いくつかの方法でクロスドメインおよびクロスドメインについて
まず、我々はについて考える必要が
なぜこれがドメイン用語全体に発生しますか?
クロスドメインは、それを何ですか?なぜクロスドメイン?
ブラウザの同一生成元ポリシーは何ですか?どのように解決するには?
JSONPとは何ですか?
それはどのようなクロスドメインの原則のですか?
用語集:
クロスドメイン:
ブラウザのJavaScriptは、JSにb.cn呼び出さないJSを以下a.cnように、同一生成元ポリシーを制限するために、オブジェクトまたはデータ(a.cnとb.cnが異なるドメインであるため)、クロスドメインが登場します。
上述したように、同じドメインの概念は、それは何ですか?簡単な説明は、同じ名前、同じポート、同じプロトコルであります
同一生成元ポリシー:
URLアドレス要求は、同じドメイン名、ポート、プロトコルであり、同じドメイン、上のブラウザ上のURLアドレスでなければなりません。
例えば:私は、ローカルドメイン名の午前、データ要求のための別のドメイン名study.cnです

ブラウザのこの時間は、文句を言うでしょう。

これは、ブラウザのJavaScriptのための同一生成元ポリシーを保護しない場合は、その後、いくつかの重要な秘密のウェブサイトは非常に危険になり、同一生成元ポリシーを保護することです -
| study.cn/json/jsonp/jsonp.html | ||
| 要求アドレス | フォーム | 結果 |
| http://study.cn/test/a.html | 同じドメイン名、別のフォルダ | 成功 |
| http://study.cn/json/jsonp/jsonp.html | 同じドメイン名、統一されたフォルダ | 成功 |
| http://a.study.cn/json/jsonp/jsonp.html | 異なるドメイン名、ファイルの同じパス | 故障 |
| http://study.cn:8080/json/jsonp/jsonp.html | 同じドメイン名、別のポート | 故障 |
| https://study.cn/json/jsonp/jsonp.html | 同じドメイン名、異なるプロトコル | 故障 |
JSONP:
JSONPは、生成されたクロスドメインリクエストリソースを解決するためのソリューションは、非公式のクロスドメインのデータ交換プロトコルを作成するために、開発者に依存して、パディングとJSONの略です。
情報のフォーマットの説明は、情報の転送は、当事者が合意する方法です。
JSONP世代:
1.AJAX直接的なクロスドメインは、静的なページかどうか、一般的なファイルの問題へのアクセスを要求します。
2.しかし、我々は影響されないとき、このような導入jqueryのフレームワーク、またはフォトコールとして、クロスドメインの呼び出しのjsファイル、
3.この属性SCRラベルは、<SCRIPT> <IMG> <iframe>のようにクロスドメインことができる持っている人は
4.あなたは純粋なウェブ端を介してデータにアクセス可能な一つだけを、ドメインに交差する場合、リモートサーバー上のデータは、JSファイル形式の内部を詰め。
5. JSONはネイティブサポートのJSまた、軽量なデータ・フォーマットであります
6.クライアント・データの使用を容易にするために、徐々にそれを呼び出すJSONP、非公式トランスポートプロトコルを形成し、プロトコルのポイントはユーザがサーバにコールバックパラメータを渡すことができるようにすることです、
DEMO1:クロスドメインスクリプトタグに基づいて、
例えば:私はhttp://study.cn/json/jsonp/jsonp_2.htmlで、リモートのjsファイルを要求しました
1 <!DOCTYPE HTML>
2 <HTML>
3 <ヘッド>
4 <メタ文字コード= "UTF-8">
5 <タイトル>ここで挿入タイトル</ TITLE>
6
7ます。<script type = "text / javascriptの">
8 VARメッセージ=関数(データ){
9アラート(データ[1] .TITLE)。
10}。
11 </スクリプト>
12
13 <スクリプトタイプ= "テキスト/ javascriptの" SRC = "http://web.cn/js/message.js"> </ SCRIPT>
14 </ HEAD>
15 <body>
16 <DIV ID = 'testdiv'> </ div>
17 </ BODY>
18 </ HTML>
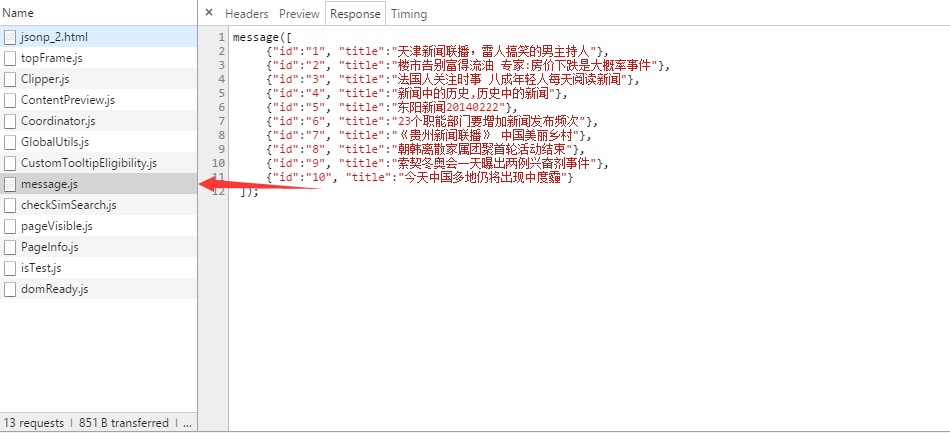
リモートファイルがmessage.jsです
メッセージ1([
2 {「上記ID上記」:「1」、「タイトル」:「天津ネットワークニュース、衝撃的な面白い男性ホスト」}、
3 {「上記ID上記」:「2」、「タイトル」:「不動産市場の発言さようなら石油専門家の豊富な流れ:住宅価格の下落が高い確率イベントです「}。
4 {」言及したID上記の「:」3「」タイトル『:』若者の80%がニュースを読んで、現在のイベントを懸念フランス人『}、毎日
5 {』 ID 『:』 4 ""タイトル":"ニュース履歴、履歴情報"}、
6 {。" ID ":" 5 ""タイトル":"東洋ニュース20140222 "}、
7 {。" ID ":"。6」 「プレスリリースの頻度を増加させるために23機能部門」}、:、「タイトル」
8 {「上記ID」:「7」、「タイトル」:「」貴ニュースネットワーク「中国美しい田園」}、
9 {「上記ID」: 「8」、「タイトル」: 「 }、南北の最初のラウンドは、家族がイベントの終了再会分離」
、「9」:10 {「上記ID」を「タイトル」:}「ソチ冬季オリンピック一日の事件をドーピングの2例を露出させること」、
11 {「上記ID」:「10」、「タイトル」:「現在、中国より適度ヘイズが表示されます」}
12] );
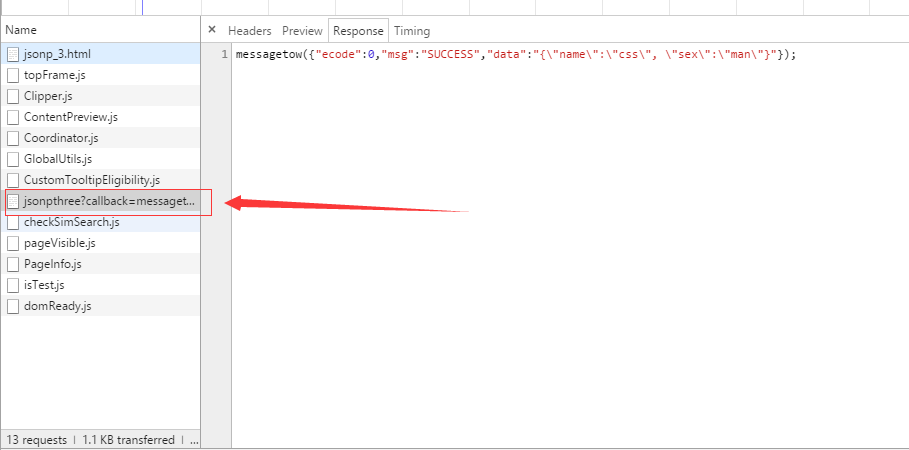
今回は、対応するヘッドを得ます:

成功したクロスドメインのこの実現に、サーバはそのクライアントが自由に自動的に返されたデータを処理するために、その機能をカスタマイズすることができるようにJSONデータをラップする関数名としてデータを返すとき、これはパラメータ(メッセージを)コールバックされますので。
DEMO2: クロスドメインスクリプトタグに基づいて、
過去にサーバーに指示しますリモートJSはフロントだけでコールバックパラメータを渡すので、それは、限り、サーバーを動的に生成うまくによって提供さjsのスクリプトとして、名前は何地元のノウハウを呼び出す必要が機能してみましょう、私はコードXXXを必要とする、サーバーので、あなたは、対応するを取得します。
例えば、ページ要求でhttp://192.168.31.137/train/test/jsonpthree http://study.cn/json/jsonp/jsonp_3.html
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6
7 <script type="text/javascript">
8 var messagetow = function(data){
9 alert(data);
10 };
11 var url = "http://192.168.31.137/train/test/jsonpthree?callback=messagetow";
12 var script = document.createElement('script');
13 script.setAttribute('src', url);
14 document.getElementsByTagName('head')[0].appendChild(script);
15 </script>
16 </head>
17 <body>
18 </body>
19 </html>
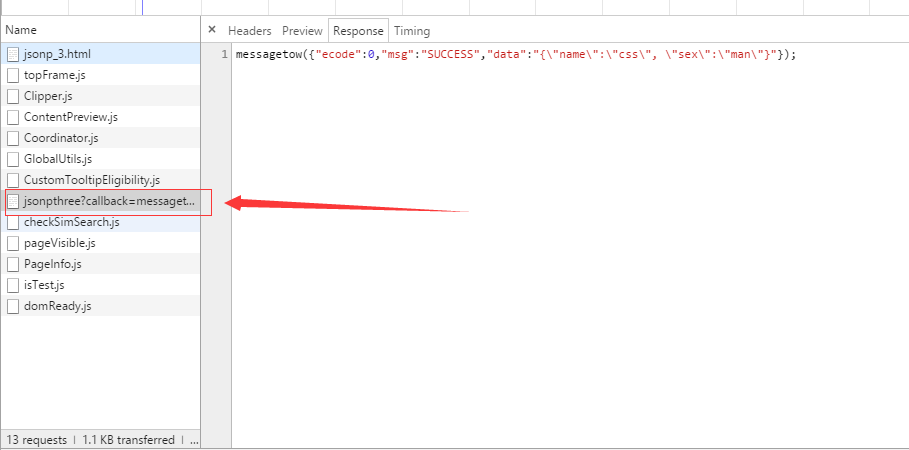
得到的响应头是:

demo3: 基于jquery跨域
那么如何用jquery来实现我们的跨域呢???jquery已经把跨域封装到ajax上了,而且封装得非常的好,使用起来也特别方便
如果是一般的ajax请求:
1 $.ajax({
2 url:'http://192.168.31.137/train/test/testjsonp',
3 type : 'get',
4 dataType : 'text',
5 success:function(data){
6 alert(data);
7 },
8 error:function(data){
9 alert(2);
10 }
11 });
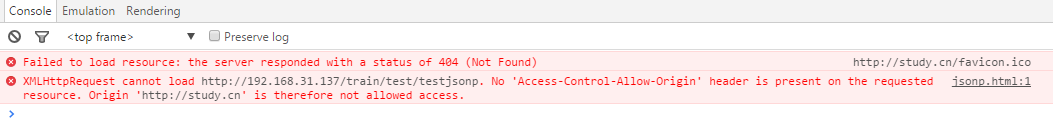
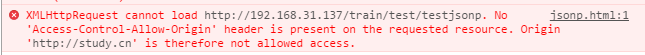
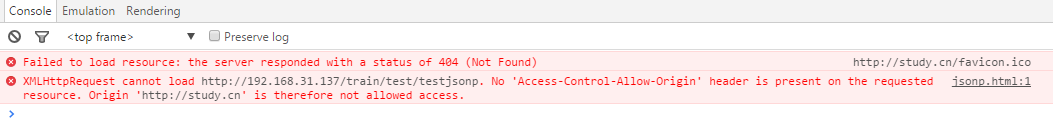
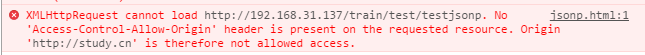
那么在浏览器中会报错:

jsonp形式的ajax请求:并且通过get请求的方式传入参数,注意:跨域请求是只能是get请求不能使用post请求
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6 <script type="text/javascript" src="./js/jquery.js"></script>
7 <script type="text/javascript">
8 $(document).ready(function(){
9 var name = 'chenshishuo';
10 var sex = 'man';
11 var address = 'shenzhen';
12 var looks = 'handsome ';
13 $.ajax({
14 type : 'get',
15 url:'http://192.168.31.137/train/test/testjsonp',
16 data : {
17 name : name,
18 sex : sex,
19 address : address,
20 looks : looks,
21 },
22 cache :false,
23 jsonp: "callback",
24 jsonpCallback:"success",
25 dataType : 'jsonp',
26 success:function(data){
27 alert(data);
28 },
29 error:function(data){
30 alert('error');
31 }
32 });
33 });
34 </script>
35 </head>
36 <body>
37 <input id='inputtest' value='546' name='inputtest'>
38 <div id='testdiv'></div>
39 </body>
40 </html>
jsonp 传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback 自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
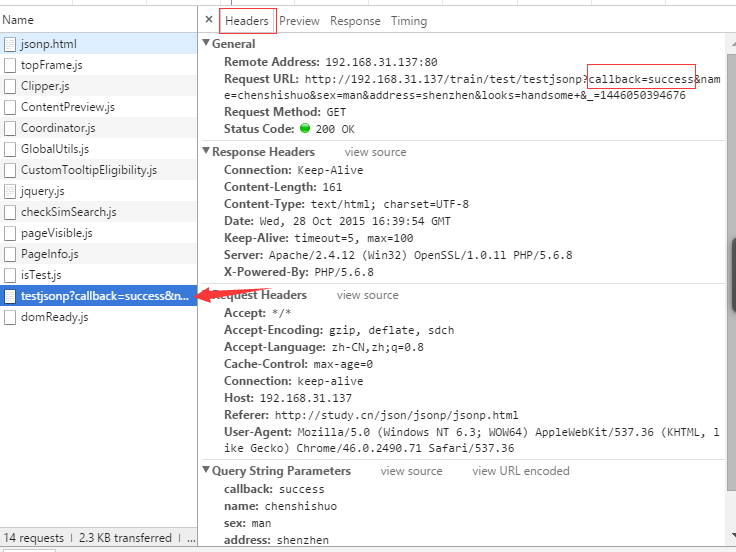
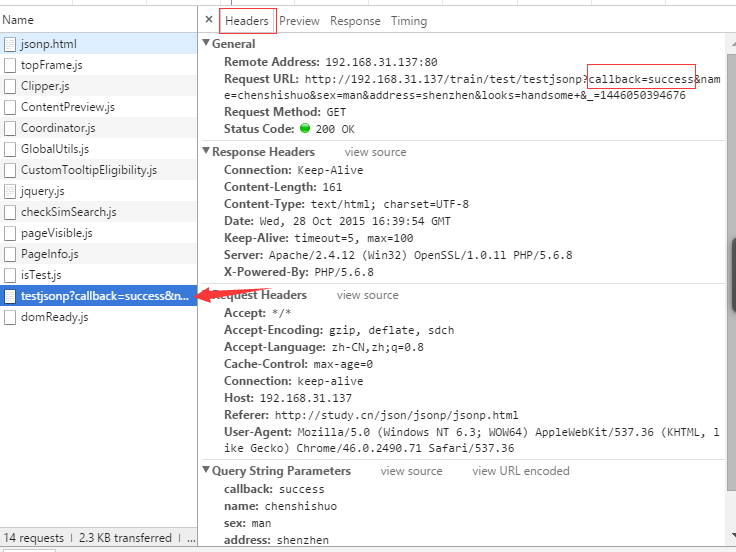
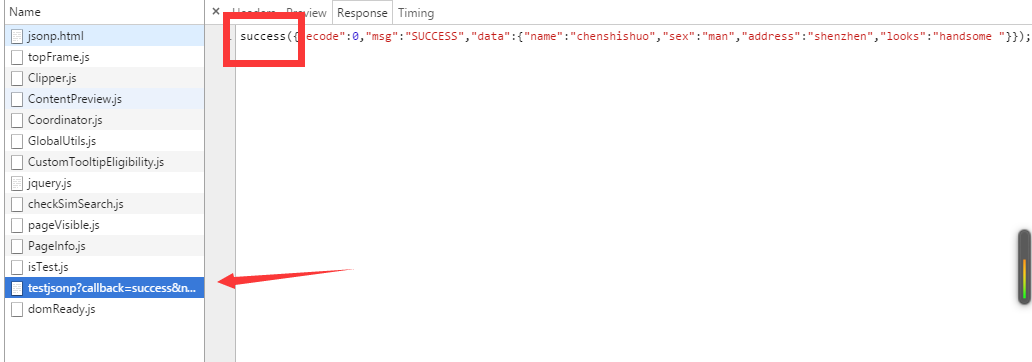
看看请求头和相应头吧
请求头:jquery会自动带入callback参数,当服务端获取到这个参数后,返回回来.(响应头)


现在是不是明白了跨域的基本原理,和基本的使用方法呢??
上面我们说到img中的src可以自动调用远程图片的(这个比较简单我在这里就不说了)
还有ifram请求:
基于iframe实现的跨域要求两个域具有aa.xx.com,bb.xx.com 这种特点,
也就是两个页面必须属于一个基础域(例如都是xxx.com),使用同一协议和同一端口,这样在两个页面中同时添加document.domain,就可以实现父页面调用子页面的函数
要点就是 :通过修改document.domain来跨子域
demo4: 通过iframe来跨子域
http://a.study.cn/a.html 请求 http://b.study.cn/b.html
在a.html:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6 <script type="text/javascript">
7 document.domain = 'study.cn';
8 function test() {
9 alert(document.getElementById('a').contentWindow);
10 }
11 </script>
12 </head>
13 <body>
14 <iframe id='a' src='http://b.study.cn/b.html' onload='test()'>
15 </body>
16 </html>
在b.html:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 7 <script type="text/javascript"> 8 document.domain = 'study.cn'; 9 </script> 10 </head> 11 <body> 12 我是b.study.cn的body 13 </body> 14 </html>
运行效果截图:

我们就可以通过js访问到iframe中的各种属性和对象了
如果你想在http://a.study.cn/a.html页面中通过ajax直接请求页面http://b.study.cn/b.html,即使你设置了相同的document.domain也还是不行的.
所以修改document.domain的方法只适用于不同子域的框架(父类与子类)间的交互。
如果想通过使用ajax的方法去与不同子域间的数据交互或者是js调用,只有两种方法,一种是使用jsonp的方法外,还有一种是使用iframe来做一个代理。
原理就是让这个 iframe载入一个与你想要通过ajax获取数据的目标页面处在相同的域的页面,所以这个iframe中的页面是可以正常使用ajax去获取你要的数据 的,
然后就是通过我们刚刚讲得修改document.domain的方法,让我们能通过js完全控制这个iframe,这样我们就可以让iframe去发 送ajax请求,然后收到的数据我们也可以获得了。
上面的所有知识点,应该可以解决第一开始提出的问题了吧.
首先我们来想一想
为什么会有跨域这个名词的出现呢?
跨域又是什么呢?为何要跨域?
浏览器的同源策略又是什么?怎么解决?
jsonp又是什么?
跨域的原理又是什么呢?
名词解释:
跨域:
浏览器对于javascript的同源策略的限制,例如a.cn下面的js不能调用b.cn中的js,对象或数据(因为a.cn和b.cn是不同域),所以跨域就出现了.
上面提到的,同域的概念又是什么呢??? 简单的解释就是相同域名,端口相同,协议相同
同源策略:
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
比如:我在本地上的域名是study.cn,请求另外一个域名一段数据

这个时候在浏览器上会报错:

这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险~
| study.cn/json/jsonp/jsonp.html | ||
| 请求地址 | 形式 | 结果 |
| http://study.cn/test/a.html | 同一域名,不同文件夹 | 成功 |
| http://study.cn/json/jsonp/jsonp.html | 同一域名,统一文件夹 | 成功 |
| http://a.study.cn/json/jsonp/jsonp.html | 不同域名,文件路径相同 | 失败 |
| http://study.cn:8080/json/jsonp/jsonp.html | 同一域名,不同端口 | 失败 |
| https://study.cn/json/jsonp/jsonp.html | 同一域名,不同协议 | 失败 |
jsonp:
jsonp 全称是JSON with Padding,是为了解决跨域请求资源而产生的解决方案,是一种依靠开发人员创造出的一种非官方跨域数据交互协议。
一个是描述信息的格式,一个是信息传递双方约定的方法。
jsonp的产生:
1.AJAX直接请求普通文件存在跨域无权限访问的问题,不管是静态页面也好.
2.不过我们在调用js文件的时候又不受跨域影响,比如引入jquery框架的,或者是调用相片的时候
3.凡是拥有scr这个属性的标签都可以跨域例如<script><img><iframe>
4.如果想通过纯web端跨域访问数据只有一种可能,那就是把远程服务器上的数据装进js格式的文件里.
5.而json又是一个轻量级的数据格式,还被js原生支持
6.为了便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP,该协议的一个要点就是允许用户传递一个callback 参数给服务端,
demo1:基于script标签实现跨域
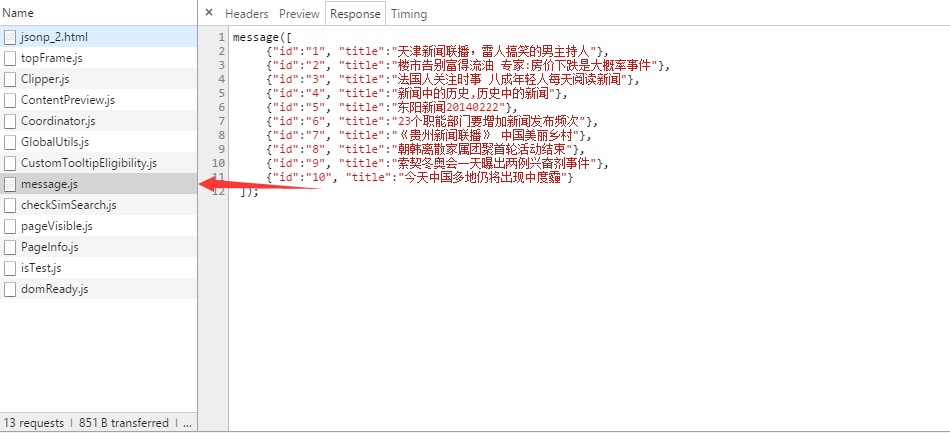
举个例子:我在http://study.cn/json/jsonp/jsonp_2.html下请求一个远程的js文件
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6
7 <script type="text/javascript">
8 var message = function(data) {
9 alert(data[1].title);
10 };
11 </script>
12
13 <script type="text/javascript" src="http://web.cn/js/message.js"></script>
14 </head>
15 <body>
16 <div id='testdiv'></div>
17 </body>
18 </html>
远程的message.js文件是
1 message([
2 {"id":"1", "title":"天津新闻联播,雷人搞笑的男主持人"},
3 {"id":"2", "title":"楼市告别富得流油 专家:房价下跌是大概率事件"},
4 {"id":"3", "title":"法国人关注时事 八成年轻人每天阅读新闻"},
5 {"id":"4", "title":"新闻中的历史,历史中的新闻"},
6 {"id":"5", "title":"东阳新闻20140222"},
7 {"id":"6", "title":"23个职能部门要增加新闻发布频次"},
8 {"id":"7", "title":"《贵州新闻联播》 中国美丽乡村"},
9 {"id":"8", "title":"朝韩离散家属团聚首轮活动结束"},
10 {"id":"9", "title":"索契冬奥会一天曝出两例兴奋剂事件"},
11 {"id":"10", "title":"今天中国多地仍将出现中度霾"}
12 ]);
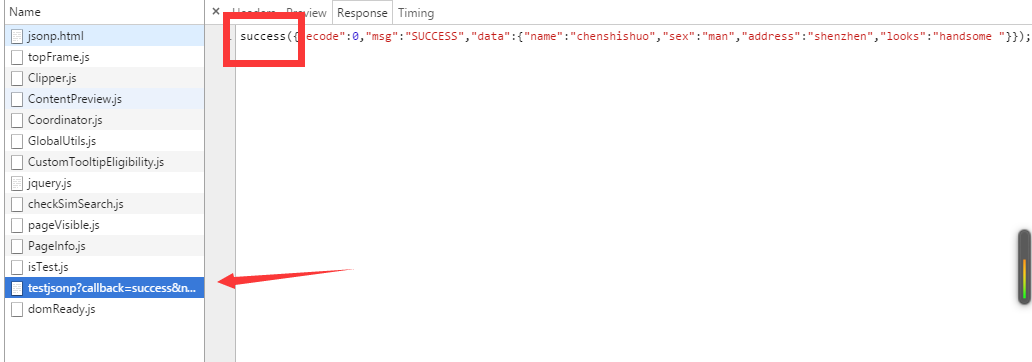
这个时候我们得到的相应头是:

这样就实现跨域成功了,因为服务端返回数据时会将这个callback参数(message)作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
demo2: 基于script标签实现跨域
让远程js知道它应该调用的本地函数叫什么名字,只要服务端提供的js脚本是动态生成的就好了,这样前台只需要传一个callback参数过去告诉服务端,我需要XXX代码,于是服务端就会得到相应了.
例如 在http://study.cn/json/jsonp/jsonp_3.html页面请求 http://192.168.31.137/train/test/jsonpthree
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6
7 <script type="text/javascript">
8 var messagetow = function(data){
9 alert(data);
10 };
11 var url = "http://192.168.31.137/train/test/jsonpthree?callback=messagetow";
12 var script = document.createElement('script');
13 script.setAttribute('src', url);
14 document.getElementsByTagName('head')[0].appendChild(script);
15 </script>
16 </head>
17 <body>
18 </body>
19 </html>
得到的响应头是:

demo3: 基于jquery跨域
那么如何用jquery来实现我们的跨域呢???jquery已经把跨域封装到ajax上了,而且封装得非常的好,使用起来也特别方便
如果是一般的ajax请求:
1 $.ajax({
2 url:'http://192.168.31.137/train/test/testjsonp',
3 type : 'get',
4 dataType : 'text',
5 success:function(data){
6 alert(data);
7 },
8 error:function(data){
9 alert(2);
10 }
11 });
那么在浏览器中会报错:

jsonp形式的ajax请求:并且通过get请求的方式传入参数,注意:跨域请求是只能是get请求不能使用post请求
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6 <script type="text/javascript" src="./js/jquery.js"></script>
7 <script type="text/javascript">
8 $(document).ready(function(){
9 var name = 'chenshishuo';
10 var sex = 'man';
11 var address = 'shenzhen';
12 var looks = 'handsome ';
13 $.ajax({
14 type : 'get',
15 url:'http://192.168.31.137/train/test/testjsonp',
16 data : {
17 name : name,
18 sex : sex,
19 address : address,
20 looks : looks,
21 },
22 cache :false,
23 jsonp: "callback",
24 jsonpCallback:"success",
25 dataType : 'jsonp',
26 success:function(data){
27 alert(data);
28 },
29 error:function(data){
30 alert('error');
31 }
32 });
33 });
34 </script>
35 </head>
36 <body>
37 <input id='inputtest' value='546' name='inputtest'>
38 <div id='testdiv'></div>
39 </body>
40 </html>
jsonp 传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback 自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
看看请求头和相应头吧
请求头:jquery会自动带入callback参数,当服务端获取到这个参数后,返回回来.(响应头)


现在是不是明白了跨域的基本原理,和基本的使用方法呢??
上面我们说到img中的src可以自动调用远程图片的(这个比较简单我在这里就不说了)
还有ifram请求:
基于iframe实现的跨域要求两个域具有aa.xx.com,bb.xx.com 这种特点,
也就是两个页面必须属于一个基础域(例如都是xxx.com),使用同一协议和同一端口,这样在两个页面中同时添加document.domain,就可以实现父页面调用子页面的函数
要点就是 :通过修改document.domain来跨子域
demo4: 通过iframe来跨子域
http://a.study.cn/a.html 请求 http://b.study.cn/b.html
在a.html:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6 <script type="text/javascript">
7 document.domain = 'study.cn';
8 function test() {
9 alert(document.getElementById('a').contentWindow);
10 }
11 </script>
12 </head>
13 <body>
14 <iframe id='a' src='http://b.study.cn/b.html' onload='test()'>
15 </body>
16 </html>
在b.html:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 7 <script type="text/javascript"> 8 document.domain = 'study.cn'; 9 </script> 10 </head> 11 <body> 12 我是b.study.cn的body 13 </body> 14 </html>
运行效果截图:

我们就可以通过js访问到iframe中的各种属性和对象了
如果你想在http://a.study.cn/a.html页面中通过ajax直接请求页面http://b.study.cn/b.html,即使你设置了相同的document.domain也还是不行的.
所以修改document.domain的方法只适用于不同子域的框架(父类与子类)间的交互。
如果想通过使用ajax的方法去与不同子域间的数据交互或者是js调用,只有两种方法,一种是使用jsonp的方法外,还有一种是使用iframe来做一个代理。
原理就是让这个 iframe载入一个与你想要通过ajax获取数据的目标页面处在相同的域的页面,所以这个iframe中的页面是可以正常使用ajax去获取你要的数据 的,
その後、我々はただ話す我々は完全にこのjsファイルにはiframeを制御することができますので、我々はインラインフレームにAJAX要求、我々は得ることができ、受信したデータを送信するために作ることができるように、修正方法のdocument.domainを介して行われます。
上記のすべての知識は、最初にそれの最初に提起した問題を解決することができるはずです。
