- 公式サイト
- ビデオ
- 詳細のNx、読書
- コンフィギュレーションエージェント
- あなたが作成するたびに
libエディタを再起動する必要があります
プロジェクトを作成します。
選択して
empty選択し、その後、Angular CLIあなたが使用することができますので、Angular Console
λ npm init nx-workspace nx-demo
λ atree -d 1
|-- angular.json
|-- apps/ // 放置应用程序的地方 你可以在这里面放多个项目 ng, react, express, nest...
|-- libs/ // 放置应用程序之间共享代码的地方,可以放一些interface,组件,在多个程序之间公用
|-- nx.json
|-- package-lock.json
|-- package.json
|-- README.md
|-- tools/
|-- tsconfig.json
|-- .atree
|-- .editorconfig
|-- .gitignore
|-- .prettierignore
|-- .prettierrcアンギュラアプリケーション機能を作成するには、[追加
ng add @nrwl/angular --defaults角度のアプリケーションを追加
ng g @nrwl/angular:application todosビュー/アプリのフォルダ
それに追加された
ng serve todosプログラムを実行するために、
λ atree ./apps/ -d 3
|-- todos/
| |-- browserslist
| |-- karma.conf.js
| |-- src/
| | |-- app/
| | |-- assets/
| | |-- environments/
| | |-- favicon.ico
| | |-- index.html
| | |-- main.ts
| | |-- polyfills.ts
| | |-- styles.styl
| | |-- test.ts
| |-- tsconfig.app.json
| |-- tsconfig.json
| |-- tsconfig.spec.json
| |-- tslint.json
|-- todos-e2e/
| |-- protractor.conf.js
| |-- src/
| | |-- app.e2e-spec.ts
| | |-- app.po.ts
| |-- tsconfig.e2e.json
| |-- tsconfig.json
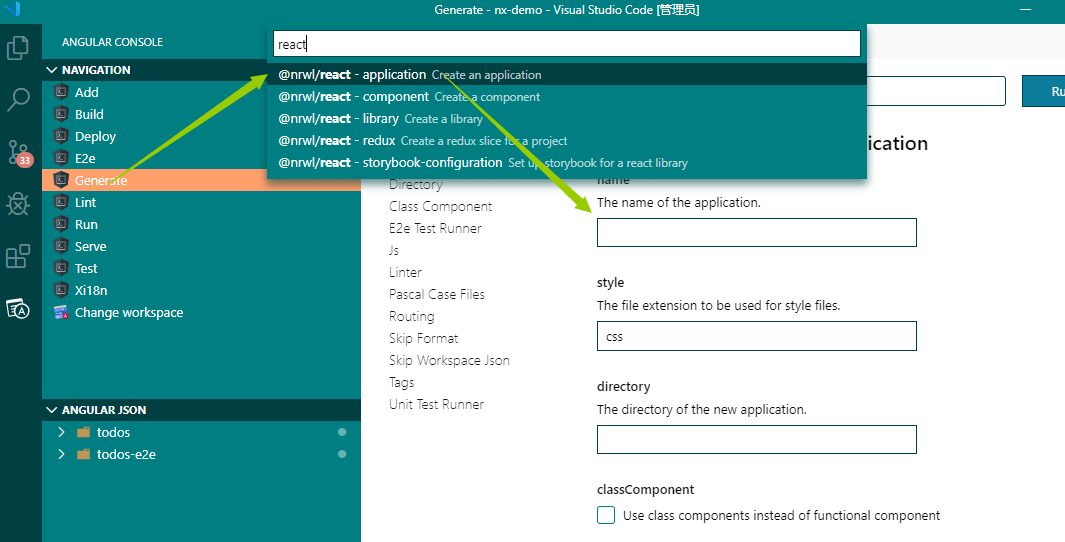
|-- .gitkeep使用角度コンソール
1)アプリケーションの機能を反応させるの作成に追加

2)反応させ、プロジェクトを作成します。

コマンドラインを使用している場合
λ ng add @nrwl/react
λ ng g @nrwl/react:application anime二つのプロジェクトがあります。
λ atree -d 2
|-- apps/
| |-- anime/
| |-- anime-e2e/
| |-- todos/
| |-- todos-e2e/あなたが起動したい項目を選択することができます

バックエンドのプロジェクトを作成します。
λ ng add @nrwl/nest
λ ng g @nrwl/nest:application api共有コードを作成します。
λ ng g @nrwl/workspace:lib dataLIBS \データ\ SRC \ libに\ data.ts
export interface Todo {
title: string;
}使用
// 工具已经自动在paths里面注入@nx-demo/data
import { Todo } from '@nx-demo/data';
todos: Todo[] = [{ title: 'Todo 1' }, { title: 'Todo 2' }];角度の公共図書館のUIを作成します
// 添加项目
λ ng g @nrwl/angular:lib ui
// 添加组件
λ ng g component todos --project=ui --exportあなたはモジュールを使用することができます
import { UiModule } from "@nx-demo/ui";
@NgModule({
imports: [UiModule],
})
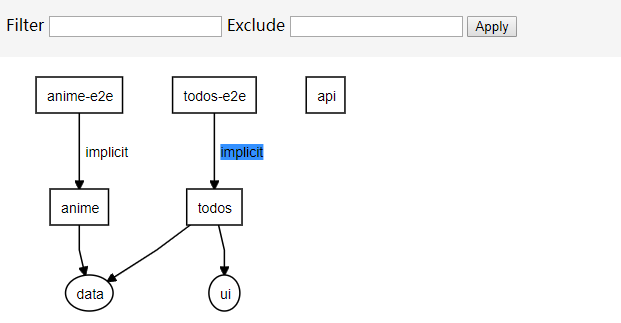
export class AppModule {}ビューの依存関係グラフ
λ npm run dep-graph