マスクとクロップ画像がGOODBYE、および高性能が+シェーダメッシュを使用。記事の下部の完全なコードのために!
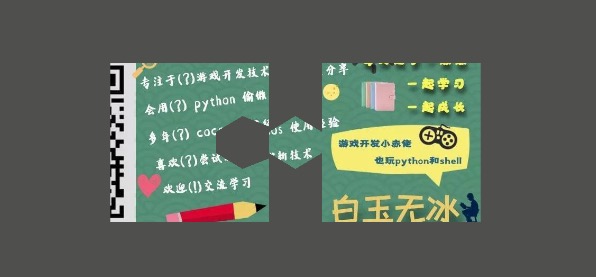
エフェクトプレビュー:

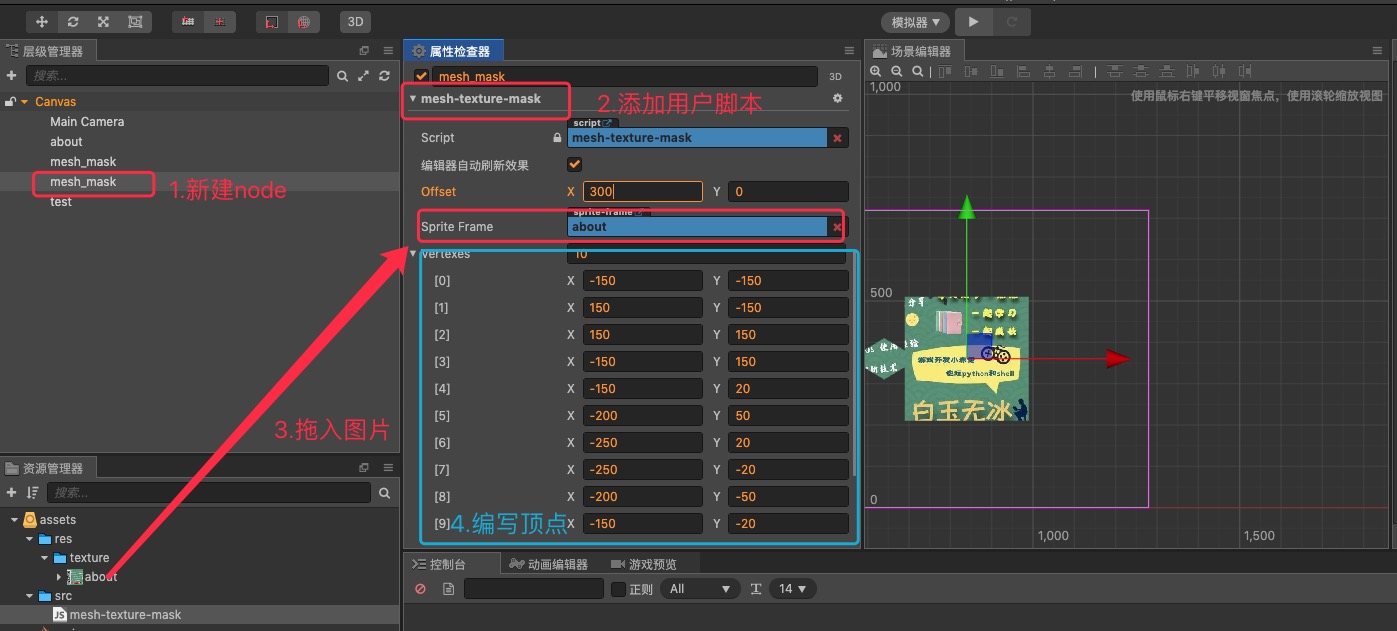
どのように使用するには:
- 空のノードを作成します。
- ユーザースクリプトコンポーネントを追加します。
mesh-texture-mask - 画像を追加
- ポリゴンの修飾頂点座標を追加

原則
作ります mesh
mesh何ですか?meshオブジェクトは、物事の形状を決定することです。例えば、二次元でのような、正方形、円形、三角形とすることができ、三次元立方体、球体、円柱などであってもよいです。
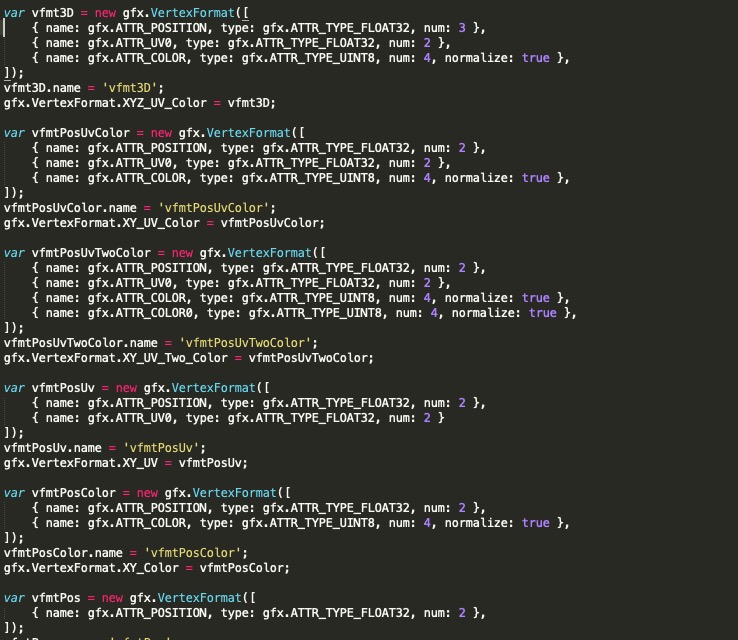
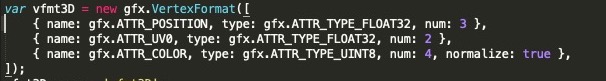
mesh初期化する必要がVertexFormatオブジェクトを。このオブジェクトは、オブジェクトの頂点の形式です。

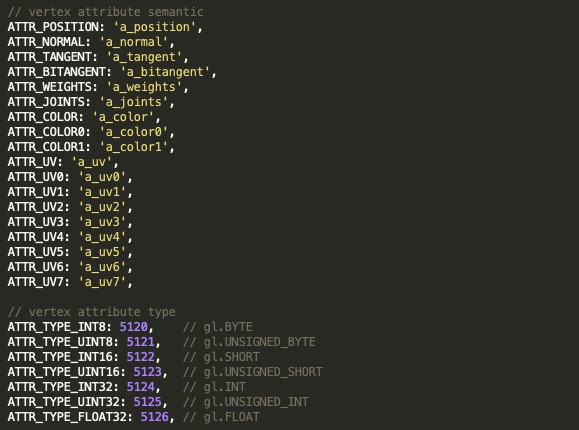
前記name頂点シェーダ対応するattribute変数の値を。typeデータタイプに対応する、各データのサイズを決定します。

num(!ヘクタール推測)に対応するいくつかのデータ要素があります。例えば、二次元座標とテクスチャ座標のみ一般に、UV x及びy三次元座標を有し、二つの成分、それが2に設定されているxyz三つの変数、3の値;および色は、一般的に持っているrgba4つのコンポーネントが、それが4に設定されています。

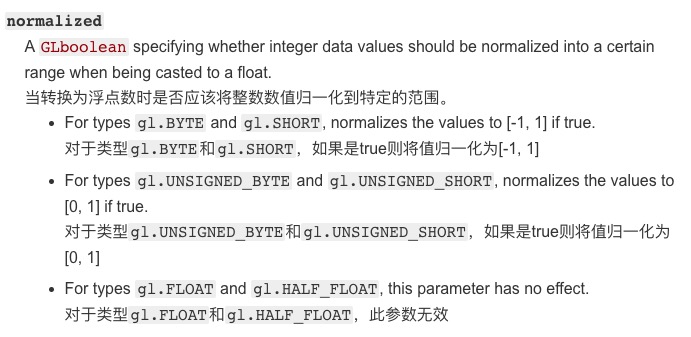
normalize これは、正規化を表します。

私たちのポリゴンクリッピング写真、わずか2次元座標とUVテクスチャ座標の場合は、作成mesh次のように参照コードは次のとおりです。
const gfx = cc.gfx;
let mesh = new cc.Mesh();
mesh.init(new gfx.VertexFormat([
{ name: gfx.ATTR_POSITION, type: gfx.ATTR_TYPE_FLOAT32, num: 2 },
{ name: gfx.ATTR_UV0, type: gfx.ATTR_TYPE_FLOAT32, num: 2 },
]), this.vertexes.length, true);UVテクスチャ座標を計算します
左上のUVテクスチャ座標、uシャフトは、正しいv軸の下方に、0から1の範囲です。途中で私たちの座標xを右に、シャフト、y軸方向に移動します。

私たちが最初に見つけることができますので、x,y左下隅の割合を、そしてそれが逆y軸に変身uv座標系。リファレンスコードは次の通り。
const vx = (pt.x + this.texture.width / 2 + this.offset.x) / this.texture.width;
const vy = 1.0 - (pt.y + this.texture.height / 2 + this.offset.y) / this.texture.height;計算頂点インデックス
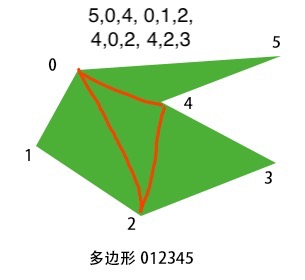
概念を知るためにまず必要性、ドローは実際に三角形状の複数を描くことです。これは、三角形ポリゴンを複数に分割することができ、かつ頂点インデックスはどのように三角形を描画するためにそれを伝えます。

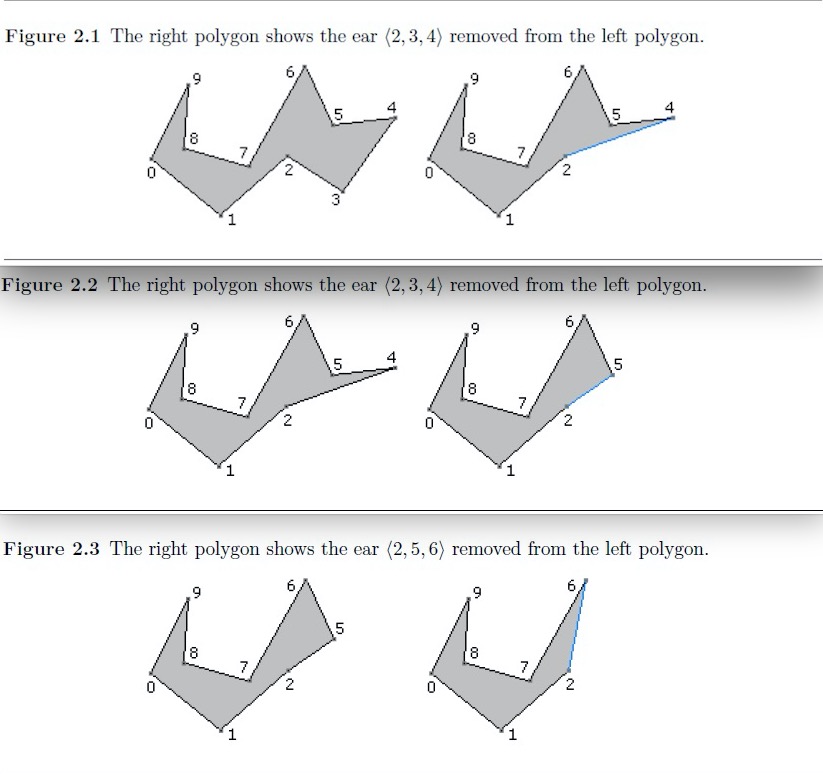
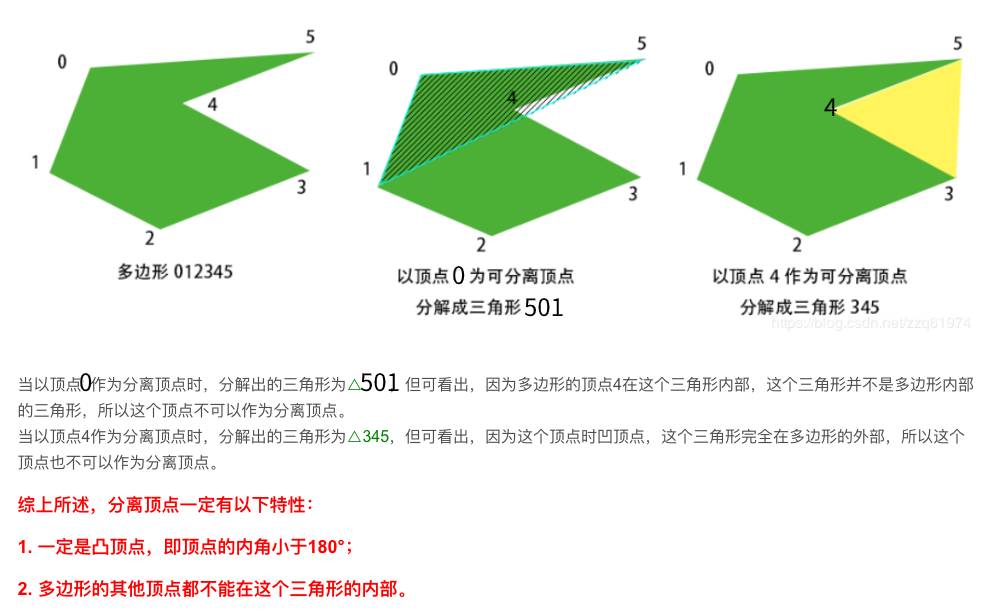
如何将一个多边形切割成多个三角形?可以采用'耳切法'的方式。把多边形的一个耳朵切掉,然后再对剩下的多边形再次切割。

怎么样的耳朵才能切呢?这个耳朵的顶点需要满足是凸顶点且没有其他顶点在这个耳朵里。

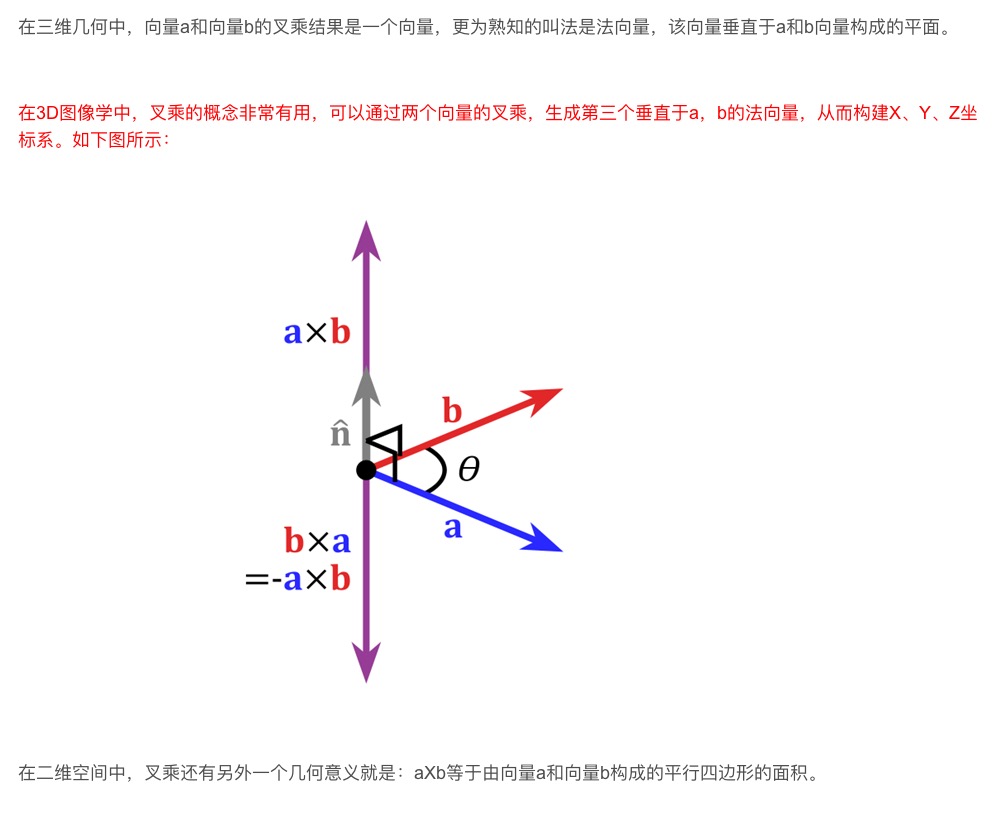
如何判断是凸顶点呢?首先要知道向量外积的定义,表示向量的法向量。方向根据右手法则确定,就是手掌立在a、b所在平面的向量a上,掌心由a转向b的过程中,大拇指的方向就是外积的方向。

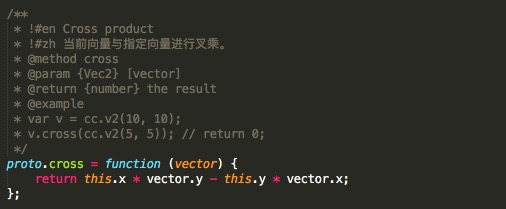
对于cc.Vec2的外积就是面积,有正负之分,也是根据右手法则确定。

若多边形ABCDEF顶点以逆时针顺序排序的话,AB x BC > 0 表示B点是凸顶点。参考代码如下。
const v1 = p2.sub(p1);
const v2 = p3.sub(p2);
if (v1.cross(v2) >= 0) {
// 是凸点
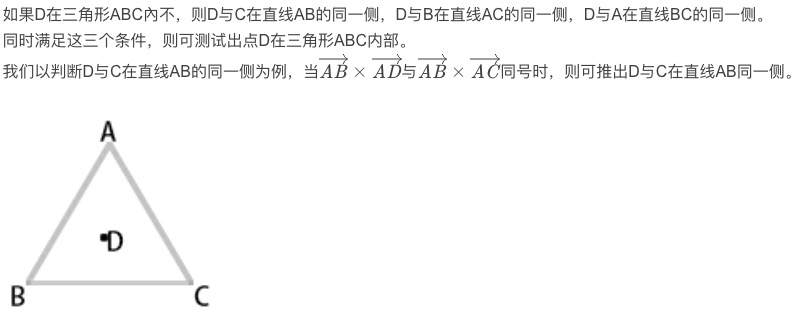
}判断点D是否在三角形ABC内,可以通过外积计算点与线的位置关系判断出。

// 判断一个点是否在三角形内
_testInTriangle(point, triA, triB, triC) {
let AB = triB.sub(triA), AC = triC.sub(triA), BC = triC.sub(triB), AD = point.sub(triA), BD = point.sub(triB);
return (AB.cross(AC) >= 0 ^ AB.cross(AD) < 0) // D,C 在AB同同方向
&& (AB.cross(AC) >= 0 ^ AC.cross(AD) >= 0) // D,B 在AC同同方向
&& (BC.cross(AB) > 0 ^ BC.cross(BD) >= 0); // D,A 在BC同同方向
},最后把以上综合起来就可以计算出顶点索引。
小结
以上为白玉无冰使用 Cocos Creator v2.2.2 开发"使用 mesh 实现多边形裁剪图片"的技术分享。有想法欢迎留言!如果这篇对你有点帮助,欢迎分享给身边的朋友。
参考资料:
多边形分解成三角形算法