで遊んでコマンドラインの少ない80%、無リピート)

- マスターは依存関係が失敗し、インストールNPMの使用で、その結果、いくつかのNPMは、リソースをブロックしたり、彼らが外国の資源であることを、多くの場合、私に言ったので、我々は良い国内NPMミラーをインストールするたび:CNPM
★CMDコマンド:npm install -g cnpm --registry=http://registry.npm.taobao.org
- Vueが-CLI構築ツール足場インストール
★CMDコマンドを:cnpm install -g vue-cli
(プロセスは、上述の後に問題に新しいプロジェクトを作成しないでしょう)この時点ピンチで、我々は、環境やツール準備が必要VUE-CLIを使用してプロジェクトをビルドするために続きます。
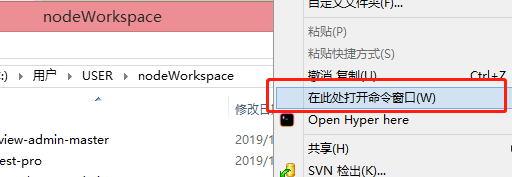
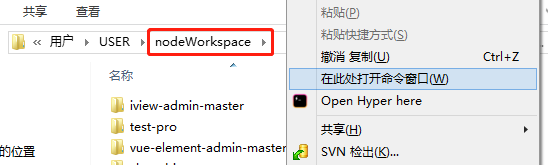
- あなたはプロジェクトの下に身を置きたいディレクトリでコマンドウィンドウを開きます。

7.次のコマンドを実行します。vue ini webpack firstVue
WebPACKの:ビルドツール、モジュールパッケージャ
firstVue:プロジェクトのフォルダ名
このフォルダは自動的に下のフォルダ内のフォルダに作成された

インストールプロセスが連続して、プロジェクト名、作成者、説明、バージョン、ESLint仕様を入力するために私たちを必要とししかもESLint仕様Nプレイのインストールが残りをだますことができる場所ように、(ESLintの仕様限界が書い仕様は、エラーがさえ狂っ涙ドロー)
を実行firstVueフォルダ私たちのプロジェクト、に8 CDを:cnpm installパッケージをインストールし、その後、プロジェクトになりますプロジェクトが含まれているディレクトリよりも、それが資源を依存関係

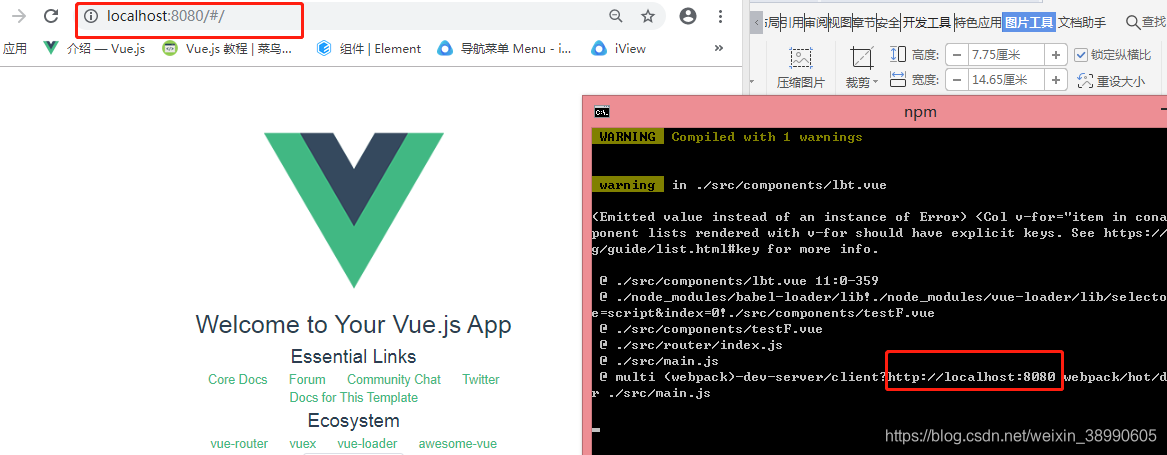
9.あなたがfirstVueでプロジェクト全体を実行することができます。npm run dev